近年はSfM(Structure-from-motion,画像を用いた3次元復元)の商用化などにより,三次元復元が身近になっています.その手順を手元のPCで簡単に体験できるソフトの一つがRegard3Dです.
- フリー
- GPU必要なし(ノートPCでOK)
- GUIでお手軽,コマンドライン操作なし
- 画像読み込み,対応点マッチング,バンドル調整,多視点ステレオまで,パイプラインが全てそろっている
以下では,画像を読み込んでメッシュを保存するまでの,簡単な使い方を説明します.
ダウンロード
からメニューのダウンロードへ行きます.

リンク
https://sourceforge.net/projects/regard3d/files/latest/download
をクリックします.しばらくるとダウンロードされます.Windows版もMacOS版も,同じリンクです(自動判別).

インストール
インストーラをクリックしてインストールします(素直なのでここでの説明は省略)
以下の説明はこのバージョンのものです.(MacOS)

起動
起動します.

画像の準備
SfMで三次元復元するシーンの画像ファイルを準備します.
- JPEGファイル(exif情報を使うので)
- サイズは1200x900程度で十分(これより高解像度だと計算に時間がかかってしまう)
- ある物体を床において,その周囲を斜め上から取り囲むようにして5−10枚ほど撮影する,とうまく三次元復元できるかも
- ボケ,ブレがないように撮影
- テクスチャが十分にあるようなものを撮影(つるつるピカピカの物体はダメ)
実行
プロジェクトの作成
File->New projectまたはプロジェクト新規作成ボタンを押します.

以下を指定してOKを押します
- Set project path:プロジェクト保存パスを設定
- Project name:プロジェクト名
- Projeft file:(自動で設定されます)

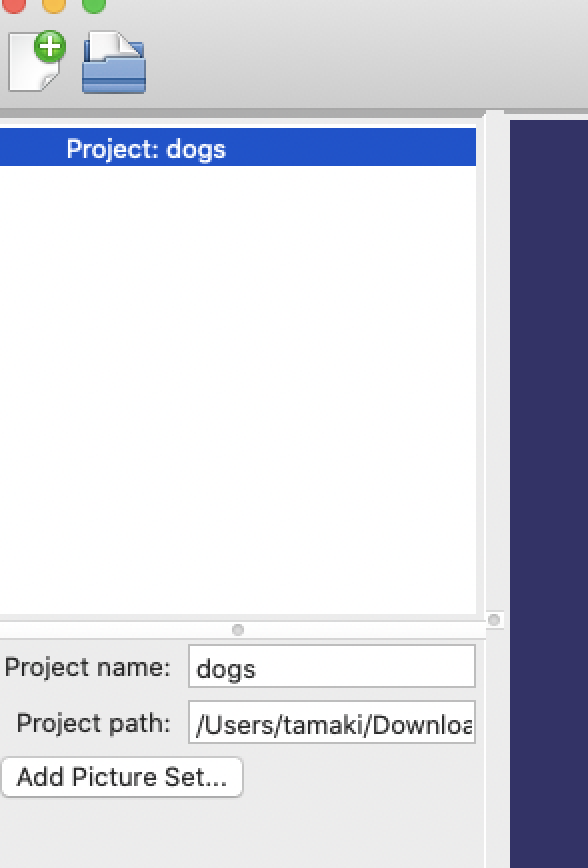
プロジェクトが作成されました.
次からはこのプロジェクトファイルをFile->Open projectで読み込めばOK
画像の追加
「Add Picture Set...」ボタンを押して,3次元復元する画像を指定します.

Add files...を押します.

画像ファイルを複数選択して追加します.

