はじめに
MannequinみたいなFootIKをオリジナルモデル(今回はVroidでやっていますが内容的には汎用的なものです)にも適用したい
※アニメーション初心者なのでもし何かしら間違っている箇所があれば教えてください。直します
※内容はだいたいコピペ作業です。つま先は曲がりません
環境
UE5.2
ThirdPersonCharactorのControlRigを流用しているため、事前にThirdPersonテンプレートをプロジェクトに落としておくことを推奨します。
コントロールリグを作る
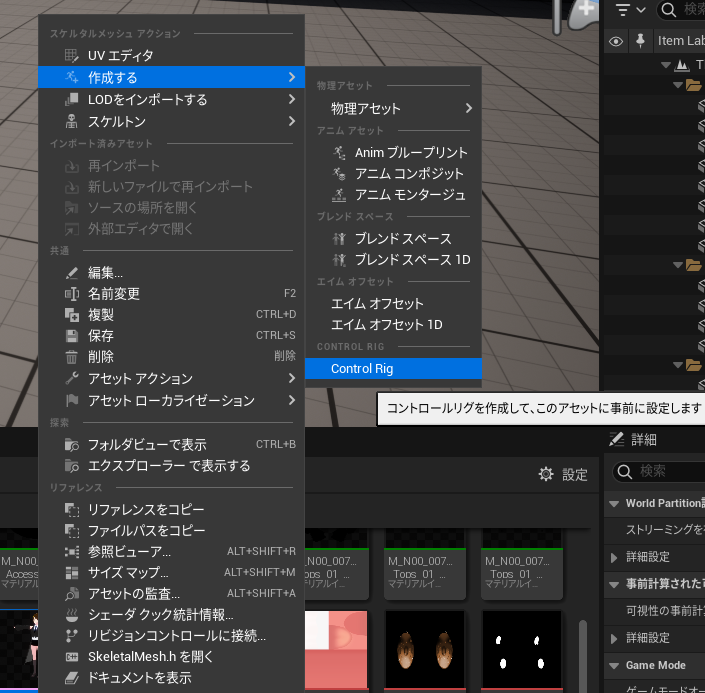
FootIKを作りたいSkeltalMeshのControlRigを作ります
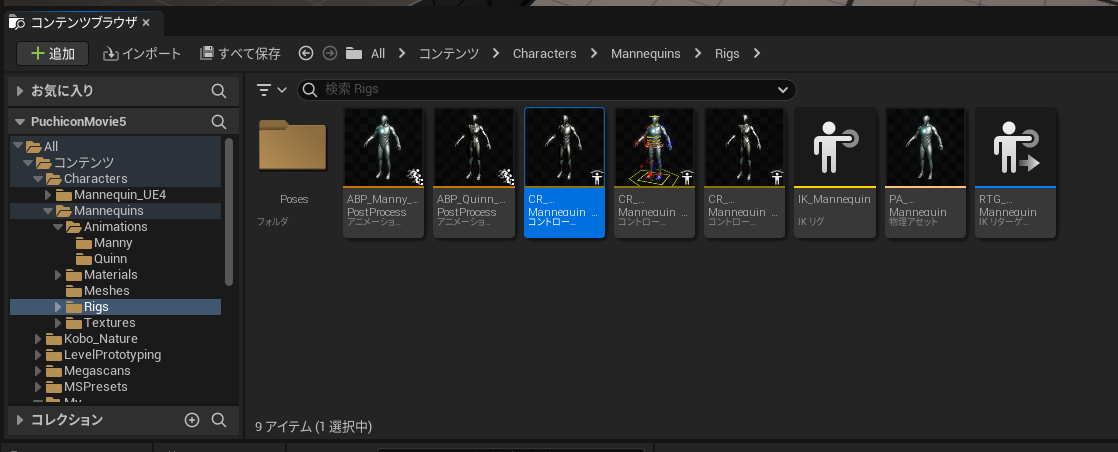
