概要
この記事では、Unreal Engine 5 で、下の動画のような、一定範囲内にいるインタラクト対象がどれかわかるようにするとともに、それぞれのインタラクト対象に設定した処理を実行させるようにします。
この記事の主な対象者
- Blueprint(BP)の作り方の基礎を習得されている、初心者の方
1. インタラクト対象のアクタの、ベースとするアクタのBPを作る
インタラクト対象のアクタを複数種類作っていくにあたって、最初に、すべての種類のインタラクト対象のアクタに共通する部分を持ったアクタ作ります。それをベースに複数種類のインタラクト対象のアクタを作成していきます。
今回の記事では、すべての種類のインタラクト対象のアクタに共通する部分を持ったアクタのBPの名前を「BP_InteractiveActor」とします。
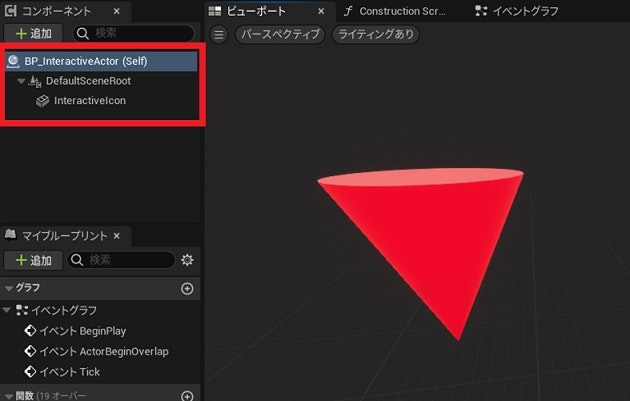
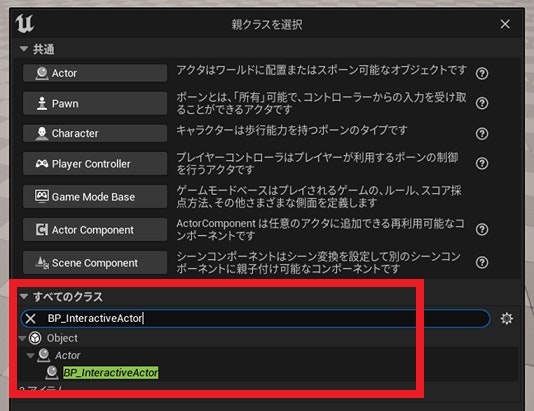
最初に、親クラスを「Actor」とした、下図のようなコンポーネント構成のBPを作成します。
| コンポーネント名 | コンポーネントの種類 | 備考 |
|---|---|---|
| DefaultSceneRoot | Scene | このコンポーネントを一番上の親にします。 |
| InteractiveIcon | Static Mesh | インタラクト可能なときに、インタラクト対象の上にアイコンとして表示します。 |
(今回の記事ではインタラクト対象可能な時に表示するアイコンに、赤色の Cone の Static Mesh コンポーネントを使用していますが、Widget コンポーネントなど、お好みのものに変えていただいて大丈夫です。)
上図のコンポーネントを作り終わったら、インタラクト対象がインタラクト範囲内にいて、プレイヤーがインタラクト決定ボタンを押したときに呼び出す用の関数を作ります。この関数は、ここでは処理を作る必要はなく、作成するだけで大丈夫です。(今回の記事では「Execute」という名前の関数にします。)
