この記事は 富士通クラウドテクノロジーズ Advent Calendar 2017 の13日目です。
昨日は @Ken-Moriizumi さんの「KONGでニフクラスクリプトもチームもマネジメントする話」でした。
KONGとても面白そうですね。ぜひ触ってみたいです!
今回の概要
UnityはUnity 5からBuild ターゲットにWebGLが追加されていました。今までのニフクラ mobile backendのUnity SDKはこのWebGLには対応していませんでした。しかし、先日のUnity SDK v3.2.0からこのWebGLにも対応するようになりました。
そこで今回は、mBaaSのクイックスタートをこのWebGL機能を使ってやってみようと思います。
動作環境
- macOS: 10.12.6
- Unity: 2017.2.0f3
- mBaaS Unity SDK: 3.2.0
事前準備
ビルドするまでは、mBaaSのUnityクイックスタートとやることは変わりません。
このクイックスタートのサンプルコードの実装(データストア)まで、手順通りに進めてください。
これで事前準備は完了です。
WebGLでビルド
ここからWebGLでビルドしていきます。
「File」→「Build Settings...」を選択し、Platformを選択する画面を出します。

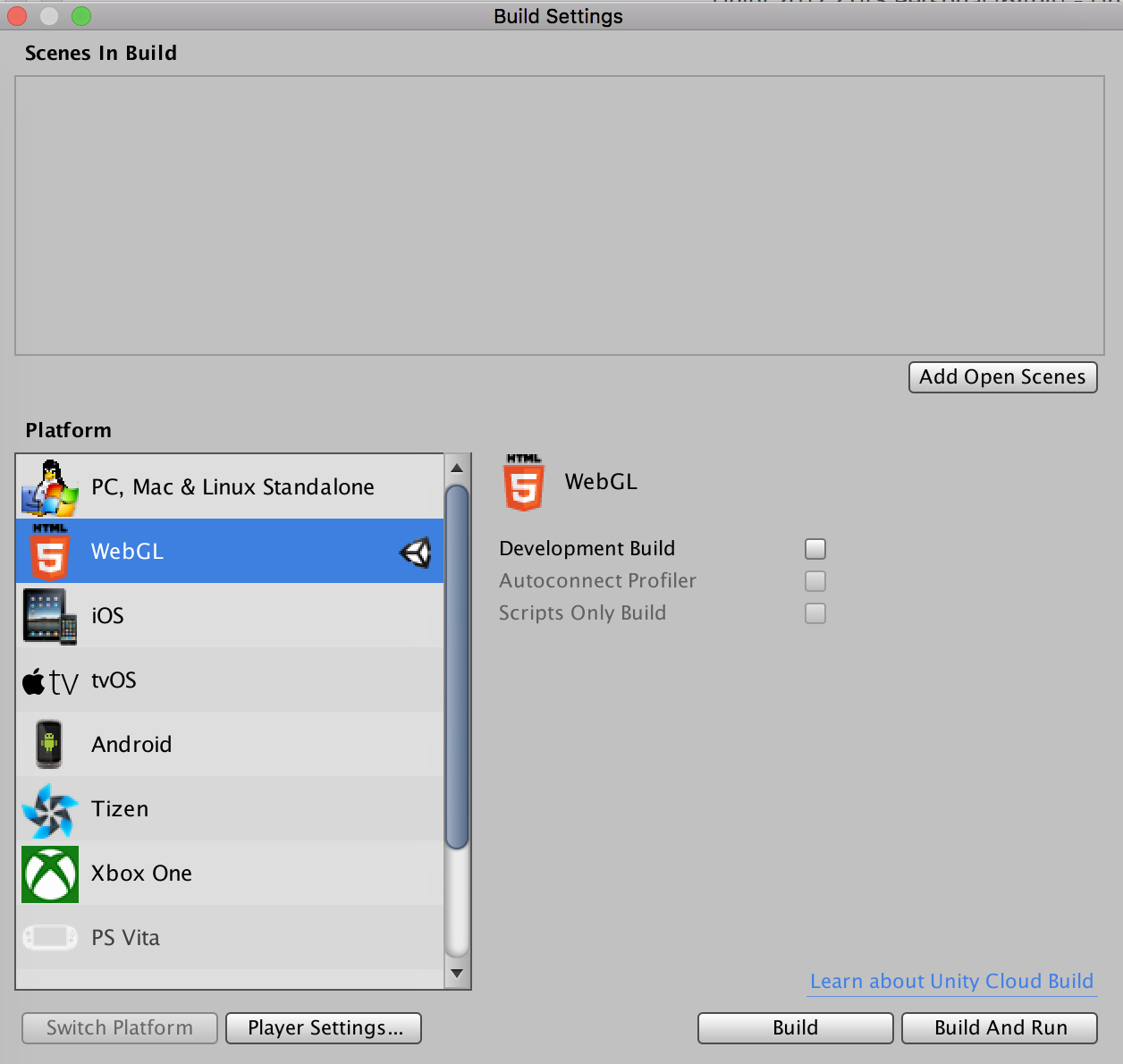
この画面で「Platform」内の「WebGL」にSwitch Platformします。その後、「Build」ボタンを押して保存先を選択し、ビルドします。このビルドですが、AndroidやiOSへビルドする際の時間と比較すると少し長くなりますが、気長に待ちましょう。

