概要
この記事では、Unreal Engine 5 で、下のような動きをする定点カメラを作ります。
回転する定点カメラ
この記事の主な対象者
- Blueprint(BP)の作り方の基礎を習得されている、初心者の方
1. 定点カメラのアクタのBPを作成する
下図のようなコンポーネントの構成のBPを作成します。
| コンポーネント名 | コンポーネントの種類 | 備考 |
|---|---|---|
| DefaultSceneRoot | Scene | このコンポーネントを一番上の親にします。 |
| SpringArm | Spring Arm | カメラの回転の軸、カメラの定点からの距離設定に使用します。 相対座標を(0, 0, 0)にします。 |
| Camera | Camera | ゲームプレイ画面を映すカメラです。 相対座標と、相対回転角度を(0, 0, 0)にします。 |
コンポーネントの階層構造は、下のようになっています。
《コンポーネントの階層構造》
DefaultSceneRoot --- SpringArm
|-- Camera
2. カメラを回転させる
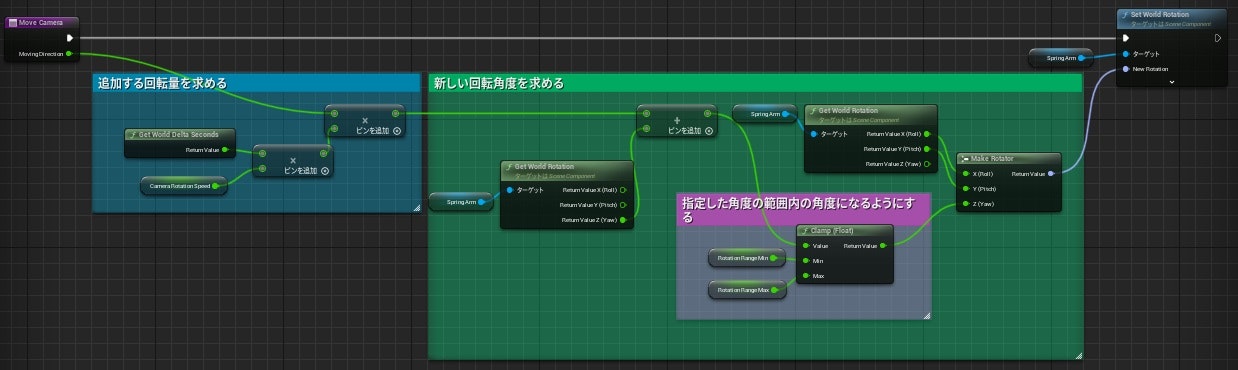
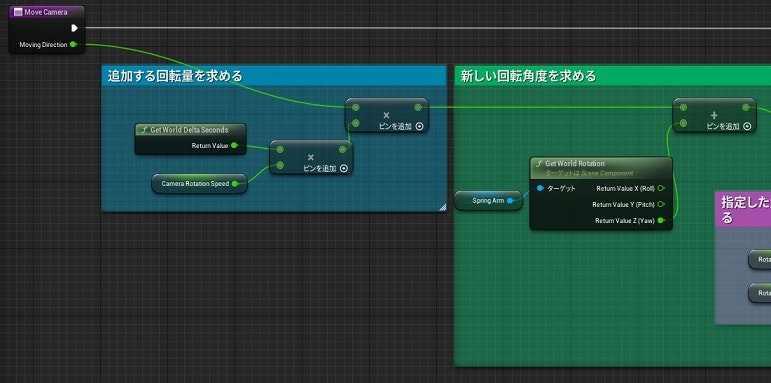
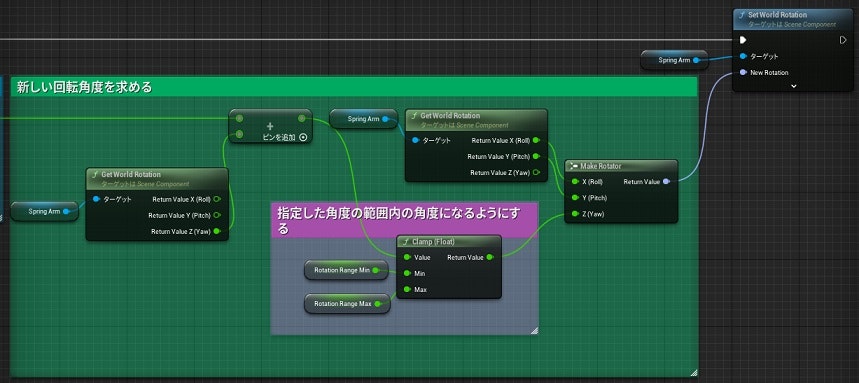
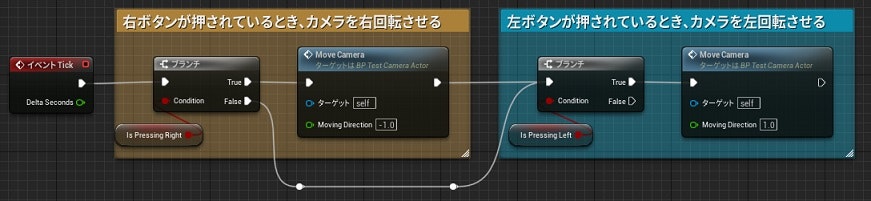
最初に、上で作成した定点カメラのBPのイベントグラフに、下図のような関数「MoveCamera」を作成します。
(一番上が全体図で、下2つの図が全体図をアップした図です。)
下の表は、上の関数「MoveCamera」のインプットです。
| インプットの変数名 | 変数の型 | 備考 |
|---|---|---|
