概要
この記事では、Unreal Engine 5 で、下の動画のように、三人称カメラの視点を3段階で切り替えることができるようにします。
この記事の主な対象者
- Blueprint(BP)の作り方の基礎を習得されている、初心者の方
事前準備
今回の記事では、作成を簡略化するために、Unreal Engine のテンプレートプロジェクトである「Third Person」プロジェクトの中に入っている、プレイヤーのBP「BP_ThirdPersonCharacter」を使用します。
ですので、今回の記事のものを作成され始める前に「BP_ThirdPersonCharacter」をプロジェクトの中に入れておくようにしてください。
何卒、よろしくお願いいたします。
1. 3つのカメラアクタを保持したプレイヤーを作成する
カメラの視点を3段階で切り替える方法としては、プレイヤーに3つのカメラを保持させ、切り替えるというようにします。
Camera コンポーネントを視点切り替え用のカメラとして使用しても、上の完成動画のように滑らかにカメラを切り替えることができないようになっています。視点を滑らかに切り替えるようにするためには、Camera コンポーネントを保持したアクタを切り替え用のカメラとして利用する必要があります。
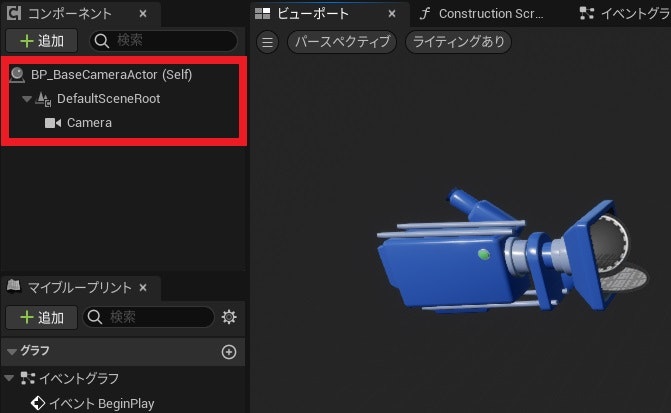
なので最初に、視点切り替えに使用するカメラのアクタのBPを作成します。(今回の記事では、作成するカメラアクタのBPの名前を「BP_BaseCameraActor」にします。)
