はじめに
こんにちは。なおとです。
10/27に初めてLTをしました。今まで興味はあったのですが、何か怖いし、どのように準備していいのかが分からず避けていました。
今回はLTをしてみたいけど、どのように作成して、何を話せばいいのか分からない人向けに自分がやったことを書いていこうと思います。
LTとは?
LTとはLightning Talks(ライトニングトーク・稲妻トーク)の略です。稲妻が落ちるような短い時間で話をすると解釈しています。
LTはいわば「短いプレゼンテーション」で、勉強会やイベント、カンファレンスなどで行われています。
基本的にルールがないので気軽にやってみようのコンセプトだと思います。
IT業界でよく聞く「LT」ってなんなの?3つのメリットを知って、きみもLTしてみよう!
申込み〜準備
申込み
やはり初めてはどのLTで発表していいか分からないです。特に初めてだと何だか怖いという思いが先に来て躊躇してしまいますが、知っている勉強会や雰囲気が分かる所を最初に選びました。
準備
LTで話す内容
いざ申し込んで見たものの、何を話していいかは分かりません。
とりあえず、自分が話せそうなものや話してみたいものをざっとあげていきました。
- 今までの転職活動を振り返ってみた
- 勉強会には参加したけど、自分の勉強していなかった
- 僕のコーディングのスタイル
- VueとTypescriptを勉強してみた
- ハードルが高いと思っていた公式ドキュメントが段々読めてきた
- カタカナ言葉が全然わからん
- Podcastを聞き始めました
何も考えずに数を上げてきました。その中で直近で経験したことや話しやすいこと、共有したいなと思ったものを選択しました。
今回は「勉強会には参加したけど、自分の勉強していなかった」を選んでみました。
ざっくりな構成
内容は決まったのですが、どういう構成がいいのかが分かりません。
いきなりスライドには手を出せないので、ipadのGoodNotesを使って手書きで何となくのイメージを書き出しました。
注意した点
- ざっくりした話の流れは意識して書く
- 細かい文言は意識せず書く
- 10枚以下にする
keynoteで書き出す
ざっくりな構成ができたのでスライドを作成していきます。