| MovingDirection | float | カメラの移動方向です。 「1」か「-1」が入ることを想定しています。 |
また、下の表は上の関数内を作成するために、作成する必要のある変数です。
| 変数名 | 変数の型 | 備考 |
|---|---|---|
| CameraRotationSpeed | float | 1秒間当たりの、カメラの回転量です。 (今回の記事では「45」を設定します。) |
| RotationRangeMin | float | カメラの回転角(Yaw)の最小値です。 |
| RotationRangeMax | float | カメラの回転角(Yaw)の最大値です。 |
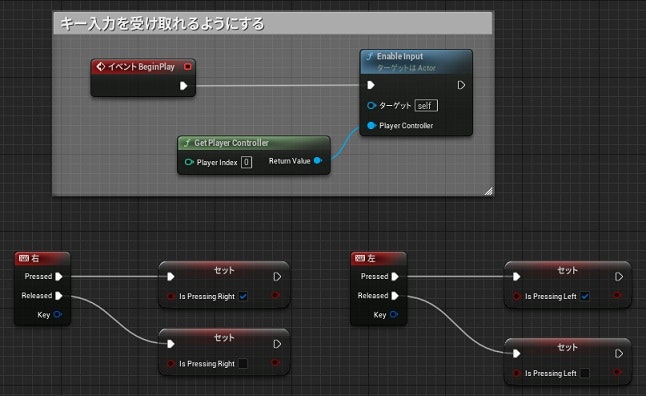
上の関数を作り終えたら、次に定点カメラのBPのイベントグラフに、下図のようなノードを組みます。
下の表は、上のノードを組むにあたって作成する必要のある変数です。
| 変数名 | 変数の型 | 備考 |
|---|---|---|
| IsPressingRight | bool | カメラを右回転させるためのボタンが押されているときにtrueとなります。 (今回の記事では、キーボードの右ボタンを押しているときtrueとなります。) |
| IsPressingLeft | bool | カメラを左回転させるためのボタンが押されているときにtrueとなります。 (今回の記事では、キーボードの左ボタンを押しているときtrueとなります。) |
最後に、最初に作成した「MoveCamera」関数を利用して、定点カメラのBPのイベントグラフに、下図のようなノードを組みます。
これで、カメラを回転させる処理は書き終えました。
次に、実際にカメラをマップに配置し、位置や角度の調整を行います。
3. マップにカメラを配置し、位置や角度の調整を行う
上で作成したカメラのBPを、マップの適当な場所に配置します。
カメラのBPをマップに配置したら、下の手順に従って調整を行います。
