概要
Unreal Engine 5で、ウィジェット(Widget)をゲームプレイ画面に追加し、ゲームプレイ画面のサイズを変更した際に、下の動画のように配置しているウィジェットの位置がずれたり、サイズが変わらなかったりしていると思います。
この記事では、下の動画のように、ゲームプレイ画面のサイズを変更した際に、一定のアスペクト比を保ち、ゲームプレイ画面サイズに合わせたサイズになるウィジェットを作成します。
この記事の主な対象者
- Widget Blueprint(WBP)の作り方の基礎を習得されている、初心者の方
1. ゲームプレイ画面サイズに合わせて、ウィジェットのサイズが変わるようにする
最初に、ウィジェットブループリントを作成し、下図のように「Scale Box」ウィジェットを追加します。
「Scale Box」ウィジェットを使用することにより、「Scale Box」の子ウィジェットは、スケールボックスのサイズに合わせてスケーリングされるようになります。
つまり、「Scale Box」ウィジェットを使用することで、ゲームプレイ画面のアスペクト比が変わっても、画面サイズに合わせてウィジェットのサイズが変わるようになります。
画面サイズに合わせてウィジェットのサイズが変わってくれるようになったのならば、これで完成なのでは?と思った方もいらっしゃると思いますが、この状態だと問題があります。
実はこの状態だと、子ウィジェットに「Canvas Panel」ウィジェットを設定しても、ゲームプレイ画面に表示するウィジェットのアスペクト比は、 1 : 1 にしかできません。
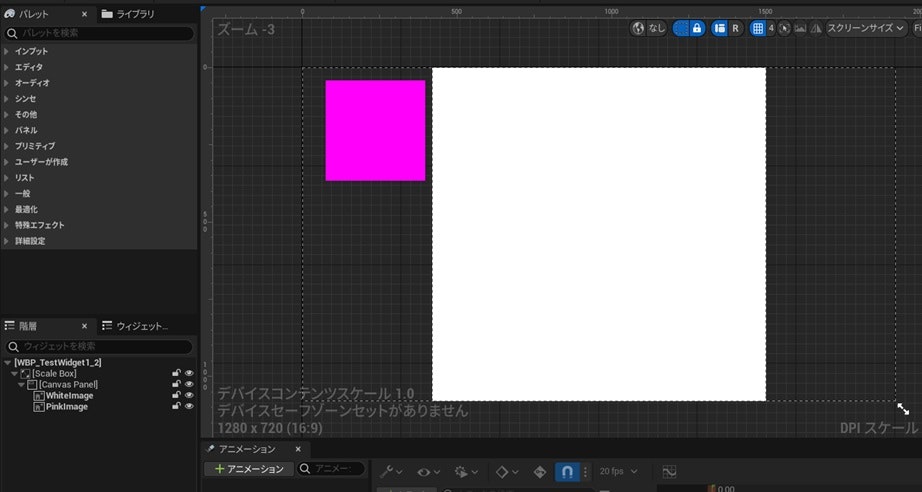
「Scale Box」ウィジェットの子ウィジェットとして、何かウィジェットを追加してみるとわかると思うのですが、下図のように、「Scale Box」ウィジェットの下には、アスペクト比が1:1の状態でウィジェットが入ってしまいます。
(上図では、視覚的にアスペクト比を確認しやすくするために、「Canvas Panel」ウィジェットと同じサイズの、白色の「Image」ウィジェットを追加しています。)
この状態だと、下図のような構成のウィジェットを作ると、下の動画のような挙動になってしまいます。
上の動画から、サイズ調整対象となるのが、アスペクト比が1:1の子ウィジェット内だけとなっているのがわかります。
そのため、次はアスペクト比を指定した比率に保つことができるようにしていきます。
2. ウィジェットのアスペクト比を指定した比率で保てるようにする
アスペクト比を指定したした比率で保てるようにするために、先ほど追加した「Scale Box」ウィジェットの子ウィジェットとして「Size Box」ウィジェットを追加します。
「Size Box」ウィジェットを使用することにより、「Size Box」の子ウィジェットを指定したサイズで保つことができるようになります。
「Scale Box」ウィジェットの子ウィジェットとして「Size Box」ウィジェットを追加したら、追加した「Size Box」ウィジェットを選択し、詳細パネルを開きます。
詳細パネルの「チャイルド レイアウト」>「Width Override」と、「チャイルド レイアウト」>「Height Override」の項目にチェックを入れ、設定したい画面のサイズを入れます。
この記事では、ウィジェットの画面全体を利用できるようにしたいため、この記事で作成しているウィジェットの1番上の階層のウィジェットである「Scale Box」ウィジェットのサイズを「チャイルド レイアウト」>「Width Override」と「チャイルド レイアウト」>「Height Override」に設定します。
ウィジェットのサイズを確認するには、確認したいウィジェット(この記事では「Scale Box」ウィジェット)を選択し、ウィジェットのサイズを確認してから、「チャイルド レイアウト」>「Width Override」と「チャイルド レイアウト」>「Height Override」に値を設定します。
選択しているウィジェットのサイズは、下図の赤丸の場所から確認することができます。
「Size Box」に保つ画面サイズを設定したら、「Size Box」の子ウィジェットとして「Canvas Panel」ウィジェットを追加します。その後、「Canvas Panel」ウィジェットの下に、適当なウィジェットを配置してみます。(この記事では、動作確認用に下図のようにウィジェットを追加します。)
ゲームプレイ画面のサイズを変更しても、「Canvas Panel」の子ウィジェットが一定のアスペクト比を保ち、ゲームプレイ画面サイズに合わせたサイズになっているかを確認します。
上の動画からわかるように、この時点で一定のアスペクト比を保ち、ゲームプレイ画面サイズに合わせたサイズになるようにはできましたが、ゲームプレイ画面にウィジェットのアスペクト比を保つことで生まれた空間に、背景が映ってしまっています。
このようになる理由は、ゲームプレイ画面を映している、カメラの画面のアスペクト比が可変になっているからです。
そのため、次はゲームプレイ画面を映している、カメラの画面のアスペクト比を一定にします。
3. ゲームプレイ画面のアスペクト比を一定にする
最初に、ゲームプレイ画面を映しているカメラを保持しているアクタのBlueprintを開きます。
次に、ゲームプレイ画面を映しているカメラのコンポーネントを選択し、詳細パネルを開きます。
詳細パネルの「カメラセッティング」>「Constrain Aspect Ratio」にチェックを入れることで、カメラの画面のアスペクト比を一定にすることができます(下図の赤丸)。
その後、詳細パネルの「カメラセッティング」>「Aspect Ratio」に、(横の比率 ÷ 縦の比率)の値を設定します。(この記事では、ウィジェットのアスペクト比を 16 : 9 にしているので、16 ÷ 9 = 1.7777777… を設定します(下図の緑線)。)
ゲームプレイをし、ゲームプレイ画面に映っている画面が、指定したアスペクト比の部分のみ映るようになっているか確認します。
ゲームプレイ画面に映っている画面が、指定したアスペクト比の部分のみ映るようになっていることを確認したら、作成したウィジェットをゲームプレイ画面に映すようにし、下の動画のようになっているか確認します。
以上で完成です。
あとは、ウィジェットの「Canvas Panel」ウィジェット以下の階層に、好きなウィジェットを入れて、アスペクト比を一定に保つオリジナルのウィジェットを作成しましょう。
最後まで読んでいただき、ありがとうございました。