こちらの記事に記載のデザイン・コードは全て自由に使っていただいて大丈夫です(筆者が作成したため)
プロジェクトに取り込んでより充実したデザインにしてもらえれば○
ヘッダーデザインにコピペで使えるナビゲーションメニュー3選
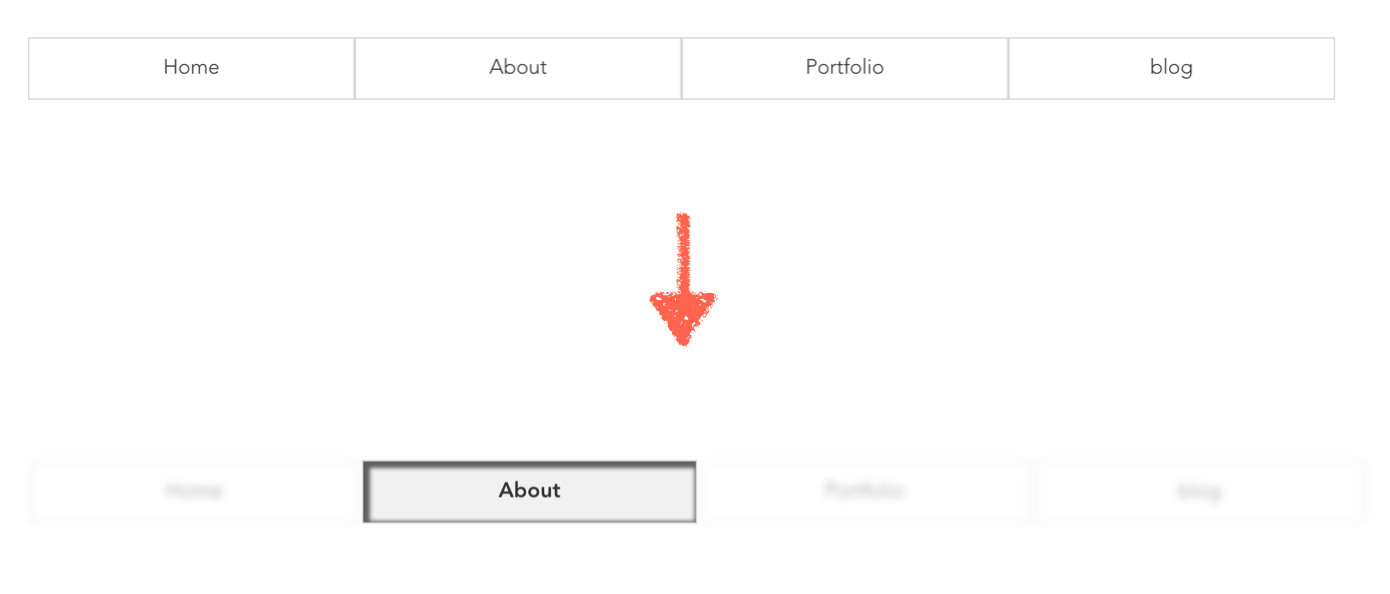
