概要
この記事では、Unreal Engine 5で、下のような提灯を作ります。
特定の位置で決まった揺れ方をする提灯
(※この記事では、提灯のメッシュやマテリアルの作り方をお教えするわけではございません。)
この記事の主な対象者
- BPの作り方の基礎を習得されている、初心者の方
事前準備
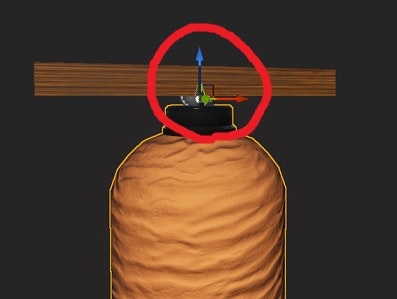
提灯のメッシュの原点を、提灯を揺らす際の支点とする部分に設定してください。
特定の位置で決まった揺れ方をする提灯の作り方
この章では、下の条件を満たす揺れ方をする提灯の作成方法を記載いたします。
- 特定の位置で、事前に決めた揺れ方をし続ける
- 提灯に、ほかのアクタが当たっても揺れ方は変わらない
1. 提灯のBPを作成する
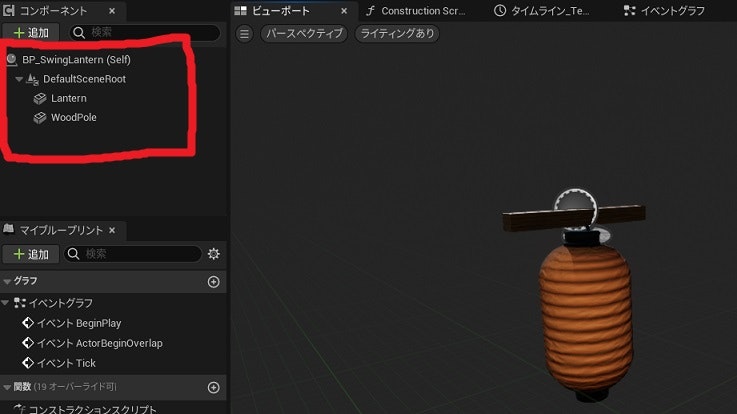
まずは、下の画像のような、コンポーネントの構成のBPを作成します。
(コンポーネント名は仮でつけていますので、好きな名前を付けていただいて大丈夫です。)
| コンポーネント名 | コンポーネントの種類 | 備考 |
|---|---|---|
| DefaultSceneRoot | Scene | このコンポーネントを一番上の親にします。 |
| Lantern | Static Mesh | 提灯のメッシュです。 |
| WoodPole | Static Mesh | 提灯を取り付ける棒です。 これは提灯が揺れていることを わかりやすく確認するためにつけたものですので なくても大丈夫です。 |
2. 事前に決めた揺らし方で提灯を揺らすノードを組む
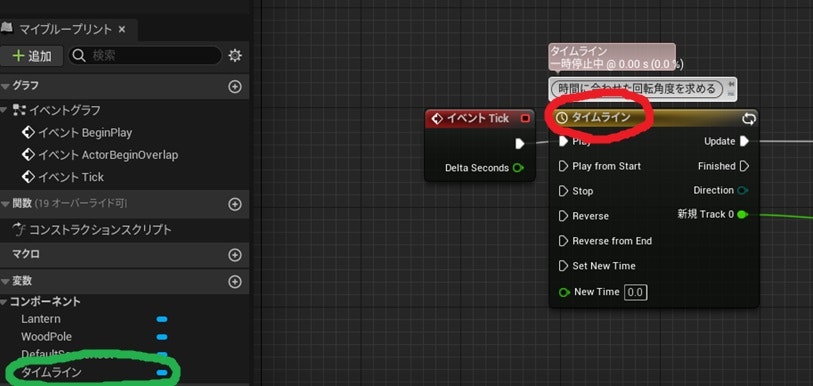
1節で作成した提灯のBPのイベントグラフで右クリックをし、タイムラインノードを追加します。