下図のコンポーネントようなコンポーネント構成のBPを作成します。
| コンポーネント名 | コンポーネントの種類 | 備考 |
|---|---|---|
| DefaultSceneRoot | Scene | このコンポーネントを一番上の親にします。 |
| Camera | Camera | プレイヤーに持たせる視点切り替え用のカメラとして使用します。 |
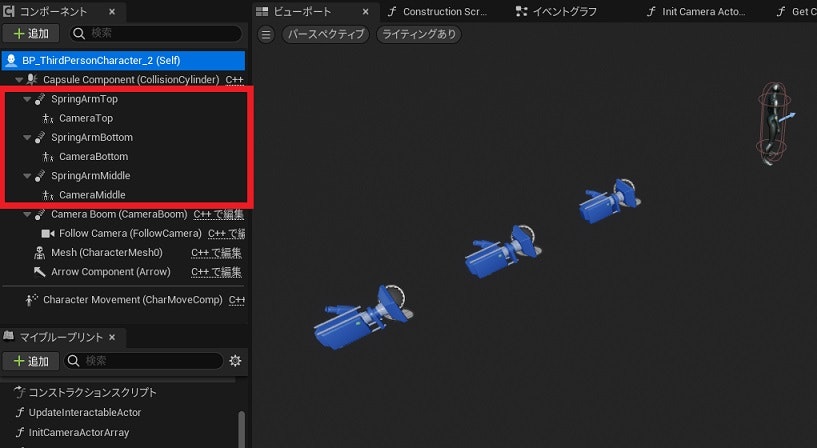
プレイヤーに持たせるようのカメラアクタを作成したら、次は事前準備していただいた「BP_ThirdPersonCharacter」を開き、「BP_ThirdPersonCharacter」のコンポーネントに、下図の赤枠のコンポーネントを追加します。
| コンポーネント名 | コンポーネントの種類 | 備考 |
|---|---|---|
| SpringArmTop | Spring Arm | プレイヤーから一番離れた位置にあるカメラに紐づけるSpringArmです。 |
| CameraTop | Child Actor | プレイヤーから一番離れた位置にあるカメラのアクタです。 |
| SpringArmBottom | Spring Arm | プレイヤーから一番近い位置にあるカメラに紐づけるSpringArmです。 |
| CameraBottom | Child Actor | プレイヤーから一番近い位置にあるカメラのアクタです。 |
| SpringArmMiddle | Spring Arm | プレイヤーから二番目に近い位置にあるカメラに紐づけるSpringArmです。 |
