はじめに
この記事は以下の記事を参考に作成しました。
問題
カウンターを作成する
達成条件
- 表示領域: 数字を表示するエリアが存在する。
- インクリメントボタン: このボタンをクリックすると、表示されている数字が 1 増える。
- デクリメントボタン: このボタンをクリックすると、表示されている数字が 1 減る。
- 初期表示: アプリを起動した際の数字は 0 である。
- ステート管理: React の useState や useReducer を使って、カウントの数字を管理する。
実際に解いてみた
利用技術
- React
- TypeScript
- shudcn/ui
- TailwindCSS
- Next.js
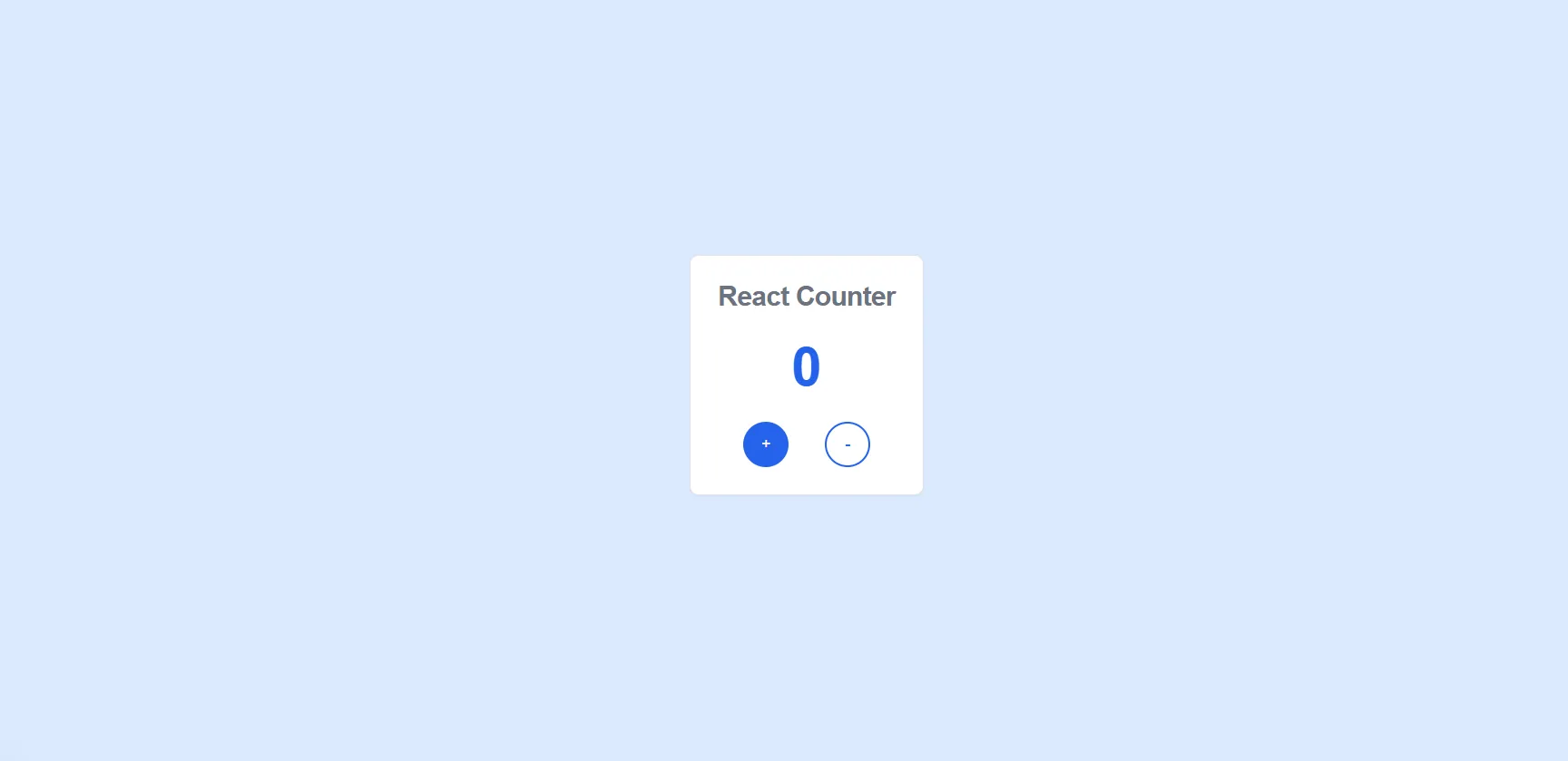
結果
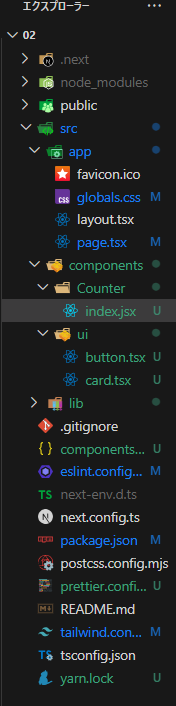
ディレクトリ構成
コード
page.tsx
"use client";
import Counter from "@/components/Counter";
export default function Home() {
return (
<div>
<Counter />
</div>
);
}
Counterのindex.tsx
"use client";
import { useState } from "react";
import { Button } from "../ui/button";
import {
Card,
CardContent,
CardDescription,
CardHeader,
CardTitle,
} from "../ui/card";
function Counter() {
const [count, setCount] = useState(0);
console.log(count);
//
const countup = () => {
setCount(count + 1);
};
const countdown = () => {
setCount(count - 1);
};
return (
<div id="container">
<div className="flex flex-col items-center py-60 bg-blue-100">
<Card>
<CardHeader className="gap-5">
<CardTitle className="text-gray-500">React Counter</CardTitle>
<CardDescription className="flex justify-center text-blue-600 text-5xl font-bold">
{count}
</CardDescription>
</CardHeader>
<CardContent>
<div className="flex gap-8 justify-center ">
<Button className="rounded-3xl bg-blue-600" onClick={countup}>
+
</Button>
<Button
className="rounded-3xl bg-white text-blue-600 border-2 border-blue-600"
onClick={countdown}
>
-
</Button>
</div>
</CardContent>
</Card>
</div>
</div>
);
}
export default Counter;
感想
useStateを今回使用して作成した。またshadcn/uiを使ったので楽にUIを作れた。