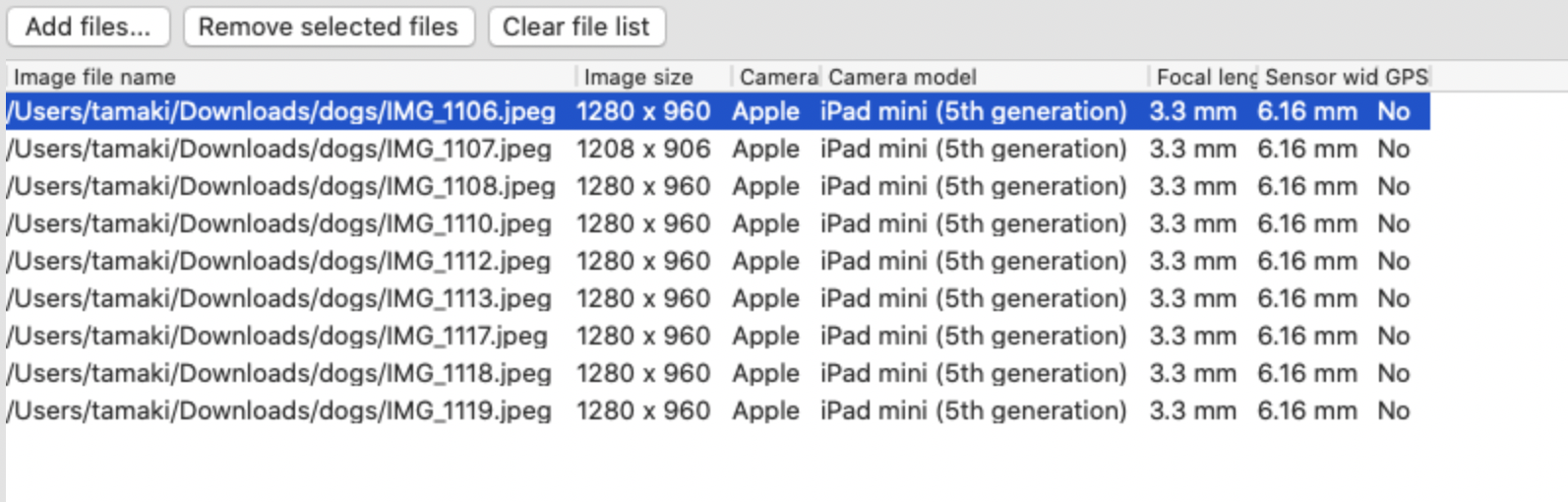
画像が追加されました.