Game/Characters/Mannequins/Rigs/CR_Mannequin_BasicFootIKの
CR_Mannequin_BasicFootIKを開きます

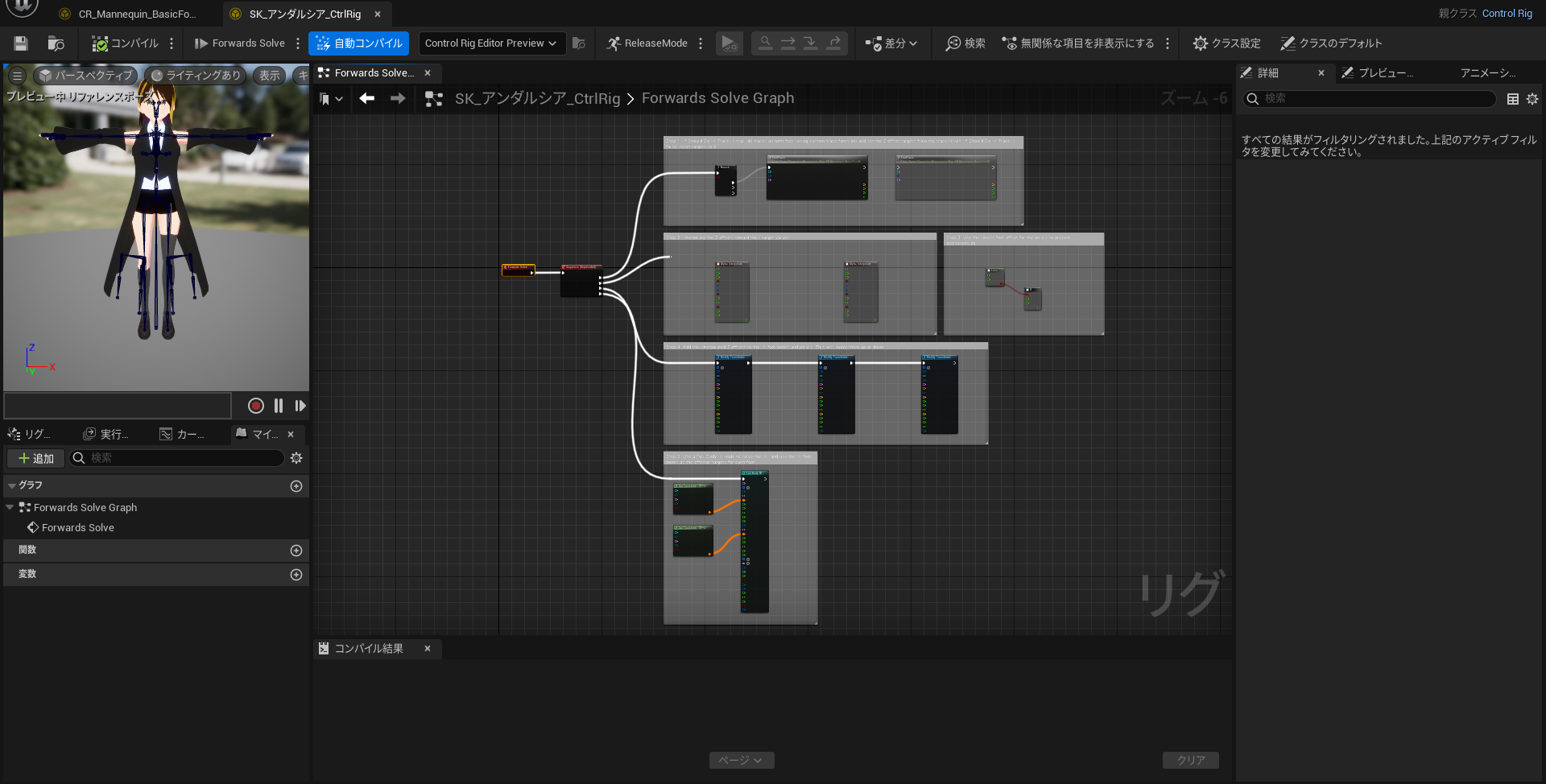
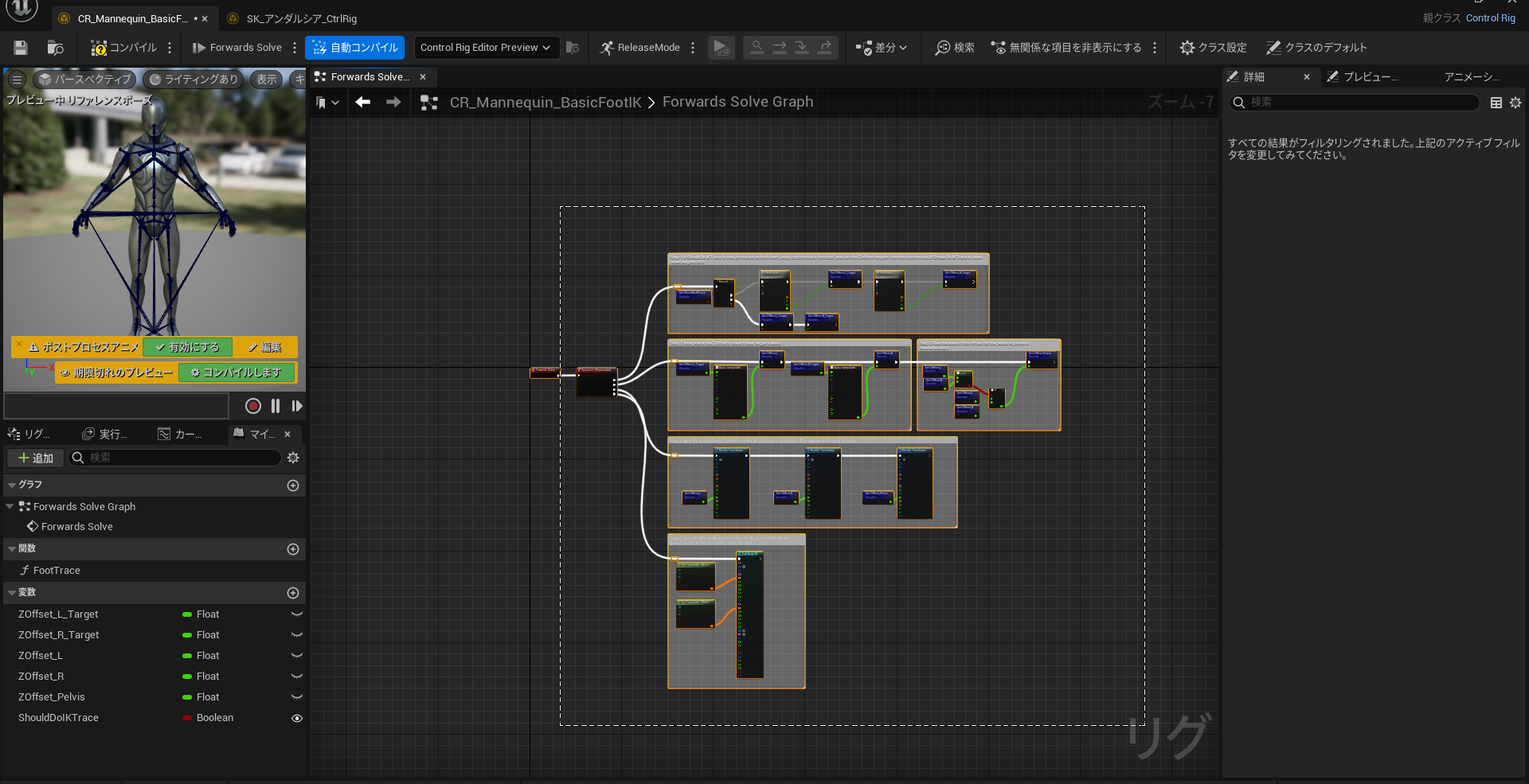
囲いの範囲をすべてコピペして自作モデル側のコントロールリグに貼り付けます

変数を作る
必要な変数を足していきます
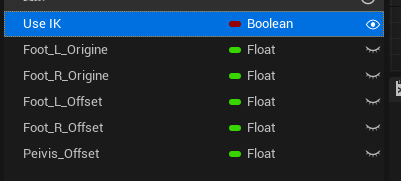
今回必要な変数は6つです。適当につけているのでとりあえずThirdPersonのControlRigと同じ数だけ変数があればいいです。
