概要
この記事では、Unreal Engine 5 で、下の動画のような、スマブラのマリオのファイアボールのような挙動をする弾を、プレイヤーから発射できるようにします。
具体的には、下の5つの条件を満たした弾を発射できるようにします。
- 床に当たると跳ねる
- どのような高さから落としても一定の高さまで上がる
- XY軸方向には、どのような斜面に当たっても等速度で移動する
- 壁に当たると消える
- 一定時間経過すると消える
この記事の主な対象者
- Blueprint(BP)の作り方の基礎を習得されている、初心者の方
1. 床に当たると跳ねる弾をスポーンできるようにする
最初に、弾として使用するアクタのBPを作成します。
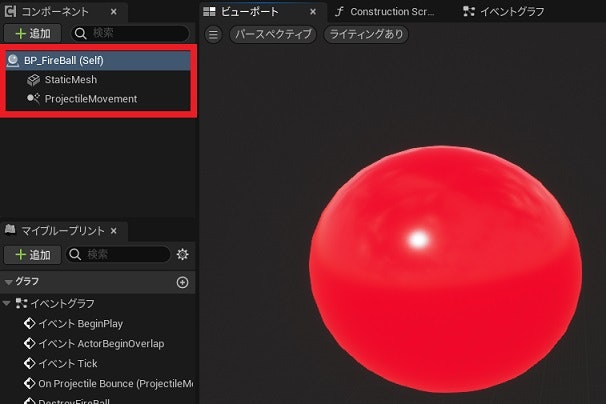
下図のようなコンポーネント構成のBPを作成します。
| コンポーネント名 | コンポーネントの種類 | 備考 |
|---|---|---|
| StaticMesh | Static Mesh |
このコンポーネントを一番上の親にします。 メッシュには「Sphere」を用います。 |
| ProjectileMovement | Projectile Movement | 弾の動きを制御するために使用します。 |
「StaticMesh」コンポーネントを、一番上の親にしている理由は、一番上にしないと「ProjecttileMovement」コンポーネントの影響により、弾が床や壁をすり抜けるようになってしまうからです。
上のコンポーネントを作成し終えたら、次に弾の動きを制御する「ProjectileMovement」コンポーネントの設定を行っていきます。
最初に、「ProjectileMovement」コンポーネントの詳細パネルを開きます。
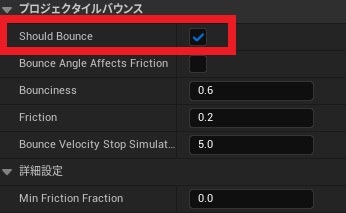
詳細パネルの「プロジェクタイルバウンス」>「Should Bounce」(下図の赤枠)にチェックを入れます。「プロジェクタイルバウンス」>「Should Bounce」にチェックを入れることで、弾が跳ねるようになります。
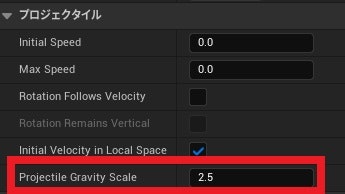
次に、詳細パネルの「プロジェクタイル」>「Projectile Gravity Scale」を調整し、弾の重さを調整します。今回の記事では Projectile Movement コンポーネントの機能を利用して、弾の動きを制御するのですが、Projectile Movement コンポーネントでは弾の重さを直接設定する項目がありません。
そのため、代わりに弾にかかる重力を大きくし、弾の重さが大きくなるようにします。(今回の記事では、「プロジェクタイル」>「Projectile Gravity Scale」の値を「2.5」にします。)
