サンプル1
sample.html
<head>
<script>
function $(id) {
return document.getElementById(id);
}
function init() {
$("summary.title").innerHTML = "";
$("error").innerHTML = "";
}
function setData(json) {
$("summary.title").innerHTML = json[0]["summary"]["title"];
}
const getIsbn = async () => {
try {
init();
var url = 'https://api.openbd.jp/v1/get?isbn=' + $("isbn").value;
const response = await fetch(url);
const json = await response.json();
setData(json);
console.log(json);
} catch (error) {
$("error").innerHTML = error;
} finally {
//setLoading(false);
}
}
</script>
</head>
<body>
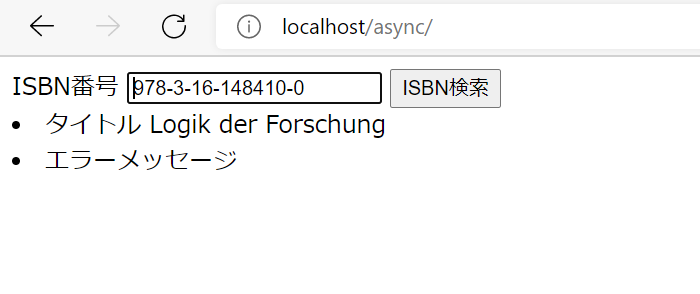
ISBN番号 <input type="text" id="isbn" value="978-4-7741-9690-9" />
<button onClick="getIsbn();">ISBN検索</button>
<li> タイトル <span id="summary.title"></span> </li>
<li> エラーメッセージ <span id="error"></span> </li>
- ISBNの例
- 978-3-16-148410-0