・Use IK (Bool) :IKを使用するかどうかのフラグ
・Foot_L_Origine(Float) :アニメーションからとった補正前の左足のZ座標
・Foot_R_Origine(Float) :アニメーションからとった補正前の右足のZ座標
・Foot_L_Offset (float) :補正した左足のZ座標
・Foot_R_Offset (Float) :補正した右足のZ座標
・Peivis_Offset (Float) :補正した腰のZ差表
Use IKはあとからAnimBP側で切り替えれるよう目を開けてインスタンス編集可能な状態にしておいてください。

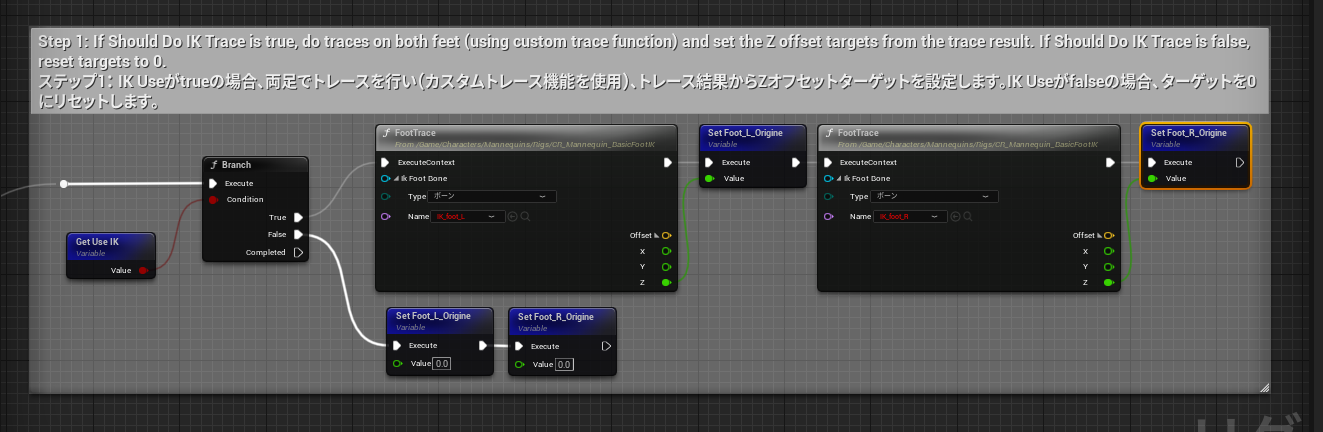
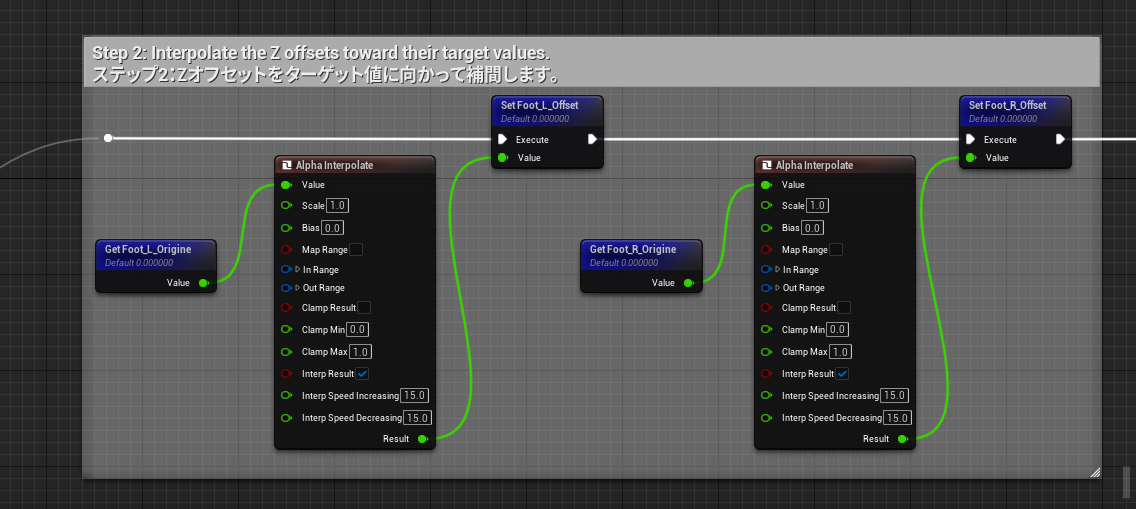