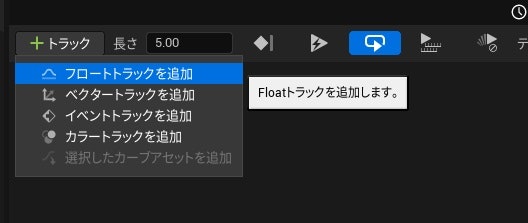
タイムラインノードをダブルクリックし、タイムラインエディタを開いたのちに、「フロートトラック」を追加します。
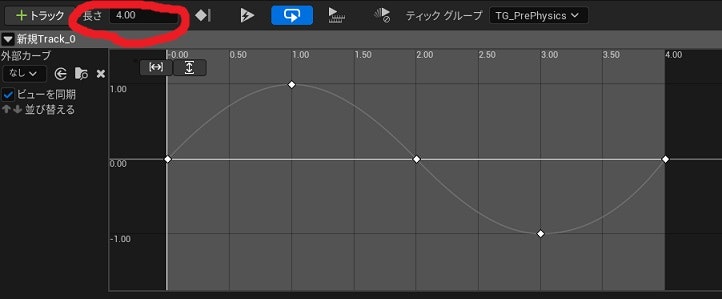
下の画像のようなタイムラインを作成します。
赤丸で囲んでいる部分の、タイムラインの長さを「4」にし忘れないように、注意しましょう。
また、赤丸の右の青くなっているボタンのループ設定をオンにするようにします。
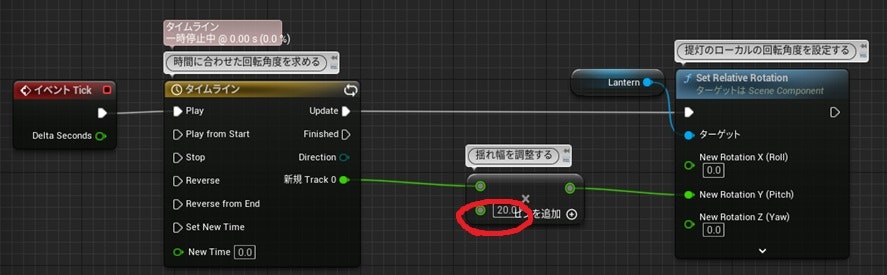
イベントグラフに戻り、先ほど作成したタイムラインノードを利用して、下の画像のようなノードを組んでください。
赤丸で囲んだ場所の数値を調整することで、揺らす角度を変更することができます。
下画像では「20」を入れているので、提灯は-20度~20度の間で揺れます。
これで完成です。完成した提灯のアクタをマップに配置してゲームプレイし、下のように提灯が動いているか、確認してみましょう。
[gif: 概要のところに置いたgif]
発展
早く揺らす
早く揺らす際は、2節で説明したタイムラインの再生速度を早くする必要があります。
上の例では、4秒間のタイムラインを作成したため、4秒間かけて1回揺れます。
そのため、上の例の2倍の速さで揺れるようにしたい場合は、2倍の速さでタイムラインを再生するようにします。
タイムラインノードの再生速度を早くするために、まず提灯のイベントグラフを開きます。
下画像のように、上の例で作成したタイムラインノードの名前(赤丸)と同じ名前の変数(緑丸)が左側の変数一覧にできているのを確認します。
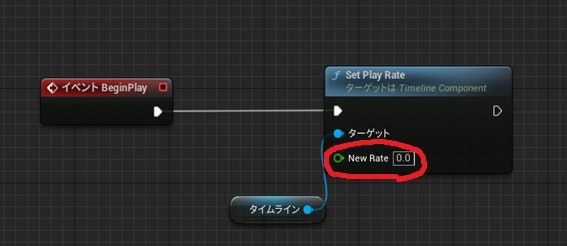
