こちらの記事に記載のデザイン・コードは全てオリジナルなので自由に使っていただいて大丈夫です(筆者が作成したため)
プロジェクトに取り込んでより充実したデザインにしてもらえれば○
コードは全てリンク先に説明付きで記載してあります
【真似したくなる】transform:rotate×scaleでCSS画像アニメーション3選
動きは下の画像のような感じになります
1. transform rotateX×scaleで【縦回転】CSS画像アニメーション

2. transform rotateY×scaleで【横回転】CSS画像アニメーション

3. transform rotateY/Z×scaleで【3D回転】画像アニメーション

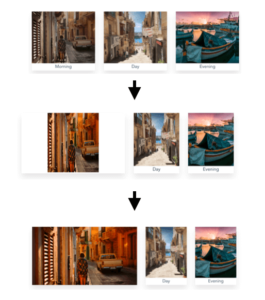
transform:translateで絵画デザインのスライドショーを実現!CSSスライダーアニメーション3選
動きは下の画像のような感じになります
1. クリックで右方向からスライドしてくるアニメーション

2. クリックで上からスライドしてくるアニメーション

3. クリックで斜め上からスライドしてくるアニメーション

【transform:rotate×scale】回転×拡大するCSS画像アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateXで画像アニメーション

2. 【横回転】transform rotateYで画像アニメーション

3. 【3D回転】transform rotateYZで画像アニメーション

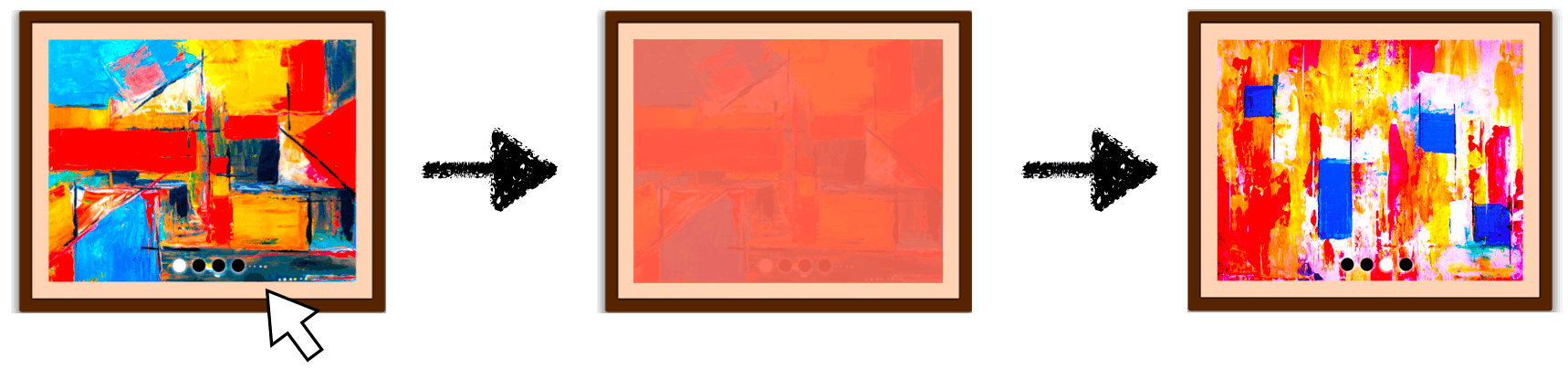
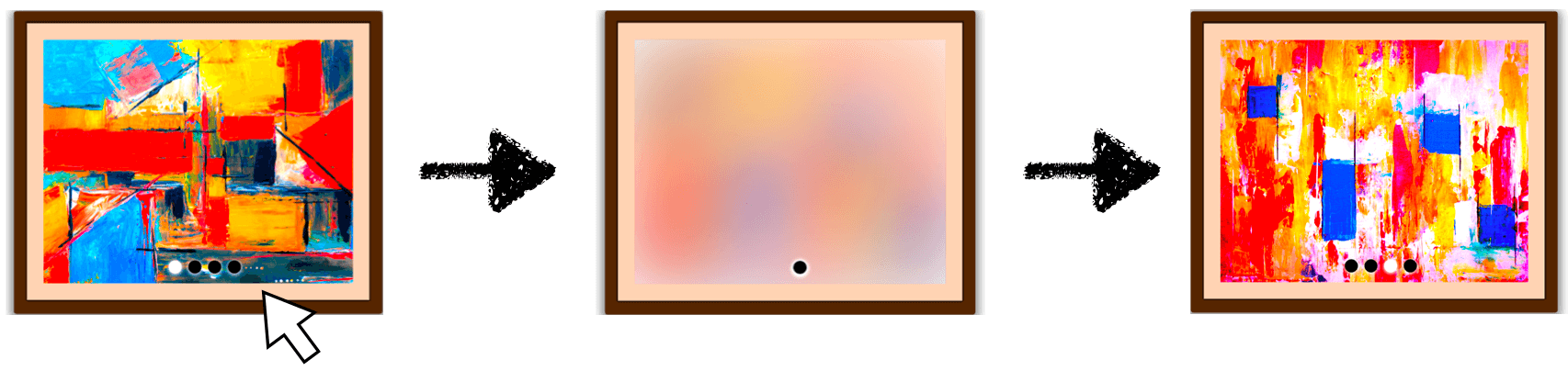
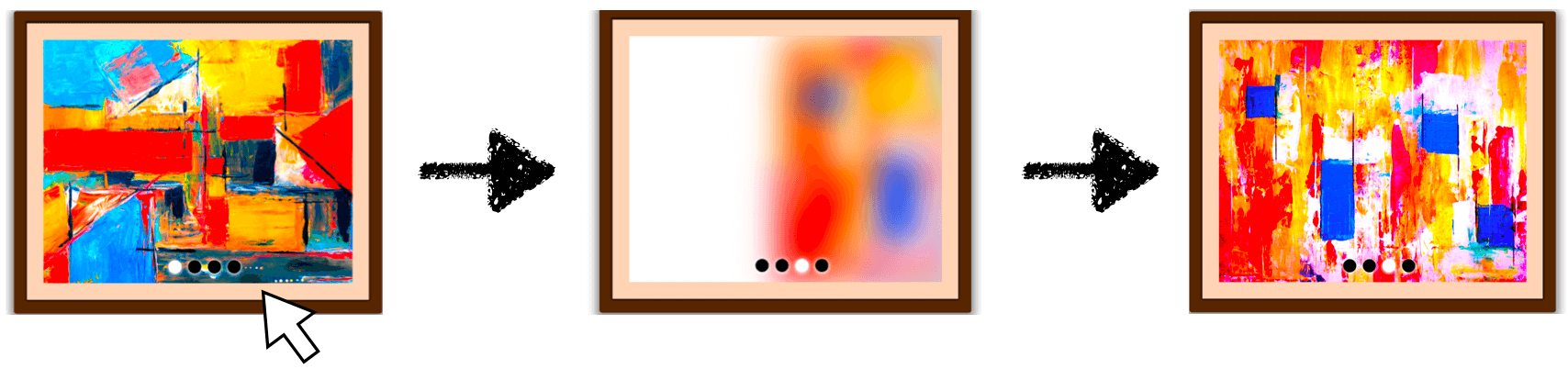
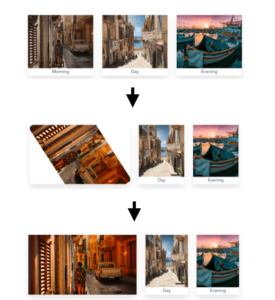
filterとtransformでリアルな絵画デザインのCSSスライダーアニメーション3選
動きは下の画像のような感じになります
1. クリックで横幅が伸び縮みしながらスライドするアニメーション

2. クリックで縦幅が伸び縮みしながらスライドするアニメーション

3. クリックで思いっきり伸び縮みしながらスライドするアニメーション

filterとtransformで超動くCSSスライダーアニメーション4選【Web制作者必見】
動きは下の画像のような感じになります
1. 縦回転するシンプルなスライダーアニメーション