動きは下の画像のような感じになります
1. ヘッダーで使いやすいシンプルなナビゲーションメニュー
2. ボタンが滑らかに拡大するかわいらしいナビゲーションメニュー
3. ボタンが縮小しながら立体的に浮き出るナビゲーションメニュー
4. ボタンが凹みながら縮小する超動くナビゲーションメニュー
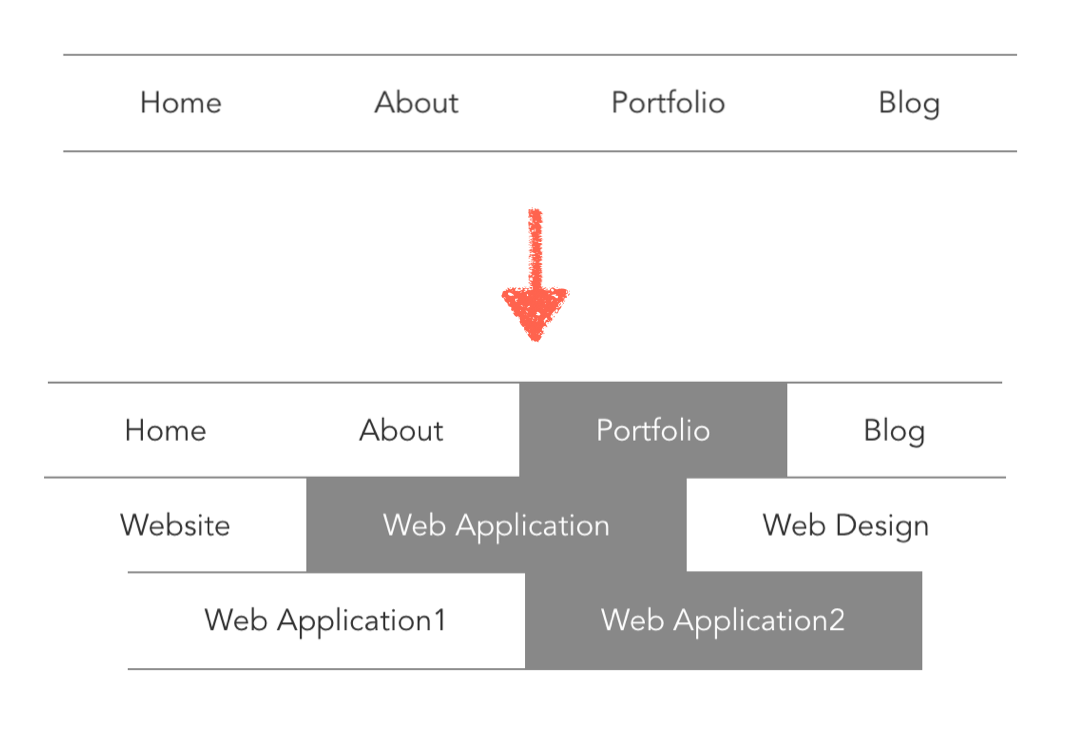
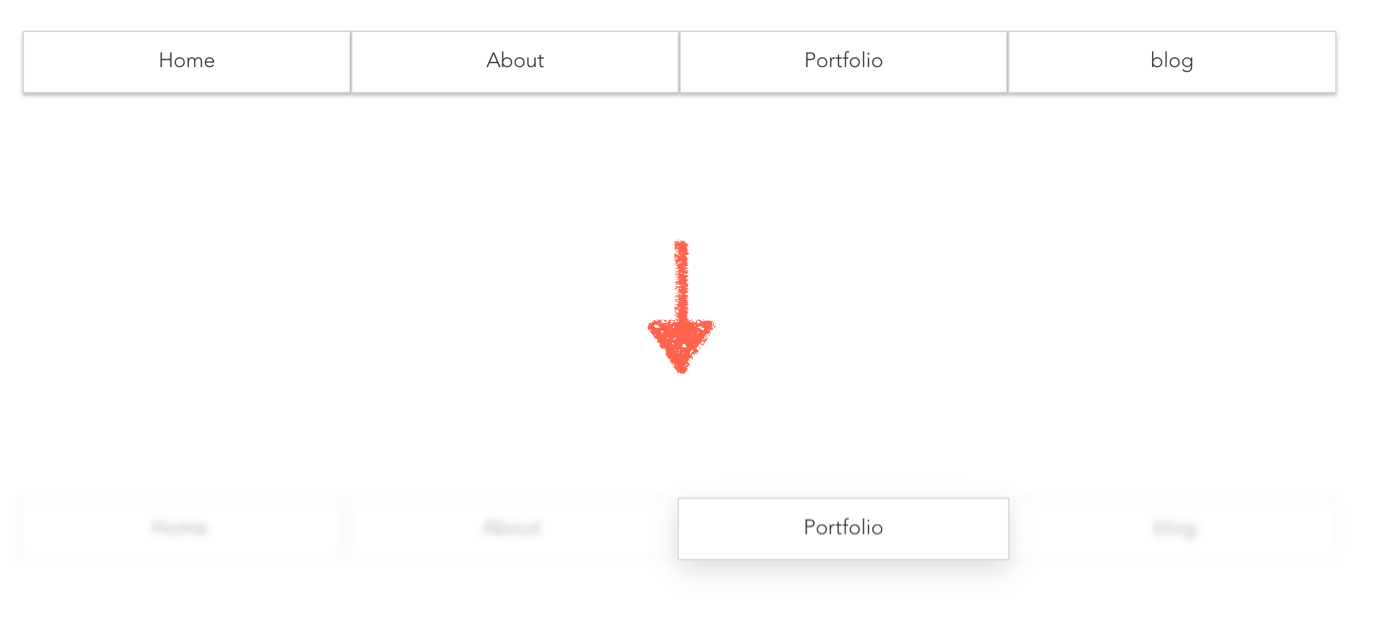
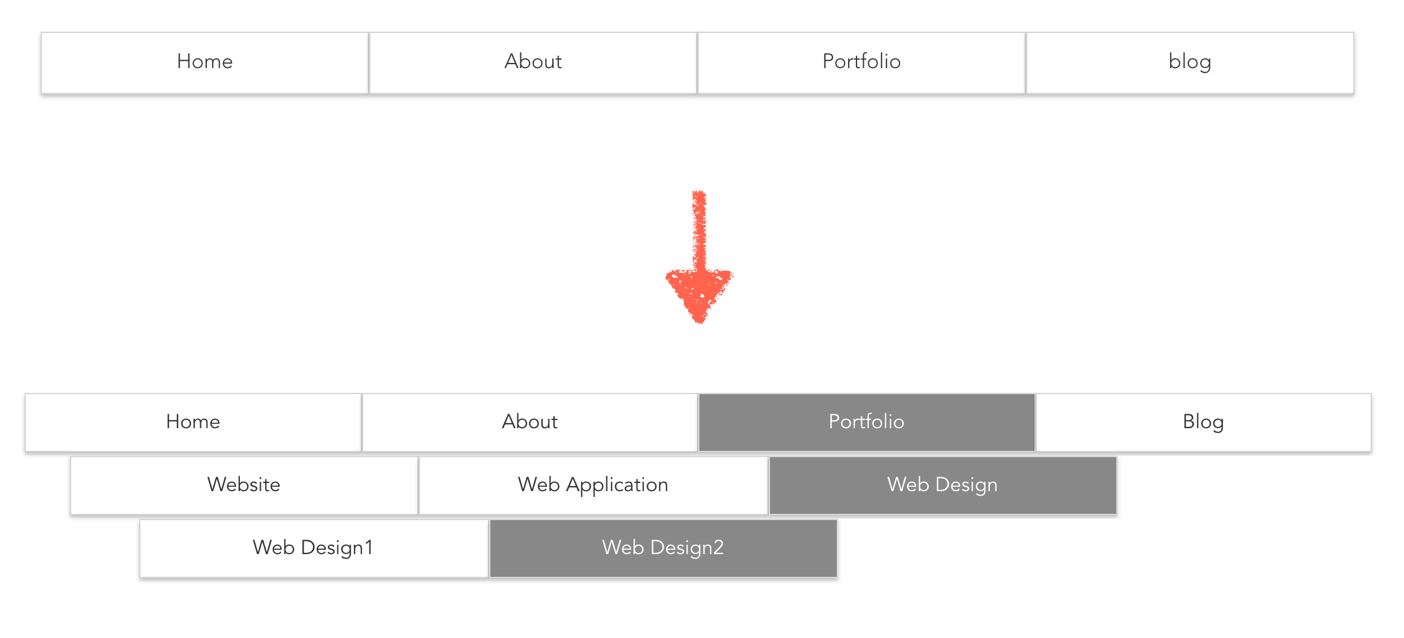
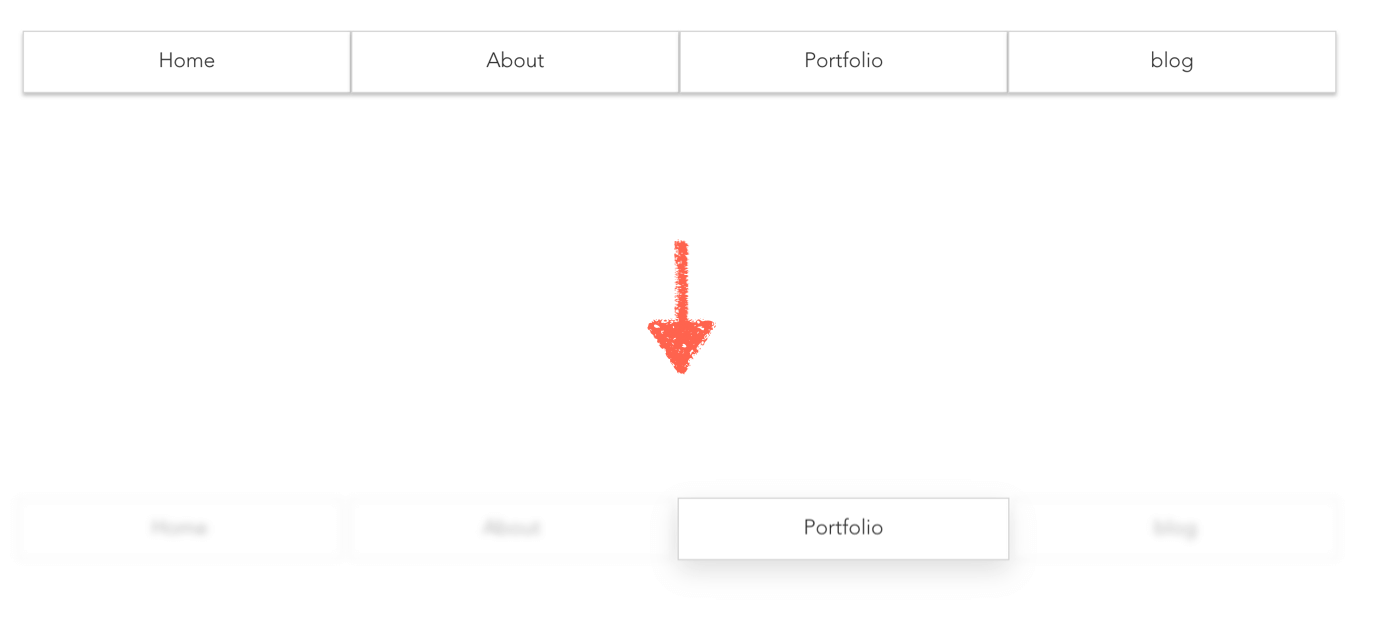
