この記事は Adobe Advent Calendar 2014 7日目の記事です。
Adobe Illustrator Draw は iPad 向けのベクトル描画ツールです。
使い方の説明については以下を見ればだいたいのことがわかります。
この記事では Illustrator Draw を触ってみてここはおっ!と思った点を共有していこうかと思います。
タッチ操作に最適化されたインターフェース
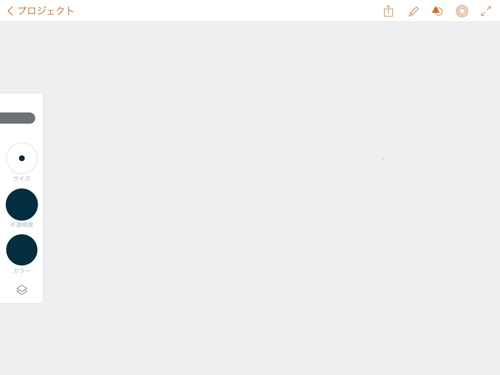
起動画面はこんな感じになっています。
左にスワイプすると「一つ前に戻る」、右にスワイプ「一つ先に進む」
ブラシのサイズや不透明度は、左のそれぞれの項目にタッチしてそのまま指を上下に移動させるだけで変更できるようになっていたりかなり快適に操作できるようになっていると感じました。
Touch Slide を使って直線や曲線を思いのままに描ける
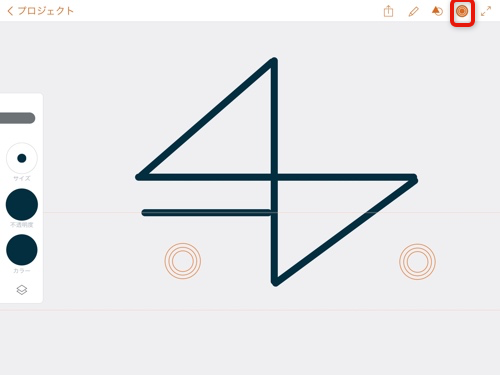
Adobe Illustrator Draw では画面上に仮想定規を置いて直線や曲線を描くことができます。
右上の二重丸が塗りつぶされていれば Touch Slide がオンになっていて、画面に定規のようなものが表示されます。
上の画像では直線用の Slide が表示されています。
2つの直線の間にある ◎ に触れながら動かすことで Slide の角度や位置を調整することができます。
これが表示されている間は Slide が表示されている場所以外には絵が描かれないようになります。
Slide の上を正確になぞらなくても、大体の位置からうまいこと描写してくれるので、手で隠れたりしてうまく描けない…といったことがないようになっているようです。
◎ の部分をタップするか、右上の二重丸のメニューから Slide を別の種類のものに変更することができます。
雲型や人型も用意されています。
Slide 上をピンチイン・ピンチアウトで大きさ変更、長押しすることで Slide で置く円の比率変更などが行えます。
Shapes との連動
Adobe Shape は iOS 専用アプリで、写真からその撮ったものの輪郭をうまいこと抽出してベクトルデータ化してくれるアプリケーションです。
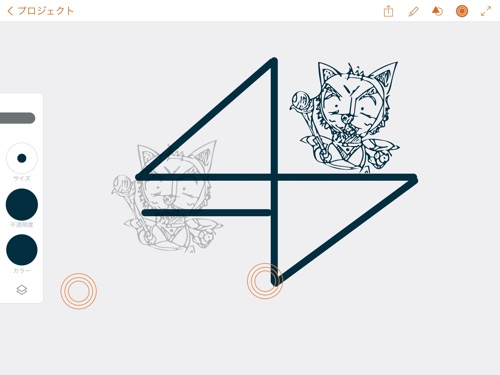
ここで保存したデータをスタンプとして Draw でも利用することができるようになっています。
Slide のメニューを開いて、マイライブラリを選択すると Shape で保存したデータが表示されるので、ここで使いたいデータを選択して、Slide を使って位置を調整、拡大したい場合はオブジェクトの上でピンチイン・ピンチアウトを行います。
ボールペンでノートに書いた落書きを Shape で取り込んで配置してみます。
Slide を使うと 0度,90度,180度,270度の時には色がオレンジ色に変わってくれるので、誤って角度がずれたまま配置してしまうのを防げます。
位置を決めたら配置する要素の上をダブルタップします。
簡単な手書きの文字やシェイプのトレースなら iPad だけでもできてしまいそうな感じがしますね。
Illustlator や Photoshop へスムーズに作業移行
とはいえ Draw では最低限の機能しか用意されていないので、仕上げは Illustlator や Photoshop を使いたい場合もあるかと思います。
右上のメニューから Photoshop に送信や Illustlator に送信 を選択すると同じアカウントでログインしている PC で Photoshop や Illustlator が立ち上がり、今編集しているものと同じものが表示されます。
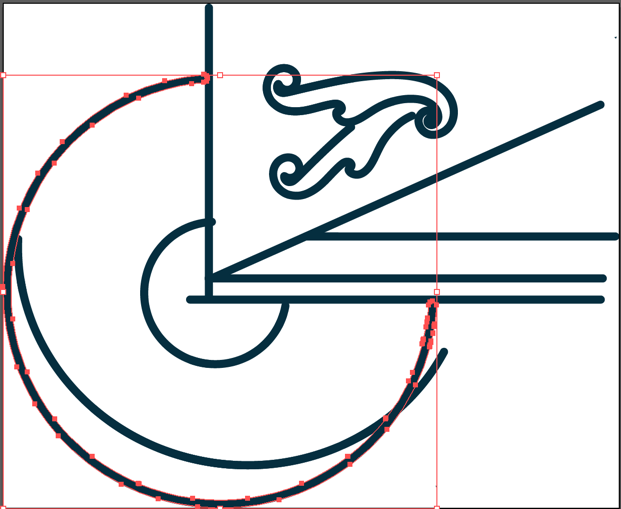
パスとして扱えるようになっているので、色を塗ったり変更したりも楽ですね。
個人的にはとても強力な制作ツールの一つになりそうだな…と感じたのと同時に、Photoshop Touch などのリリースの流れから PCやタブレットなどの端末性能に依存しない制作が行える時代が来るのもそう遠くもないのかな、と感じたり….
次回は cigalecigales さんの「Edge Animateでなんかやる」です。