OKなら右下のOKボタンを押します.
注意:もしカメラ名や焦点距離などの情報が全く無い場合には,jpegファイルにexif情報がないことになります.普通のデジカメで撮影するとexif情報は入っていますが,画像のリサイズなどで処理をするとexifがなくなる場合がありますので,その処理などを確認してexif情報を残してください.
- もしすべての画像で「Sensor width」の欄に数値が入っている場合には,問題ありません.次の「センササイズの指定」をスキップしてください.
- もしN/Aが入っている場合には,Regard3Dのデータベースcsvに,その画像ファイルを撮影したカメラのセンササイズを入力する必要がありますので,次の「センササイズの指定」に進んでください.
センササイズの指定
Regard3Dをインストールした場所のsensor_database.csvを書き換えます.
Windoowsの場合:
書き換えるファイルは
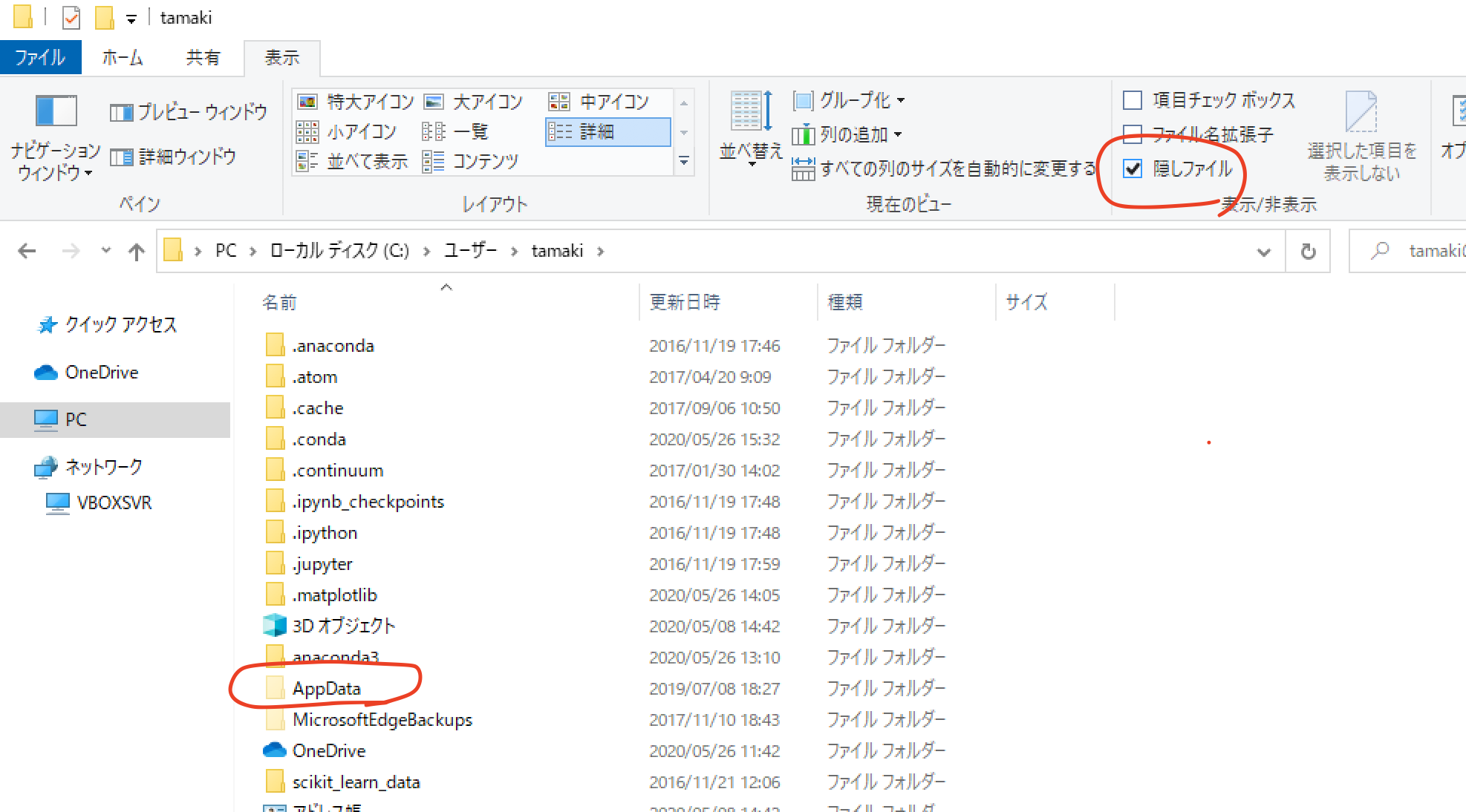
C:\Users\あなたのユーザー名\AppData\Local\Regard3D\sensor_database.csv
にあります.
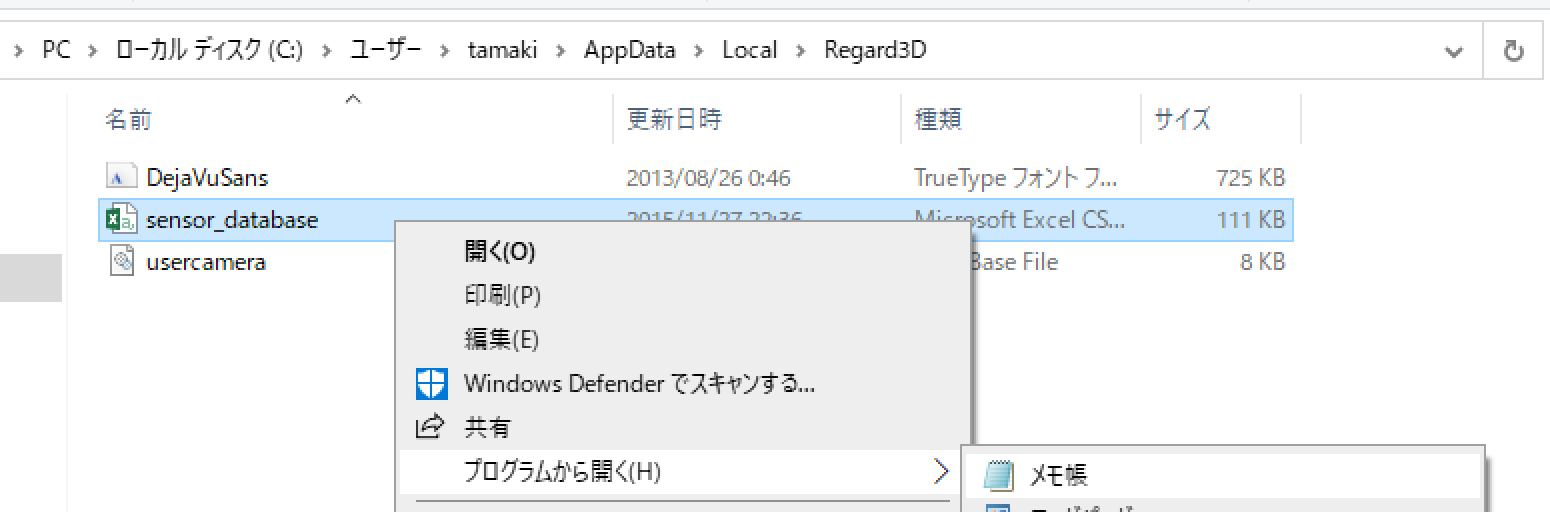
以下の図のように,エクスプローラーから「ローカルディスク」「ユーザー」「自分の名前のフォルダ」へ行きます.



AppDataは隠しフォルダなので,エクスプローラーの設定で隠しフォルダを表示するようにしてください.

