概要
この記事では、Unreal Engine 5 で、下の動画のような特定の範囲に入ったら少し止まり、後ろに強制的に移動させるものを作ります。
ゲームなどでよくある「ここから先は行けないよ」的なものです。
この記事の主な対象者
- Blueprint(BP)の作り方の基礎を習得されている、初心者の方
1. 作るものの仕組み
特定の範囲に入ったら少し止まり、後ろに強制的に移動させるものを作っていくにあたって、最初に、作るものの仕組みをお話しします。
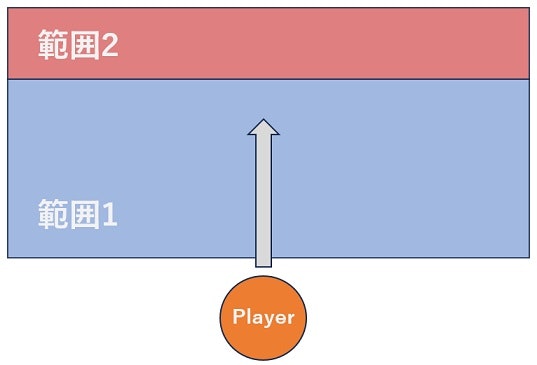
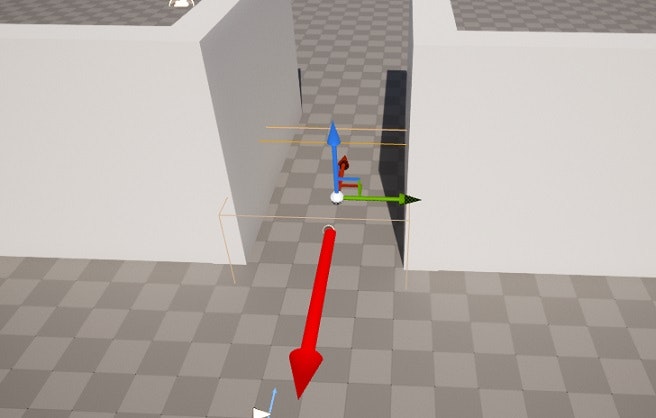
下図のように、Playerが範囲2に向かって動いているとします。
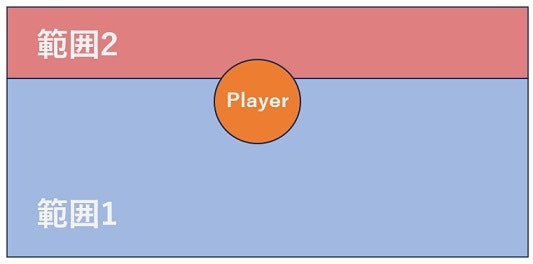
このPlayerが範囲2に向かって進んでいき、範囲2に入ります。
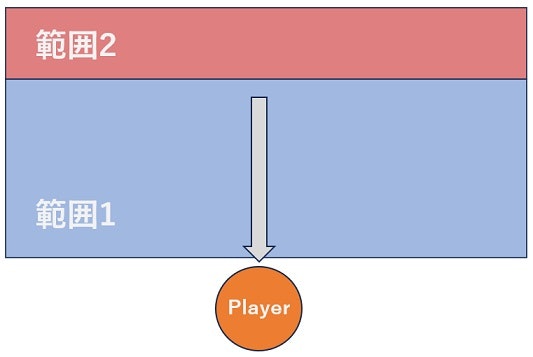
上図のようにPlayerが範囲2に入ったら、下図のようにPlayerを範囲1の外まで移動させるというものが、今回の記事で作成するものです。
2. 特定の範囲に入ったら強制的に後ろに移動させる範囲のBPを作成する
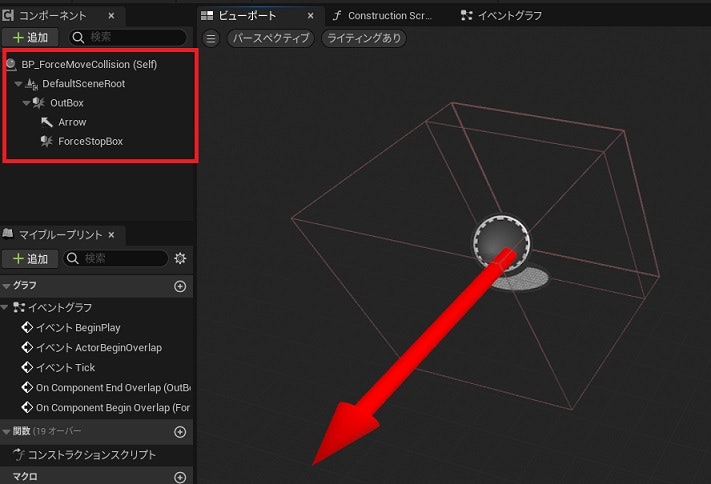
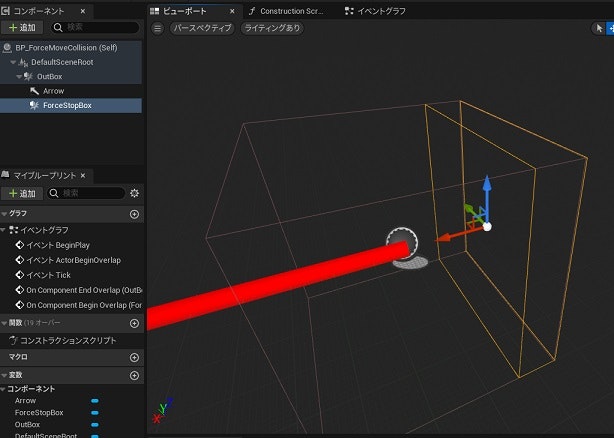
最初に、下図のようなコンポーネントの構成のBPを作成します。
| コンポーネント名 | コンポーネントの種類 | 備考 |
|---|---|---|
| DefaultSceneRoot | Scene | このコンポーネントを一番上の親にします。 |
| OutBox | Box Collision | 上の説明の「範囲1」に該当します。 |
| Arrow | Arrow | プレイヤーを強制移動させる方向です。このコンポーネント自体に特に意味はないのですが、マップにこのアクタを配置するとき、強制移動させる方向が確認しやすくなります。 |