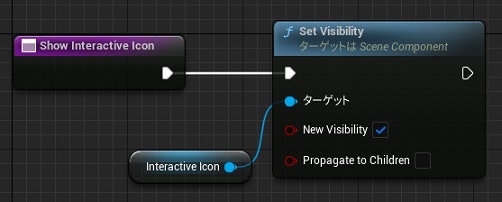
次に、インタラクト対象がインタラクト可能範囲内になったときに、インタラクトアイコンを表示する処理を行う関数を作成します。(今回の記事では「ShowInteractiveIcon」という名前の関数にします。)
下図のノードを組みます。
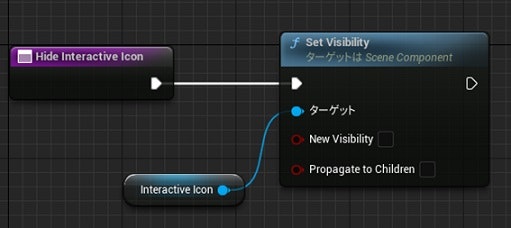
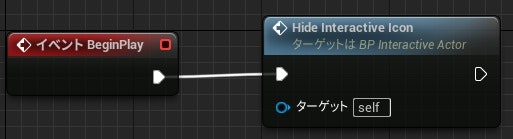
次に、インタラクト対象がインタラクト可能範囲外に出たときに、インタラクトアイコンを非表示にする処理を行う関数を作成します。(今回の記事では「HideInteractiveIcon」という名前の関数にします。)
下図のノードを組みます。
最後に、インタラクト対象がマップにスポーンされたとき、最初はインタラクトアイコンを非表示にするようにします。
下図のノードを組みます。
これで、ベースとするアクタのBPの作成は完了です。
2. インタラクト対象のアクタのBPを作成する
次に、上で作成したベースとするアクタのBPを利用して、実際にマップに配置するインタラクト対象のアクタを複数種類作成していきます。今回の記事では、2つだけ作成します。
それでは、1つ目のインタラクト対象のアクタのBPを作成していきます。
BPを作成する際に指定する親クラスには、上で作成したベースとするアクタのBP「BP_InteractiveActor」を親クラスに指定して、BPを作成します。
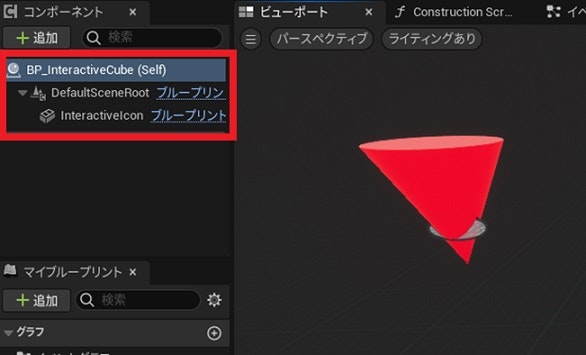
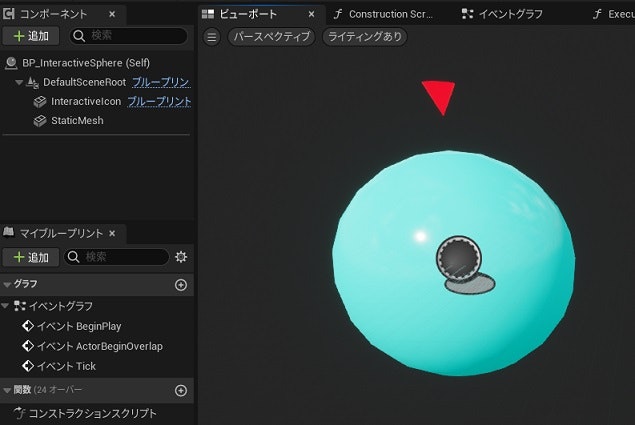