2. 滑らかに横回転するスライダーアニメーション

3. 平面回転するスタイリッシュなスライダーアニメーション

【transform×回転『rotate』】CSS画像アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateXで画像アニメーション

2. 【横回転】transform rotateYで画像アニメーション

3. 【3D回転】transform rotateYZで画像アニメーション

【transform rotate×画像背景】CSS回転アニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateX画像背景アニメーション

2. 【横回転】transform rotateY画像背景アニメーション

3. 【3D回転】transform rotateYZ画像背景アニメーション

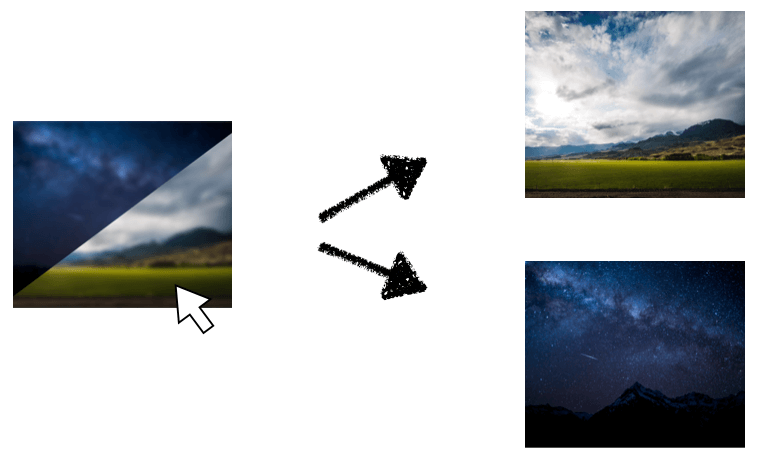
