背景
Linuxはラズパイで触ったことがある程度ですが、業務でウェブサーバーnginxを構築しなくてはいけなくなりました。
ついでにPHPも同様に。
ネットを調べればUbuntuにnginxとPHPをインストールする記事は多く出てきます。
色々な苦労をされている先人もいらっしゃいます。
それでもなかなか
- macOS Apple Silicon
- ParallelsにLinux
- nginx
- php, php-fpm
という組み合わせは少なく、見つかったもののうまくいかないという状況でした。
同じような境遇の方がいらっしゃるかもしれないと思い、記録に残すことにしました。
動作させる環境
- macOS Sequoia 15.2 Apple Silicon
- Parallels Destop 20 for Mac 20.2.0 (55872)
- Ubuntu 24.04 (Parallelsで簡単インストール)
- nginx
- PHP8.3
- VSCode (UbuntuのTerminalでも可)
Linux Ubuntuのインストール
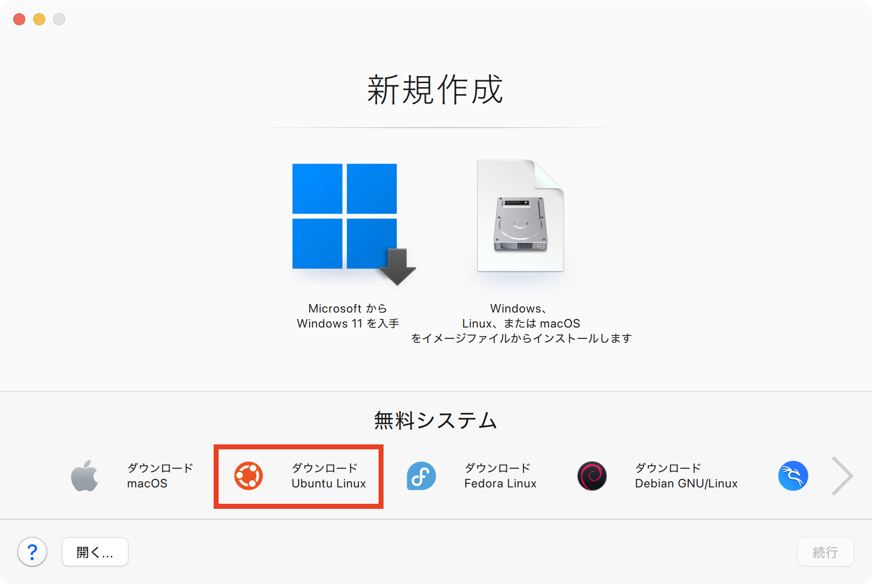
Parallelsの機能を利用してインストールします。
数回クリックするだけでインストールできますよ。
インストールが完了すると、ログイン画面が表示されます。
ユーザー名はParallels固定のようですね。

クリックするとログインパスワードの設定を求められます。
パスワードを設定しましょう。

パスワードを設定するとParallels Toolsインストールエージェントのウィンドウが出てきます。
Ubuntuの再起動を促されます。
そのまま指示に従っていきましょう。

Ubuntuの再起動後、再びログイン画面になりますので、ログインしましょう。
ウェルカム画面が表示されます。

自身の環境のご希望があれば設定をしながら進めます。
私は全て初期選択のままNextボタンを押し続けました。
そして無事Ubuntuのインストールが完了し、起動しました!!