3-1. 回転の基準とする位置を設定する
最初に、下の動画における黒い球体の位置である「回転の基準の位置」を決めます。
(上の動画では、基準点のことをわかりやすくするために、「DefaultSceneRoot」コンポーネントの位置に黒い球体のメッシュを表示しています。)
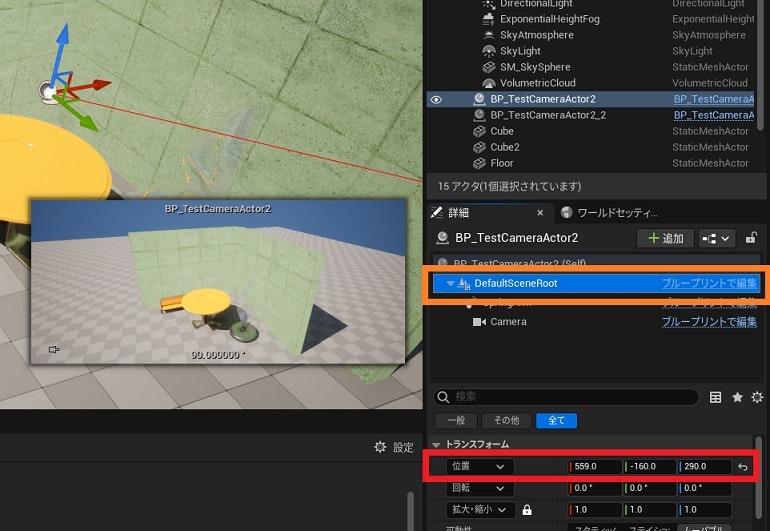
回転の基準の位置を設定する際は、下図のように、マップに配置したカメラを選択したのちに、詳細パネルの「DefaultSceneRoot」コンポーネントを選択して(下図のオレンジ枠)、「DefaultSceneRoot」コンポーネントの位置を変更します(下図の赤枠)。他のコンポーネントの位置を変更しないように注意します。
3-2. 基準点からのカメラの距離を設定する
次に、上で設定したカメラの基準点から、どの程度カメラを離すかを設定します。
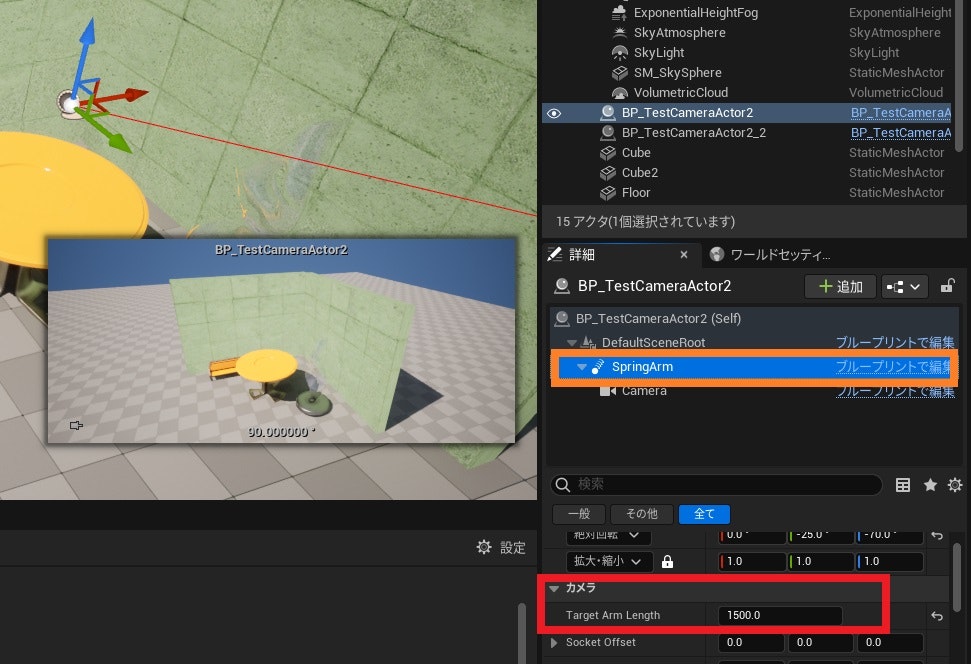
基準点からの距離を設定するためには、下図のように、マップに配置したカメラを選択したのちに、詳細パネルの「SpringArm」コンポーネントを選択して(下図のオレンジ枠)、「カメラ」>「TargetArmLength」の値を変更します(下図の赤枠)。(今回の記事では「1500」と設定します。)
3-3. カメラの回転角度を設定する
次に、カメラの回転角度を設定します。
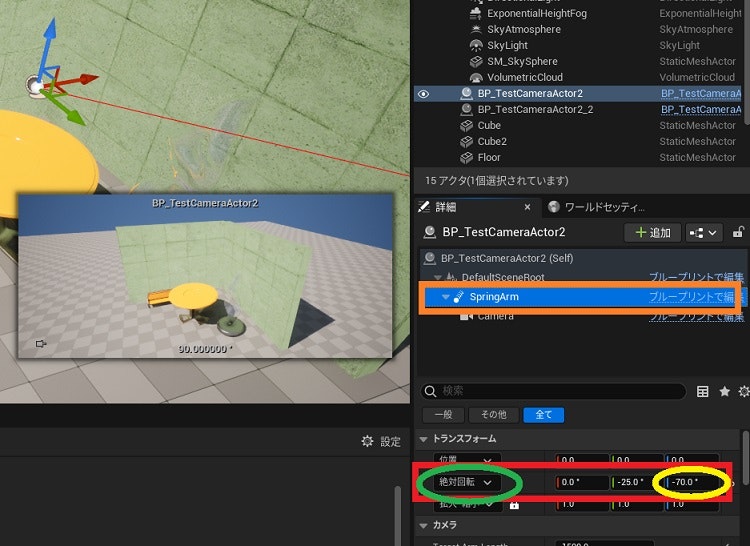
カメラの回転角度を設定するためには、下図のように、マップに配置したカメラを選択したのちに、詳細パネルの「SpringArm」コンポーネントを選択して(下図のオレンジ枠)、「SpringArm」コンポーネントの回転角度を変更します(下図の赤枠)。
回転角度を設定する際は、上図の緑丸のところを「絶対回転」に変更します。