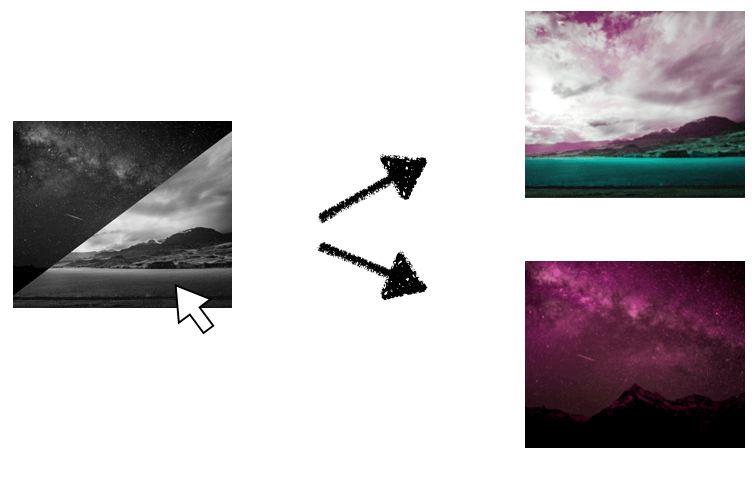
clip path polygonで2枚の画像を半々(三角形)で表示するCSSアニメーション3選
動きは下の画像のような感じになります
1. 【ぼやけるアニメーション】clip path : polygon+filter : blur
2. 【美しいアニメーション】clip path : polygon+filter : grayscale contrast saturate
3. 【オーロラアニメーション】clip path : polygon+filter : grayscale saturate hue-rotate
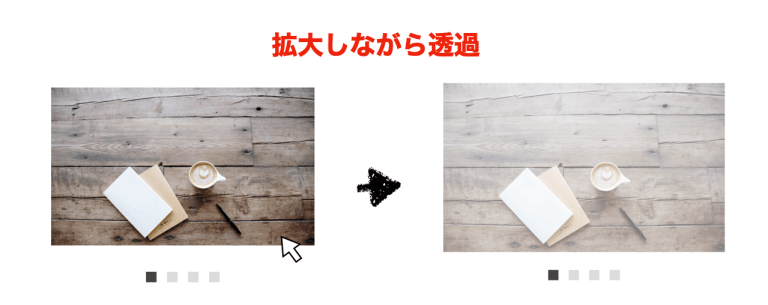
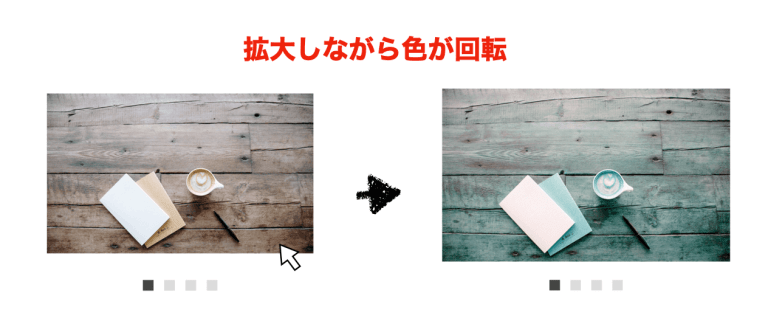
【解説付き】マテリアルデザインをコピペで実装!CSSスライダーアニメーション6選(filter編)
