VueのカレンダーコンポーネントのV-Calendarを触ってみました。
ドキュメントも分かりやすくて、使いやすそうな印象です。
公式ドキュメント:https://vcalendar.netlify.com/
公式GitHub:https://github.com/nathanreyes/v-calendar
install
下記に記載されている手順でinstallします。
自分はRecommendedの2A. Plugin Methodで使用しています。
https://vcalendar.netlify.com/guide/#installation
使い方
オプションを設定していないカレンダー
<template>
<div>
<div>シンプルなカレンダ</div>
<vc-calendar />
</div>
</template>

カレンダーをカスタマイズ
slotが使えるのでカスタマイズもできます。
今回は下記を変更してみました。
- headerのタイトルを変更
- 土日の場合は文字色変更
- 日にちの箇所にSVGを反映
<template>
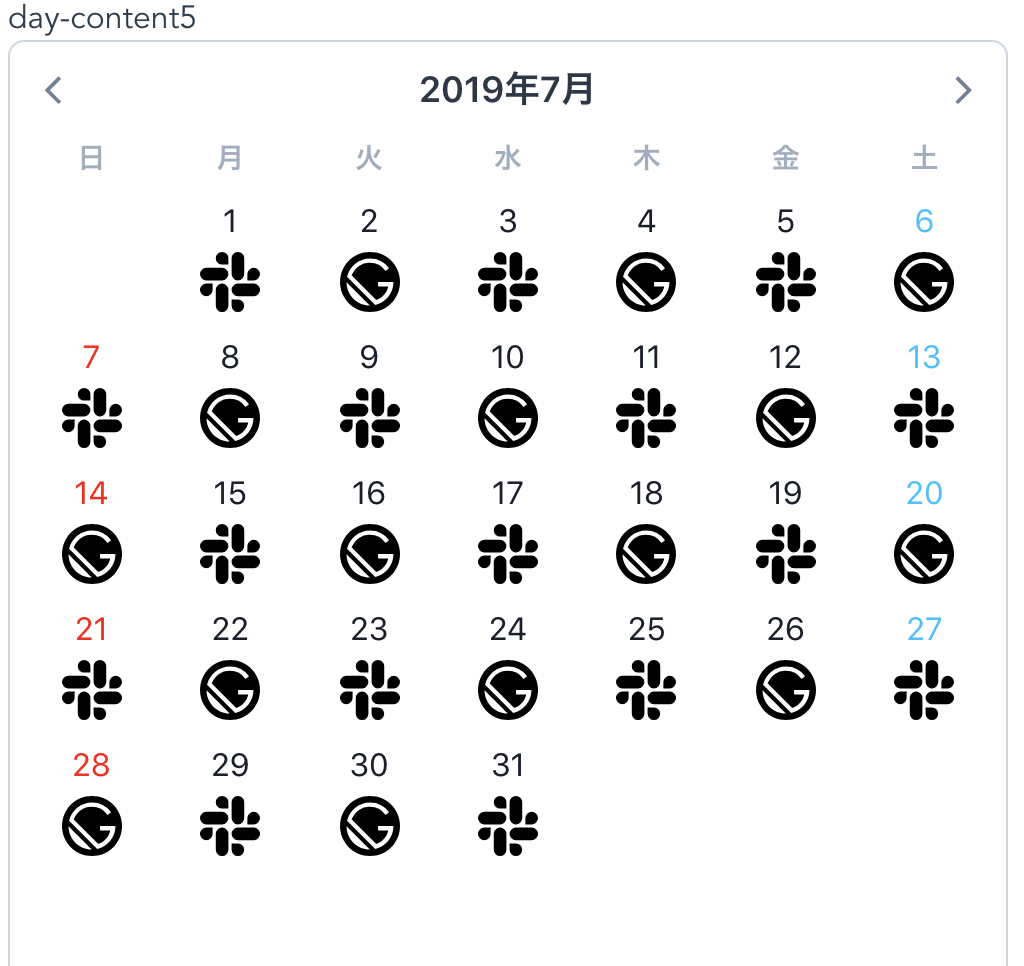
<div>day-content5</div>
<vc-calendar :attributes='attributes5' style="width:500px;">
<template slot='header-title' slot-scope='page'>
{{page.yearLabel}}年{{page.monthLabel}}
</template>
<template slot='day-content' slot-scope='props'>
<div class="vc-day-content">
<div v-bind:style="addStyleTextColor(props.day.weekday)">
{{ props.day.day }}</div>
</div>
<div v-if="props.day.day % 2 ==0" style="text-align:center;">
<img src="../assets/gatsby.svg">
</div>
<div v-else style="text-align:center">
<img src="../assets/slack.svg">
</div>
</template>
</vc-calendar>
</template>
<script>
export default {
methods: {
addStyleTextColor: function(weekday) {
if (weekday === 1) {
return {
color: "red"
};
} else if (weekday === 7) {
return {
color: "#00c0ff"
};
}
}
}
};
</script>