はじめに
会社でAWSの業務に関わることが多くなり、
構成図を作成する機会が増えた結果、VSCodeでdraw.ioを利用した作成方法に辿り着きました。
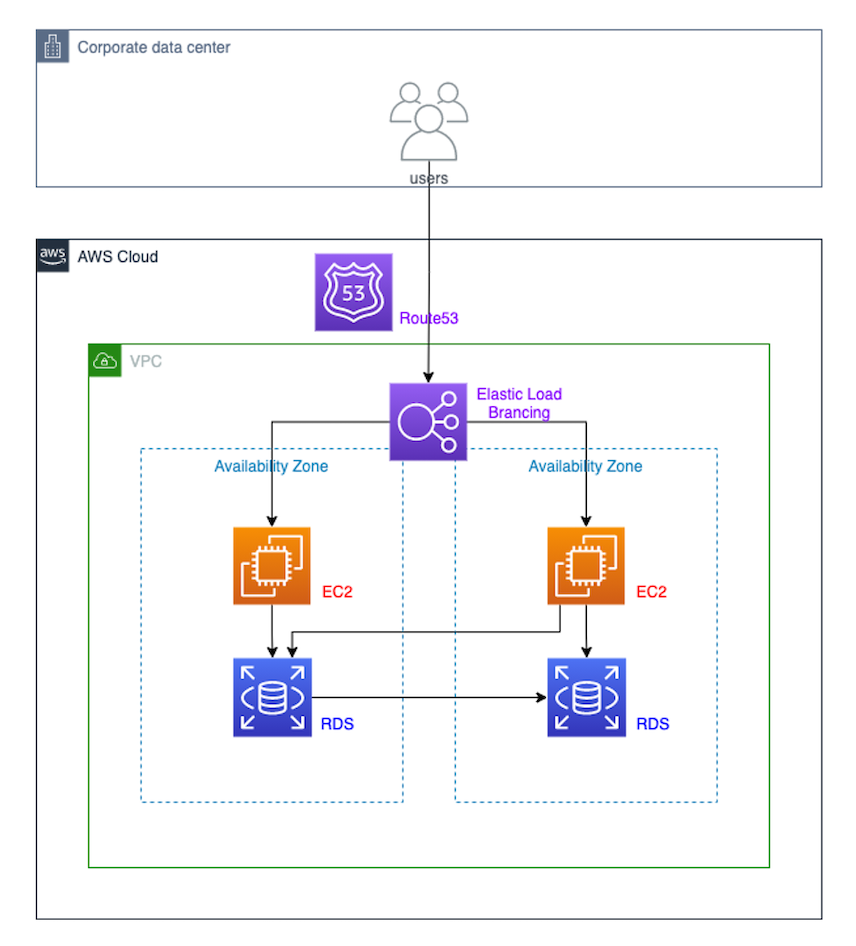
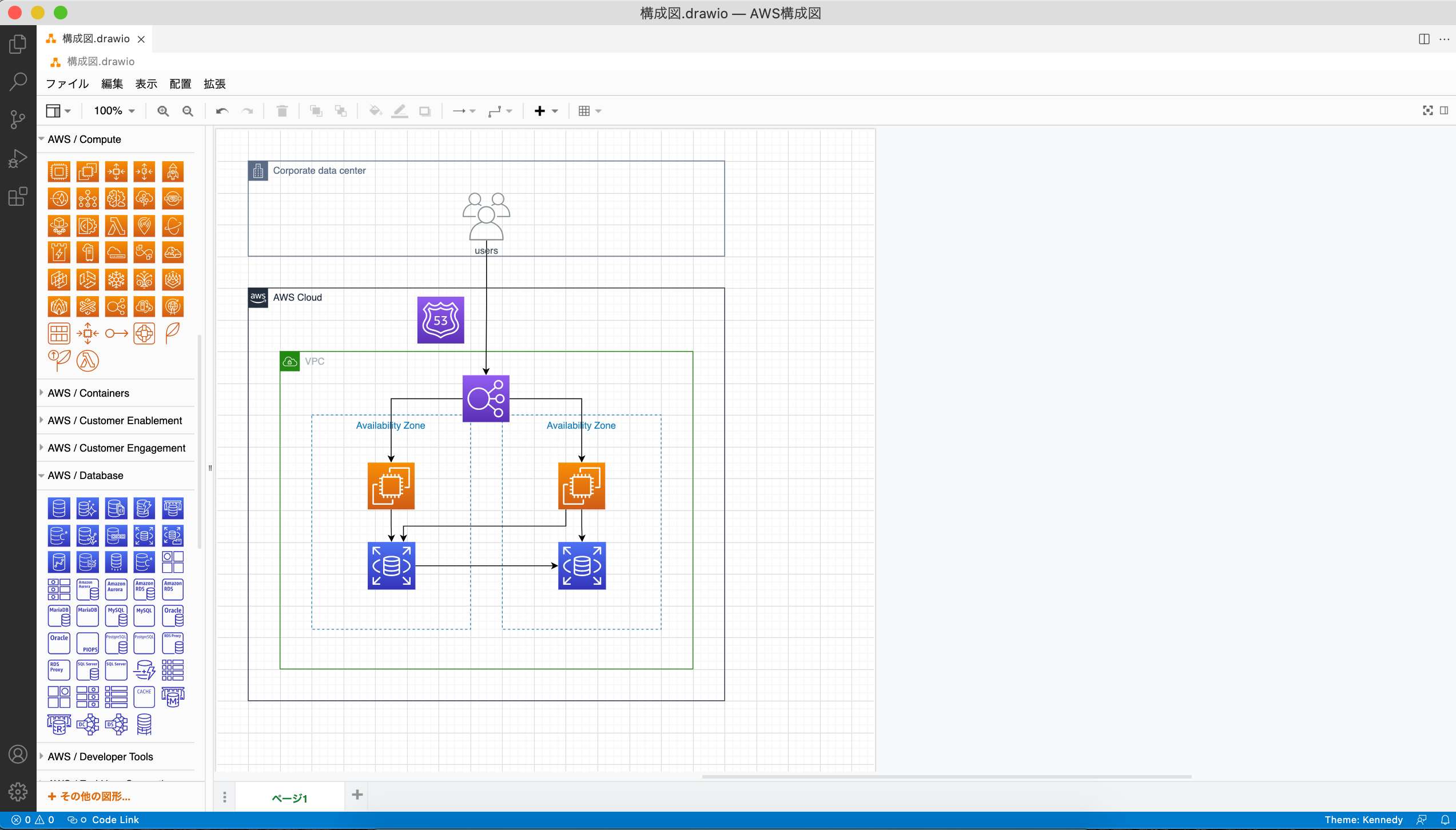
下記のようなAWSの構成図を書いてみます。
必要なツールはVSCodeのみで、すぐに描き始めることができます。
※VSCodeが入っていない方は「VSCode インストール」などで検索すれば無料ですぐにインストール可能です。