色々なスライドツールがあるみたいでしたが、いい感じになると言われているテンプレートを見つけたのでこちらを使うことにしました。
更に大体いい感じになるkeynoteテンプレート「Azusa Colors」作った
注意した点
- まずはざっくり構成をそのまま書き出す
- 構成が気になった所は修正する
- 見た目はとりあえず整えない
- 話す内容もここでは気にしない
ざっくりした話す内容を書く
作成したスライドをもとに話す内容を書いていきました。
修正作業
ここまできたらあとは修正していくのみです。修正したい点は沢山ありましたが、自分の考えはアウトプットできているのでそこまで大変ではありませんでした。
この段階で発表スライドを意識して、フォーマットを整えます
注意した点
- 口頭の説明がメインなので、スライドの内容は簡潔に(話を聞いてもらうため)
- 1スライドに1メッセージを基本にする
- 文字数はできるだけ少なくする
- 話す内容もできるだけシンプルにする
発表練習
修正作業までは順調だったのですが発表練習は当日になっていました。。
実際に声に出すと意外と時間が掛かっている、この辺はもっと言い回しを変えたほうがよいのでは?など色々でてきました。何だかんだ5回ぐらい練習しました。
注意した点
- とにかく声に出して練習する
- 書き上げた内容は暗記せずに、ポイントだけを覚える
- 時間も意識する(短い分にはいいが、長いと迷惑になる)
実際のLT
少しアニメーションも入れたりしているので伝わりづらいかもしれませんが、出来るだけ話した内容をそのまま書いています。読みづらさや繋がりがいまいちな所も多々あると思いますが、ご了承ください。
勉強会に参加していたはずなのに、ちっとも勉強していなかった話をします。
よろしくお願いします。この右下の番号はスライドの枚数です。9枚なのでサクサク進めていければと思ってます。
まずは自己紹介をします。
twitterとかはうさぎみたいなアイコンで、なおとでやっています。IDは@naoto_7713です。
簡単な経歴ですが、大学を卒業してまずはSIerに入社しました。そうですね、このときで一番記憶に残っているスキルはExcelの罫線を駆使してキレイな図を作成することでした。あと、vlookupも多用して業務していました。