たどり着いたら,ファイルをメモ帳などで開きます.

MacOSの場合
書き換えるファイルは
/Applications/Regard3D.app/Contents/Resources/sensor_database.csv
にあります.
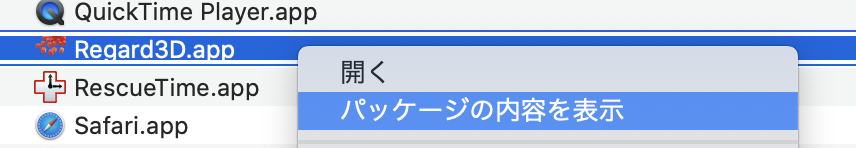
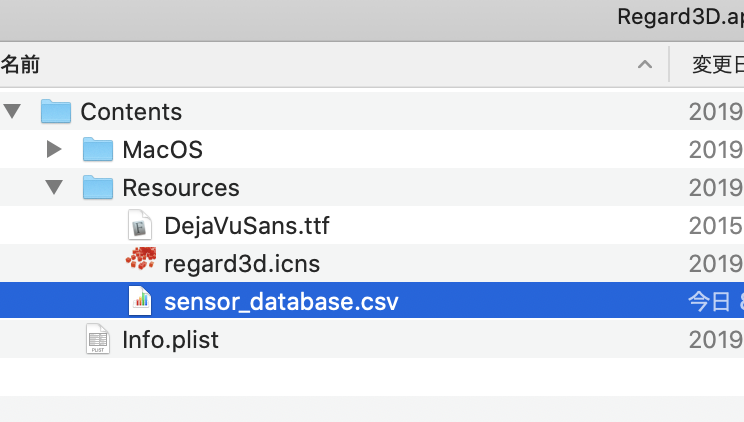
以下の図のように,Finderから「アプリケーション」に行き,Regard3Dを右クリックして「パッケージの中身を表示」を選ぶと,このフォルダにたどり着けます

たどり着いたら,ファイルをテキストエディタなどで開きます.

sensor_database.csvの書き換え
新しく行を追加します(どこでも良いですが,元ファイルがアルファベット順になっているので,以下ではその順になる行に追加しています)
以下のように,この場合は「Camera」と「Camera model」に表示されている文字列を,以下のフォーマットでセミコロン(;)で区切って追加します.
- Camera;Camera model;センササイズの実数値

...
AgfaPhoto;AgfaPhoto sensor 830s;5.75
Apple;iPad;6.16
Apple;iPad mini (5th generation);6.16
BenQ;BenQ AC100;6.16
BenQ;BenQ AE100;6.16
...
Tips
- センササイズが分かる場合
- 単位はmmです.カメラのマニュアルの仕様の欄にセンササイズが書いてある場合があります
- センササイズがわからない場合
- 厳密でなくても大丈夫のはず....似たようなカメラの似たような数字(6.16とか5.75とか)を記入して,三次元復元を試してみてください
書き換えたらregard3dを再起動
regard3dを一旦終了して,起動し直して,File->Open projectでプロジェクトファイルを読み込んで,再度画像を追加してください.今度はセンササイズの欄に数字が入っているはずです.

OKなら右下のOKボタンを押します.
特徴点の検出と特徴量のマッチング
以下のように画像が追加されている状態です.
(Number of picturesは読み込まれた画像の枚数)
「Compute matches...」を押します.

設定ウィンドウが出ます.デフォルトで問題ないことは多いので,そのまま右下のOKボタンを押します.