動きは下の画像のような感じになります
1. hoverで画像が半透明に?超便利なスライダーアニメーション
2. hoverで画像の色が暴れ出すスライダーアニメーション
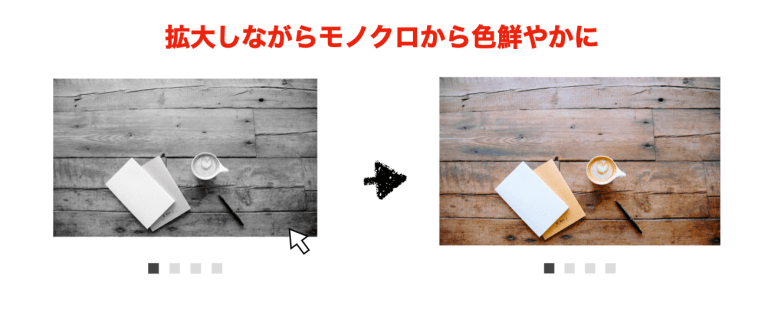
3. hoverでモノクロ画像が200倍色鮮やかになるスライダーアニメーション
絶対失敗しないナビゲーションメニューサンプル3選
動きは下の画像のような感じになります
1. シンプルだけど洗練されたスライダーアニメーション
2. blurでぼやけながらスライドするスライダーアニメーション
3. blurとmargin-leftでぼやけながら右へスライドするスライダーアニメーション
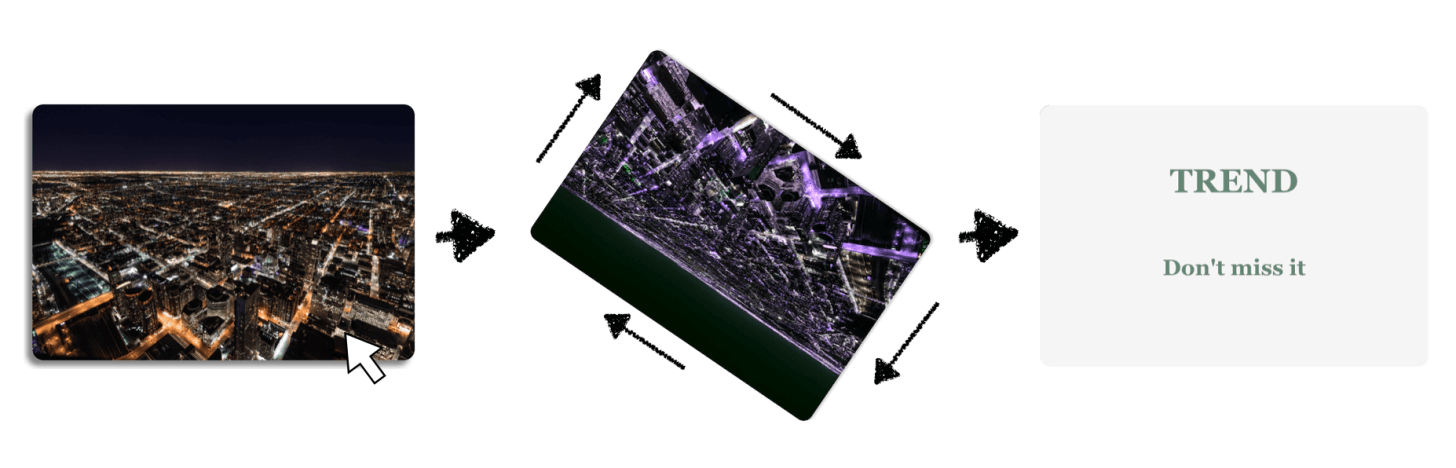
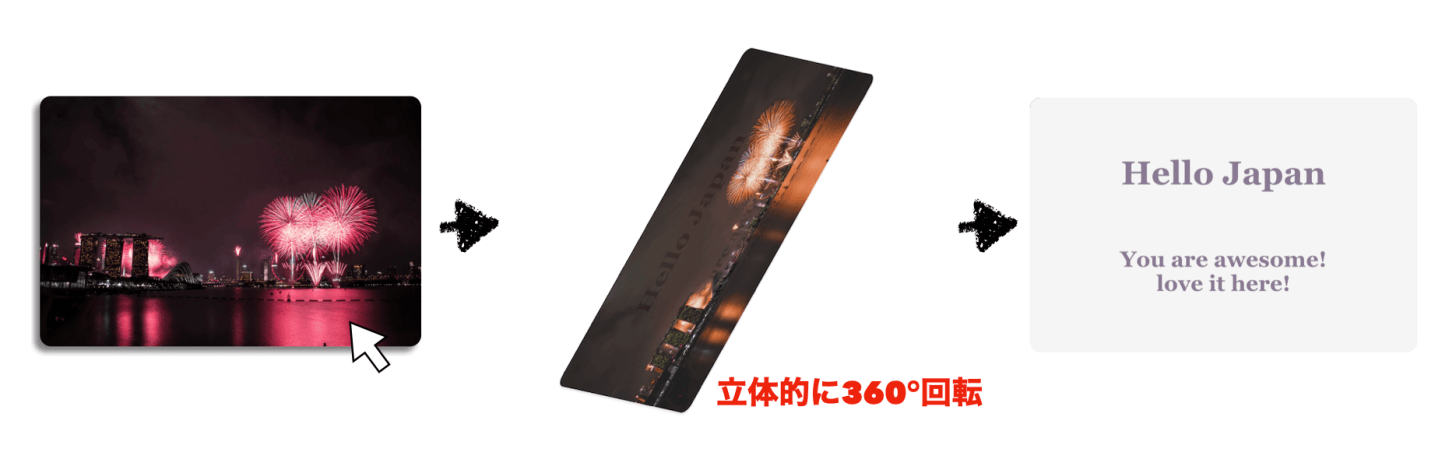
hoverで画像の色が暴れ出す!filter: hue-rotateとtransitionでCSSエフェクト3選