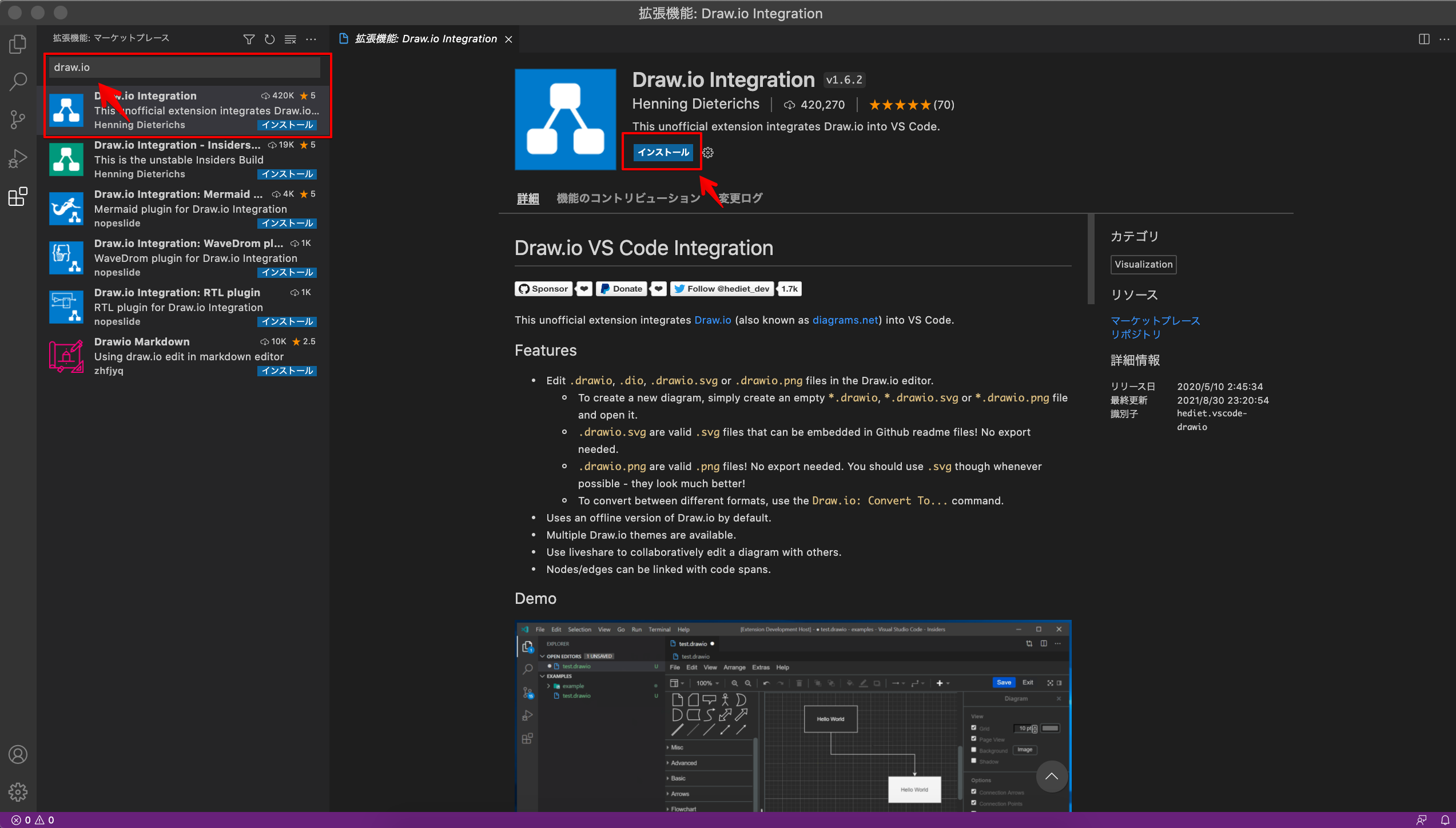
1.Draw.ioの拡張機能をインストールする
VSCodeの拡張機能検索画面から「draw.io」で検索し、インストールを押下します。

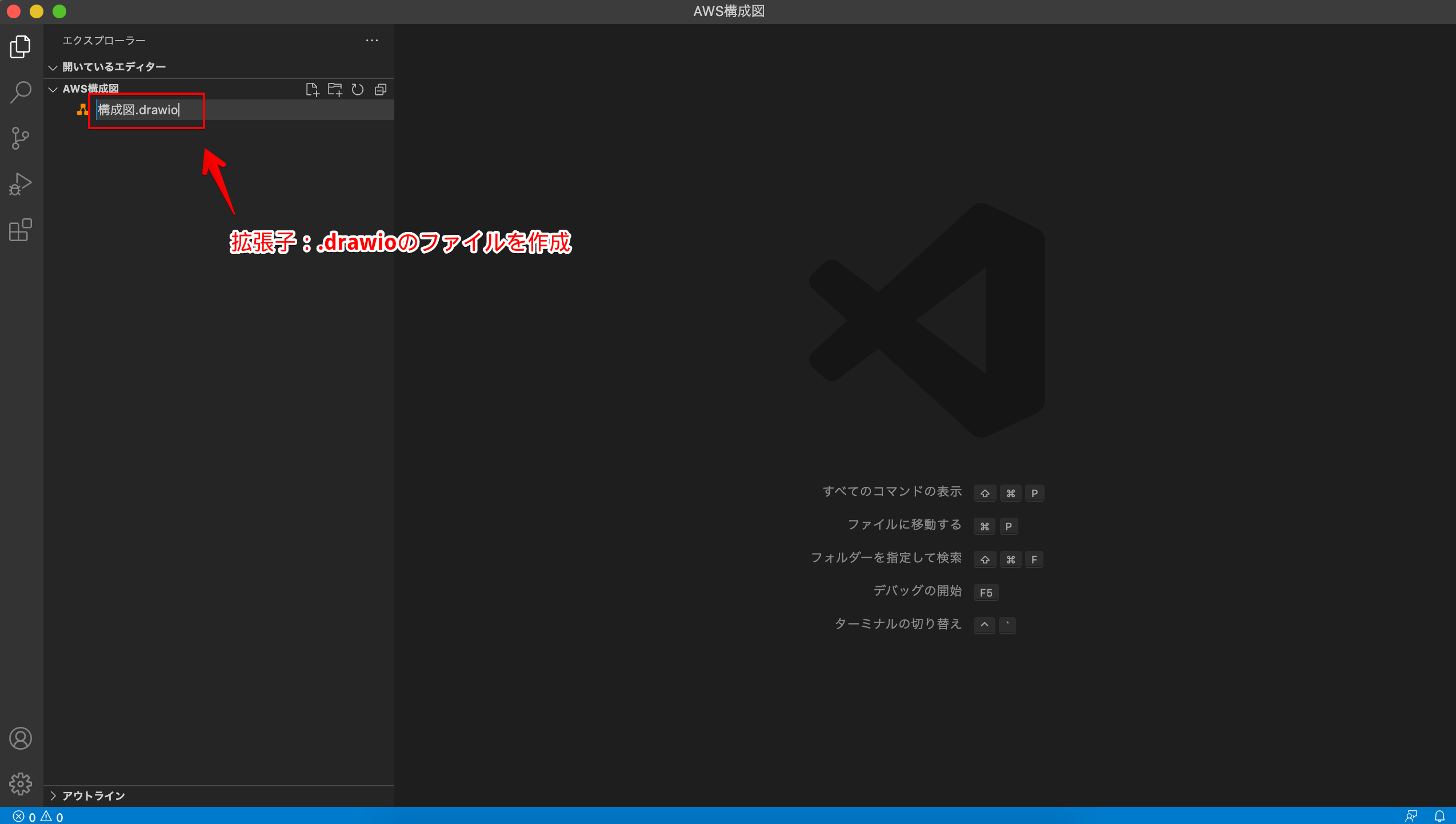
2.Draw.io用のファイル作成
拡張子「.drawio」のファイルを作成します。(作成すると自動で作図画面が表示されます。)