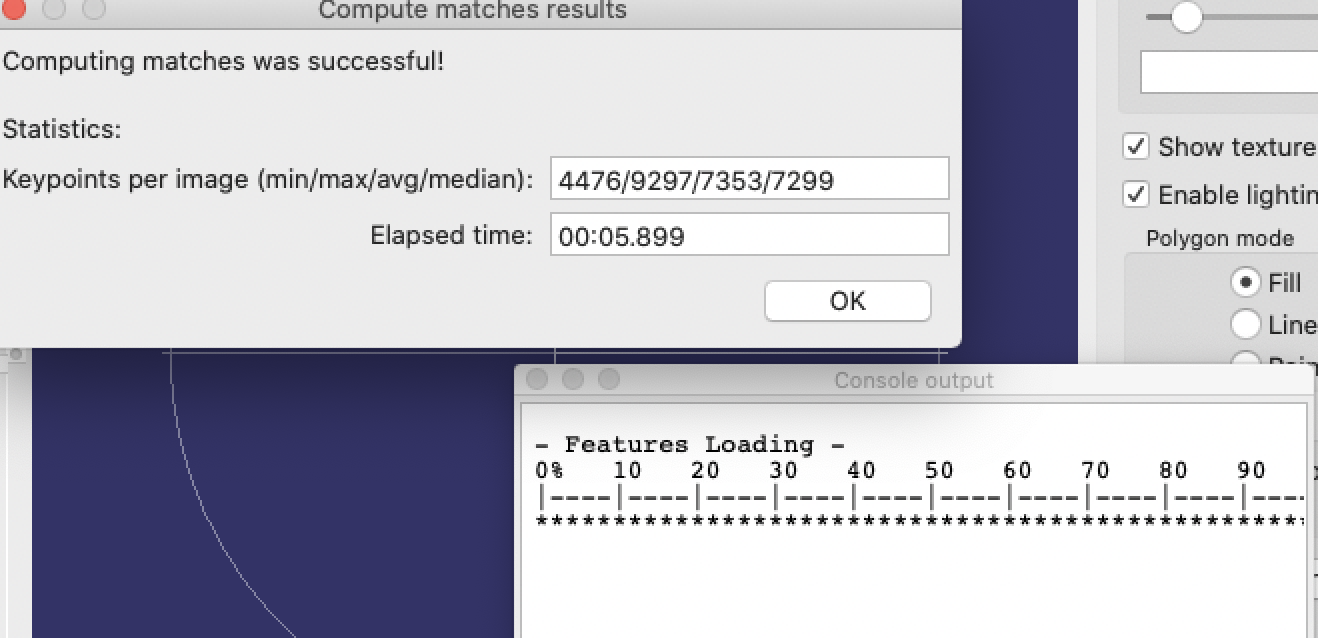
マッチングが行われます.画像サイズや枚数によって,数分から数十分かかる場合もあります.気長に待ちましょう.
終了したら,OKボタンを押します.

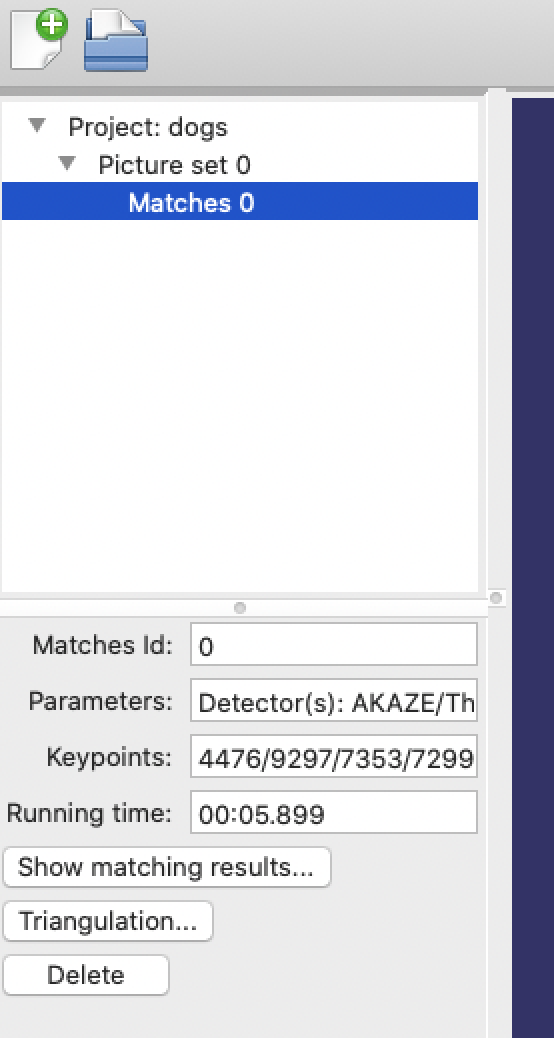
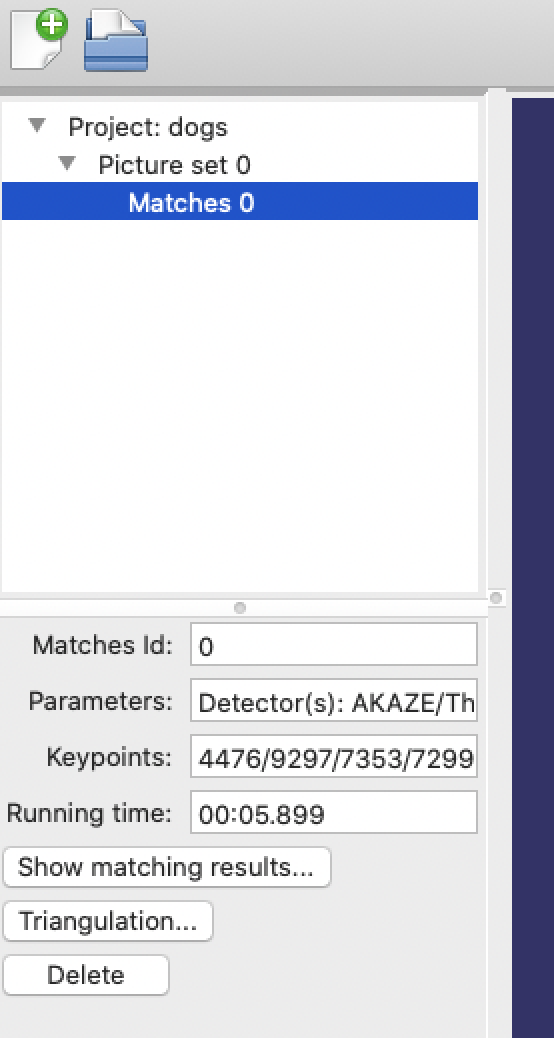
マッチング結果を確認しますので,Show matching results...を押します.