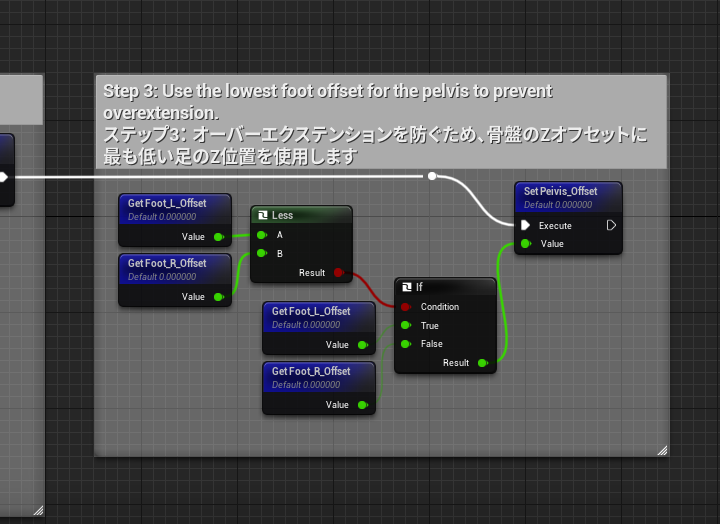
ノードを組む
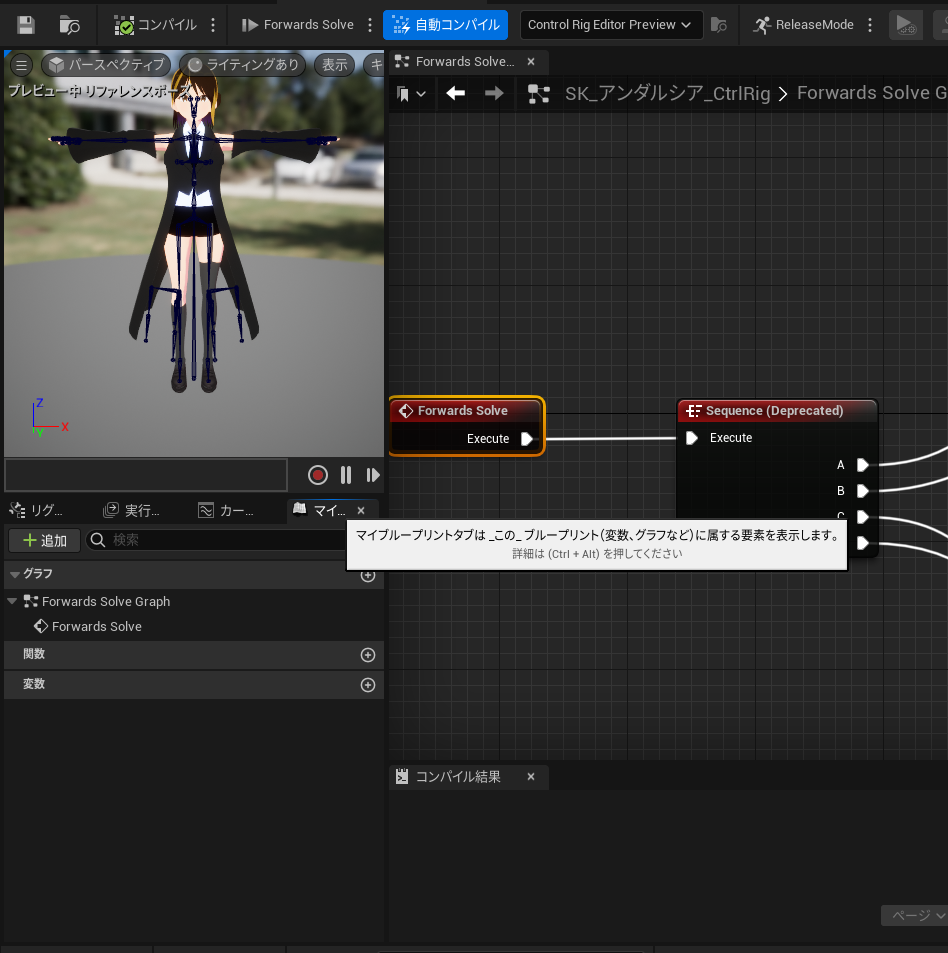
ThirdPersonのコントロールリグを参考に変数を配置していきます。
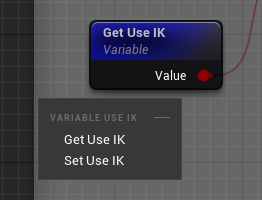
変数はControlRigでは特殊な姿となっています。
普通の変数と同じように左のタブからD&Dすれば配置することができます。

ボーンを割り当てる
今ノードに入っているボーンはThirdPersonにしかないボーンがほとんどなのでオリジナルキャラクターのボーンを割り当てていきます
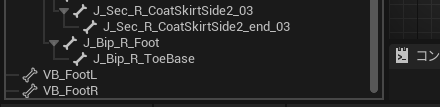