| ForceStopBox | Box Collision | 上の説明の「範囲2」に該当します。 |
上図のコンポーネントを作り終わったら、「ForceStopBox」コンポーネントのX軸方向のスケールを小さくします。(今回の記事では、X軸方向のスケールを0.2にします。)
次に、下図のように「ForceStopBox」コンポーネントの端が、「Arrow」コンポーネントの矢印と逆方向の、「OutBox」コンポーネントの端の方にくっつくように、「ForceStopBox」コンポーネントを移動させます。
3. 特定の範囲に入ったら少し止まり、後ろに強制的に移動させる
上で作成したBPのイベントグラフに、「範囲2に入ったら少し止まり、範囲1の外まで強制的に移動させる」処理を実装していきます。
最初に、「範囲2に入ったときに呼び出されるイベントノード」をイベントグラフに追加します。
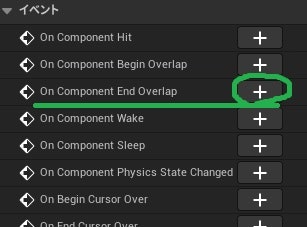
BPのコンポーネント一覧から、「範囲2」に該当する「ForceStopBox」コンポーネントを選択して詳細パネルを開き、詳細パネルの「イベント」>「OnComponentEndOverlap」の+ボタン(下図の赤丸)をクリックします。
下図のノードがイベントグラフに追加されたことを確認します。
上図のノードが、「範囲2に入ったときに呼び出されるイベントノード」に該当します。
同様にして、「範囲1の外に出たときに呼び出されるイベントノード」をイベントグラフに追加します。
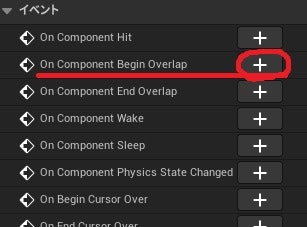
BPのコンポーネント一覧から、「範囲2」に該当する「ForceStopBox」コンポーネントを選択して詳細パネルを開き、詳細パネルの「イベント」>「OnComponentBeginOverlap」の+ボタン(下図の緑丸)をクリックします。
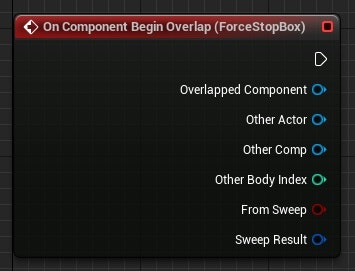
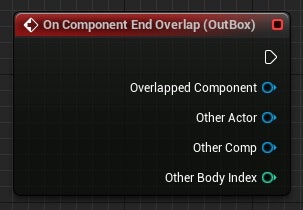