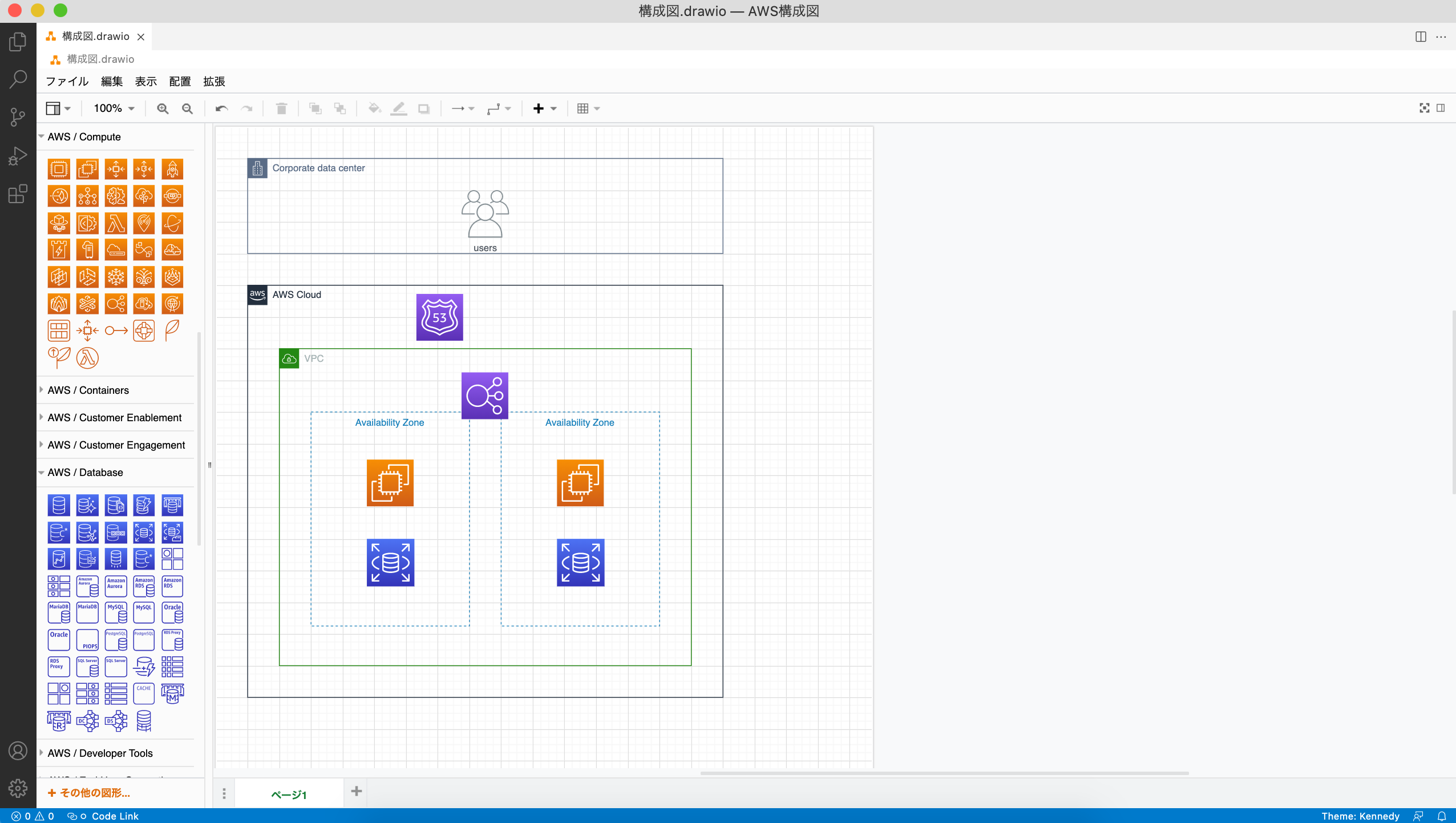
3.AWS図形の追加
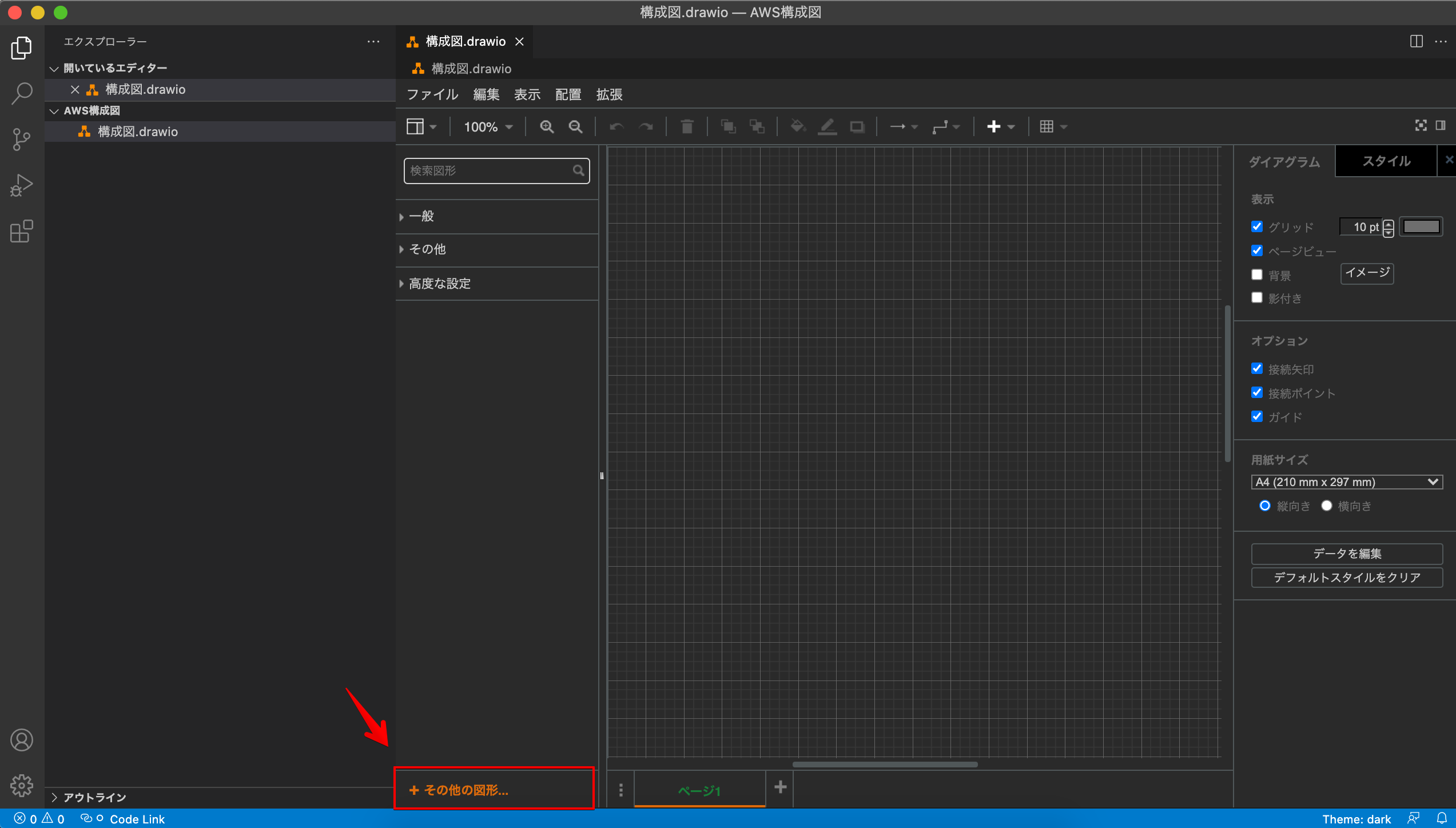
作図画面が表示できたら、左下の「+その他の図形」を選択し、

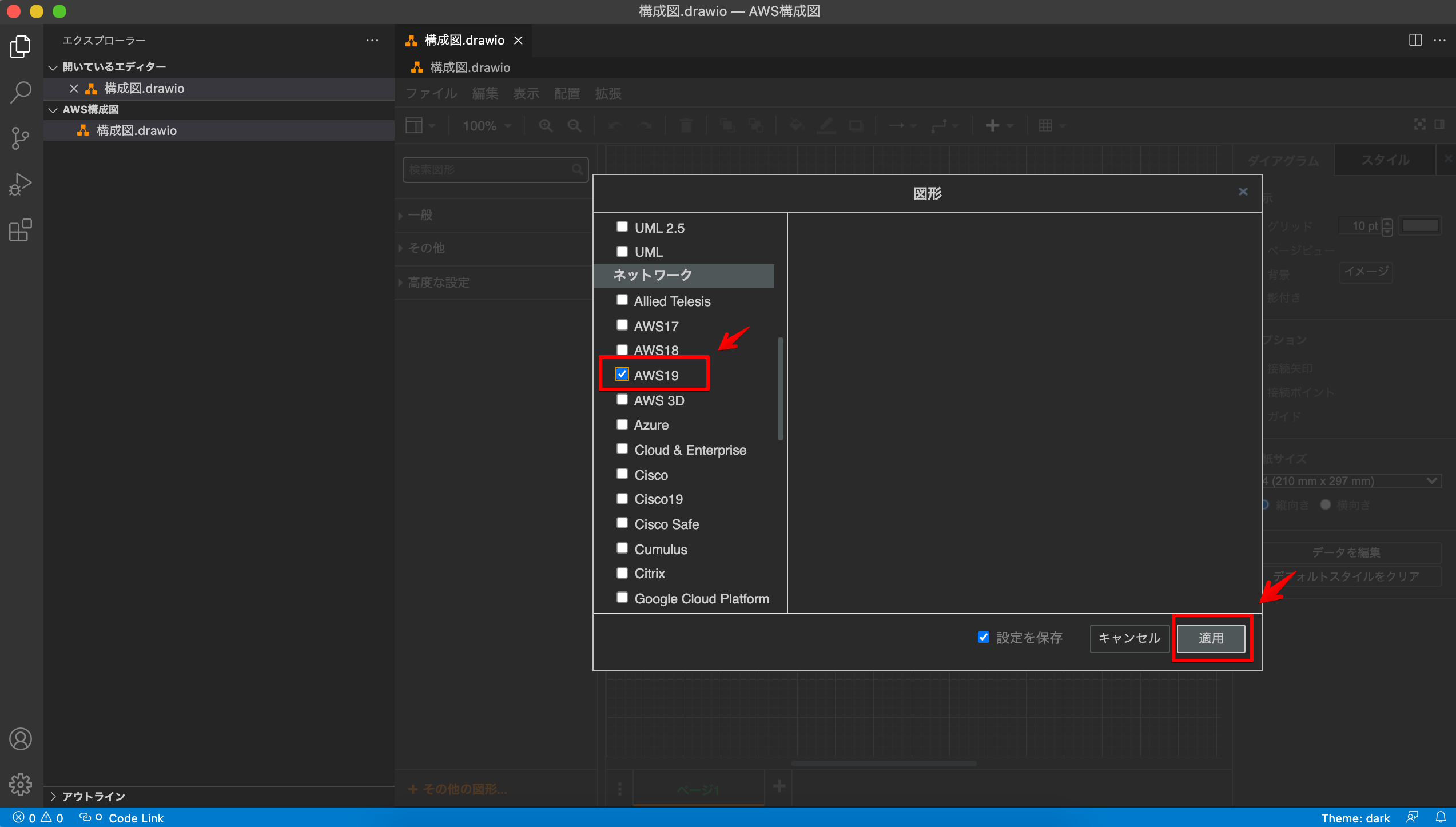
左側メニューの一番最新のAWSアイコンの「AWS19」にチェックして、「適用」をクリックします。