また、上図の緑丸のところを絶対回転に変更したのちに、定点カメラの回転角度の範囲(Yawの範囲)を上図の黄色のところを調整して調べ、決めます。
定点カメラの回転範囲(Yawの範囲)の角度を決めたら、定点カメラのBPを開き、変数「RotationRangeMin」の詳細パネルを開きます。詳細パネルの「デフォルト値」のところに、定点カメラの回転角度の範囲(Yawの範囲)の最小値を設定します。
同様にして、変数「RotationRangeMax」に、定点カメラの回転角度の範囲(Yawの範囲)の最大値を設定します。
これで、カメラの調整は終了です。
4. ゲームプレイ開始時に配置したカメラの画面が映るようにする
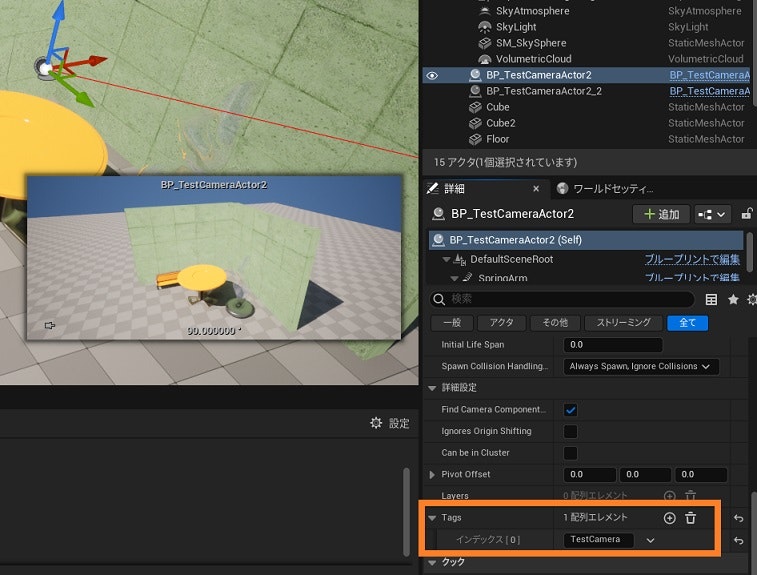
最初に、マップに配置したカメラを選択し、詳細パネルの「詳細設定」>「Tags」(下図のオレンジ枠)に、定点カメラ用のタグを設定します。(今回の記事では「TestCamera」というタグを付けます。)
次に、プレイするマップのレベルブループリントを開きます。
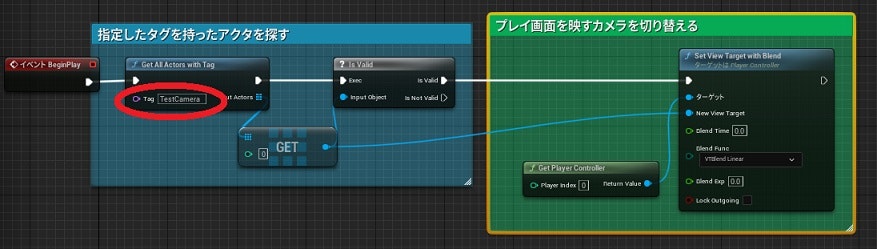
プレイするマップのレベルブループリントに、下図のノードを組みます。
上図の赤丸には、上でマップのカメラに設定したタグを設定します。(今回の記事では「TestCamera」とします。)
この状態でゲームをプレイし、カメラを動かすボタンを押すと、下の動画のようにカメラが回転します。
上の動画の状態では、カメラが緩やかに回転することなく、ピタッ、ピタッと止まっています。
なので次は、カメラが緩やかに回転するようにします。
カメラの回転が緩やかになるようにする
カメラの回転が滑らかになるようにするために、最初に定点カメラのBPを開きます。
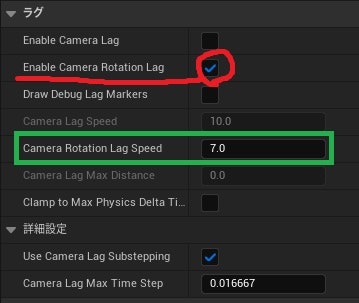