| CameraMiddle | Child Actor | プレイヤーから二番目に近い位置にあるカメラのアクタです。 |
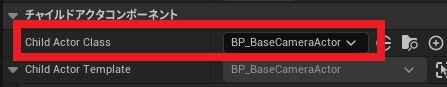
Child Actor コンポーネントである、「CameraTop」「CameraBottom」「CameraMiddle」コンポーネントでは、それぞれ詳細パネルを開き、詳細パネルの「チャイルドアクタコンポーネント」「Child Actor Class」に、上で作成したカメラのアクタのBP「BP_BaseCameraActor」を設定するようにします。
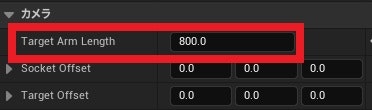
また、「SpringArmTop」コンポーネントの詳細を開き、「カメラ」>「Target Arm Length」にプレイヤーからのカメラの距離を設定します。「SpringArmBottom」コンポーネントには、「SpringArmTop」コンポーネントの値よりも小さい値を設定し、「SpringArmMiddle」コンポーネントには「SpringArmTop」「SpringArmBottom」コンポーネントに設定した値の中間の値を設定します。
(今回の記事では、「SpringArmTop」コンポーネントは「800」、「SpringArmBottom」コンポーネントは「600」、「SpringArmMiddle」コンポーネントは「400」を設定するようにします。)
上の表のコンポーネントを追加したら「BP_ThirdPersonCharacter」についているカメラが、マウス操作に合わせて動くようにします。