動きは下の画像のような感じになります
1. 画像がイルミネーションみたいに光りながら回転するhoverエフェクト
2. 臨場感あふれる花火画像が立体的に回転するhoverエフェクト
3. 色相回転しながらぼかしアニメーションを効かせて消えていくhoverエフェクト
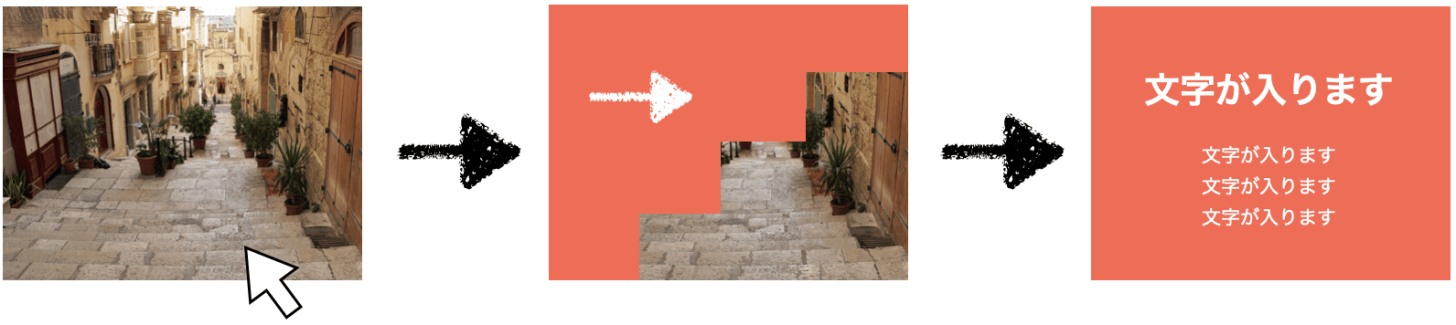
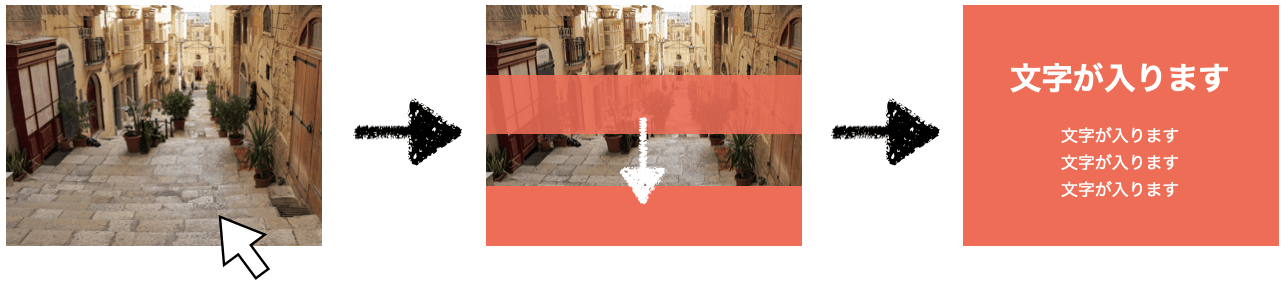
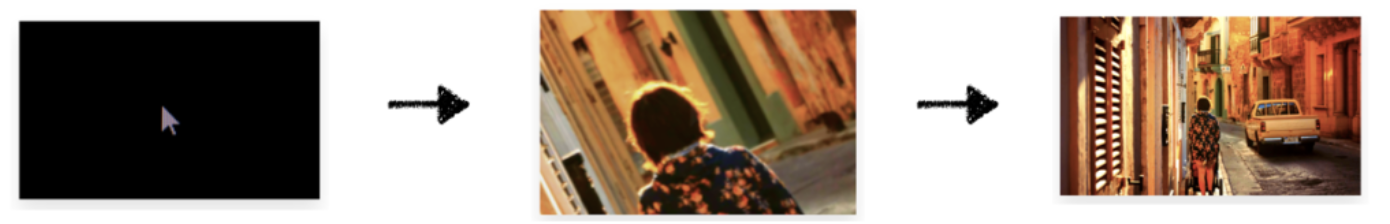
CSSだけ!hoverとtransitionで作る動的画像エフェクト4選(コピペOK)
動きは下の画像のような感じになります
1. 階段のように背景が現れるhoverエフェクト
2. 上からブロックが落ちてくるように背景が現れるhoverエフェクト
3. 斜め上からスクリーンのように背景が現れるhoverエフェクト