このビルドが終了すると、出力先にビルドしたファイル群が出力されます。そのファイル群の中のindex.htmlを開くことでゲームをweb上で見ることができます。

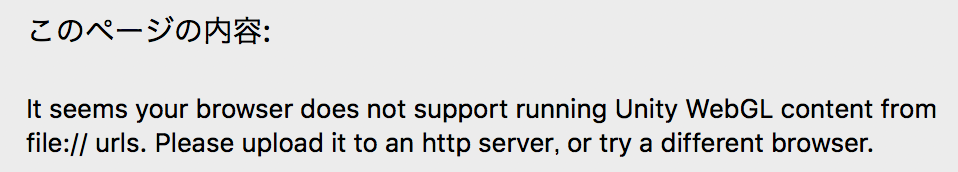
※index.htmlを開く際に以下の画像のようなエラーが出て、ゲームが開始されないことがあります。このエラーが出た際には、ブラウザの設定を変更したり、Webサーバーを立てる必要があります。(Chromeでの実行方法例サイト)

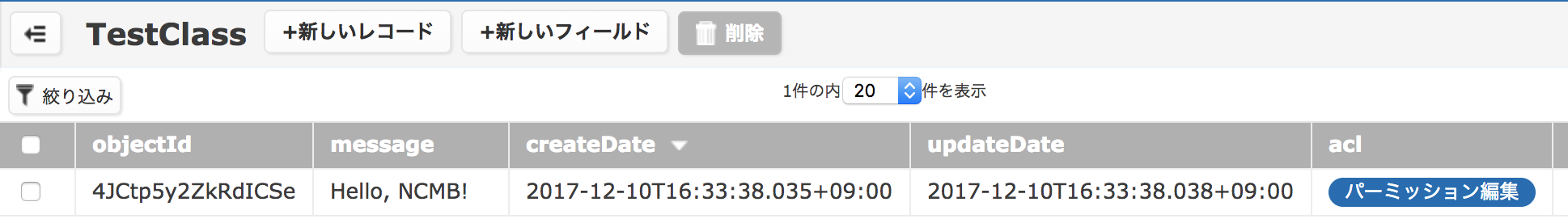
ゲームを開いた後、mBaaSのダッシュボードを確認するとデータが書き込まれていると思います。

これでクイックスタートをWebGLで動かすことができました。
まとめ
今回はクイックスタートでmBaaSのデータストア機能のみを使いましたが、他の機能も使えることができますので、ぜひ使ってみてください。ただし、プッシュ通知機能だけはWebGLでは使えませんのでご注意ください。
また、Unity SDKがWebGLに対応したことで、UnityでビルドしたAndroidやiOSアプリでmBaaSを使っていたゲームも、簡単にwebに移植することができるようになりました。今後のソーシャルゲームはどんどんクロスプラットフォーム化していくかもしれませんね。
明日は @mimi_act4 さんの「認定スクラムプロダクトオーナー研修を受けて気づいた大切なこと」です。スクラム研修は自分も気になっているのでとても楽しみです!