作成したBPのコンポーネントの最初の構成が、下図のように「BP_InteractiveActor」と同じになっていることを確認します。同じになっていたら、親クラスの指定が成功しており、「BP_InteractiveActor」に持たせた、インタラクト対象アクタの共通部分を保持させることができています。
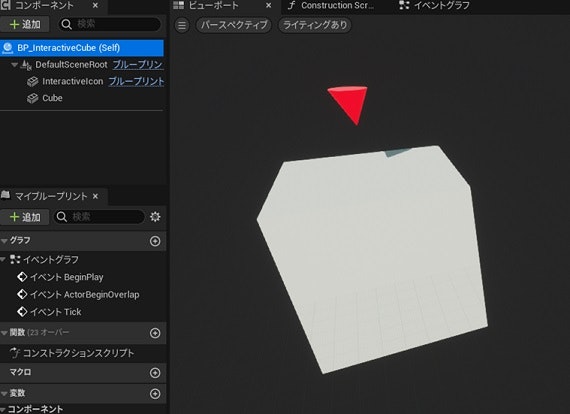
新しく作成したインタラクト対象のBPに、インタラクト対象とするもののメッシュを加えます。(今回の記事では、1つ目のインタラクト対象は下図のようにします。)
インタラクト対象とするアクタのメッシュを追加したら、プレイヤーがインタラクト可能範囲内で、インタラクト決定ボタンを押したときに呼ぶ処理を実装します。
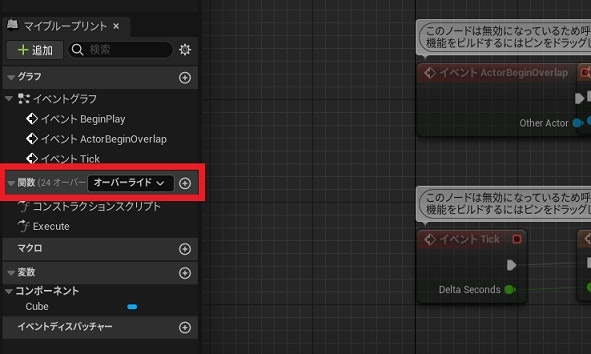
BPのイベントグラフを開き、下図の赤枠の「関数」のところにカーソルを当てると、下図のように「オーバーライド」と表示されたボックスが表示されます。
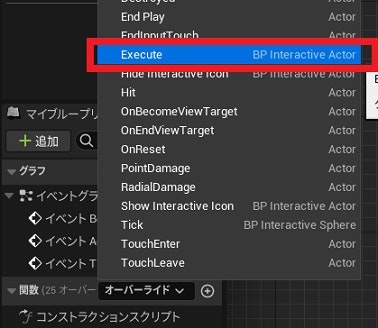
「オーバーライド」と表示されたボックスをクリックすると、下図のようにオーバーライドできる関数の一覧が表示されるので、その中から「Execute」を選択します。
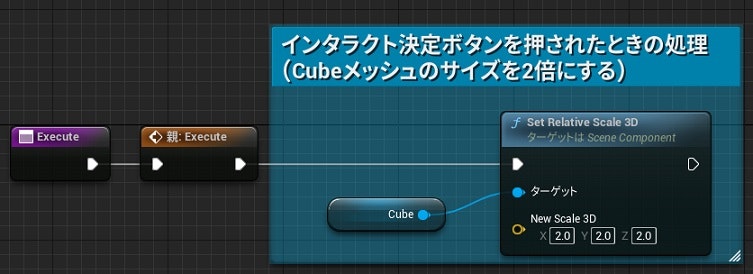
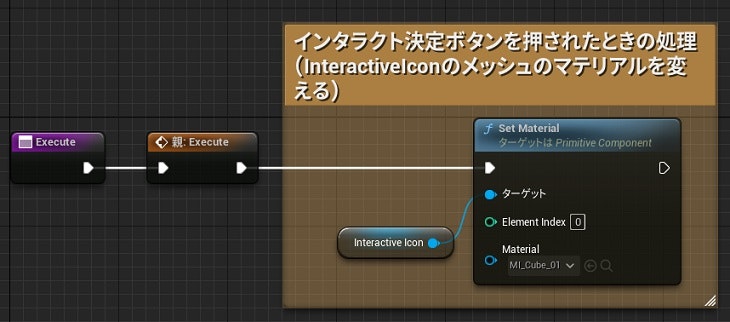
「Execute」を選択すると、「Execute」関数のノードと「親: Execute」ノードがつながったノードが表示されるので、そのノードの先に、インタラクト決定ボタンを押されたときの処理を実装します。(この記事では、1つ目のインタラクト対象アクタは、インタラクト決定ボタンを押されたときにサイズを2倍にするようにします。)
同様にして、2つ目のインタラクト対象のアクタのBPを作成します。
今回の記事では、2つ目のインタラクト対象は、下図のように実装します。