「SpringArmTop」コンポーネントの詳細パネルを開き、詳細パネルの「カメラセッティング」>「Use Pawn Control Rotation」にチェックを入れます(下図の赤丸)。
同様にして、「SpringArmBottom」コンポーネントと、「SpringArmMiddle」コンポーネントの「カメラセッティング」>「Use Pawn Control Rotation」にもチェックを入れます。
これで「BP_ThirdPersonCharacter」では、カメラがマウス操作に合わせて動くようになり、切り替える用の3つのカメラを保持したプレイヤーの作成は完了です。
2. 3つのカメラに視点を切り替えられるようにする
最初に、上で3つのカメラアクタを追加したプレイヤーのBP「BP_ThirdPersonCharacter」のイベントグラフを開き、視点切り替えの処理の実装に必要な変数を作成していきます。
まずは、カメラの切り替え時間を指定するための変数を作成します。変数の型は「Float」にします。(今回の記事では、変数名を「SwitchingCameraTime」にします。)
次に、切り替える用のカメラのアクタを保持しておくための変数を作成します。変数の型は「Actor」にし、配列にします。(今回の記事では、変数名を「CameraActorArray」にします。)
最後に、現在画面を映すのに使用しているカメラの、「CameraActorArray」における番号を保持しておくための変数を作成します。変数の型は「Integer」にします。(今回の記事では、変数名は「CrntCameraIndex」にします。)