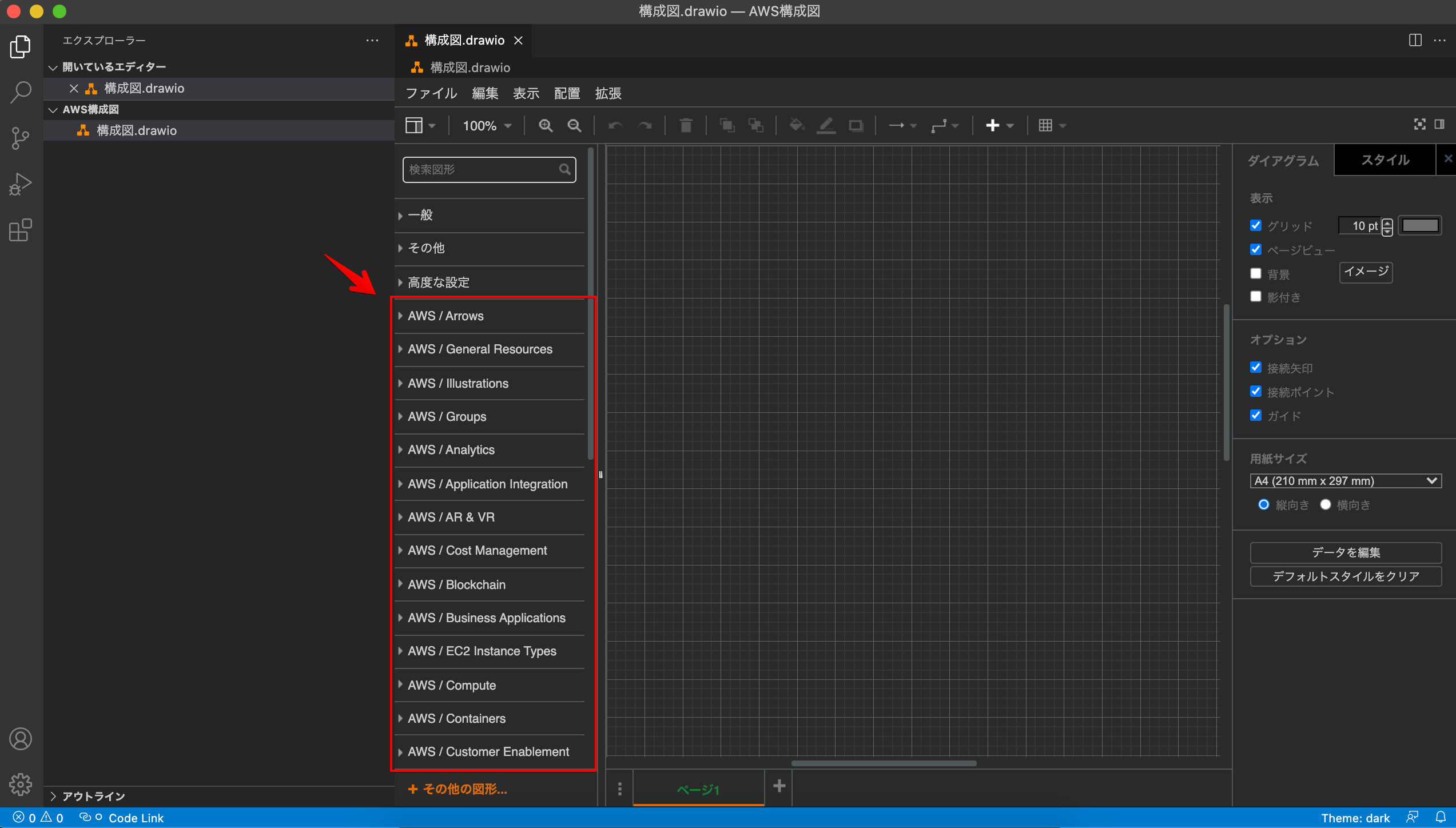
AWSアイコンのメニューが表示されるようになります。

4.背景色を白に設定する(推奨)
背景が黒だとグループなどが見づらいため、VSCodeの背景をLightに変更します。
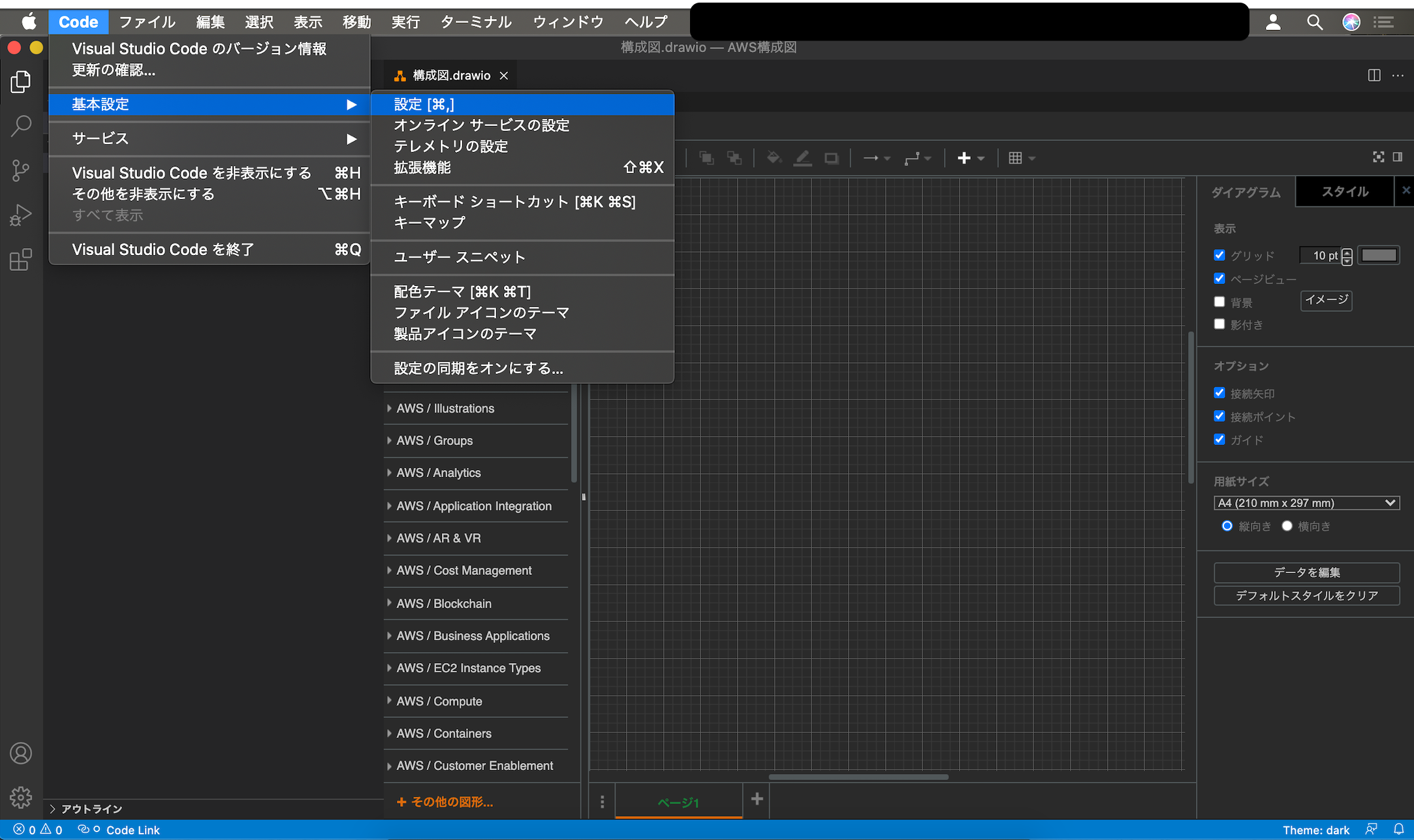
「Code」メニューから「基本設定」 > 「設定」をクリックします。