ボーンが足りないので位置座標をとるようの偽の骨(バーチャルボーン)を入れます
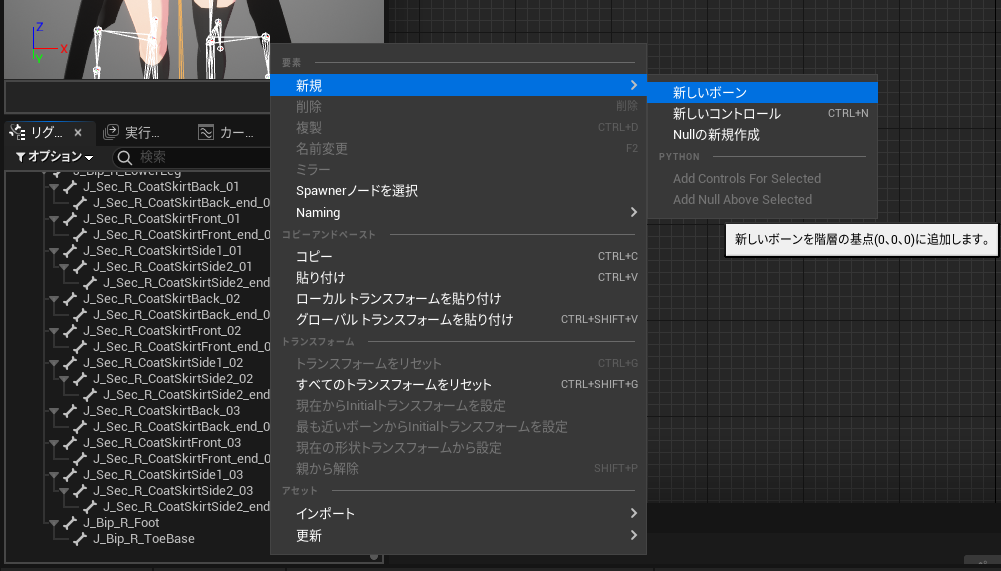
左下のタブ群の一番左のリグ階層タブを開きます
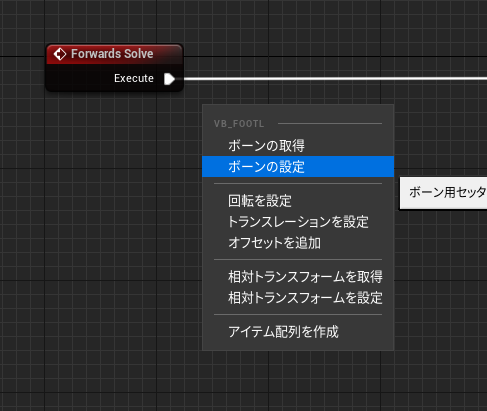
下の方の空白を右クリックして新規から新しいボーンを作ります
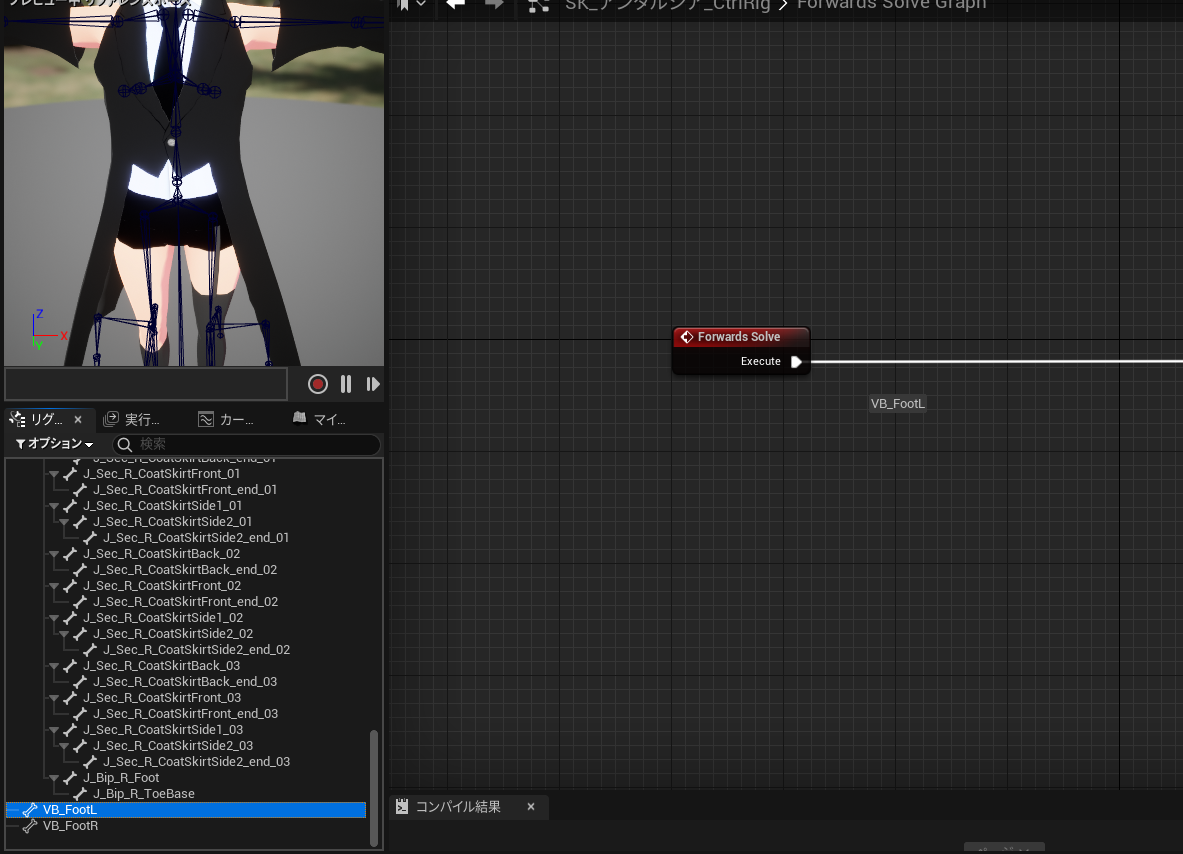
偽の骨たちに位置情報を入れていきます。
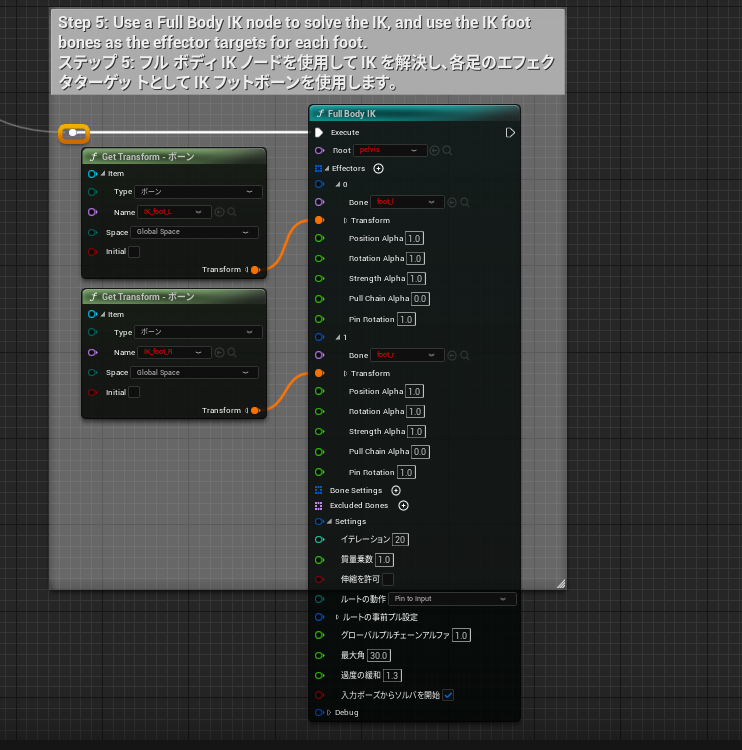
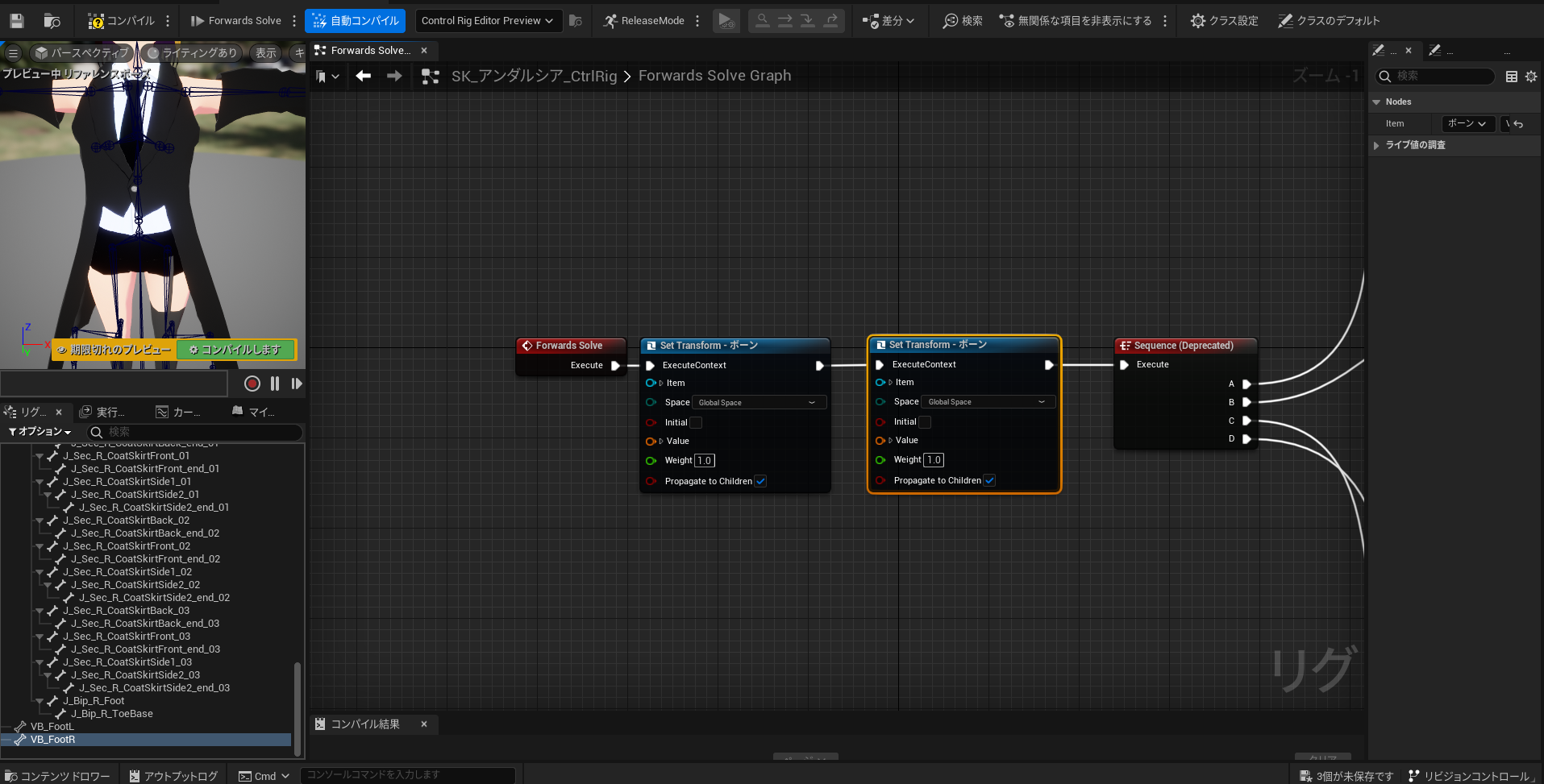
ノードの最初に移動します。