定点カメラのBPを開いたのち、コンポーネント一覧から「SpringArm」コンポーネントを選択し、詳細パネルの「ラグ」>「Enable Camera Rotation Lag」にチェックを入れます(下図の赤丸)。
次に、詳細パネルの「ラグ」>「Camera Rotation Lag Speed」を設定します(下図の緑枠)。「CameraRotation Lag Speed」の値が低ければ低いほど、カメラは緩やかに回転し、高ければ高いほどピタッと止まります。(今回の記事では「7.0」を設定します。)
「Camera Rotation Lag Speed」の設定が終わったら、ゲームをプレイし、下の動画のようにカメラが回転するか確認します。
これで完成ではあるのですが、下の動画のようにカメラを回転させたらカメラが急に近づくときがあるという問題が起きている方もいらっしゃると思います。
なので最後に、カメラが急に近づくことがなくなるようにしていきます。
5. カメラが急に近づくことがなくなるようにする
カメラが急に近づくことの原因は、「SpringArm」コンポーネントの間に、コリジョンを持ったアクタがあると、「SpringArm」コンポーネントが、間にあるコリジョンを持ったアクタに当たらないようにしようとしているからです。
なので、「SpringArm」コンポーネントの間に、コリジョンを持ったアクタがあっても、間にあるコリジョンを持ったアクタに当たらないようにしようとしないように設定を変更します。
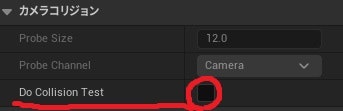
設定を変更するために、定点カメラのBPを開き、コンポーネント一覧から「SpringArm」コンポーネントを選択し、詳細パネルの「カメラコリジョン」>「Do Collision Test」のチェックを外します(下図の赤丸)。
これで、カメラが急に近づくようなことはなくなります。
以上で今回の内容は終了となります。
最後まで読んでいただき、ありがとうございました。