そういえば、Google+APIってあったよね?
Google+のユーザの情報や投稿などを取得することができるAPIがあったなー。というのを思い出したので、以前よりも進化しているのかどうか試してみました。
新しいことではないので、知っている人は知っていることを細かく調べてみました。
まず、People: list
公式ドキュメント:https://developers.google.com/+/web/api/rest/latest/people/list
このAPIは「ユーザのリスト」を取得するものです。
定義
var list = Plus.People.list(userId, collection, options);
引数の指定方法
- userId: ユーザのIDを指定する。'me'を指定すると自分のサークルのユーザが取得できる。
- collection: 取得するコレクションの種類(文字列)
- connected: つながっているユーザを取得(サークルに入れていることではない)
- visible: 1つ以上のサークルに入れているユーザを取得。基本'visible'で良いんじゃないだろうか。
- options: 拡張オプション(オブジェクト)
- maxResult: 最大取得件数(1-100を指定。default: 100)
- orderBy: ソート順
- alphabetical(アルファベット順)
- best(関連順)
- pageToken: maxResultで指定した件数以上の結果がある時に利用するトークン
取得結果
私のGmailのアカウントで試してみた結果だと、やたらundefinedが多かったです。プロフィールをすべて公開している人はいないと思うのでしかたがないかなと思いましたが、どういう情報が出てくるかがよくわからないので困りました。
結果のフィールド
undefinedばかりだったので、検証できていませんが、取得できたところまでの記述をしておきます。正確には公式ドキュメントを参照してください。
| フィールド名 | 説明など |
|---|---|
| etag | |
| kind | データの種類("plus#peopleFeed"などが入る) |
| nextPageToken | 続きを取得する時に利用するトークン。次がなければundefined |
| selfLink | |
| title | "Google+ List of Visible People"とかが入る |
| totalItems | 取得件数 |
| items | ユーザのプロフィールがいろいろ入る。詳細は以下のフィールドに |
| aboutMe | |
| ageRange | |
| birthday | |
| braggingRights | |
| circledByCount | |
| cover | |
| currentLocation | |
| displayName | 表示名(+hogeで表示されるもの?) |
| domain | |
| emails | |
| etag | |
| gender | |
| id | |
| image | プロフィール画像のURL |
| isPlusUser | |
| kind | |
| language | |
| name | |
| nickname | |
| objectType | |
| occupation | |
| organizations | |
| placesLived | |
| plusOneCount | |
| relationshipStatus | |
| skills | |
| tagline | |
| url | プロフィールページのURL |
| urls | |
| verified |
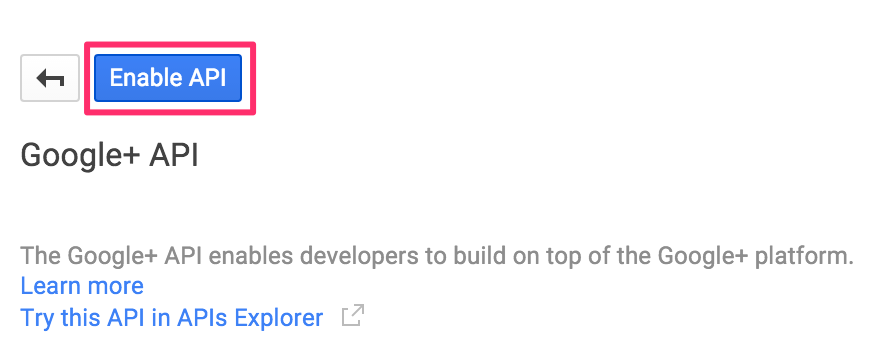
APIの有効化