nginxをインストールする
nginxの公式サイトを参考にしてインストールします。
nginxのUbuntuインストール解説
この公式サイトの解説をしてくれているQiitaの記事も見つかりました。
こちらのサイトを見ながらインストールでもいいでしょう。
とってもわかりやすいし、今後の助けにもなります。
一つ一つ解説しながらUbuntuにnginxをインストールする
私はUbuntu上のTerminalを使ってインストールしました。
インストールが完了したら、nginxを起動します。
sudo systemctl start nginx
起動しているかの確認は下記の通り。
sudo systemctl status nginx
Activeの項目がactive (running)になっていればOKです。
なっているはず...です。
nginxが動いてますので、ウェブサーバーにアクセスして動作を確認してみます。
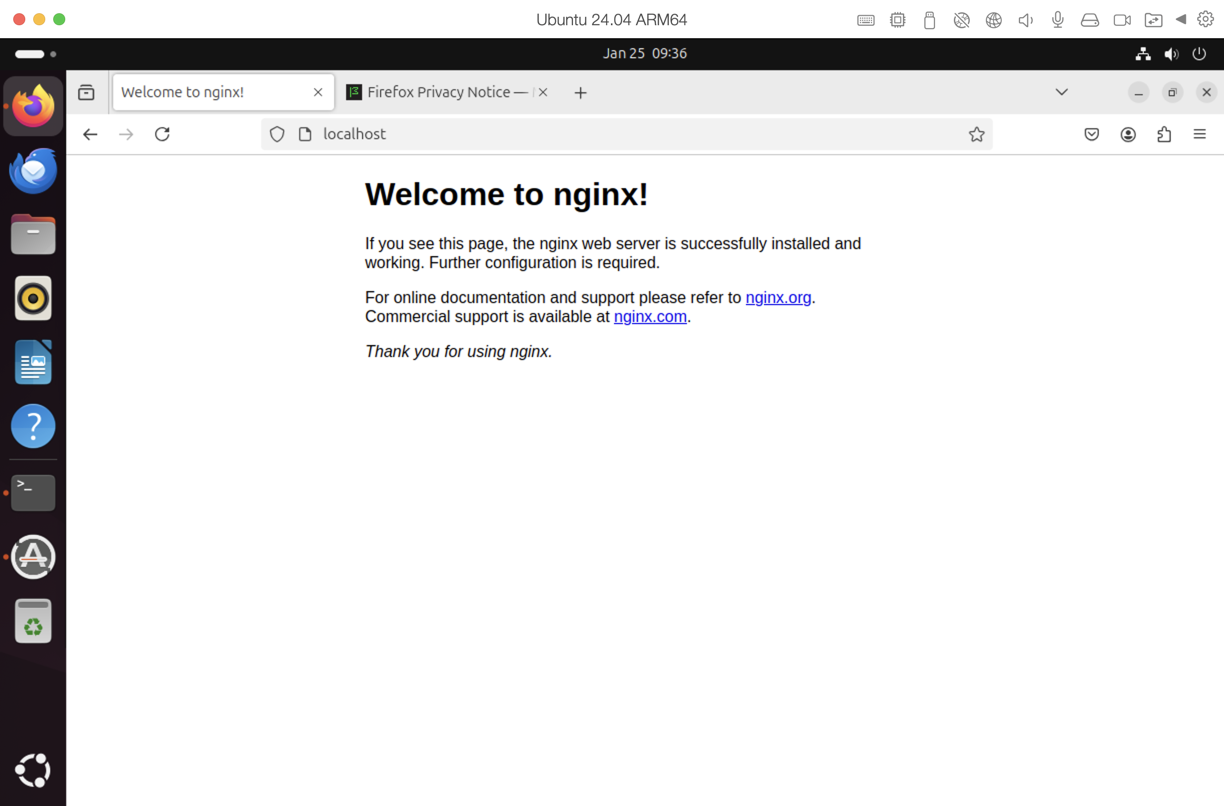
ウェブブラウザFirefoxを起動し、localhostにアクセスしてみましょう。
こんな画面が出てきます!
nginxがubuntu起動時に起動するかを確認するため、再起動して確認しましょう。
私の環境では、再起動しないとPHPのインストールがうまくいきませんでした。
再起動しましょう!
