Fusic Advent Calendar 2017の14日目の記事です。
福岡のFusicにてLAMPでCakePHPでウェブアプリ開発もしくは、AWSをいじいじしております。
みなさんコードの品質を高めるために何をしていますか?
品質といっても、CI、カバレッジ、非推奨関数の撲滅、言語・フレームワークごとのコーディング規約など多岐にわたり、レビューだけでは限界があります。
そこで登場するのが静的解析ツールですが、言語ごとにツールも変わり、各言語にあわせた環境を整えるのには手間がかかってしまいます。
統一の環境で静的解析ができ、さらにコードレビューのタイミングで解析内容が確認できると
エンジニアのレビューはよりロジカルな部分に集中できるようになって
最高じゃないですか?
今回は、GitHubと連携機能を持つScrutinizer CIの簡単な紹介と
そのChrome Extensionを使ってより効率的にコードの品質を高める方法について紹介します!
Scrutinizer CI
公式サイト:https://scrutinizer-ci.com/
その他紹介記事
- https://www.slideshare.net/hinakano/scrutinizer-ciphp
- https://qiita.com/k-motoyan/items/a63d7add9dc35ae8317a
PHP / Ruby / Python / Java の静的解析に対応しています。
使い方は簡単、Scrutinizerのアカウントを作成し、連携したいGithubのリポジトリを追加するだけです。
出来ること(一部)(※プランによりできる内容には差異があります
- 静的解析(PHP/Ruby/Python/Java)
- 静的解析から推察できる修正内容の自動パッチ作成
- コードカバレッジ
- コードの依存度、循環的複雑度の警告
- リポジトリに対して点数をつけてくれる(モチベーションアップ