マウスオーバーでドロップダウンするナビゲーションメニュー3選
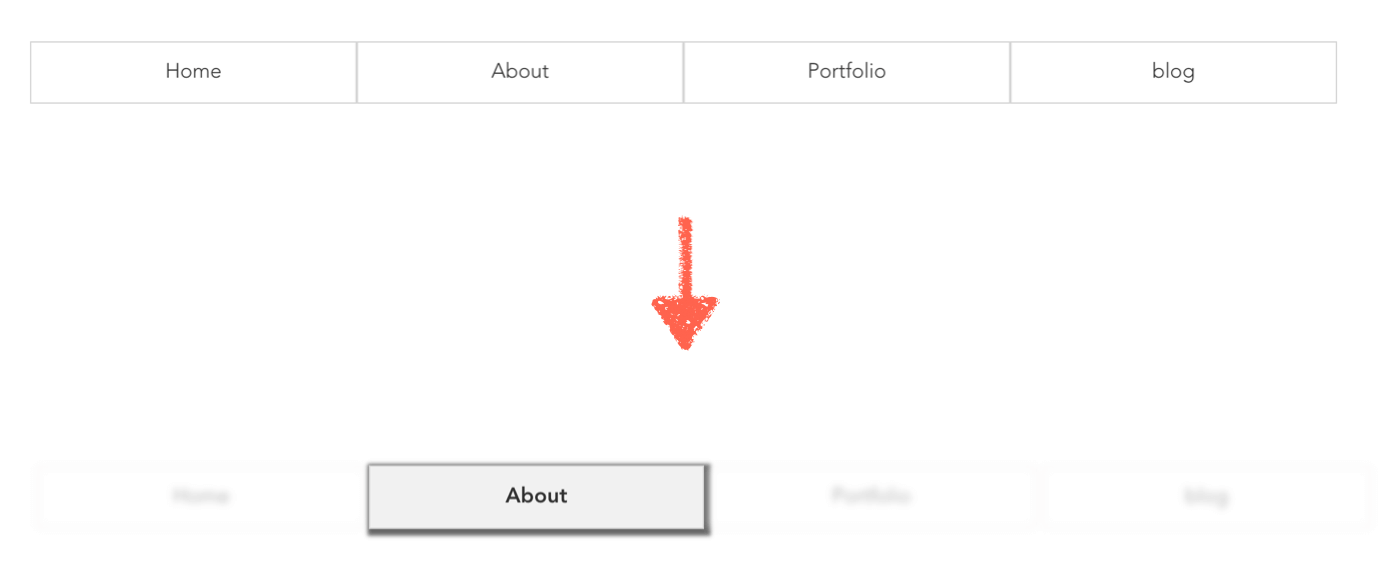
動きは下の画像のような感じになります
1. ドロップダウンするシンプルなナビゲーションメニュー
2. ボタンが浮く!独特でかわいいナビゲーションメニュー