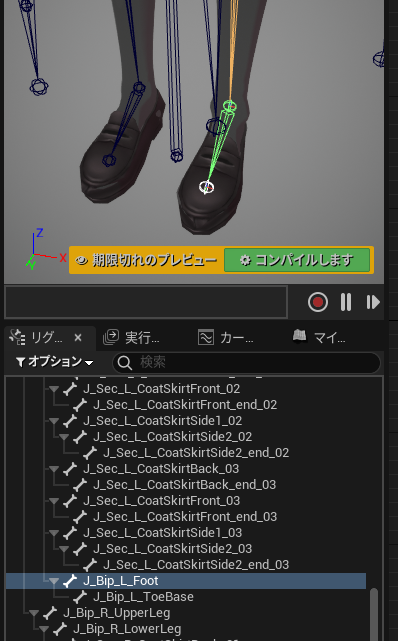
大体足のボーンの一番先頭のボーンを各足取得してきてつなげます

(この図のような位置にあるボーンを各足選んでください)

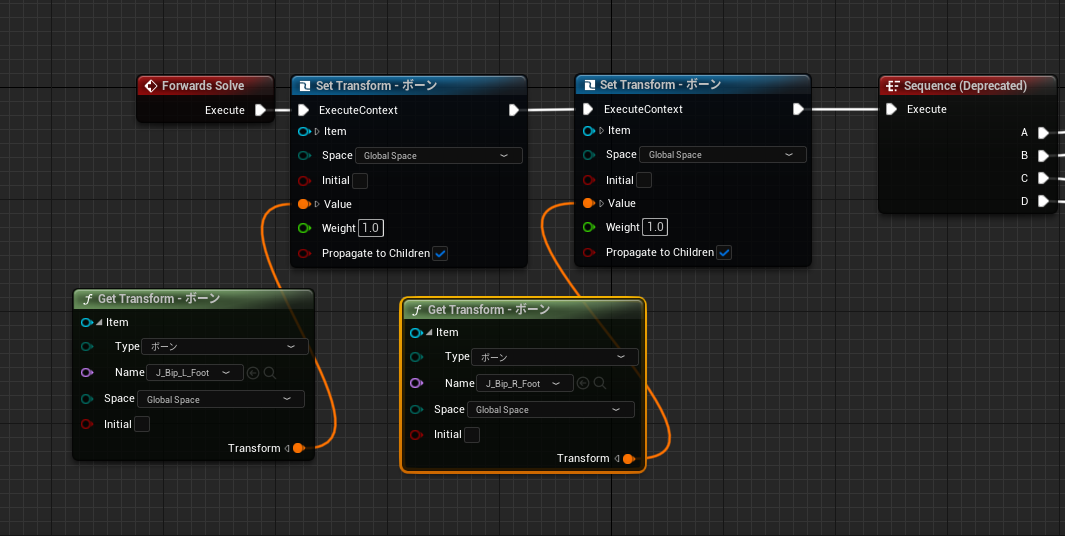
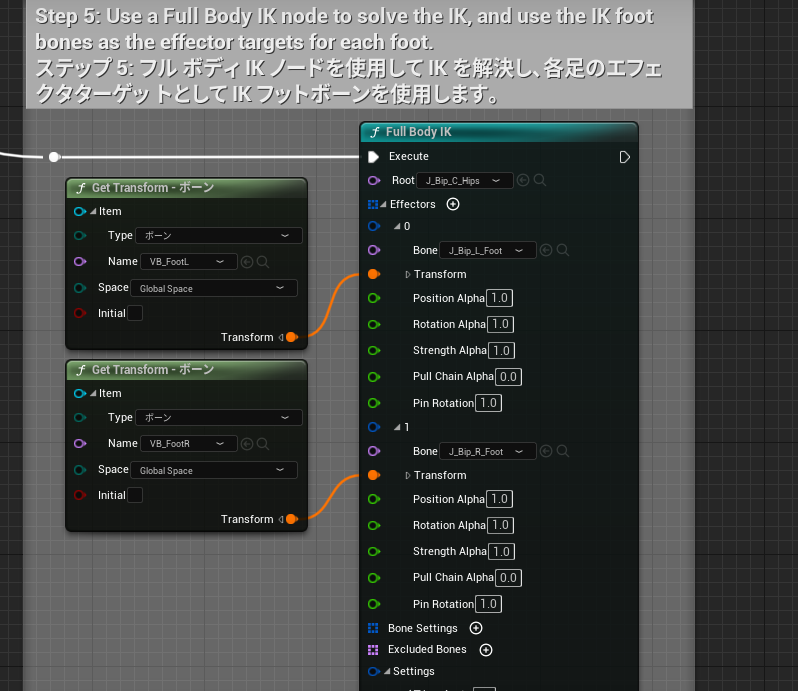
ボーンを取得してきてTransformをつなげます。
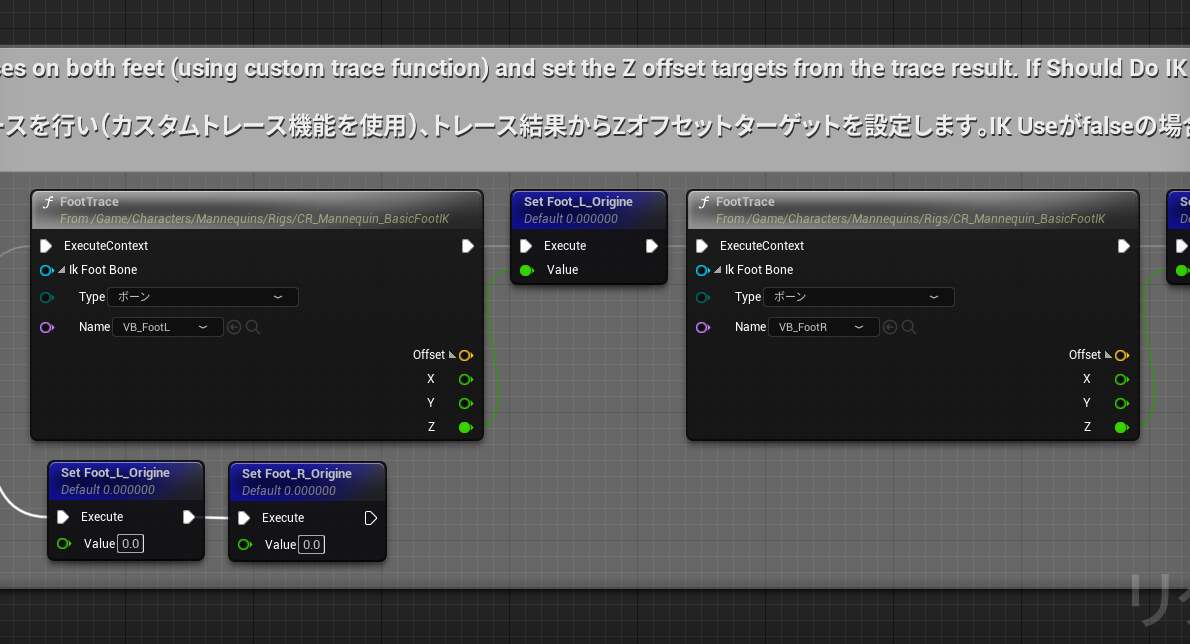
右側のノードたちにボーンを割り当てていきます。
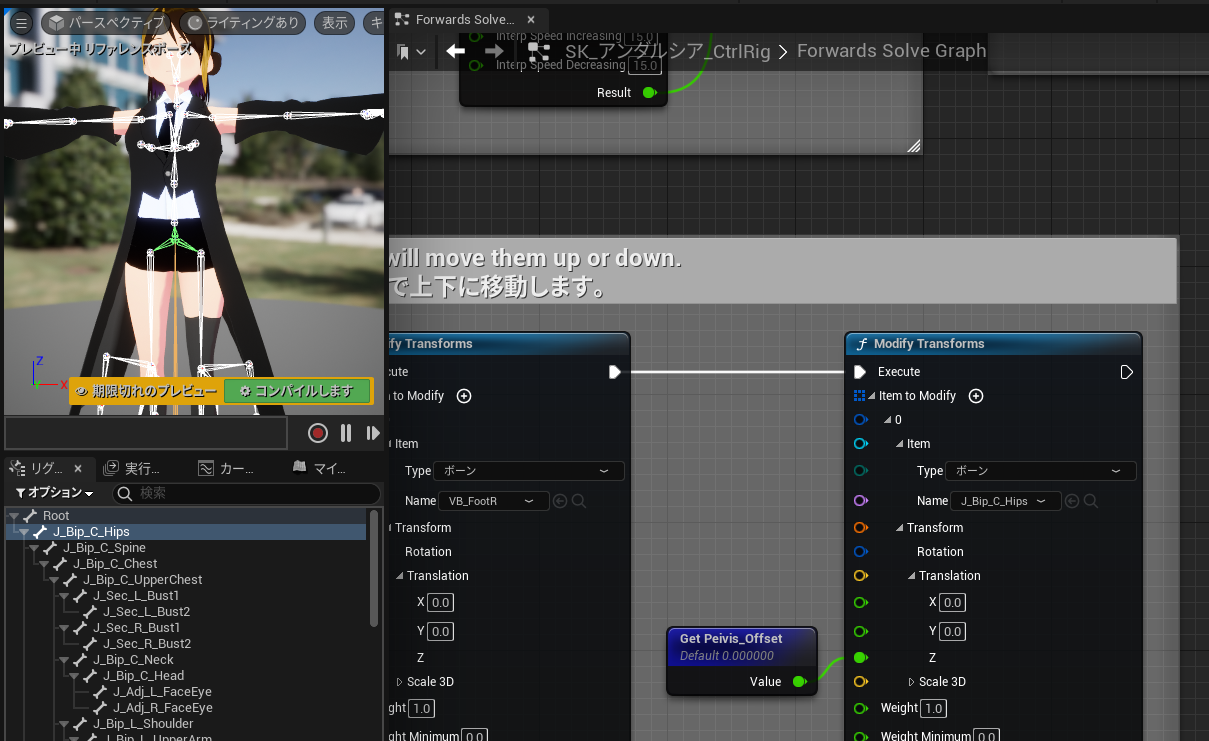
三段目の一番右のPeivisOfffsetにはいわゆる腰骨(Rootの一個下などRootではないが全身が動くボーン)を指定してください。