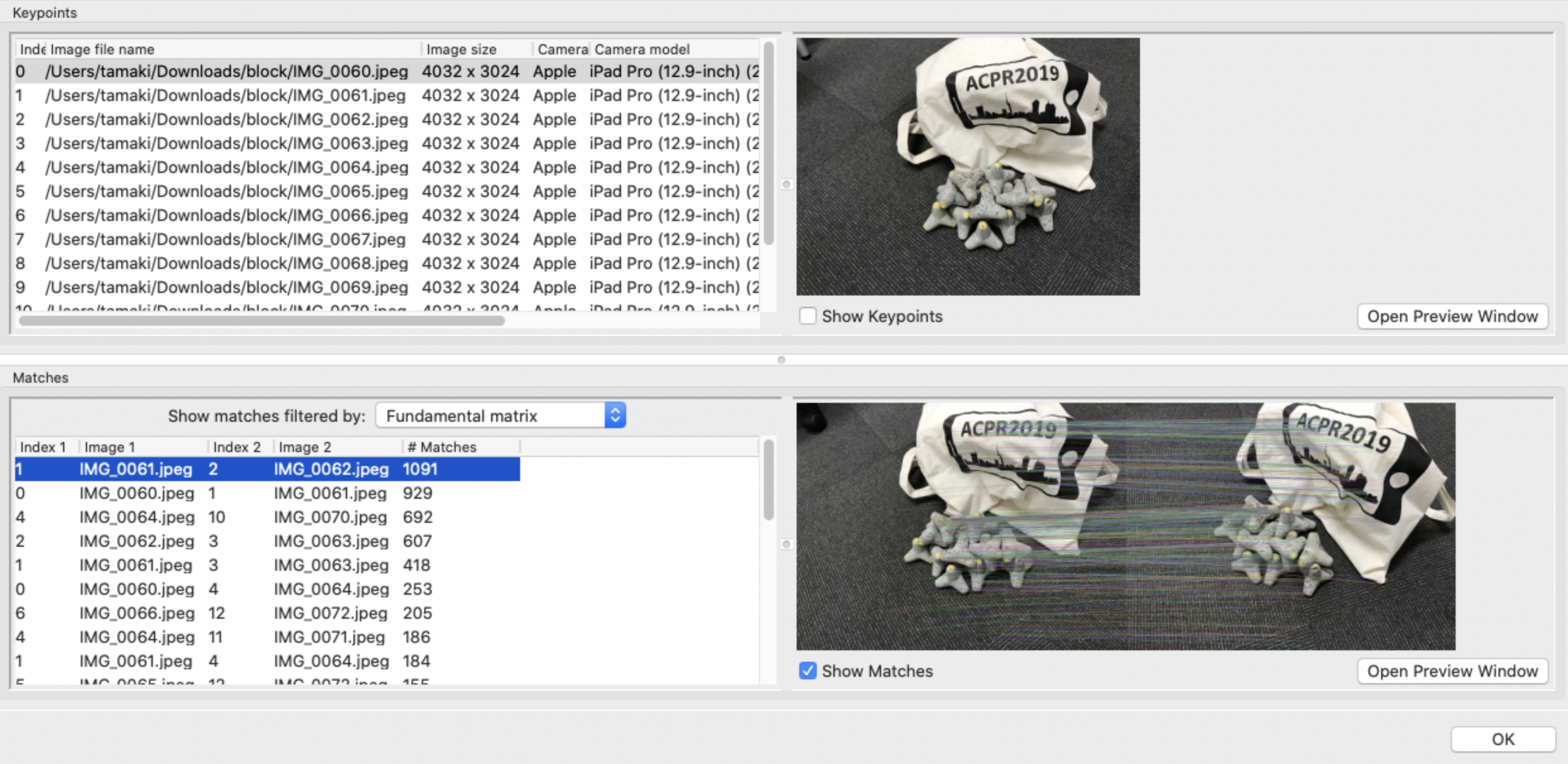
上のペインが画像セット,下のペインがマッチング結果です.
- マッチングした2枚の画像ペアが左下に出ます.
- 下のShow Matchesボタンを押すと,2枚の画像間の対応点マッチング結果を線で表示します.
- 多数のペアが多数の点で対応が取れていると良い状態です.(2−3枚程度では以降の処理が失敗する)

