概要
この記事では、Unreal Engine 5 で C++ を用いて、下の動画のように、ゲームプレイ中にUIナビゲーションのオンオフを切り替える処理の実装を行います。
(下の動画では、UIナビゲーションをオンにした瞬間に、ゲームプレイ画面左上に「Turn On Analog Navigation」と表示するようにし、UIナビゲーションをオフにした瞬間に「Turn Off Analog Navigation」と表示するようにしています。)
この記事の主な対象者
- Unreal Engine の C++ 初心者の方
前提知識
ナビゲーション操作を行う方法は、主に下記の3つに区切られています。
- コントローラなどのアナログスティックや十字キーを用いた操作
- キーボードの上下左右のキーを用いた操作
- Tabキーを用いた操作
UIナビゲーションのオンオフを切り替える(C++)
UIナビゲーションのオンオフを切り替えるの処理を書くために、最初にプログラムの「[プロジェクト名].Build.cs」ファイルを開きます。
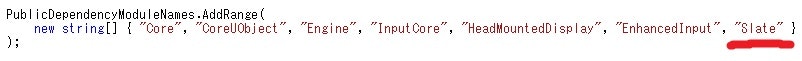
「[プロジェクト名].Build.cs」ファイルの中に、「PublicDependencyModuleNames.AddRange」と書かれているところがあるので、その項目の中に「"Slate"」を追加します。
次に、切り替え処理を書きたいC++のファイルに、下のヘッダファイルをインクルードします。
#include "Framework/Application/NavigationConfig.h"
最後に、切り替え処理を書きたいところに、下の処理を書きます。
(下の処理では、すべてのUIナビゲーション操作をオンにしています。)
// 現在設定されている、UIナビゲーション設定を取得する
TSharedRef<FNavigationConfig> navigationConfig = FSlateApplication::Get().GetNavigationConfig();
// オンオフを切り替えたいUIナビゲーション操作の設定を変更する
navigationConfig->bAnalogNavigation = true; // コントローラなどのアナログスティックや十字キーを用いた操作
navigationConfig->bKeyNavigation = true; // キーボードの上下左右のキーを用いた操作
navigationConfig->bTabNavigation = true; // Tabキーを用いた操作
// 使用するUIナビゲーション設定を、上の処理でオンオフを切り替えた設定に変更する
FSlateApplication::Get().SetNavigationConfig(navigationConfig);
上の処理の中に「オンオフを切り替えたいナビゲーション操作の設定を変更する」というところがありますが、そこで代入する値を false にすると、false を設定した操作方法では、ナビゲーションが働かなくなります。
C++でUIナビゲーション設定を切り替える際の注意点
上のC++を用いたUIナビゲーション設定の切り替えを行うと、プロジェクト自体のUIナビゲーション設定が切り替わります。
つまり、切り替えたUIナビゲーション設定は、ゲームプレイが終了しても残ります。
設定を残してしまうと、下の動画のようになります。
(下の動画では、UIナビゲーションをオフにした瞬間に、ゲームプレイ画面左上に「Turn Off Analog Navigation」と表示しています。)
ナビゲーション設定を元に戻す処理なども書き忘れないようにしましょう。
おまけ:Tabキーを用いた操作における、UIナビゲーションが移動するウィジェットの順番
「コントローラなどのアナログスティックや十字キーを用いた操作」や「キーボードの上下左右のキーを用いた操作」は、押したキー(スティック)の方向に合わせた方向にUIナビゲーションが移動します。
しかし、Tabキーには方向という考え方がなく、どのようにUIナビゲーションが移動するのか気になったので調べました。
下図のようなウィジェットを作り、どの順番でUIナビゲーションが移動するかを確認します。
Tabキーを押して、実際にどのように移動するかを見てみました。
(Shift + Tab で逆方向に移動しています。)
上の動画では、Tabキーを押していくと、UIナビゲーションは「左 → 真ん中 → 右 → 上 → 下」の順番で移動していました。
この順番は、ウィジェットブループリントにおける、ウィジェットの構成順番でした。
ウィジェットの構成順を下のように変更してみて、UIナビゲーションの移動順番が変わるか確認します。
確認すると、下の動画のようになりました。
上の動画から、TabキーによるUIナビゲーションの移動順番は、ウィジェットブループリントにおける、ウィジェットの構成順番であるということがわかりました。
以上で今回の記事の内容は終了です。
最後まで読んでいただき、ありがとうございました。