PHPをインストールする
UbuntuのTerminalでインストールします。
sudo apt install php8.3
PHP-FPMをインストールする
同じくUbuntuのTerminalでインストールします。
sudo apt install php-fpm
php-fpmを起動します。
sudo systemctl enable --now php8.3-fpm
起動しているかを確認します。
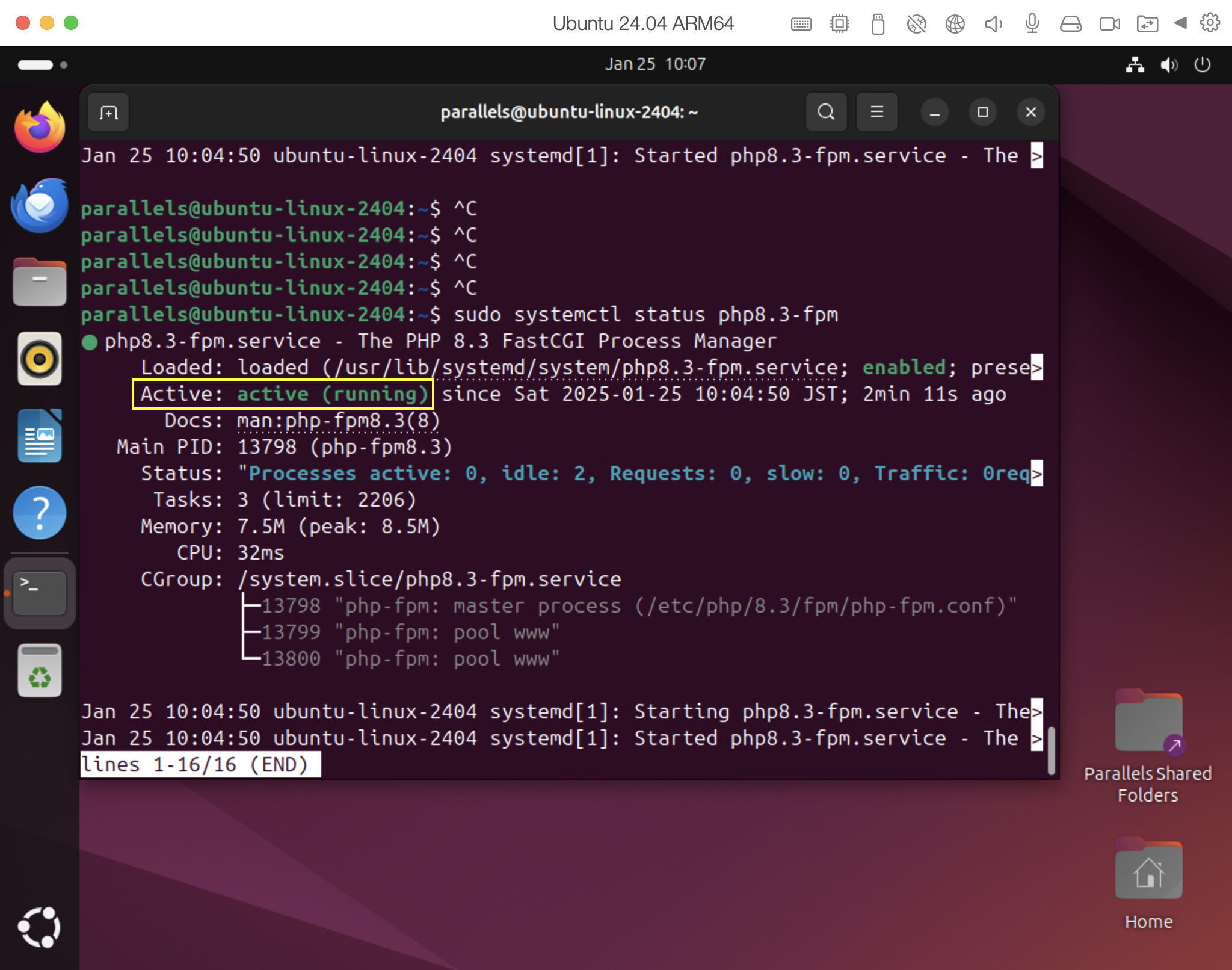
sudo systemctl status php8.3-fpm
active (running)になっていればOKです。
なっているはず...

ここでも再起動して、Ubuntu起動時にphpが起動するかを確認しておきます。
再起動しましょう!