確認が済んだら(気が済んだら)OKボタンを押して戻ります.
三角測量:カメラ位置の計算(バンドルアジャストメント)
次に,マッチングがとれた画像から,それを撮影したカメラの位置姿勢パラメータと,特徴点の3次元座標を計算します.
Triangulation...を押します.

設定ウィンドウが出ます.デフォルトで問題ないことは多いので,そのまま右下のOKボタンを押します.

失敗
以下のようなウィンドウが出たら,失敗したことになります.

失敗の原因は色々ありますが,対応点が取れた画像ペアの数が少ないとダメです.画像を撮影し直しましょう.
もしくは,以下のOld incremental Structure from Motionを試してみましょう.

成功
成功したら以下のようなウィンドウが出ます.OKを押します.

復元された点とカメラの表示
ウィンドウの真ん中の紺色のペインには,復元された点とカメラが3次元の点として表示されています.マウスでグリグリ動かせます.ただしこのままでは見にくいです...

右のスライドバーでPoint sizeを変えて大きくすると,点が見えるようになります.
- 緑色:カメラの座標
- 色付きの点:復元された特徴点(色は画像から取得)

密な点群の作成
推定されたカメラ位置を利用して,多視点ステレオ(MVS)を実行し,もっと多数の点の3次元復元を行います.
Create dense pointcloud...を押します.

設定ウィンドウが出ます.デフォルトで問題ないことは多いので,そのまま右下のOKボタンを押します.

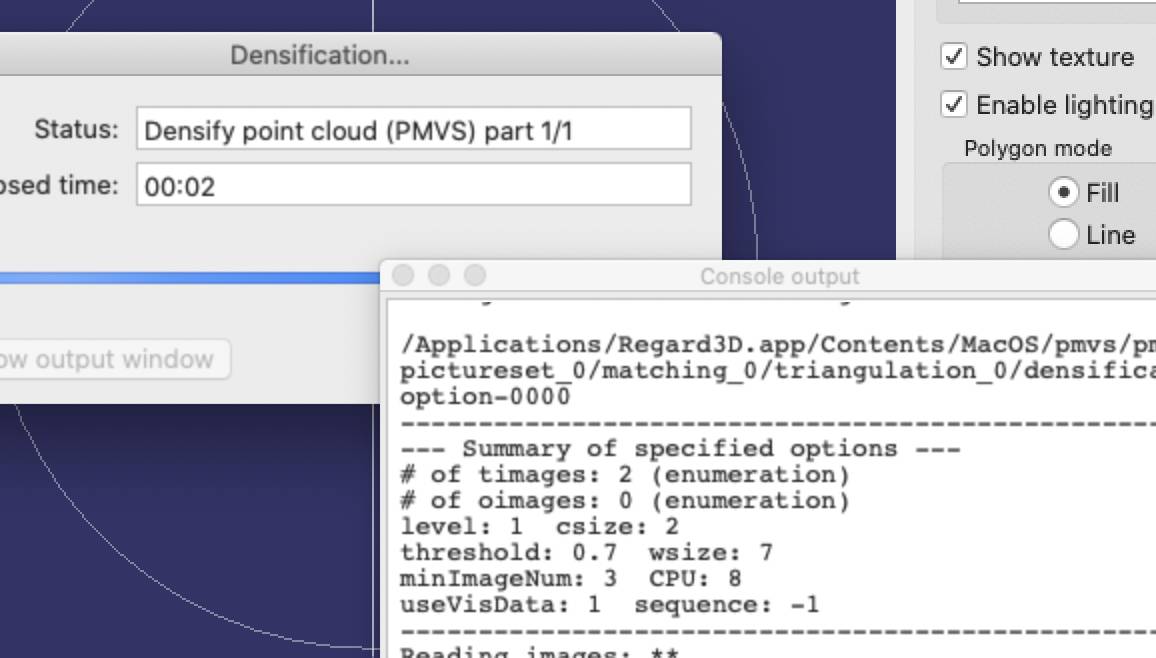
MVSによる三次元復元が始まります.