3. マウスオーバーでドロップダウン!UIナビゲーションメニュー
絶対失敗しないナビゲーションメニューサンプル3選
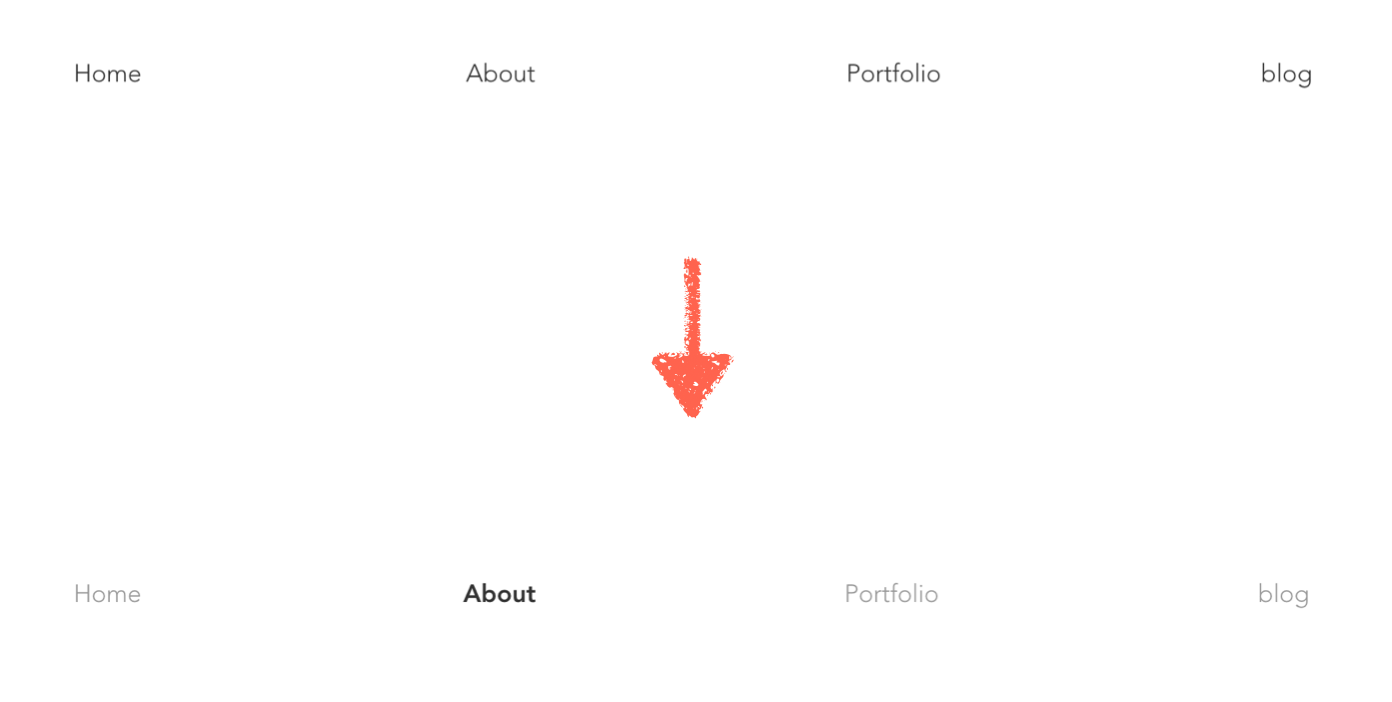
動きは下の画像のような感じになります
1. hoverするとボタンが浮き上がるナビゲーションメニュー