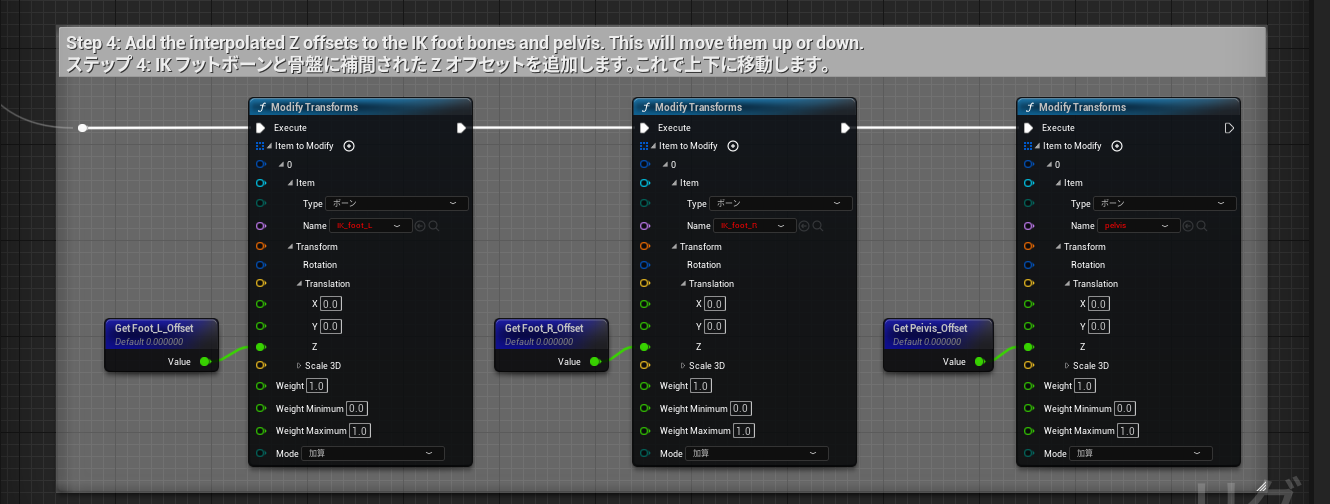
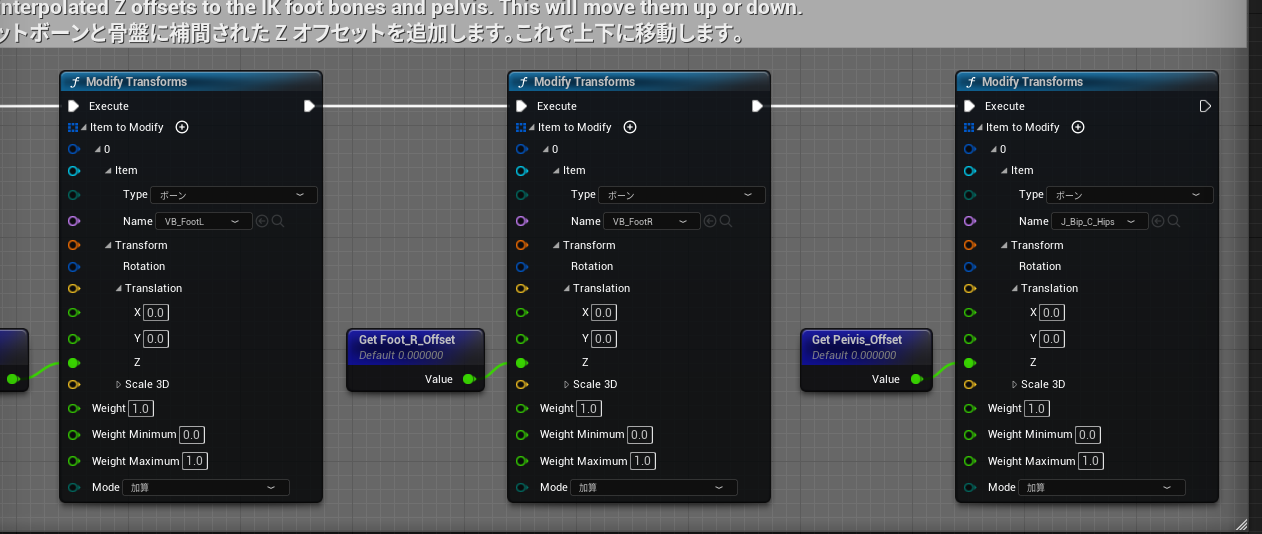
四段目
左側は偽の骨、右側にはきちんと存在している骨が入っています。Rootには上の腰骨を指定してください。

ControlRig側はこれで完成です。
AnimBPを作る
AnimBPをコントロールリグを作ったボーンで作成します。
AnimGraphを開きます。
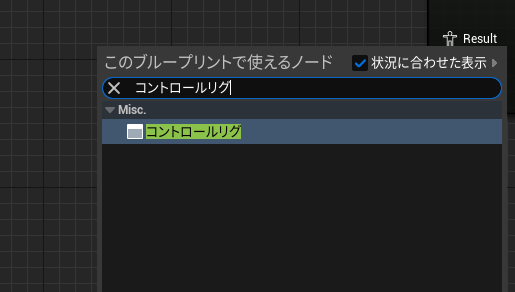
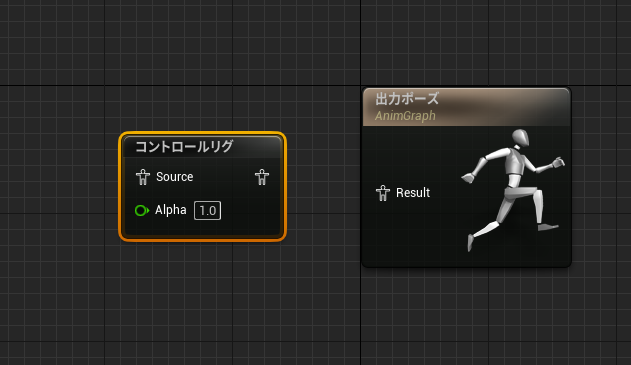
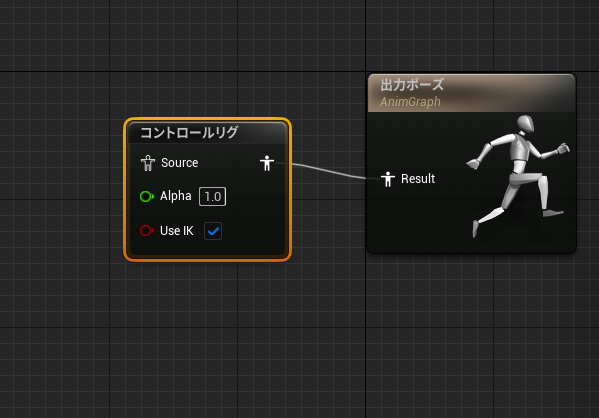