MacのVSCodeでSSH接続する
今までVSCodeは使ったことがありませんでした。
周りでは使っている人がいましたが、今一つ便利さがわかっていませんでした。
エディタであることはわかってましたが、LinuxなどにSSH接続してファイル編集する機能が抜群です。
ここではVSCodeを使ってnginxやPHPの設定をしていきますが、Ubuntu上のTerminalでも同じことができます。ただし、viやnanoを使える...というのが前提ですよ。
UbuntuのIPアドレスを調べる
UbuntuのTerminalでIPアドレスを表示されます。
ip a
Parallelsの推奨設定で使っていると、10.211.55.XXXというアドレスになります。
インストールしたMacからはSSHでアクセスできますが、他のMacやPCからはアクセスできないIPアドレスです。
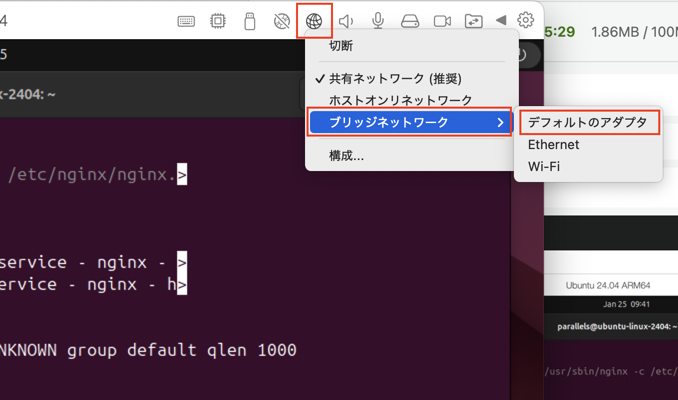