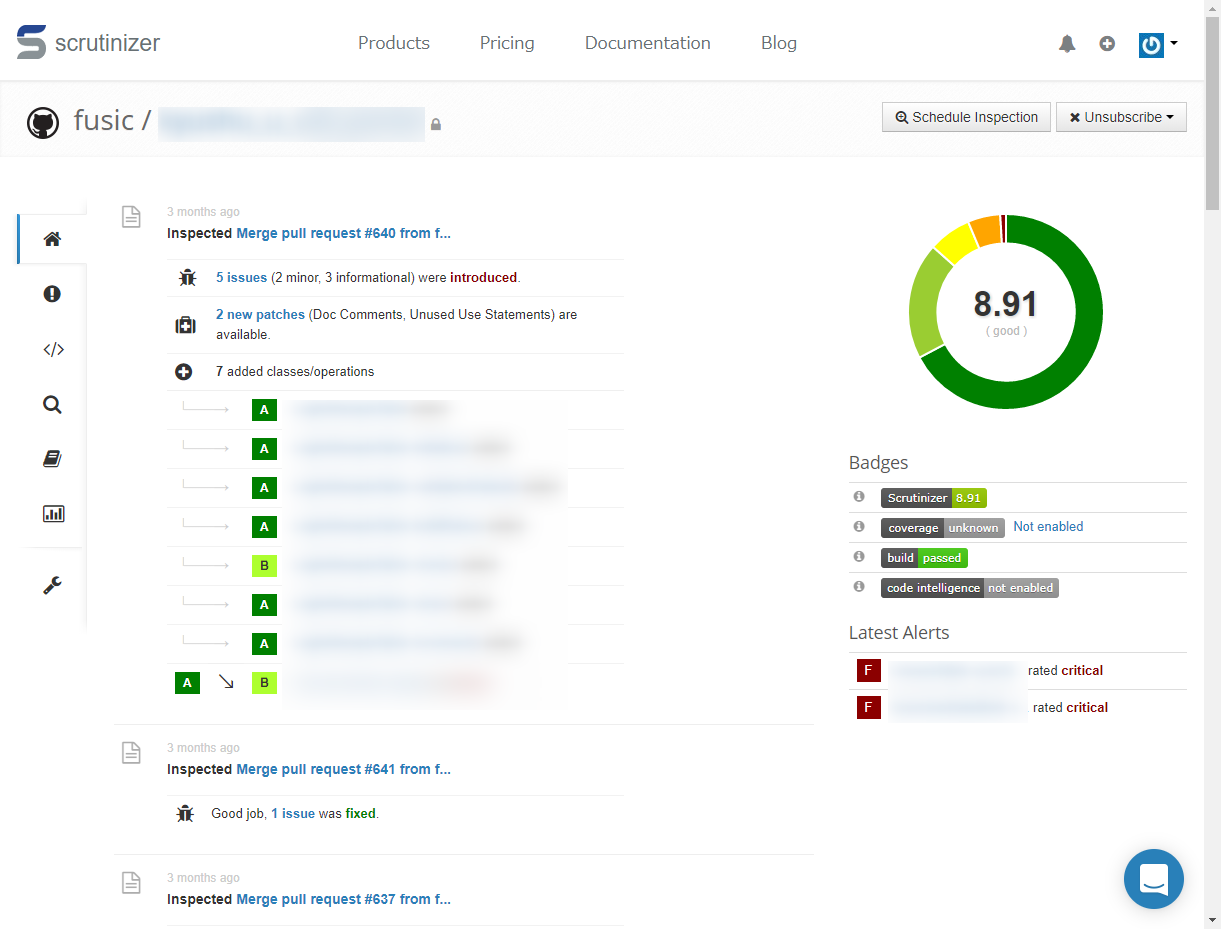
リポジトリトップ画面(例
点数高いとテンション上がる、逆に低かったりコードのランク(A~F)が下がると悲しい

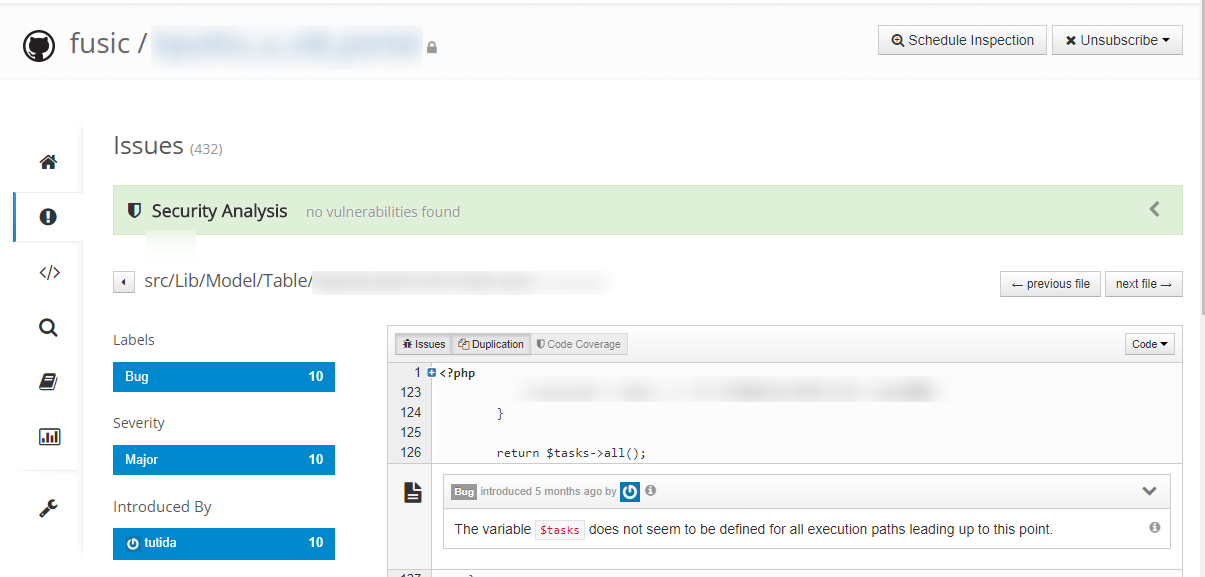
Issue画面(例
例の画像では、対象の変数が未定義で到達してしまう可能性を警告してくれています。

Scrutinizer for GitHub
Chrome Extension Scrutinizer for GitHub
https://chrome.google.com/webstore/detail/scrutinizer-for-github/jpfnopbpkpaoaoomhmpeiijbcnhkbflg
すでに便利なScrutinizerですが、解析結果の詳細を見るにはScrutinizerのダッシュボードまで行かなければいけませんでした。
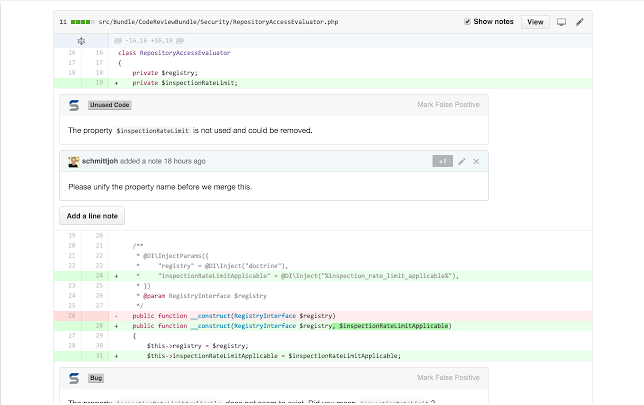
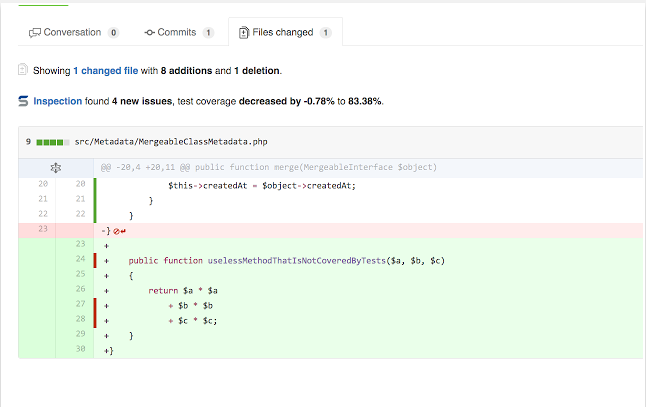
しかし、最近Chrome Extensionが公開され、Githubのプルリクのコードレビューの画面でIssueを見ることが出来るようになりました!
Scrutinizerにログインしており、リポジトリをScrutinizerと連携していれば、プルリクの内容が解析された後、レビュー画面に自動で表示されます。
サンプル画像
これで今まではレビューでは気づけなかった内容や、非推奨関数の利用など効率的に修正ができるようになりました。
使用してみて
まずは、個人的に利用をしており、チームはては会社のスタンダードにできればなと思っています。
静的解析でさばける内容には注力せず、ビジネスロジックや仕様周りのレビューに集中できるって幸せだなと感じています。
皆さんも出来る限り楽をしてコードの品質高めていきましょう!