コントロールリグノードを出します。
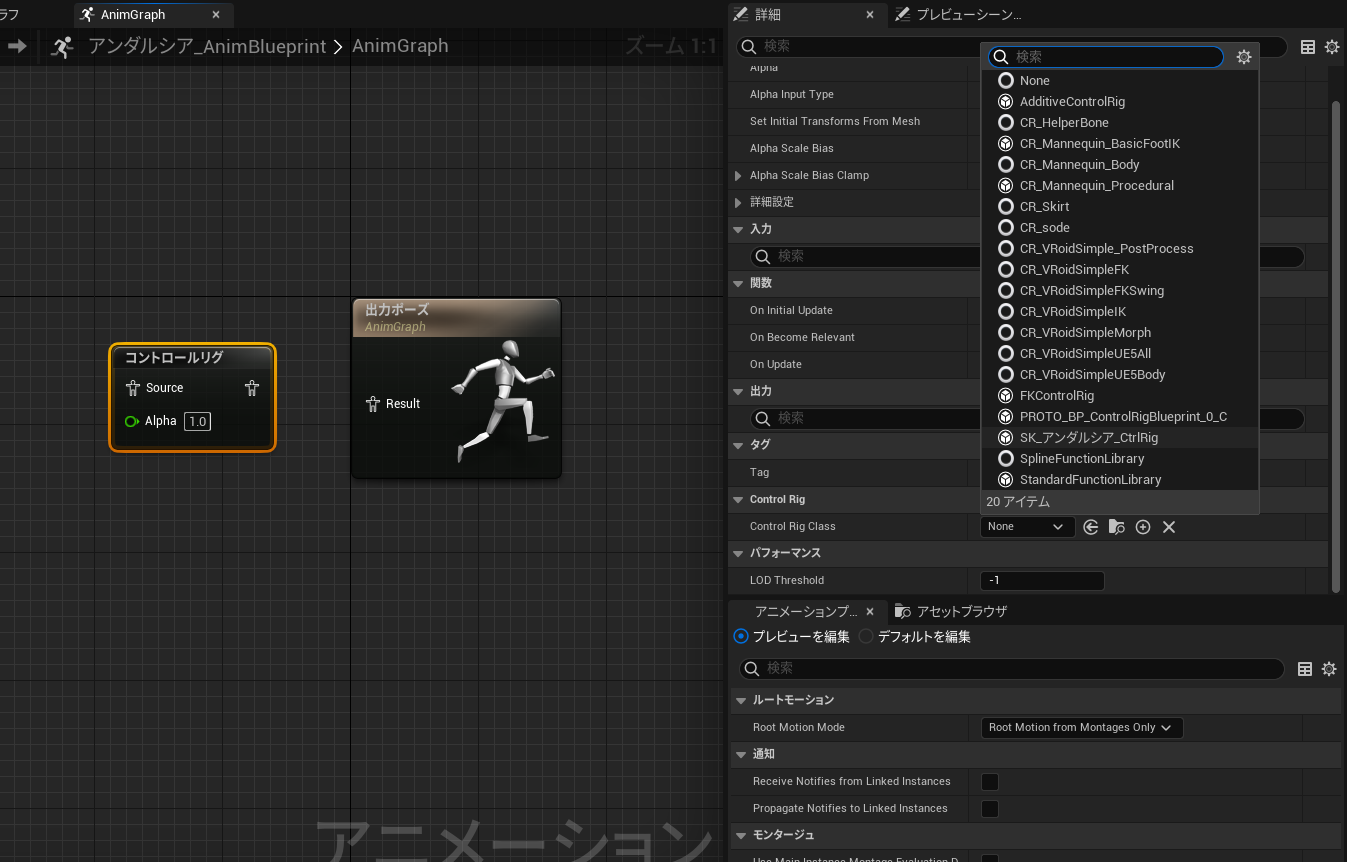
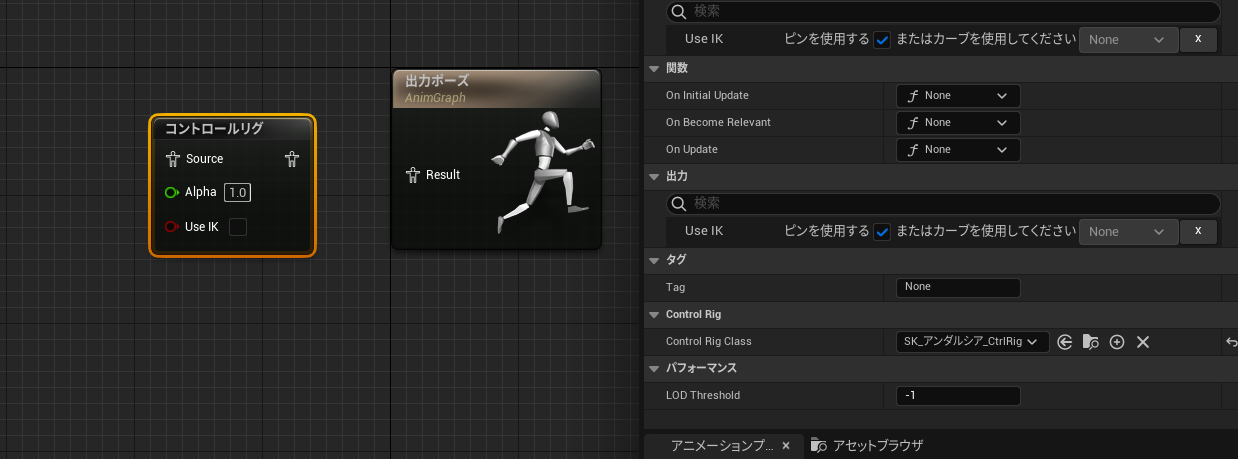
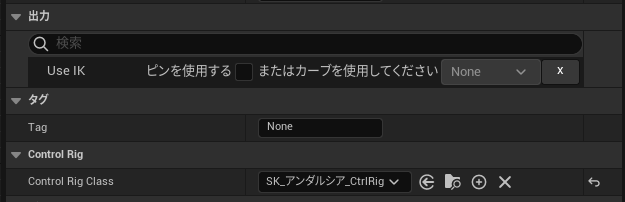
コントロールリグの詳細から先ほど作成したコントロールリグを指定します。
コントロールリグ側でインスタンス編集可能に設定した変数はここから入力ピンを出すかどうか選択することができます。

動作確認のためにチェックをつけて人型をそのまま出力ポーズにつなぎます。
ThirdPersonのようにコントロールリグの入力にアニメーションをつなぎ、UseIKの部分に落下判定などを入れることでIKをオンオフすることができます。