他のMacやPCからもアクセスしたい場合は、Parallelsの設定を変更して、LAN上のIPアドレスを割り当てます。

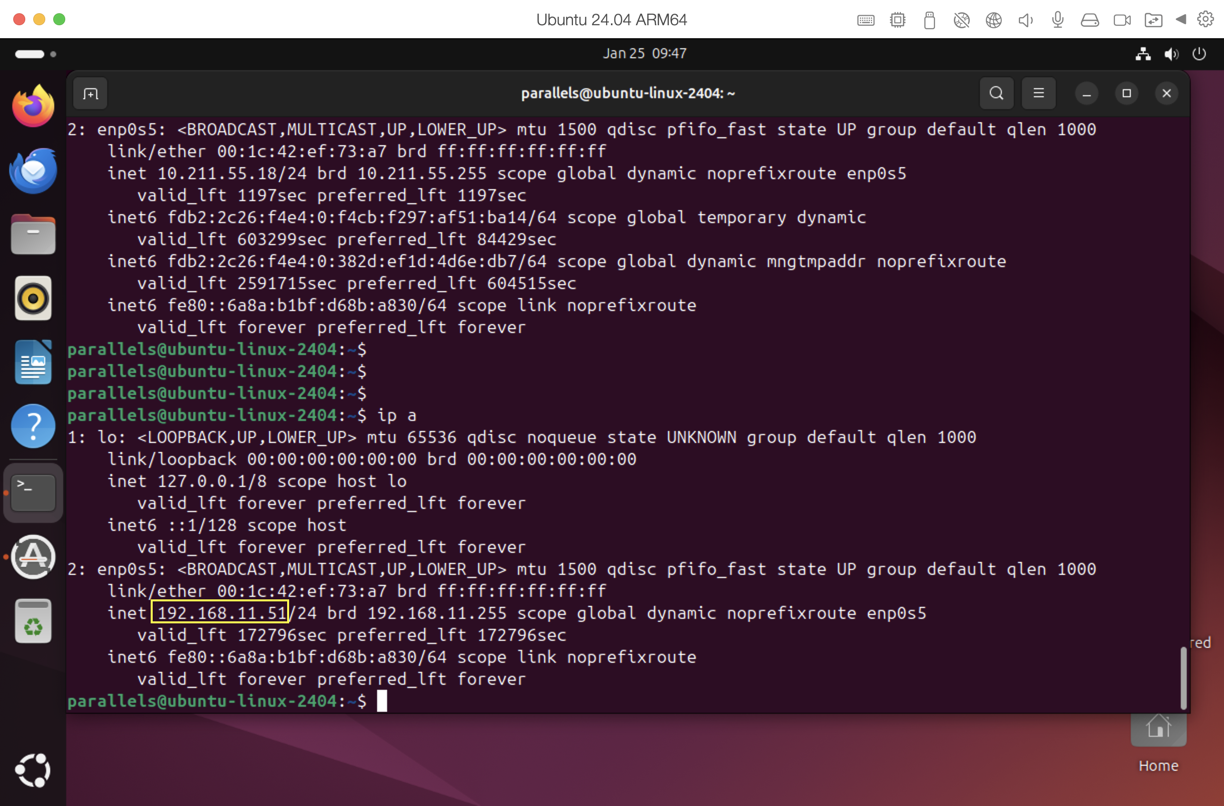
Terminalでip aと入力し、再度IPアドレスを確認してみましょう。
LAN上のDHCPサーバーが割り当ててくれたIPアドレスに変わっていますね。

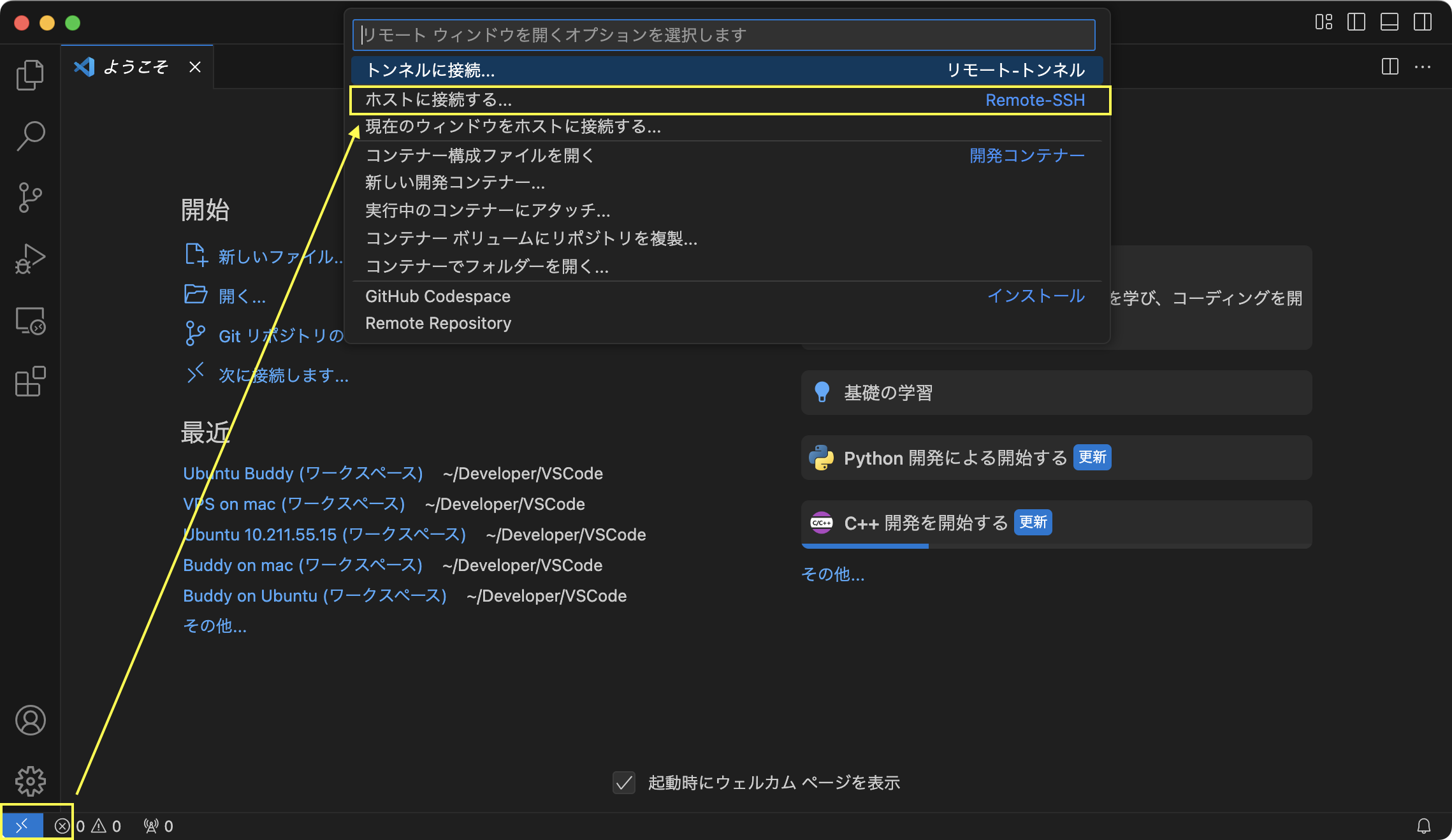
VSCodeを起動して接続
LinuxのIPアドレスは10.211.55.18であることはわかったので、VSCodeで接続します。
ユーザー名はparallelsです。
今から編集するファイルのあるフォルダを追加する
nginx、phpの設定を変更します。
変更必要なファイルが存在するフォルダをVSCodeに追加しましょう。
/etc/
/etc/nginx/conf.d/
/var/www/
/etc/php/8.3/fpm/pool.d/
これで準備は整いました!