これで、インタラクト対象のアクタのBPの作成は完了です。
3. インタラクト可能範囲内に入ったインタラクト対象アクタにインタラクトする
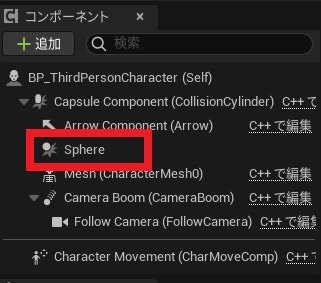
最初に、インタラクト可能範囲の中心原となる、プレイヤーのBPを開き、インタラクト可能範囲として利用する「Sphere Collision」コンポーネントを追加します。(今回の記事では「Sphere Collision」コンポーネントの名前を「Sphere」とします。)
次に、インタラクト可能範囲を変更します。デフォルトのサイズだと、インタラクト可能範囲は狭すぎるので、インタラクト可能範囲を大きくします。
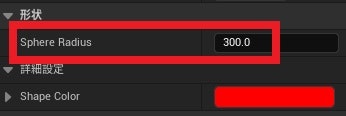
「Sphere」コンポーネントを選択し、詳細パネルを開きます。詳細パネルの「形状」の、「SphereRadius」の値を大きくします。(今回の記事では「300」と設定します。)
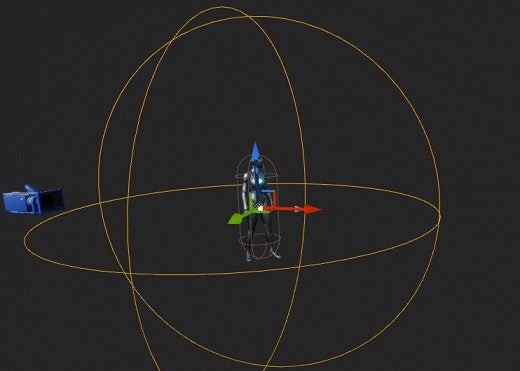
ビューポートで、下図のように「Sphere」コンポーネントのサイズが大きくなっていることを確認します。
次に、上図の「Sphere」コンポーネントの中にインタラクト対象が入ったら、インタラクト対象にインタラクト可能な状態にしていきます。
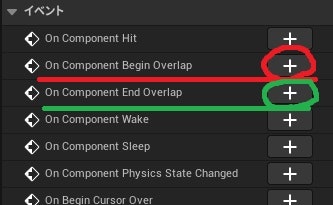
「Sphere」コンポーネントの詳細パネルを開き、「イベント」の、「OnComponentBeginOverlap」の+ボタン(下図の赤丸)と、「OnComponentEndOverlap」の+ボタン(下図の緑丸)を選択します。
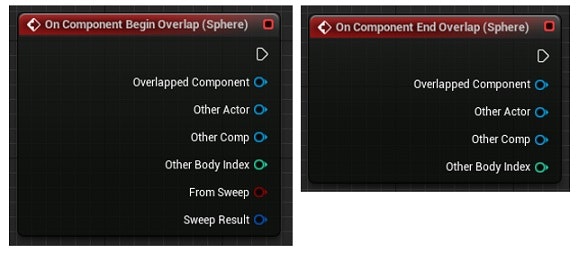
上図の2つの+ボタンを選択したのち、下図の2つのノードがイベントグラフに追加されていることを確認します。