忘れないようにDeveloper ConsoleでもAPIを有効にして下さい。

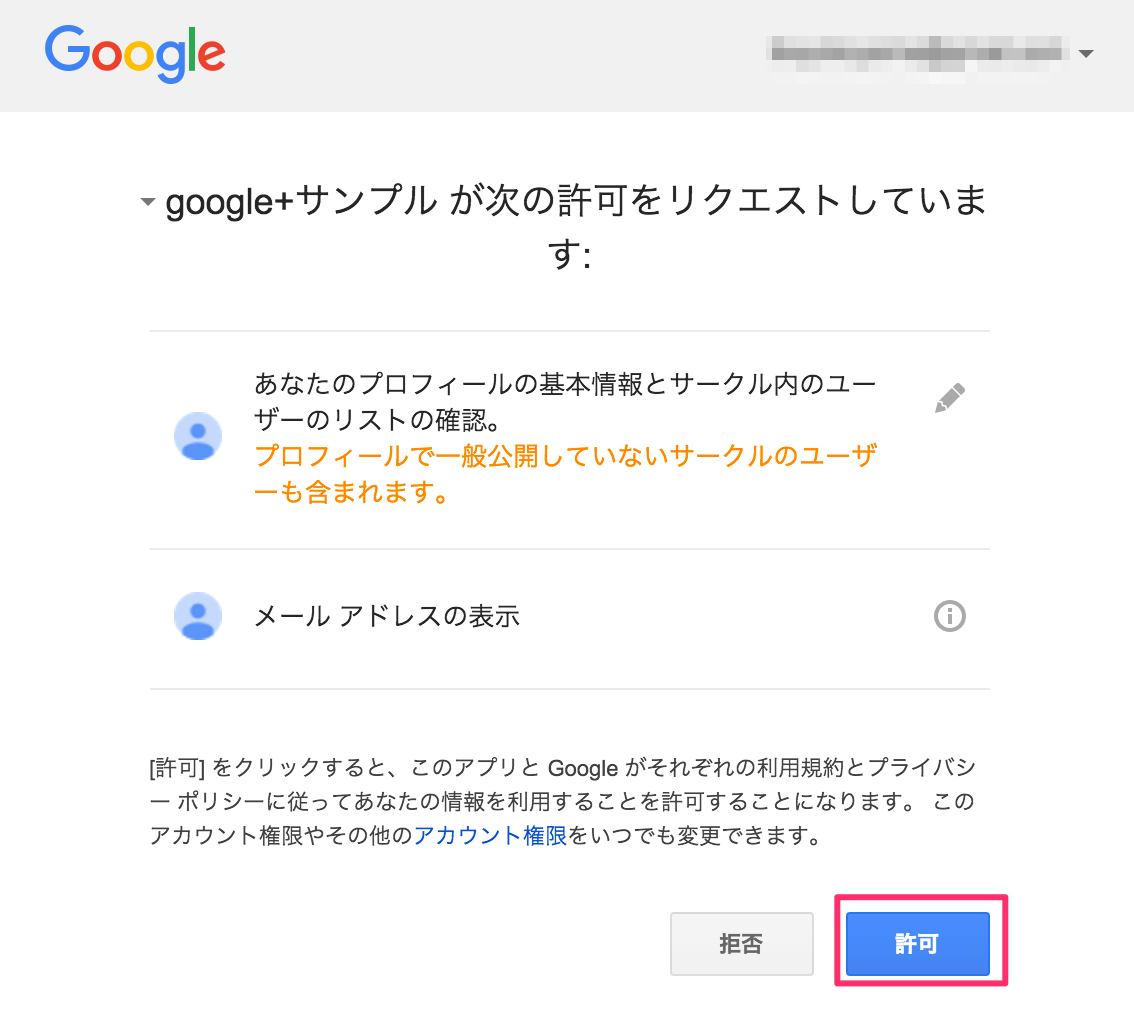
実行前の承認

本日のコード.gs
コード.gs
function myFunction() {
var token = "";
// Plus.People: G+のユーザプロフィールを取得する
// userId: meを指定する(=自分のアカウント)
//
// collection
// connected: つながっているユーザを取得する。
// visible: 1つ以上のサークルに入っているユーザ
//
// 拡張オプション
// maxResults: 取得件数(最大):1-100、Default:100
// orderBy: ソート順(alphabetical: アルファベット順、best: 関連性に基づいた順番)
// pagetoken: 取得件数以上の結果がある場合に使う。
do {
var list = Plus.People.list('me', 'visible', {
pageToken: token});
token = list.nextPageToken;
Logger.log(list.etag);
Logger.log(list.kind);
Logger.log(list.nextPageToken);
Logger.log(list.selfLink);
Logger.log(list.title);
Logger.log(list.totalItems);
Logger.log("----------------------");
for(var i = 0; i < list.items.length; i++) {
var item = list.items[i];
Logger.log(item.aboutMe);
Logger.log(item.ageRange);
Logger.log(item.birthday);
Logger.log(item.braggingRights);
Logger.log(item.circledByCount);
Logger.log(item.cover);
Logger.log(item.currentLocation);
Logger.log(item.displayName);
Logger.log(item.domain);
Logger.log(item.emails);
Logger.log(item.etag);
Logger.log(item.gender);
Logger.log(item.id);
Logger.log(item.image);
Logger.log(item.isPlusUser);
Logger.log(item.kind);
Logger.log(item.language);
Logger.log(item.name);
Logger.log(item.nickname);
Logger.log(item.objectType);
Logger.log(item.occupation);
Logger.log(item.organizations);
Logger.log(item.placesLived);
Logger.log(item.plusOneCount);
Logger.log(item.relationshipStatus);
Logger.log(item.skills);
Logger.log(item.tagline);
Logger.log(item.url);
Logger.log(item.urls);
Logger.log(item.verified);
Logger.log("----------------------");
}
} while(token != undefined);
}
結論
undefinedばかりじゃ検証は難しい。が、もう少しいろいろ叩いてみる価値はありそう。
Disclaimer
- この記事は個人的なものです。私の雇用者とは全く関係はありません。(一応つけておきます)