これで、「ProjectileMovement」コンポーネントの設定は完了です。
「ProjectileMovement」コンポーネントの設定を終えたら、プレイヤーの前に作成した弾をスポーンできるようにしていきます。
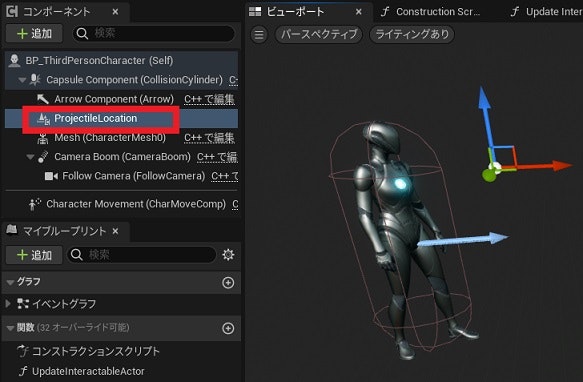
最初に、プレイヤーのBPを開き、カプセルコンポーネントの下に Scene コンポーネント「ProjectileLocation」を作成します(下図の赤枠)。
「ProjectileLocation」コンポーネントの位置、向きに、弾をスポーンするので、「ProjectileLocation」コンポーネントの位置はプレイヤーの少し前、「ProjectileLocation」コンポーネントのX軸の向きは、プレイヤーの前方向になるようにします。
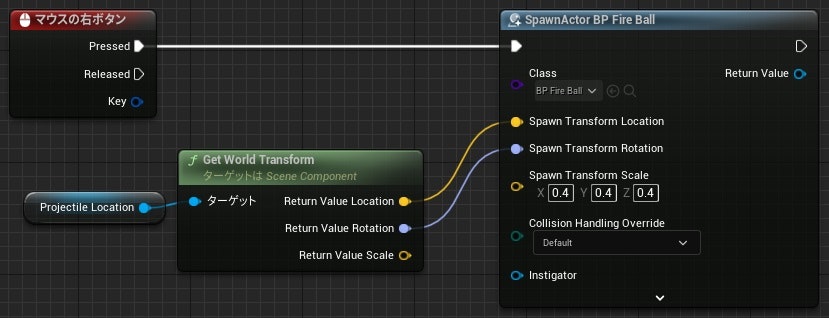
次に、プレイヤーのBPのイベントグラフを開き、下図のノードを組みます。
下図のノードでは、マウスの右ボタンを押したときに、上で作成した弾を「ProjectileMovement」コンポーネントの位置、向きにスポーンするようにしています。また、スポーンする際に、弾のスケールを調整しています。(今回の記事では、0.4 倍にしています。)
これで、プレイヤーの前に作成した弾をスポーンできるようになったはずなので、ゲームプレイし、下の動画のようになっているか確認します。
2. どのような高さから弾を落としても、弾が一定の高さまで上がるようにする
次は、どのような高さから弾を落としても、弾が一定の高さまで上がるようにしていきます。
下図の動画の状態が、この節の処理を実装する前の状態です。
この節の処理を実装すると、下の動画のようになります。
上の動画では、弾が床で跳ねる瞬間に、Z軸の速度を設定した特定の値に変更するようにして、弾が床で跳ねた後に一定の高さまで上がるようにしています。
これから、そのような処理を実装していきます。
最初に、上で作成した弾のBPのイベントグラフを開きます。
次に、弾が床で跳ねる瞬間に設定する、弾のZ軸の速度を設定するための変数を作成します。(今回の記事では、変数名を「ProjectileVelocityZ」にし、デフォルト値を「800」にします。)
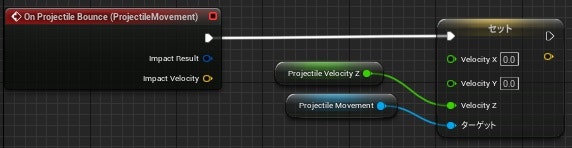
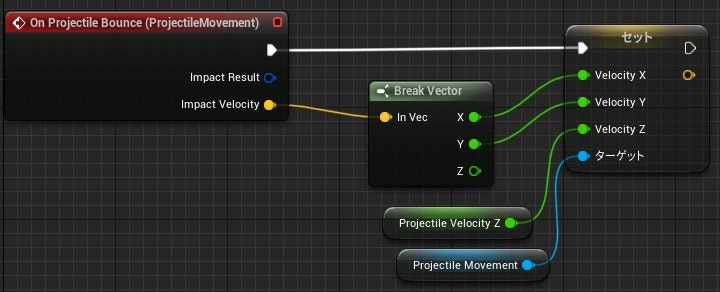
最後に、下図のノードを組みます。
下図のノードでは、弾がどこかに当たったときに、Z軸方向の弾の速度を、設定した速度になるようにしています。