ただ、もっと技術的なことがしたくなり、転職しました。HTML/CSSも分からない状態にも関わらず、Web系自社開発に転職できました。本当に感謝しかありません。主にバックエンドもフロントエンドも経験をできました。
ただ、もっと色々な現場を見たい、新しい技術を触りたいと思い、一年務めず、申し訳無さがありましたが、フリーランスになることにしました。
現在はVue、Angular、Typescriptでフロントエンドをしています。
今回が始めてのLTです。緊張しています。改めてよろしくお願いします。
あっ、でもこういうのも筋トレをすれば全て解決するんですよね??(前の人のLTに被せるような内容。筋トレについてのLTでした。)
それでは今日はボクが失敗した話をします。
概略ですけど、フリーランスで10月からVueを使った現場に配属されることが決まりました。決まったのが、9月ぐらいなので1ヶ月ぐらいは時間があるので、一ヶ月もあれば何とかなるでしょと考え、面談でもVueは初めてですがこの1ヶ月で勉強してきます!!と言っていました。。
そして実際はどうだったのか?という話です。
今日は駆け出しエンジニアの人が多いとのことでこれを反面教師として聞いていただければです。
筋肉エンジニアの方は僕はどこの筋肉が足りなかったのかを教えてほしいです!!
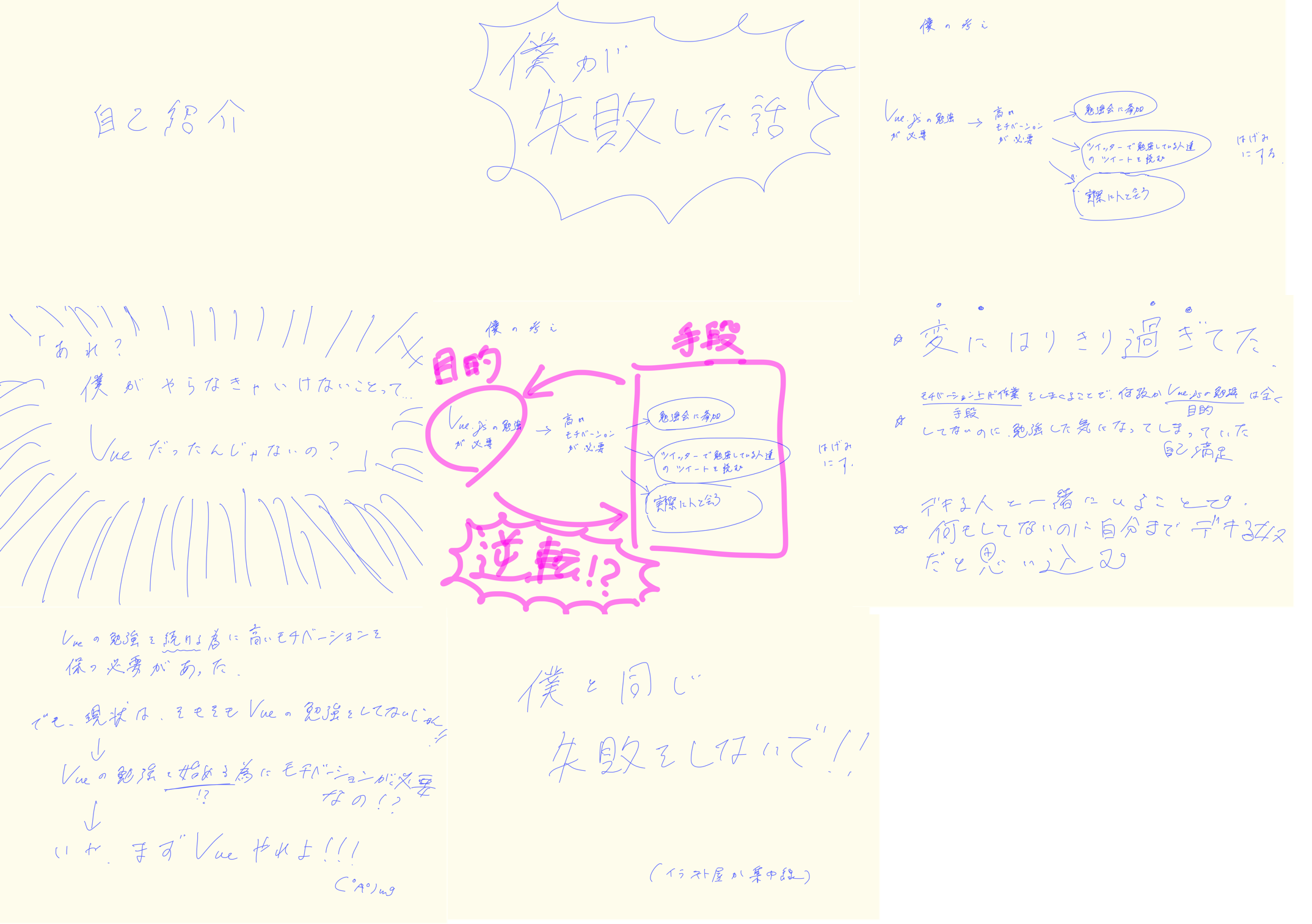
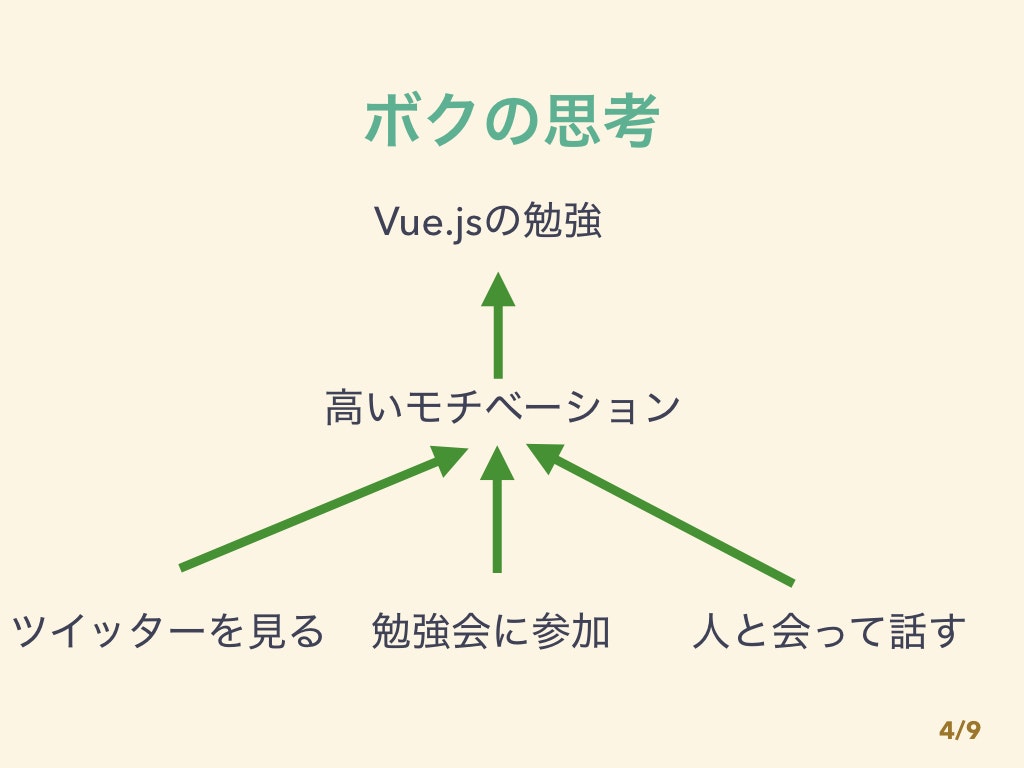
それでは、Vue.jsを勉強するための僕の思考をお話します。
僕自身そこまで意志が強くないので、平日の夜は早く寝たいし、土日はゲームやアニメなどゴロゴロしたいと考えてしまいます。
なので勉強を続けるには高いモチベーションが必要だ!!と考えました。
そこでやったことが3つあります。
1つ目はツイッターを見るです。僕もつい最近初めたのですが凄いエンジニアの方や今まさに勉強している人のつぶやきを見ると、僕ももっと頑張ろう!!とモチベーションが上がっていきました。
2つ目は勉強会に参加です。twitterを見ると勉強会の情報が流れていき、毎日どこかしらの勉強会が開催されていて凄いなと思いました。実際僕も行ってみて、自分の知らない情報やLTを見ると刺激され、ここでもモチベーションはぐんぐん上がっていきます。