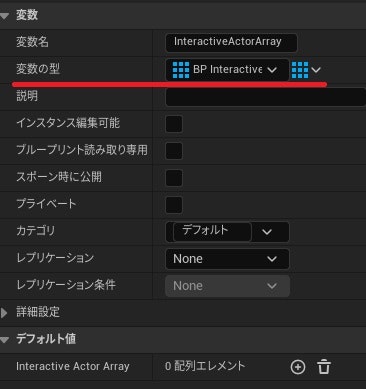
上図の2つのノードがイベントグラフに追加されていることを確認できたら、下図の変数を追加します。下図の変数は、インタラクト可能範囲内にいるインタラクト対象を管理するために使用します。
変数の型には、インタラクト対象のアクタのベースとするアクタとして作成した「BP_InteractiveActor」を選択します。また、配列を使用します。
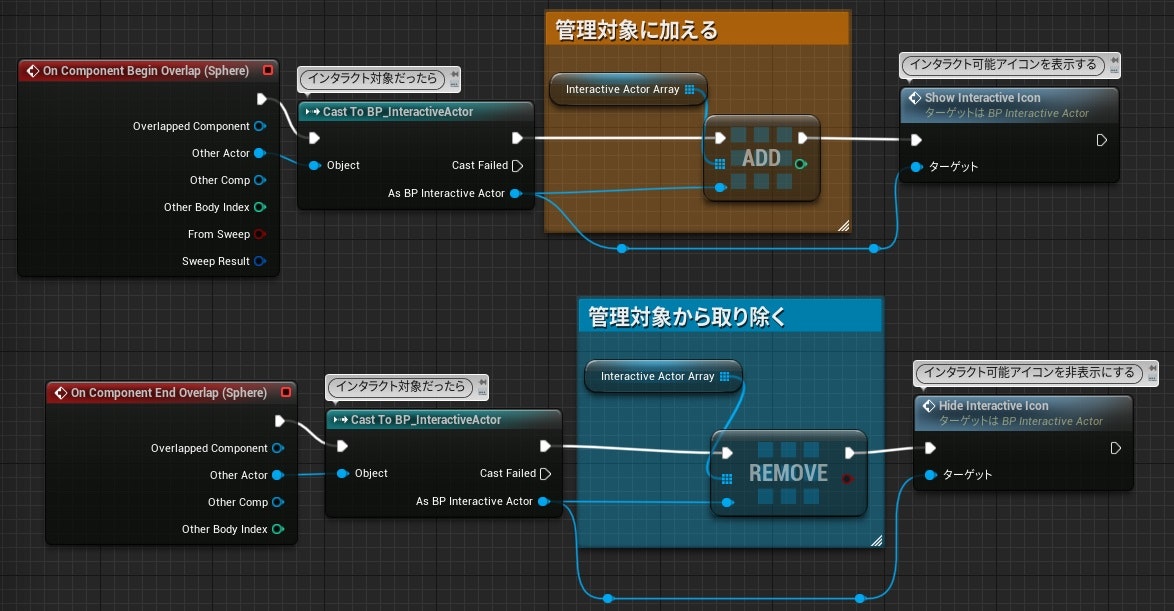
上図で作成した変数と、追加した「OnComponentBeginOverlap」「OnComponentEndOverlap」ノードを利用して、下図のノードを組みます。
上図のノードでは、インタラクト可能範囲に入ったインタラクト対象を管理対象に加え、インタラクト可能アイコンを表示するようにしています。また、インタラクト範囲外に出たインタラクト対象を、管理対象から取り除き、インタラクト可能アイコンを非表示しにしています。
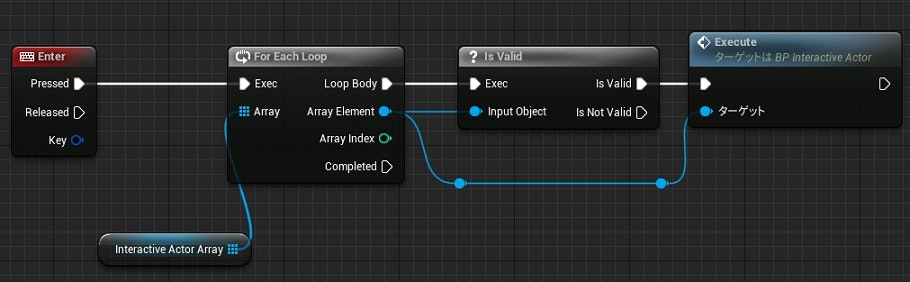
最後に、インタラクト決定ボタンを押したときに、インタラクト管理対象に入っているインタラクト対象アクタの、「Execute」関数を呼び出す処理を実装します。(今回の記事では、インタラクト決定ボタンを「Enter」キーとします。)
下図のノードを組みます。
これで実装完了です。
下の動画のように、インタラクト可能範囲にインタラクト対象アクタが入ったら、インタラクト対象の上にインタラクトアイコンを表示されていることを確認します。また、インタラクトアイコンが表示されているときにインタラクト決定ボタンを押したら、「Execute」関数に設定されている処理が呼び出されることを確認します。
以上で今回の記事の内容は終了です。
最後まで読んでいただき、ありがとうございました。