4. 手裏剣のように回転(rotate)しながら背景が現れるhoverエフェクト
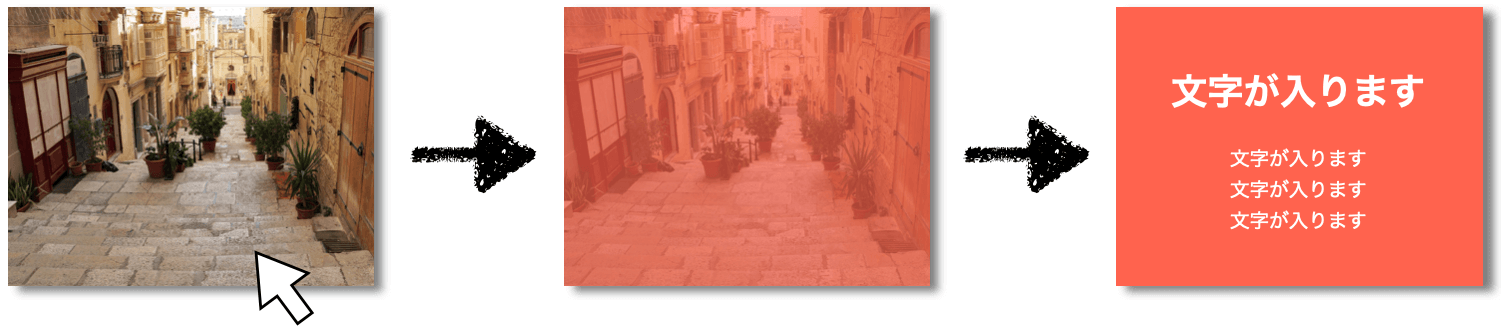
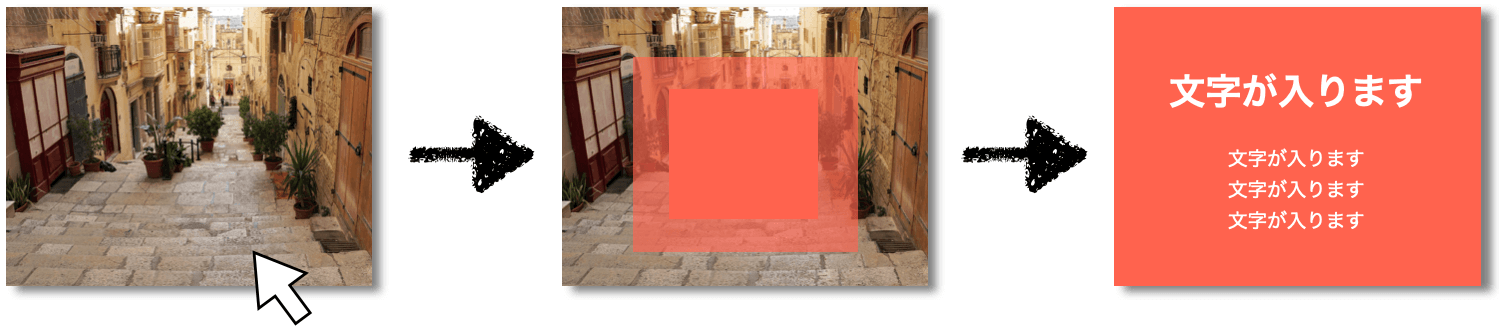
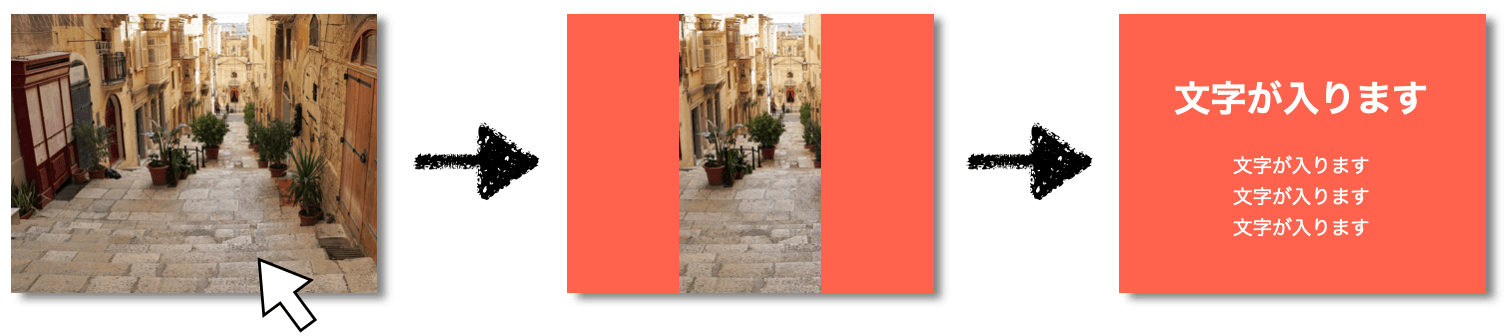
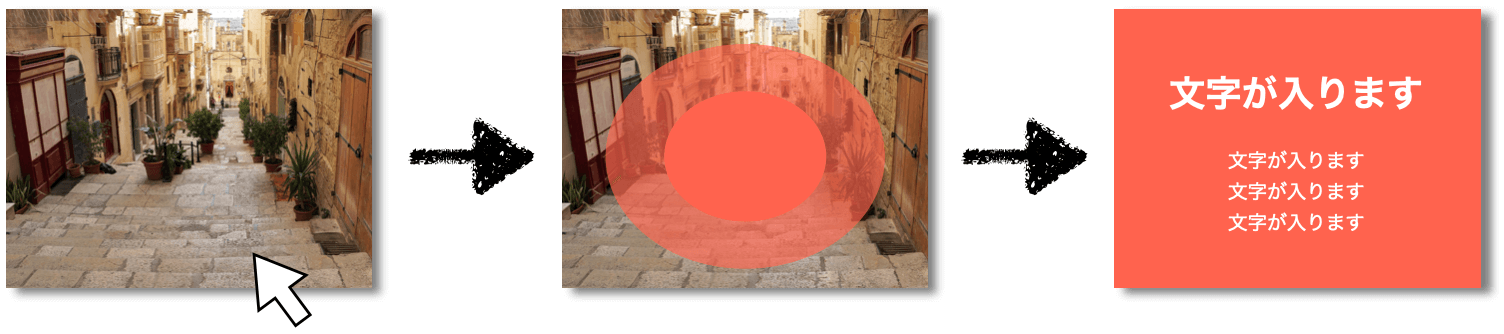
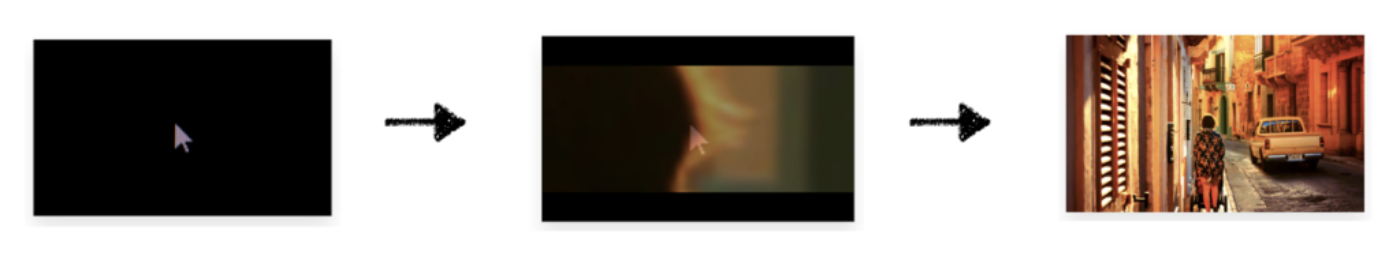
hoverとtransitionでオシャレなCSS画像エフェクト4選!(背景がスっと表示される)
動きは下の画像のような感じになります
1. フワッと背景が現れるhoverアニメーション
2. 背景が徐々に画像全体へ広がるhoverアニメーション
3. 扉が閉まるように背景が現れるhoverアニメーション
4. 丸い背景が徐々に画像全体に広がるhoverアニメーション
【transform rotate(360deg)×flexbox】画像が回転+伸縮するCSSアニメーション3選
動きは下の画像のような感じになります
1. 【縦回転】transform rotateX(360deg)×flexbox画像アニメーション
2. 【横回転】transform rotateY(360deg)×flexbox画像アニメーション
3. 【平面回転】transform rotateZ(360deg)×flexbox画像アニメーション
【徹底解説】flexを応用して画像が伸縮するCSSアニメーション3選
動きは下の画像のような感じになります
1. flexで2つの画像が伸縮する画像アニメーション
2. flexでhoverした画像が100%拡大する画像アニメーション
3. filterでエフェクト+flexで3つの画像が伸縮する画像アニメーション
【flexboxのjustify−content:center4選】CSS画像アニメーションを画面中央に配置
動きは下の画像のような感じになります