これで、視点切り替えの処理の実装に必要な変数の作成は完了です。
変数の作成が終わったら、視点切り替えの処理の実装で使用する関数を作成します。
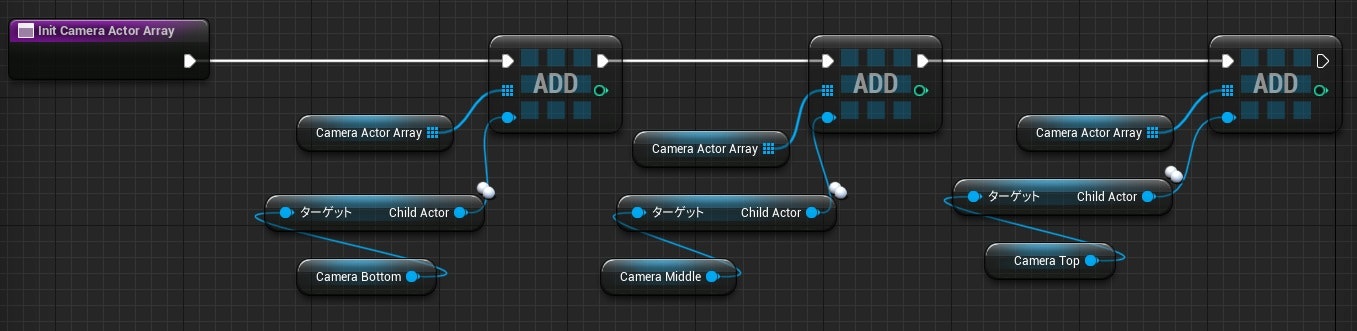
まずは、下図の関数を作成します。下図の関数では、切り替えるカメラを管理する配列「CameraActorArray」の初期化を行います。プレイヤーからの距離順で配列にカメラのアクタを追加するようにします。
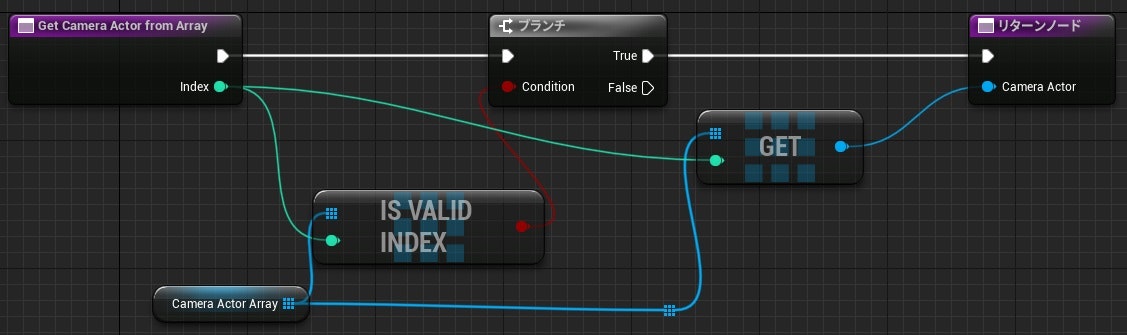
次に、下図の関数を作成します。下図の関数では、インプットで受け取った番号に対応した、配列「CameraActorArray」のカメラアクタを取得します。(今回の記事では、関数の名前を「GetCameraActorFromArray」にします。)
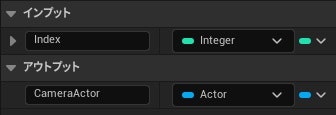
「GetCameraActorFromArray」関数のインプットとアウトプットは、下図のようにします。
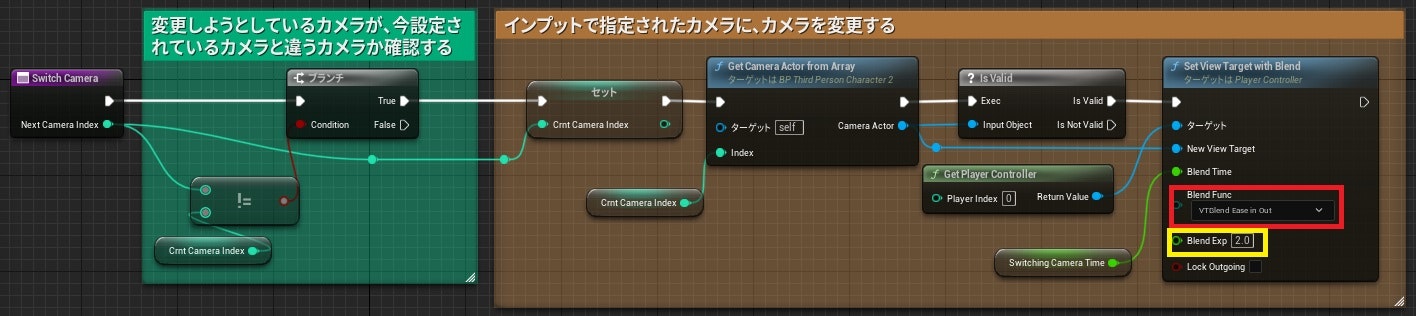
最後に、下図の関数を作成します。下図の関数では、インプットで受け取った番号に対応した、「CameraActorArray」のカメラアクタに、カメラを切り替えます。滑らかにカメラの切り替えを行うために、今回の記事では、「Set View Target With Blend」ノードの「BlendFunc」(下図の赤枠)には「VTBlend Ease in Out」を設定し、「Blend Exp」(下図の黄色枠)には「2.0」を設定します。(今回の記事では、関数の名前は「SwitchCamera」にします。)