2. hoverするとボタンが凹むナビゲーションメニュー
3. hoverするとボタンが立体的に浮き出るナビゲーションメニュー
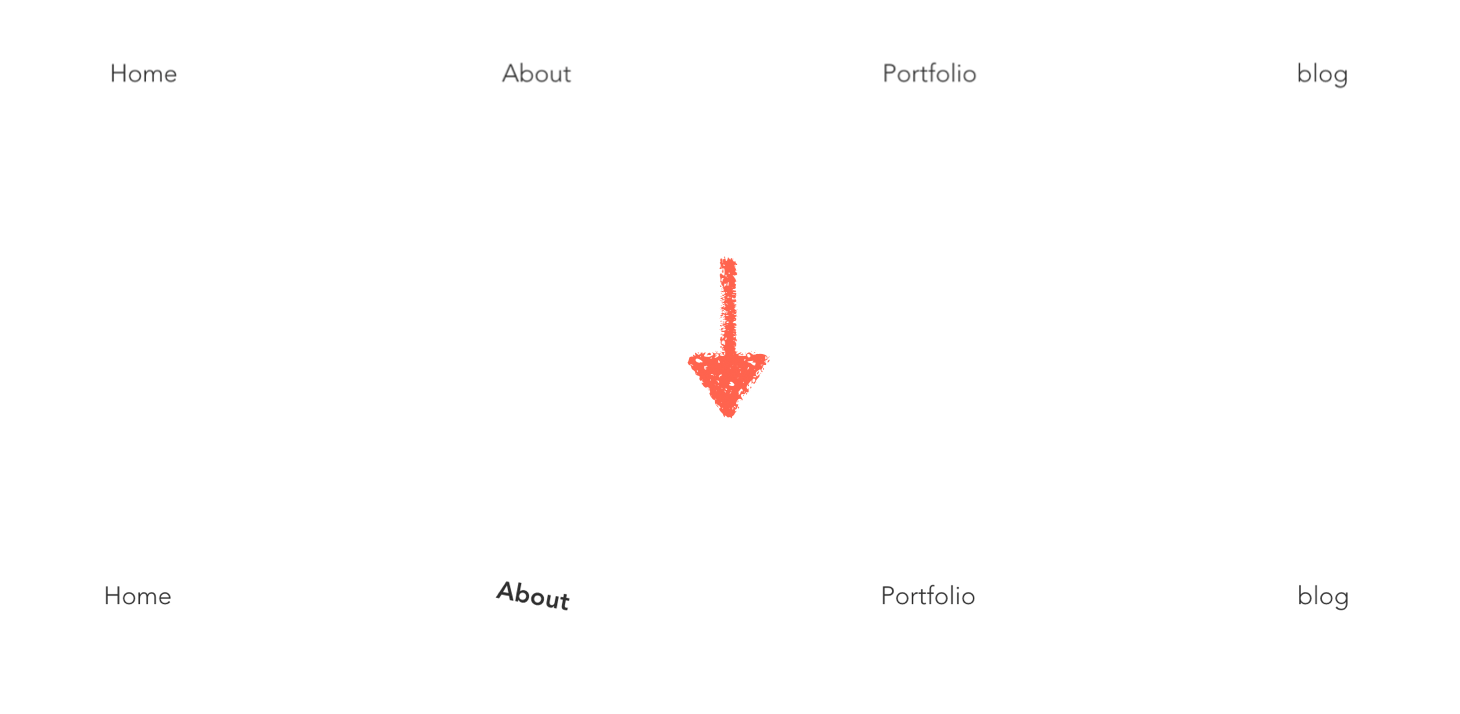
初心者でも簡単!動きのあるナビゲーションバーデザイン3選
動きは下の画像のような感じになります