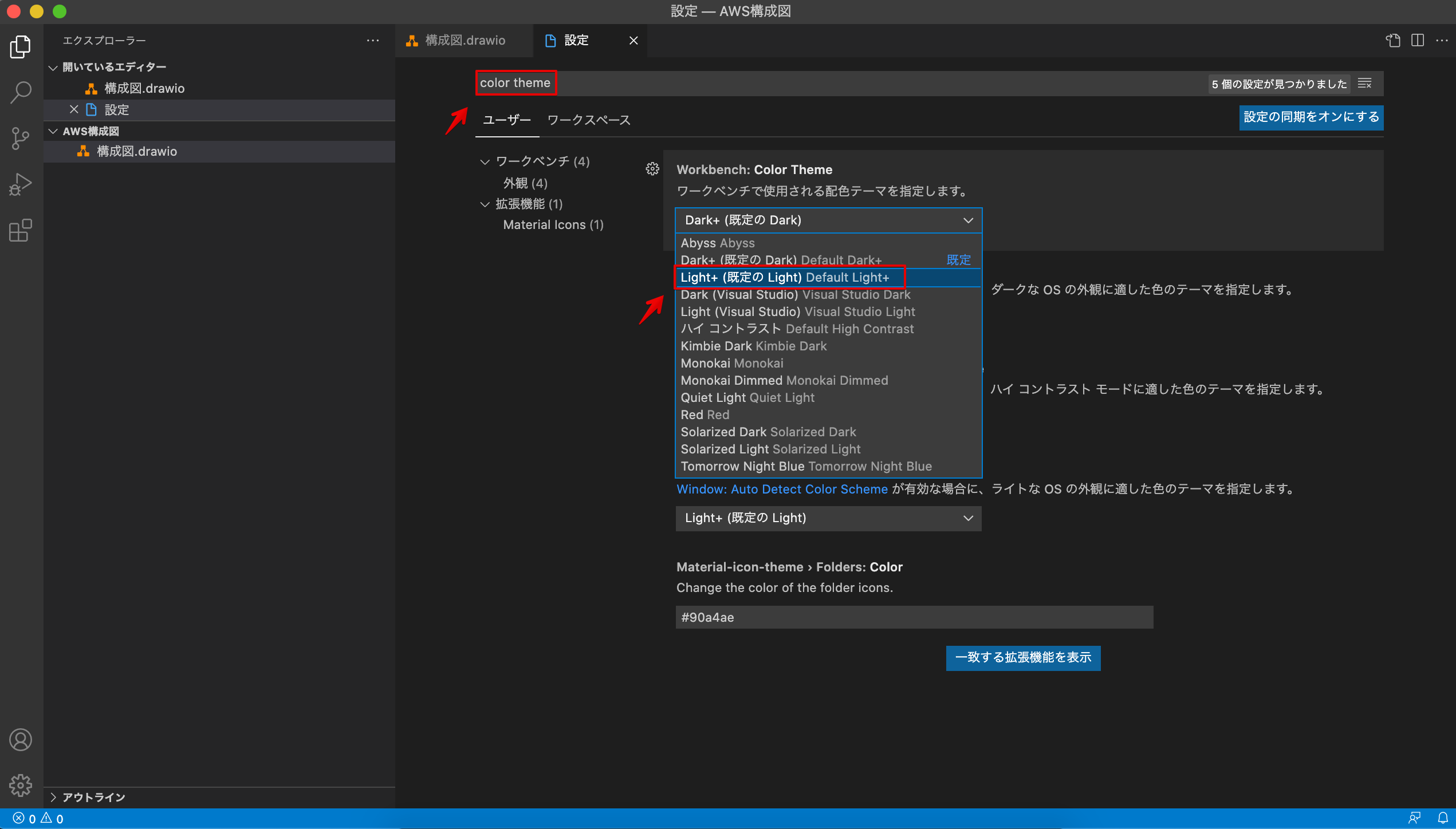
設定の検索画面から「color theme」で検索します。
「Color Theme」のプルダウンから「Light+」を選択します。