3つ目が人と会って話すです。twitterや勉強会経由で食事を行く機会も増えました。僕自身そこまで社交的でなく、むしろ人見知りするタイプですが、同じエンジニアやエンジニアを目指している人とは共通点も多く、一緒に頑張りましょう!!とモチベーションが上がりました。
ここまで話して分かると思いますが、モチベーションは凄く上がっています。ただ、一日も経つと少しモチベーションが下がり、また上げなきゃという気持ちになるんですよ。。そして、twitter→勉強会→人と会うを繰り返した結果どうなったのか、そうなんです。わかりますよね。vue.jsを勉強する時間がなくなっていました。ただ、実際に行動しているときは僕正直ここに気づいていないです。。自分は頑張っていると感じているんですよ。
しかしある時、ある人から言われたのです。
「あなたが本当にやるべきことを見失っていない?」
これを言われたとき、結構心にはきました。いや、色々勉強会と人と会ったりで行動しているよ。。など反論したい気持ちも出てきましたが、Vue.jsに対しての成果物は一切ありませんでした。この状況でなにも反論ができなかったです。そして気づきました確かに僕はvue.jsをちっとも勉強していないぞ!!
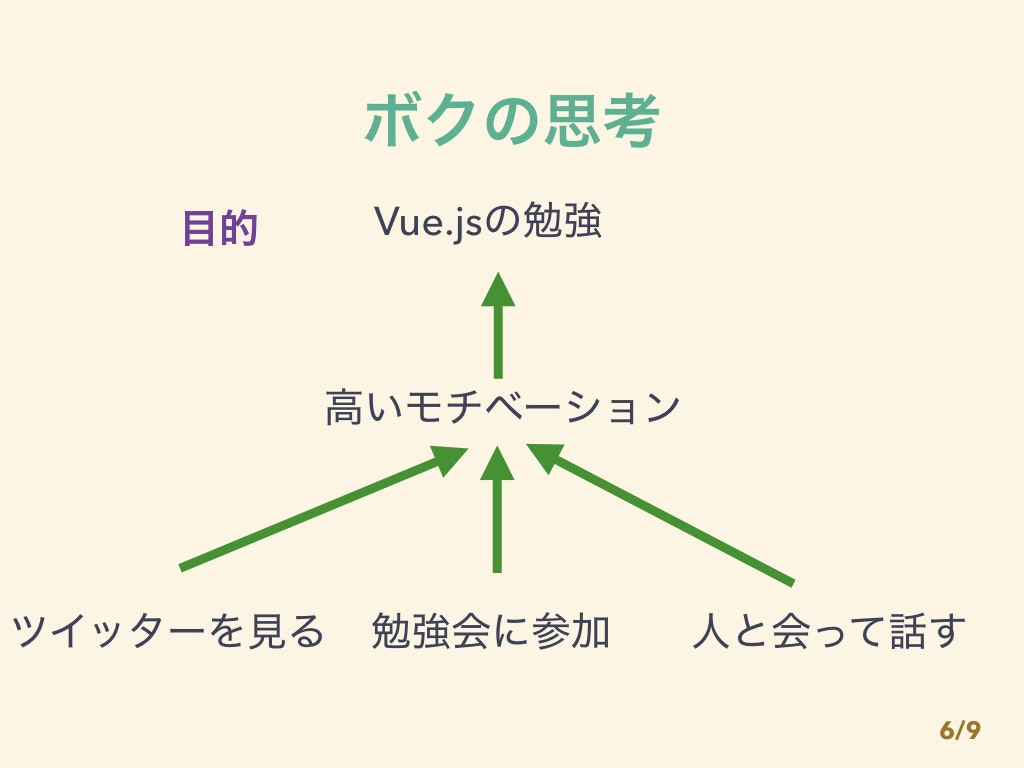
改めて、先程のスライドですが、確かに最初はVue.jsの勉強が目的でした。
そのために、高いモチベーションを保つのが必要と考えていたのです。
ただ、自分でも気づかないうちに目的が「高いモチベーション」にすり替わってしまったのです。そのため、モチベーション下がったら、モチベーションが下がってしまった上げようと考え、上がったら満足していたのです。
何でこうなってしまったのかを振り返ってみました。
1つ目は勉強会に参加して、勉強した気になってしまいました。
勉強会は基本的にスキルレベルが違う人が集まり、短い時間でのアウトプットです。そこで自分の興味あるものに関しては自分で家に帰ってから勉強していくものです。そこでvueの基本を全て学べるはずがないのに、自分はやった気になっていたのです。
2つ目はできる人の話を聞いたりして、何もしていない自分までも何だかできると思い込んでいました。