下図のノードがイベントグラフに追加されたことを確認します。
上図のノードが、「範囲1の外に出たときに呼び出されるイベントノード」に該当します。
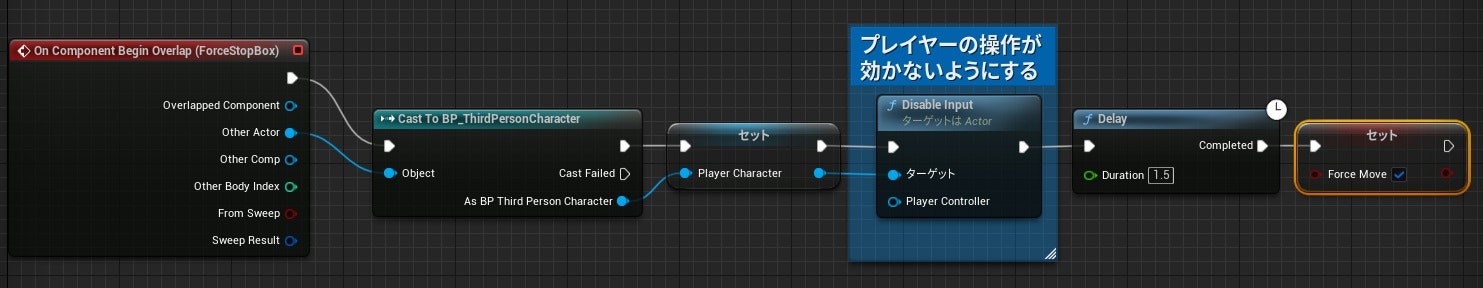
次に、下図のノードを組みます。下図のノードは、プレイヤーが範囲2に入ったときに、プレイヤーを少しの間止めたのちに、プレイヤーを強制移動させ始めるようにしています。下図のノードの中にある「ForceMove」というbool型の変数がtrueとなっているときに、プレイヤーを強制移動させます。
(※「Cast To BP_ThirdPersonCharacter」ノードのところは、「Cast To [プレイヤーのBP名]」のノードを使用します。今回の記事では、「BP_ThirdPersonCharacter」というBP名のアクタを、プレイヤーとして用いています。)
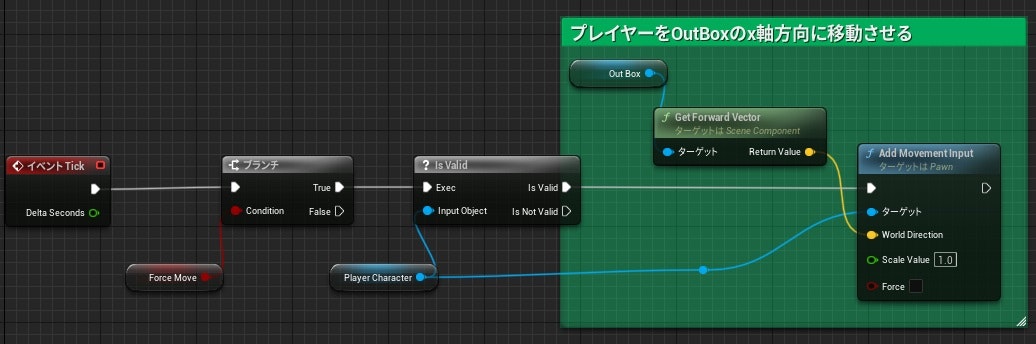
次に、下図のノードを組みます。下図のノードは、プレイヤーを強制移動させるかどうかの変数「ForceMove」がtrueのとき、プレイヤーを矢印の向きに移動させるようにしています。
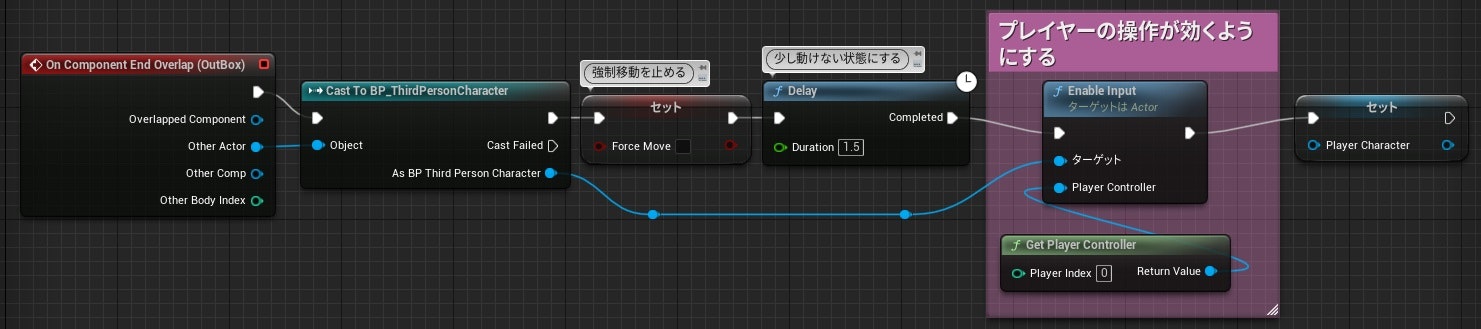
最後に、下図のノードを組みます。下図のノードは、プレイヤーが範囲1を出たら、プレイヤーの強制移動を止め、少しだけ動けなくした後、プレイヤーの操作ができるようにしています。
(※「Cast To BP_ThirdPersonCharacter」ノードのところは、「Cast To [プレイヤーのBP名]」のノードを使用します。)
ノードが組み終わったら、マップに配置します。マップに配置する際は、「Arrow」コンポーネントの矢印の向きにプレイヤーが戻ることに注意して配置します。また、配置する場所のサイズに合わせたスケールに変更して配置します。
マップに配置したら、ゲームをプレイし、下の動画のように動くか確認します。
以上で今回の記事の内容は終了です。
最後まで読んでいただき、ありがとうございました。