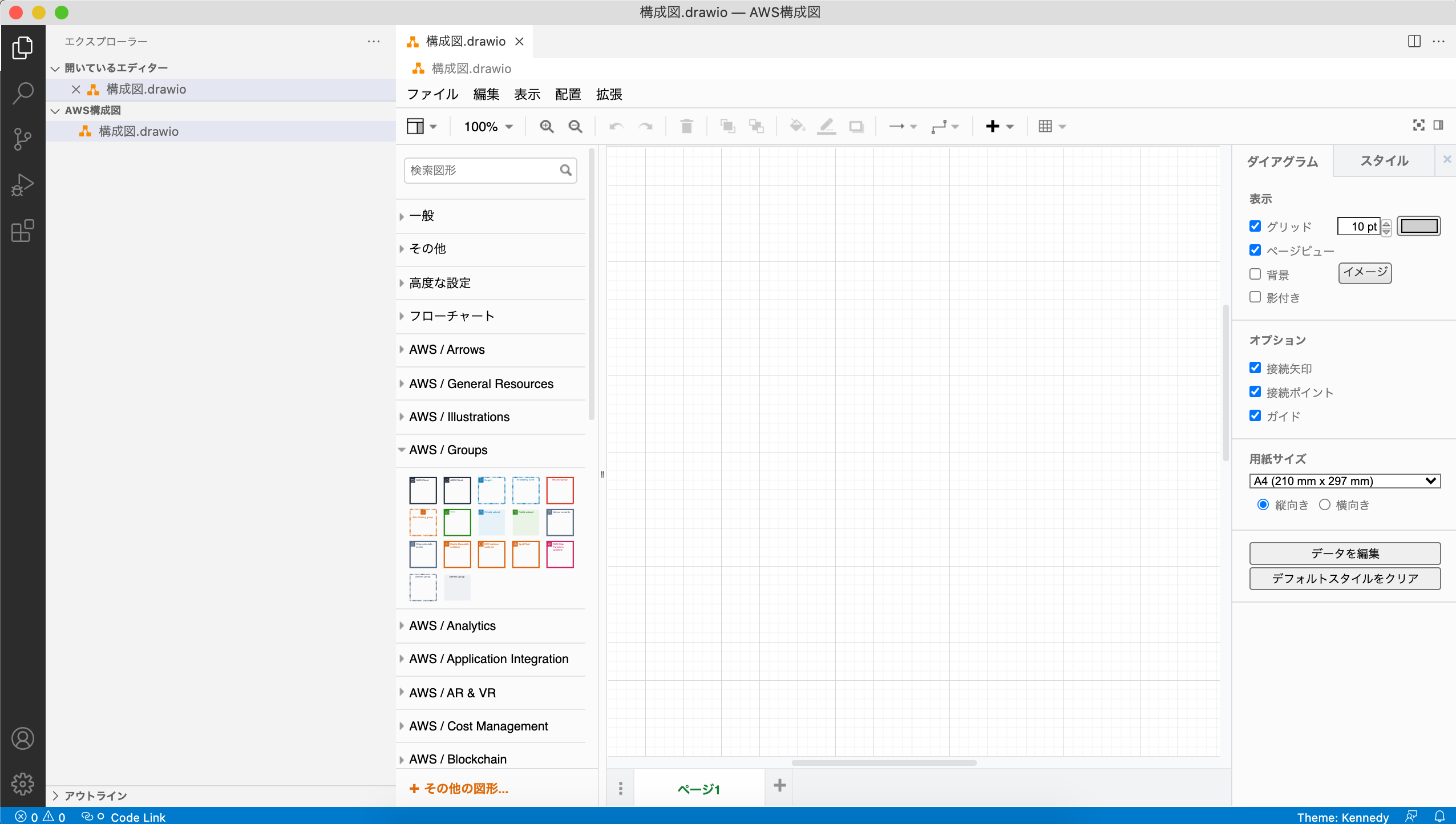
Lightだと、こんなかんじの画面になります。

5.グループの作成
最初にグループを書きます。
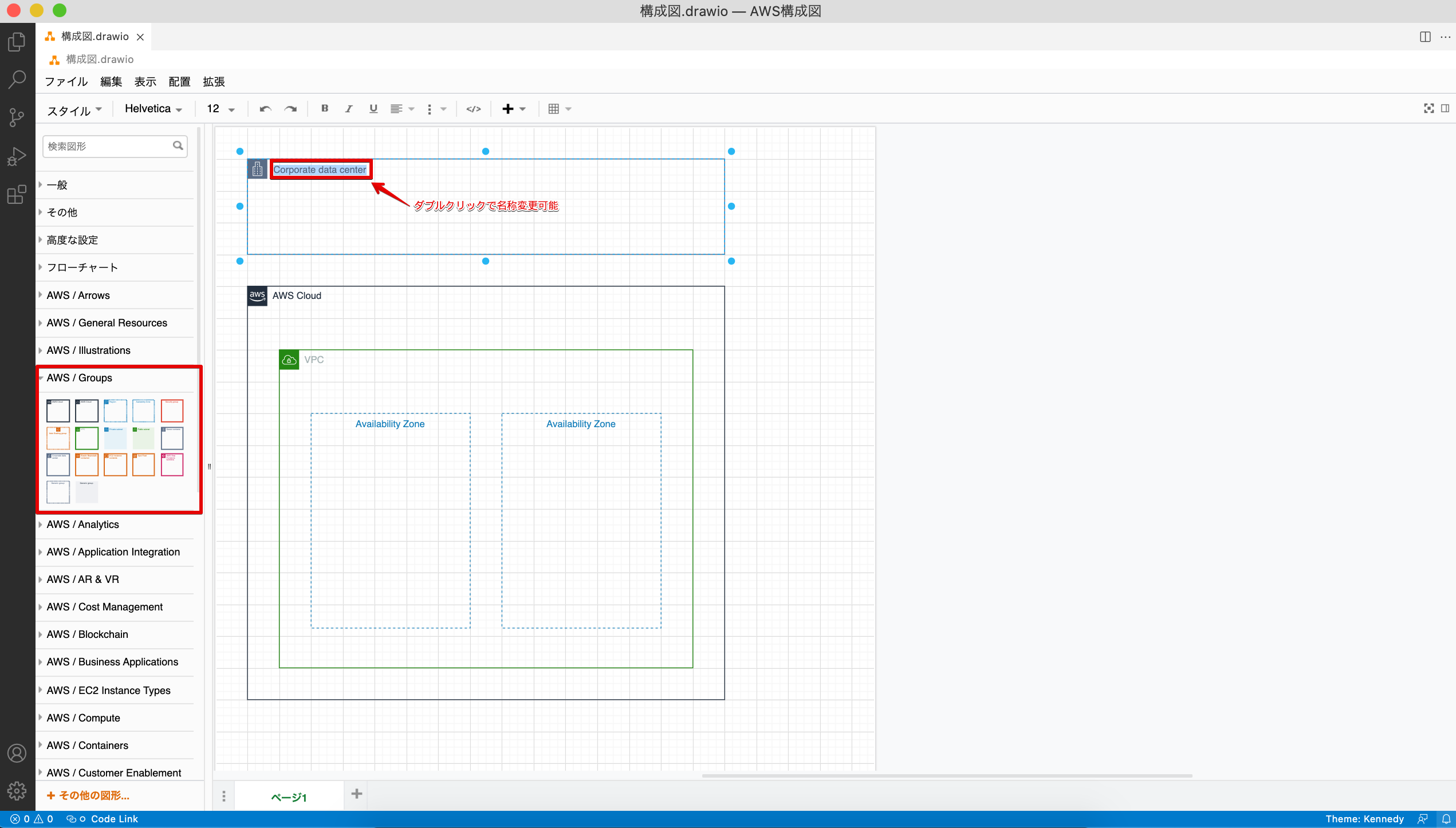
左側のメニューの「AWS/Group」から必要なものを選んでグループを一通り作成します。
グループ枠の名称はダブルクリックすることで変更可能です。

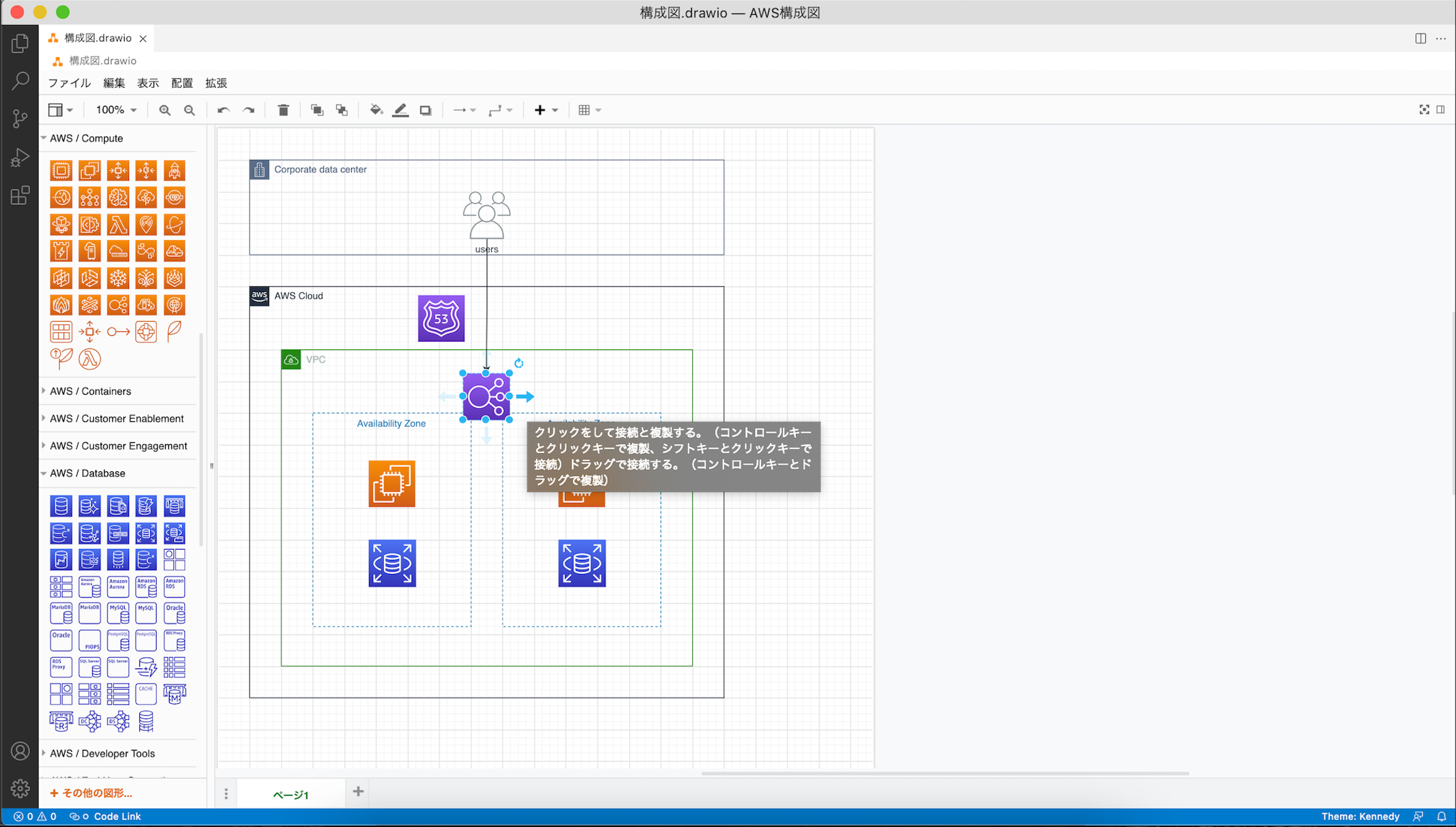
6.アイコンの設置
7.矢印の挿入
左側の「AWS/Arrows」から選択して配置するか、
アイコンをクリックした後に表示される水色の矢印をクリックし、接続したいアイコンまでドラッグすることで素早く接続することもできます。

接続するとこのようになります。

8.テキストの挿入とフォント変更
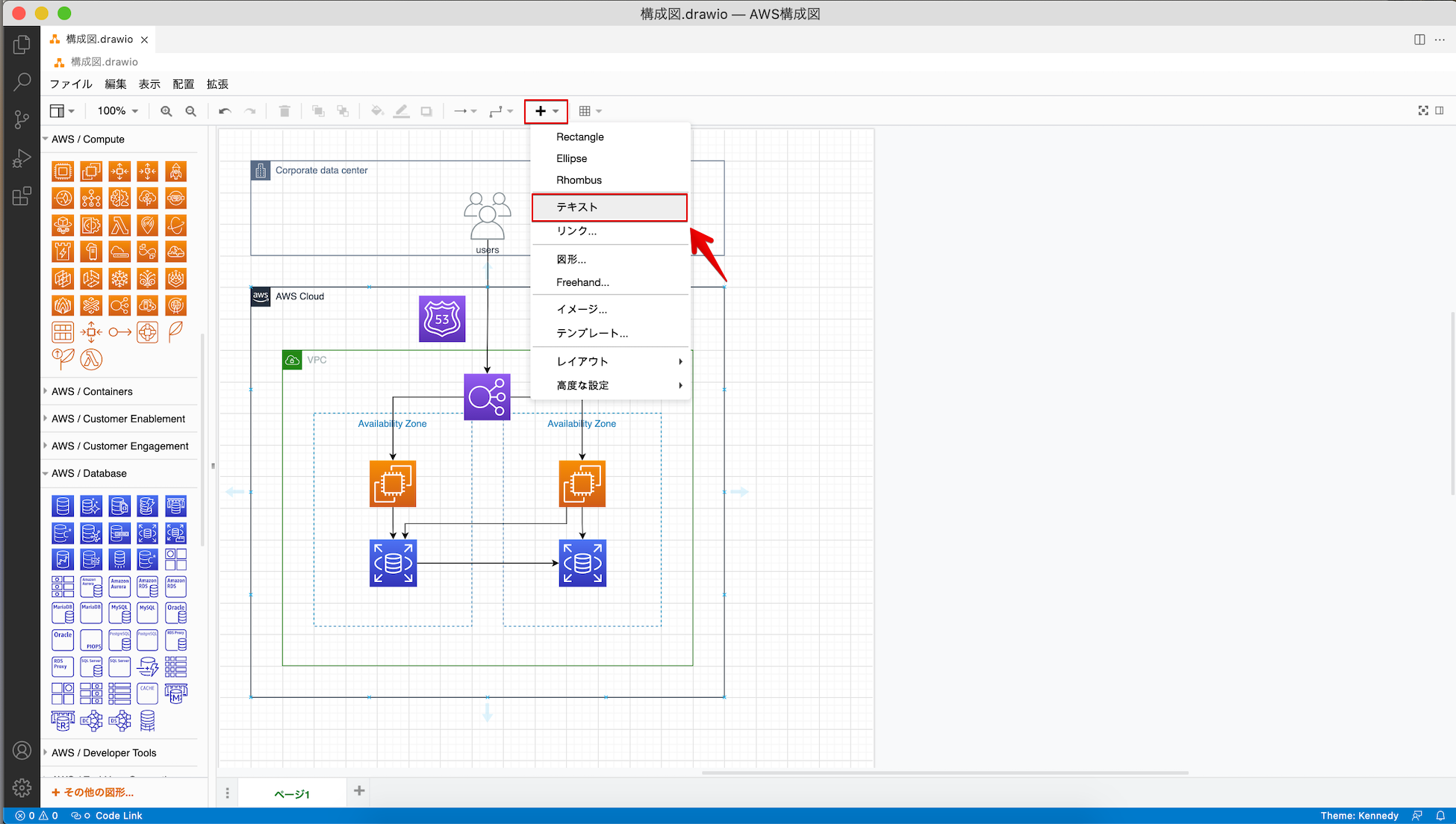
draw.ioのメニューの「+」印からテキストを挿入することができます。