できると思いこむこと自体は良いことだと思います。ただ、今回の僕はそもそも何もしていないです。何もしていないのにできるはずがないです。
これに気づき、まずはVue.jsの勉強をしようと初めたのですが、当初の「現場に入るまでにvueを一通り学ぶという目的」を達成できず、最初のキャッチアップ期間は少し大変でした。。
色々話して来ましたが、今回僕が伝えたかったのは「最初の目的は何であったかを忘れないことが大切!!」だということです。
僕自信も最初の目的はVue.jsの勉強でした。怠けたい気持ちや努力したくない気持ちはなく、むしろ頑張ろう!!という思いで動いていました。ただ自分でも気づかないうちに目的がズレてしまい、違う方向に進んでいました。
この気づかないうちにというのは本当に怖く、また頑張っている人ほど陥りやすいのではないのかとも思います。
このようにならないためにも適度に目的はなんだっけ?と振り返ることが大切なんだと気づきました。
あと、Vue.jsを勉強するのに高いモチーベーションが必要なのではなく、結局はやるかやらないかで、モチベーションは必要なかったのだと気づきました。何だかモチベーションという幻想に取り憑かれてしまったのかもしれません。
はい。これで終わりです。ご清聴ありがとうございました。
振返り
- 発表前までは不安な気持ちでしたが、終わるとやはり楽しかった
- 発表している時に、頷いたり、こちらを見てくれたりすると凄く安心しました
- 前の人のLTに被せるような内容も入れると和む(今回は筋トレLTの内容を入れました)
- レイアウトはテンプレートでとりあえず充分
- 意外と時間が超えるのでもっとコンパクトにしないといけない
- 話し方や身振り手振りは練習しないといけない
- 想像できると実践できるは全然違う
最後に
正直、LTの資料作成や発表を考えるのに時間は掛かりますが、それ以上に自分の考えを整理できるいいアウトプットになりました。
発表を聞くときはちゃんと相槌を入れて、資料だけではなく発表者を見ようと思うようになりました。
次の機会があれば、またLTをしたいなと思います。
LTの機会頂いたプロラボさんのもくもく会は雰囲気もよく、始めてLTする人もオススメだと思います。
長くなりましたが最後まで読んでいただき、ありがとうございました。