準備
をダウンロード (Apache License, Version 2.0)
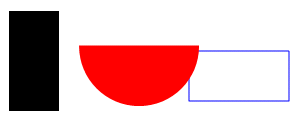
使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--[if IE]>
<script type="text/javascript" src="excanvas.js"></script>
<![endif]-->
<script type="text/javascript">
function main() {
var canvas = document.getElementById("myChart");
if (canvas.getContext) {
var context = canvas.getContext('2d');
//左から20上から40の位置に、幅50高さ100の四角形を描く
context.fillRect(20,40,50,100);
//色を指定する
context.strokeStyle = 'rgb(00,00,255)'; //枠線の色は青
context.fillStyle = 'rgb(255,00,00)'; //塗りつぶしの色は赤
//左から200上から80の位置に、幅100高さ50の四角の枠線を描く
context.strokeRect(200,80,100,50);
//左から150上から75の位置に、半径60の半円を反時計回り(左回り)で描く
context.arc(150,75,60,Math.PI*1,Math.PI*2,true);
context.fill();
}
}
window.onload = main;
</script>
</head>
<body>
<canvas id="myChart" width="400" height="400"></canvas>
aa
</body>
</html>
onloadの注意
動いた例
例1
<body onload="main();">
例2
<script>
window.onload = main;
</script>
動かなかった例
例1
...
<canvas id="myChart" width="400" height="400"></canvas>
<script type="text/javascript">
main();
</script>
例2
...
<canvas id="myChart" width="400" height="400"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myChart");
if (canvas.getContext) {
var context = canvas.getContext('2d');
//左から20上から40の位置に、幅50高さ100の四角形を描く
context.fillRect(20,40,50,100);
//色を指定する
context.strokeStyle = 'rgb(00,00,255)'; //枠線の色は青
context.fillStyle = 'rgb(255,00,00)'; //塗りつぶしの色は赤
//左から200上から80の位置に、幅100高さ50の四角の枠線を描く
context.strokeRect(200,80,100,50);
//左から150上から75の位置に、半径60の半円を反時計回り(左回り)で描く
context.arc(150,75,60,Math.PI*1,Math.PI*2,true);
context.fill();
}
</script>
動かないコード
- requestAnimationFrame が無い?