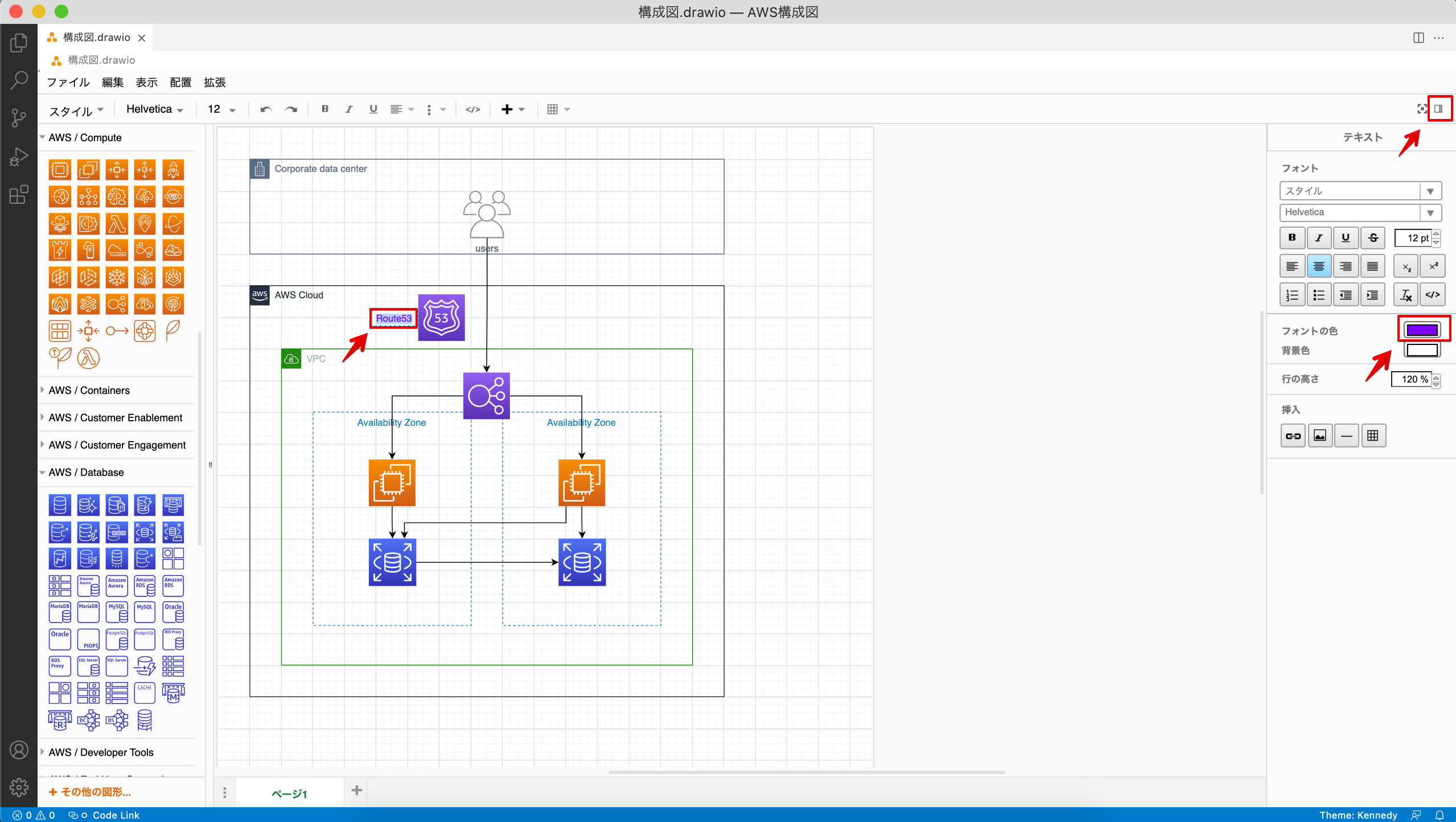
draw.ioのメニュー右上のサイドバー切り替えボタンからサイドバーを表示させ、アイコンにあったテキストの色を選択して配置すると、