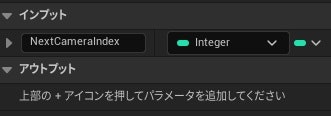
「SwitchCamera」関数のインプットは、下図のようにします。
視点切り替えの処理の実装で使用する関数を作成し終えたら、視点切り替えの処理の実装を行っていきます。
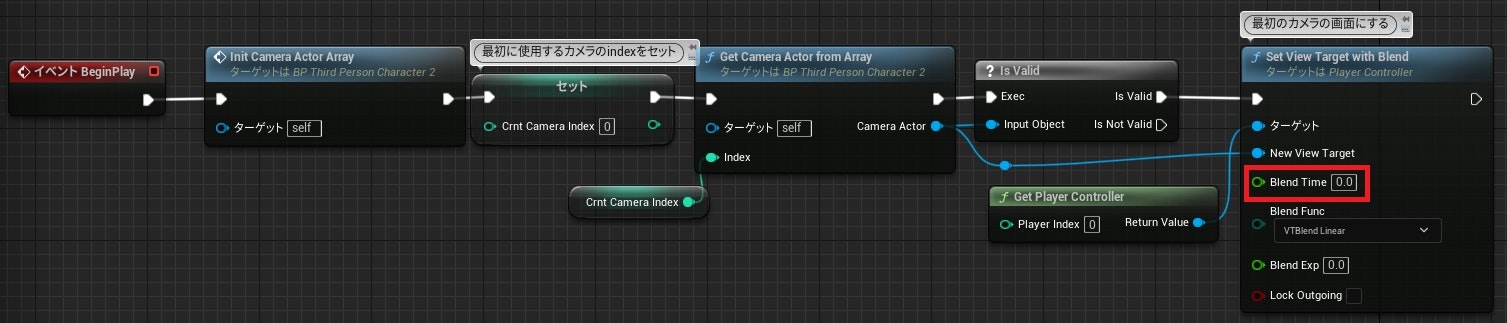
下図のノードを組みます。
プレイヤーがスポーンされたときに、視点切り替えに使用する変数の初期化を行うとともに、最初に設定すべきカメラに、視点を切り替えます。最初のカメラには、滑らかにカメラ切り替えを行う必要はないので、「Set View Target With Blend」ノードの「Blend Time」(下図の赤枠)には「0.0」を設定します。
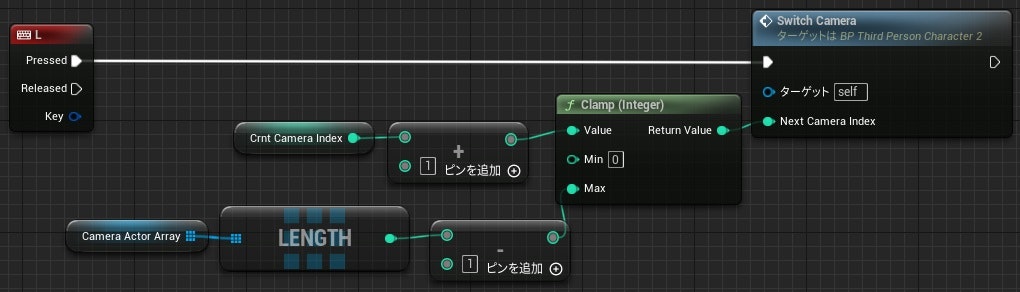
次に、下図のノードを組みます。
特定のボタンが押されたら、カメラを、プレイヤーからより遠くのカメラに切り替えます。(今回の記事では、遠くのカメラに切り替えるボタンを、プレイヤーの操作とかぶらない「L」キーとします。)
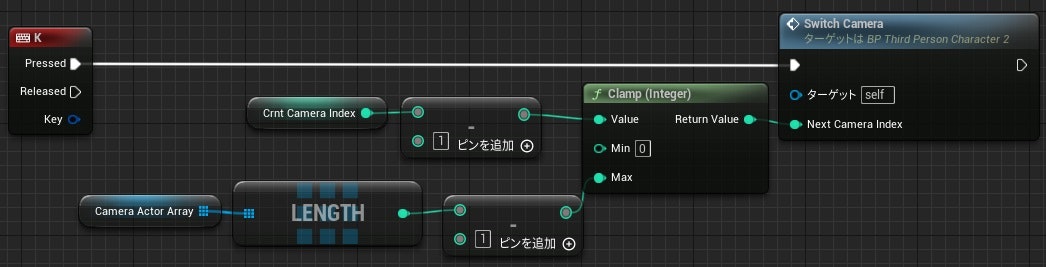
最後に、下図のノードを組みます。
特定のボタンが押されたら、カメラを、プレイヤーからより近くのカメラに切り替えます。(今回の記事では、近くのカメラに切り替えるボタンを、プレイヤーの操作とかぶらない「K」キーとします。)