これで、どのような高さから弾を落としても、弾が一定の高さまで上がるようになっているはずなので、ゲームをプレイし、下の動画のようになっているか確認します。
3. XY軸方向には、どのような斜面に当たっても等速度で移動する
次は、弾のXY軸方向の速度がどのような斜面に当たっても不変であり、等速度で移動するようにします。
最初に、上で作成した弾のBPのイベントグラフを開きます。
次に、弾を発射した際の、XY軸の弾の速さを設定するための変数を作成します。(今回の記事では、変数名を「ProjectileSpeedXY」にし、デフォルト値を「500」にします。)
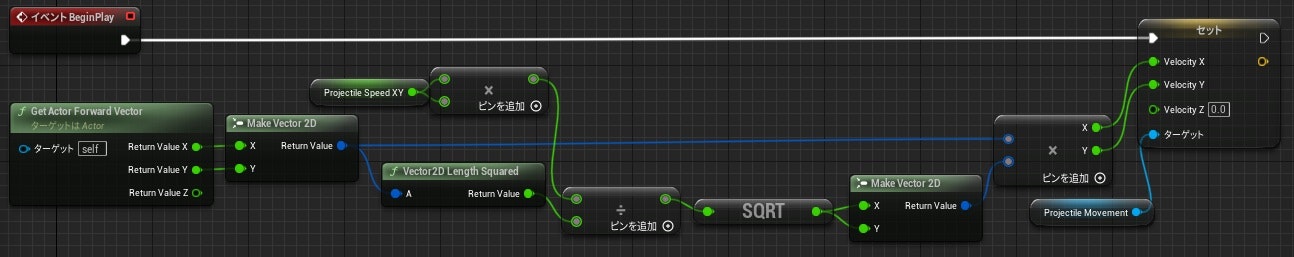
次に、下図のノードを組みます。
下図のノードでは、弾がスポーンされたときに、スポーンされた弾の向きに、設定した速度で弾が発射されるようにしています。
最後に、弾が一定の高さまで上がるようにするために作成したノードを、下図のように組み替えます。
弾の速度のXY軸方向においては、弾が床に当たったときの速度をそのまま利用するようにする処理を加えます。
これで、弾のXY軸方向の速度が常に一定の速度になるようになっているはずなので、ゲームをプレイし、下の動画のようになっているか確認します。
4. 弾が壁に当たったときに弾が消えるようにする
次に、弾が壁に当たったときに、弾が消えるようにしていきます。
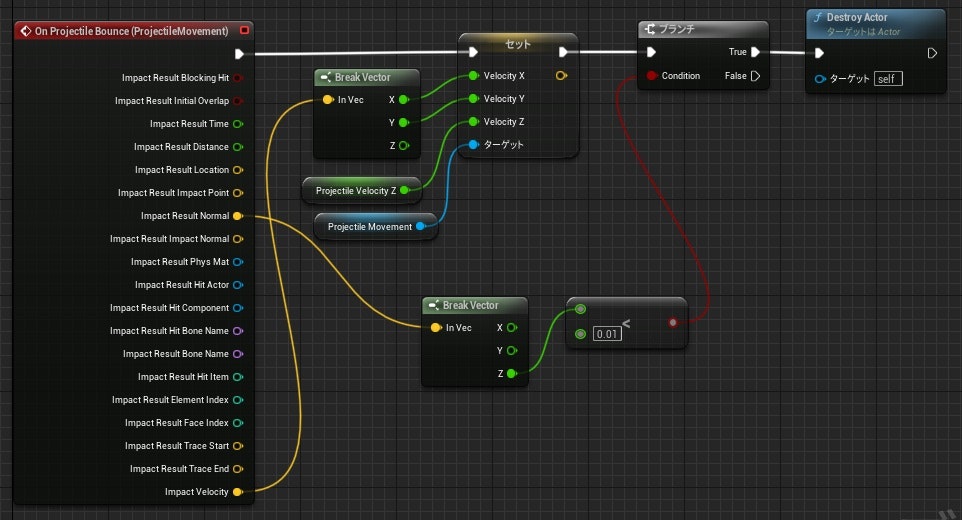
弾のBPのイベントグラフを開き、下図のように「On Projectile Bounce」ノードを組み替えます。
下図のノードでは、壁となる場所の法線のZ軸方向が 0 に近い値となることを利用して、弾が当たった場所が壁かどうかを確認して、弾が当たった場所が壁だったら弾を削除するようにしています。
(下図のノード「On Projectile Bounce」の「Impact Result」構造体は、構造体ピンに分割した表示にしています。)
上図のノードを組み終わったら、ゲームをプレイし、下の動画のようになっているか確認します。
5. 一定時間経過すると消えるようにする
最後に、弾を発射してから一定時間が経過したら、自動で消えるようにしていきます。
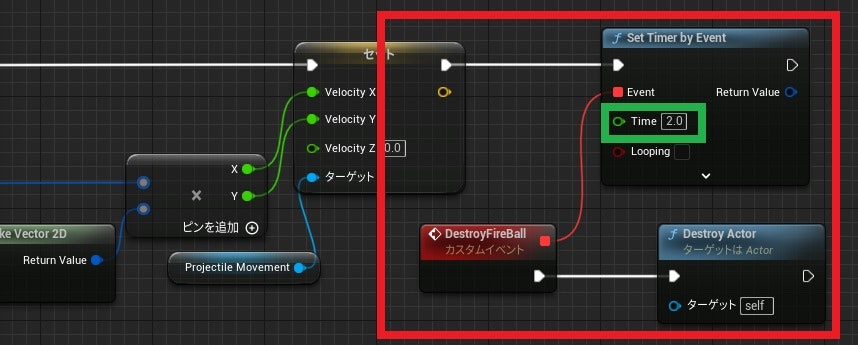
弾のBPのイベントグラフを開き、「BeginPlay」のノードの末尾に、下図の赤枠の部分のノードを加えます。
下図の緑枠のところに、自動で消えるまでの時間を設定します。
これで完成です。ゲームをプレイし、下の動画のようになっているか確認します。
以上で今回の記事の内容は終了です。
最後まで読んでいただき、ありがとうございました。