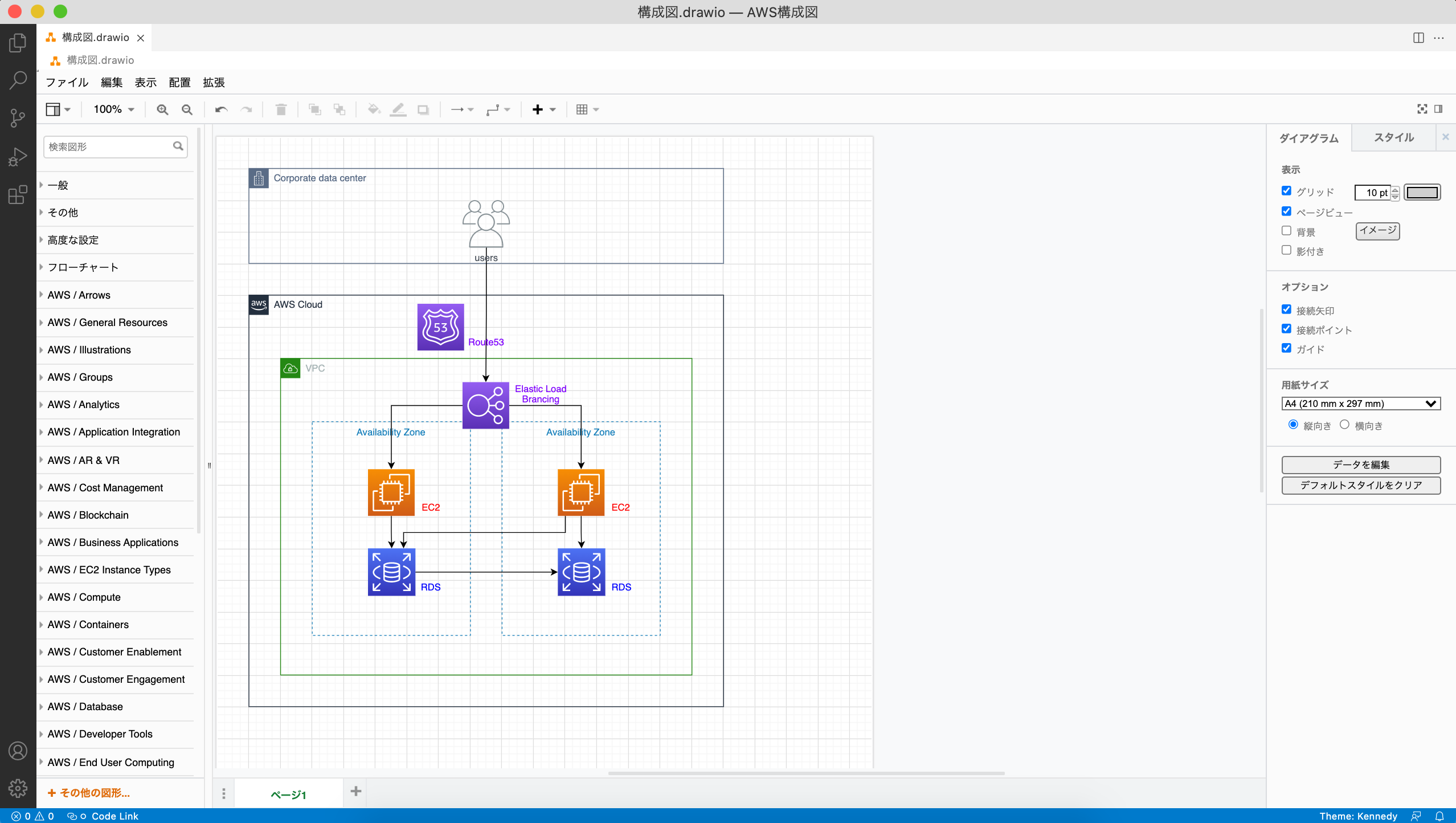
このような構成図が完成しました。

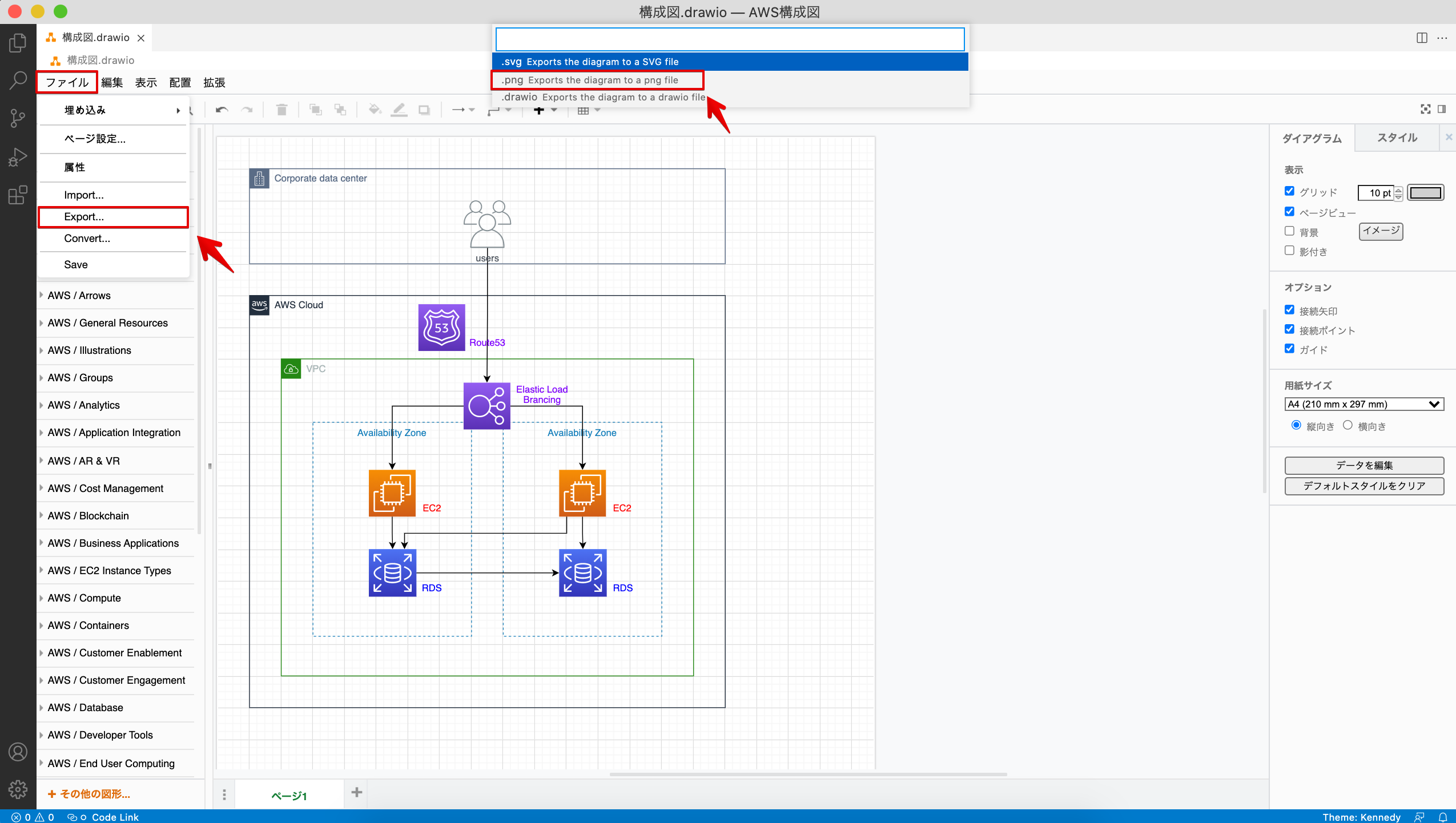
9.pngファイルの出力
ExcelやPowerPointなどに挿入して使用することがほとんどだと思うので、エクスポートの方法です。
draw.ioのメニューの「ファイル」 > 「Export」と選択し、VSCode画面上部から「.png」を選択すれば画像として保存可能です。

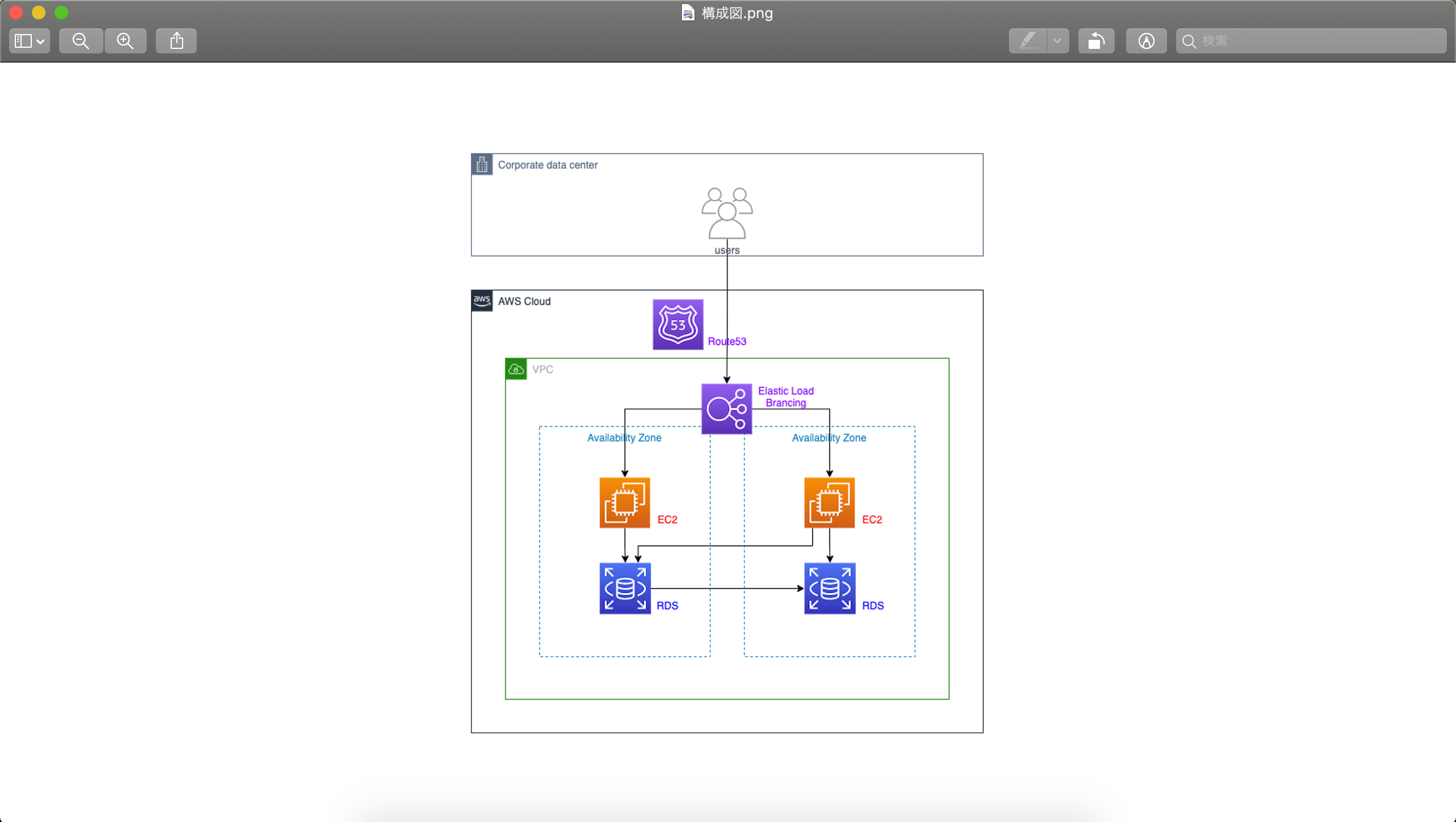
画像として出力することができました。

おわりに
AWS構成図作成に困っている方の一助になれば幸いです。
最後まで読んでいただきありがとうございました。