これで、3段階でカメラの視点切り替える処理の実装は完了です。
下の動画のように、3段階でカメラの視点を滑らかに切り替えることができるか確認します。
しかし、この状態では下の動画のような問題点があります。
上の動画化から分かるように、この状態では、カメラ切り替え中にカメラを切り替えることができてしまいます。
つまり、「カメラ0」→「カメラ1」に切り替えているときに、「カメラ1」→「カメラ2」に切り替えることができ、「カメラ0」→「カメラ1」の切り替え中に、強制的にカメラの位置が「カメラ1」になり、「カメラ2」への切り替えが始まってしまうのです。
なので、次はカメラ切り替え中にカメラ切り替えを行えないようにします。
3. カメラ切り替え中に、次のカメラ切り替えを行えないようにする
カメラ切り替え中に、次のカメラ切り替えを行えないようにするために、最初に下図の「Boolean」型の変数を作成します。下図の変数は、カメラ切り替え中は「true」となっているようにします。(今回の記事では、変数名を「IsSwitchingCamera」にします。)
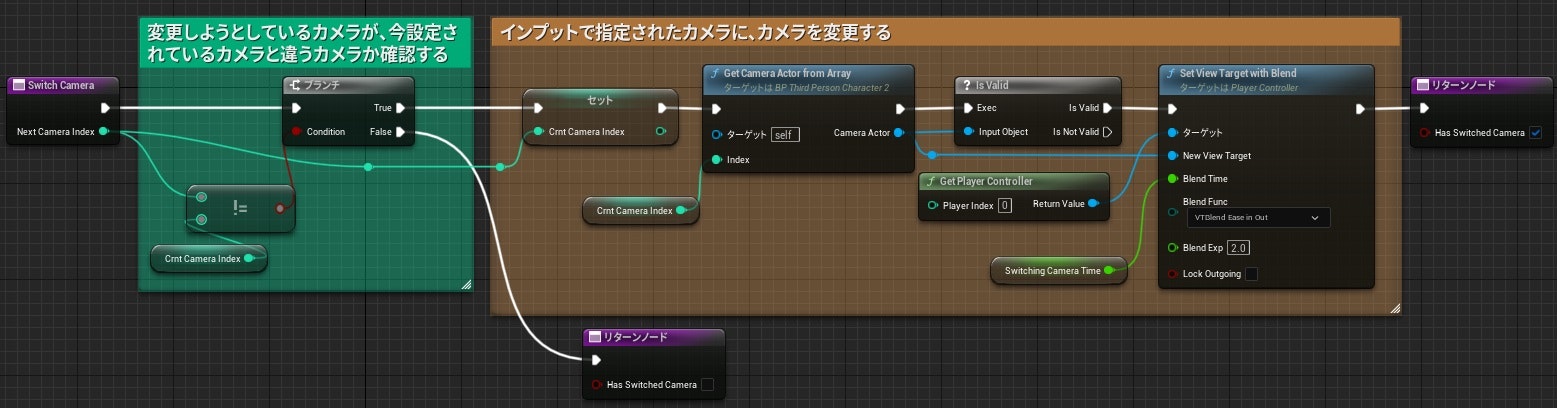
次に、上で作成したカメラ視点切り替えのための関数「SwitchCamera」を下図のようにノードを組みなおします。
カメラを切り替えることができたかどうかを、アウトプットで取得できるようにします。
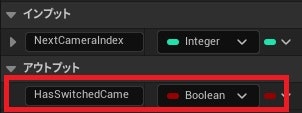