ローカルのウェブサイトを作る設定やファイルの追加
welcome.comというウェブサイトを作ることにしましょう。
/etc/hostsにwelcome.comを追加する
/etc/hostsを編集します。
VSCodeの/etc/からhostsを探して開きましょう。
ファイルの末尾に以下の行を追加します。
127.0.0.1 welcome.com
保存しようとすると、アクセス権がないという警告が出ます。
VSCodeならターミナルも使えますので、ここからアクセス権を644から646に変更します。
これでhostsを保存できます。
sudo chmod 646 /etc/hosts
設定ファイル.confを追加する
/etc/nginx/conf.d/にwelcome.comの設定ファイルを追加します。
VSCodeで/etc/nginx/conf.d/内にwelcome.com.confというファイルを新規作成します。
ここでもアクセス権の警告が出ます。
/etc/nginx/conf.d/のアクセス権を755から757に変更します。
これでこのフォルダ内にファイルを作成することができます。
sudo chmod -R 757 /etc/nginx/conf.d/
ファイルの中身は下記のように記述し、保存します。
server {
listen 80;
server_name welcome.com;
root /var/www/welcome.com/;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass unix:/run/php/php8.3-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
location ~ /\.ht {
deny all;
}
}
ウェブサイトのファイルを置く
ローカルのウェブサイトを表示するためのファイルは/var/www/に配置します。
VSCodeで/var/www/の中にwelcome.comフォルダを新規作成します。
ここでもまたアクセス権の警告が出ます。
/var/www/のアクセス権を755から757に変更します。
sudo chmod -R 757 /var/www/
/var/www/welcome.comフォルダの中にindex.htmlファイルを新規作成します。
ファイルの中身は下記のように記述し、保存します。
Welcome.com
Hello World
PHPの設定を変更する
VSCodeに追加した/etc/php/8.3/fpm/pool.d/の中にあるwww.confファイルを変更します。
このファイルの中の4行を変更します。
user = www-data
group = www-data
listen.owner = www-data
listen.group = www-data
user = nginx
group = nginx
listen.owner = nginx
listen.group = nginx
このファイルもアクセス権の警告が出ますので、アクセス権を644から646へ変更します。
sudo chmod 646 /etc/php/8.3/fpm/pool.d/www.conf
これでwww.confファイルを保存できます。
PHPのファイルを置く
/var/www/welcome.comフォルダの中にphpinfo.phpファイルを新規作成します。
ファイルの中身は下記のように記述し、保存します。
<?php
phpinfo();
?>
これで設定は完了しました!
Ubuntuを再起動しましょう!
再起動後、ウェブサイトへアクセスしてみます。
ローカルウェブサイトへアクセスしてみる
Ubuntuを再起動します。
設定類を反映させるためです。
Ubuntuを再起動させず、Terminalでnginxやphpを再起動しても設定が反映されます。
Welcome.comへアクセスする
Firefoxでwelcome.comへアクセスしてみましょう。
先ほど作ったindex.htmlの内容が表示されます。
PHPのバージョン確認
Firefoxでwelcome.com/phpinfo.phpへアクセスしてみましょう。
ちゃんと動作してますね。
ローカルウェブサイトを追加する
今までの手順を繰り返し、好きなサイトを増やすことができます。
インターネットに公開せず、クローズドな空間でウェブサイトを運営するのに便利な環境です。
また、ウェブサイトだけでなく、htmlやphpで作られたアプリケーションをローカルで動かす環境としても適していると思いました。
以前在籍していた組織では、共有フォルダの中にあるhtmlファイルをダブルクリックしてJavaScriptで作られたアプリケーションを動かしていました。
でも、nginxを使えばウェブサイト名でアクセスできるので、便利そうだなぁ...と思いました。
macOS (Apple Silicon/Sequoia) + Parallels + Ubuntu + nginx + phpという環境を構築したい方の参考になれば幸いです。