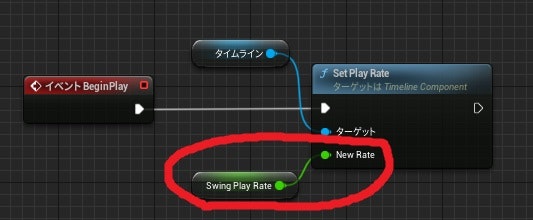
その変数を利用して、BeginPlayノードに、SetPlayRateノードをつなげます。
SetPlayRateノードの赤丸で囲んでいるところの数字を2とすると2倍の速度、0.5とすると0.5倍の速度で提灯が揺れるようになります。
提灯ごとに揺れる速度、揺れ幅を設定する
上で作成したBPのままだと、マップに配置したすべての提灯が同じ揺れ方をすることになります。
そのようにならないようにするために、マップに配置した提灯ごとに、「揺れる速度」「揺れ幅」「揺れ始めのタイミング」を設定できるようにします。
まずは、「揺れ幅」を提灯ごとに設定できるようにしていきます。
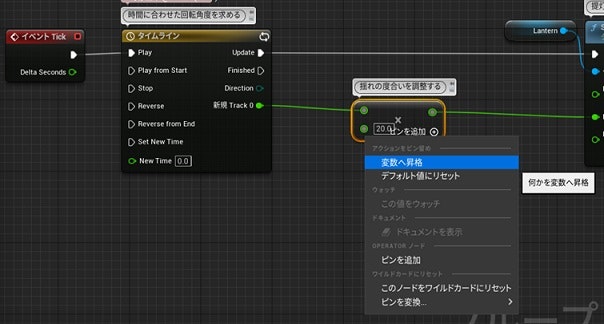
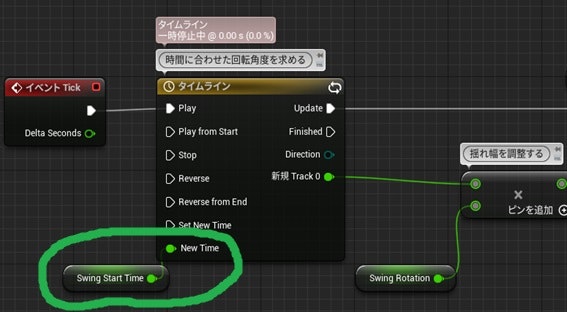
提灯のBPのイベントグラフを開き、下画像のように「揺れ幅」を調整できる数値の部分を右クリックし「変数へ昇格」を選択します。
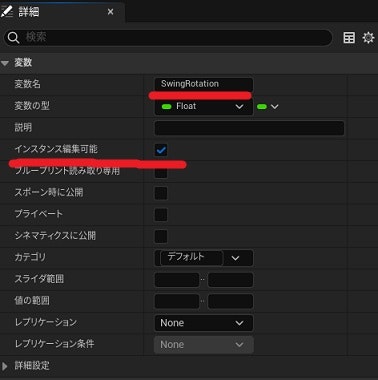
作成した変数の詳細パネルを開き、適切な変数名を付けるとともに、「インスタンス編集可能」にチェックを入れます。
同様のことを、「揺れる速度」を調整できる数値(赤丸)の部分と、「揺れ始めのタイミング」を調整できる数値(緑丸)の部分にも行います。
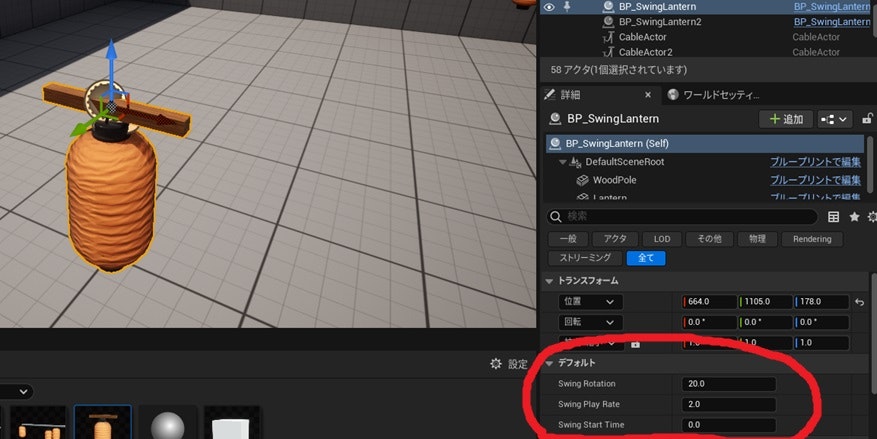
マップに配置した提灯のBPをクリックし、詳細パネルを見てみると、下のように設定した変数が出来上がっています。
マップに配置した提灯のBPごとに違う数値を設定し、提灯ごとに異なる揺れ方をしているか、確認します。