「SwitchCamera」関数のアウトプットとして、下図の変数を設定します。(下図では途切れてしまっているのですが、今回の記事ではアウトプットの変数名は「HasSwitchedCamera」にします。)
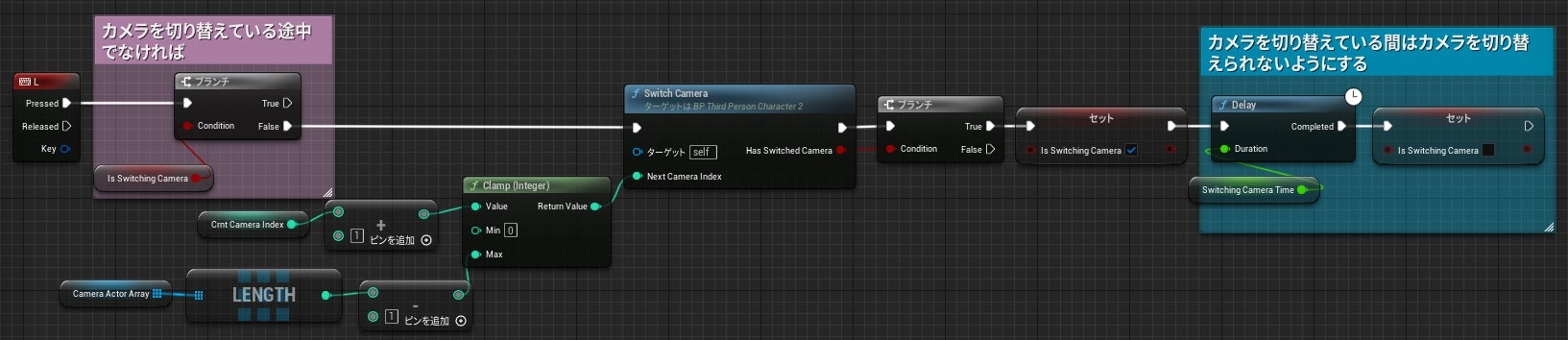
次に、特定のボタンが押されたら、カメラを、プレイヤーからより遠くのカメラに切り替える処理のノードを、下図のように組み替えます。カメラの切り替え中は、次のカメラ切り替え処理を行えないようにします。
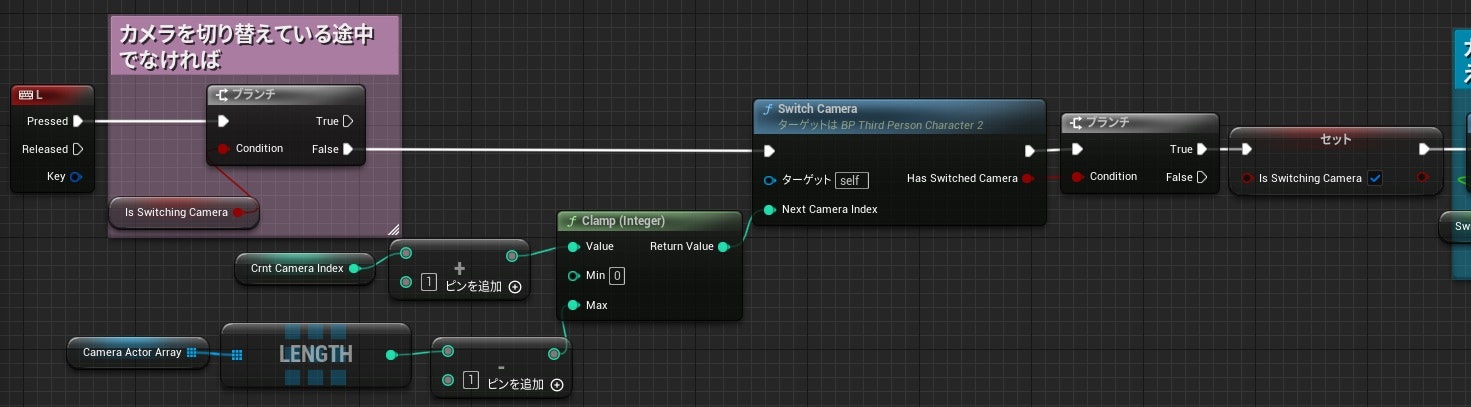
下の2つの図は、上図を拡大して、2つに分けた図です。
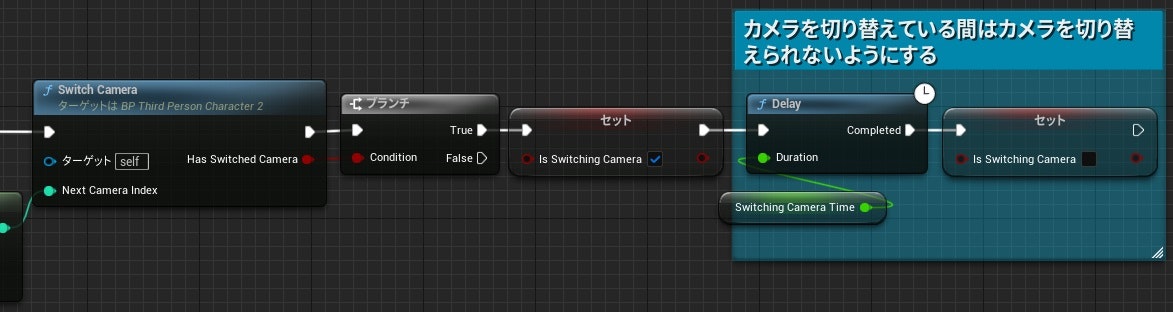
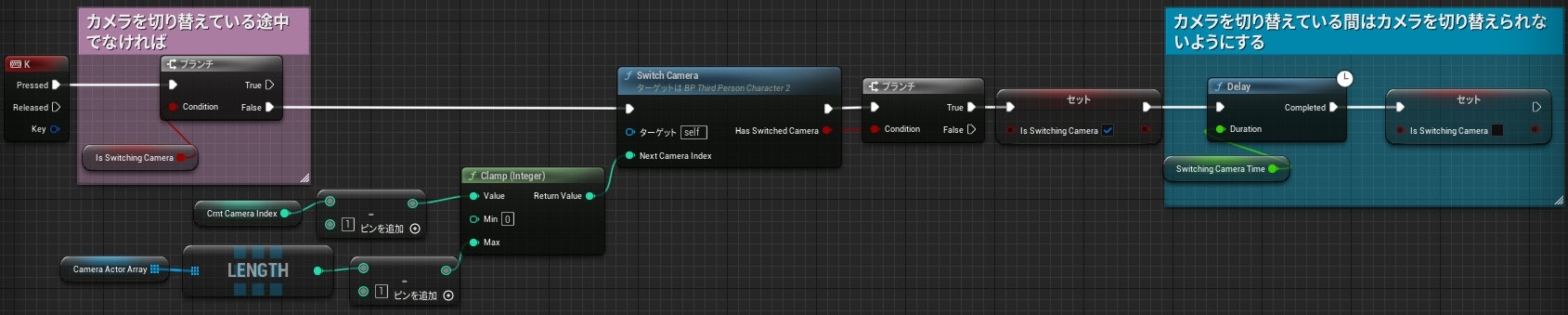
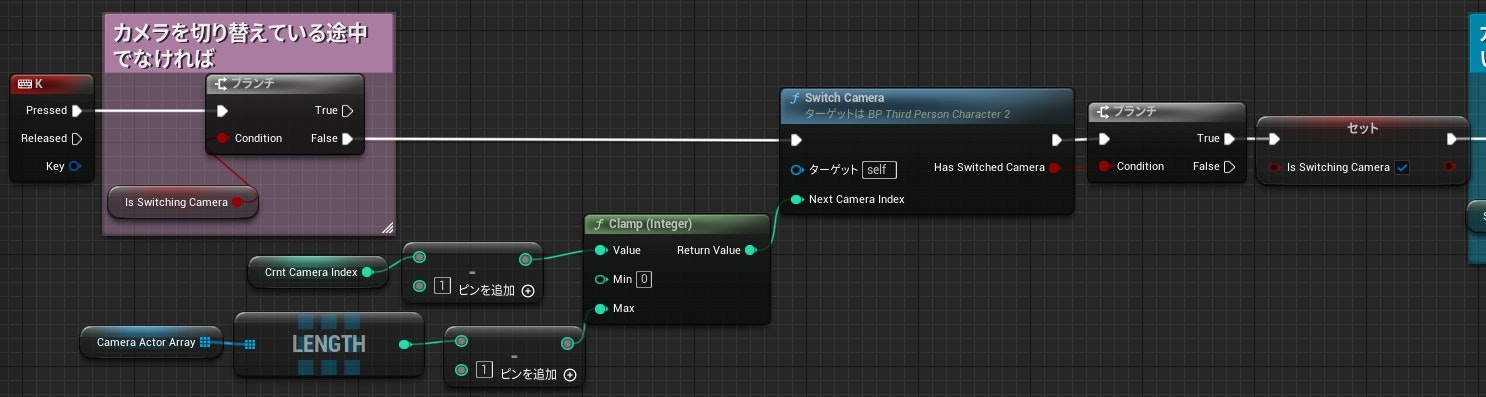
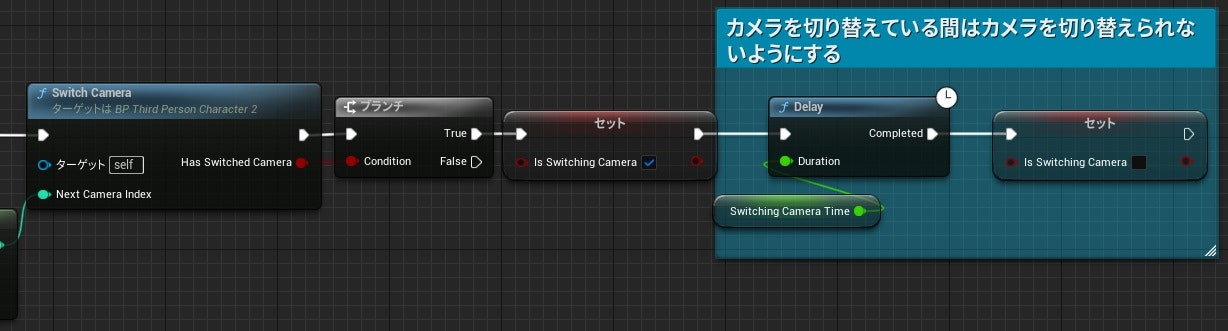
最後に、特定のボタンが押されたら、カメラを、プレイヤーからより近くのカメラに切り替える処理のノードを、下図のように組み替えます。カメラの切り替え中は、次のカメラ切り替え処理を行えないようにします。
下の2つの図は、上図を拡大して、2つに分けた図です。
これで、カメラ切り替え中に次のカメラ切り替えが行えないようにする処理の実装は完了です。
下の動画のように、カメラ切り替え中に次のカメラ切り替えが行えないようになっているか確認します。
以上で今回の記事の内容は終了です。
最後まで読んでいただき、ありがとうございました。