密な点群が復元されました

拡大すると確かに点です.つまりまだ表面はありません.

メッシュ生成
点群から物体表面のメッシュを生成します.
Create Surface...を押します.

設定ウィンドウが出ます.デフォルトで問題ないことは多いので,そのまま右下のOKボタンを押します.

処理が始まります.

処理が終わりました

レンダリング
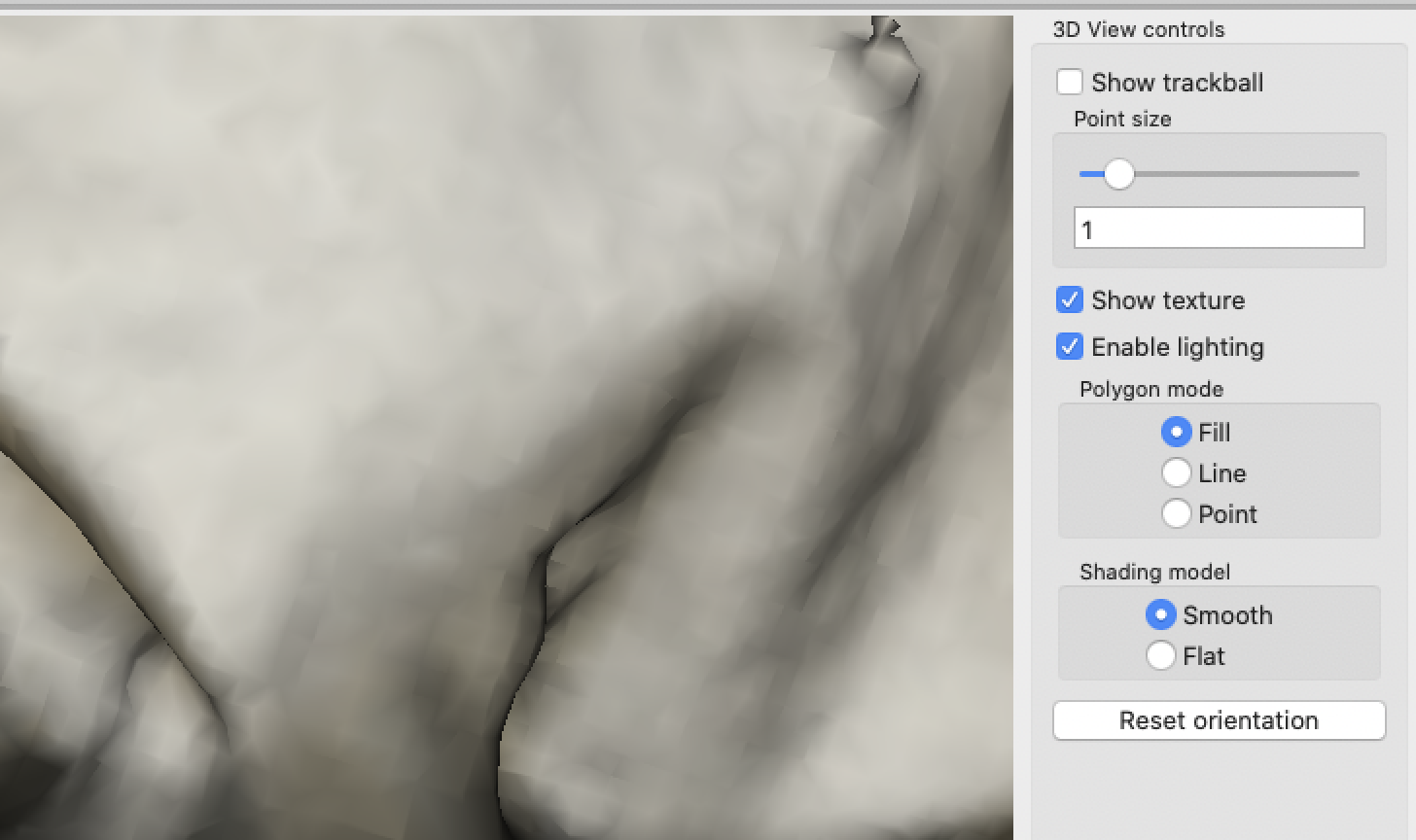
拡大してみる
- デフォルトはスムーズシェーディングがかかって滑らか
- Polygon modeがFill,Shading modelがSmooth
 - Polygon modeをLineにすると,ワイヤーフレーム表示になる
- Polygon modeをLineにすると,ワイヤーフレーム表示になる
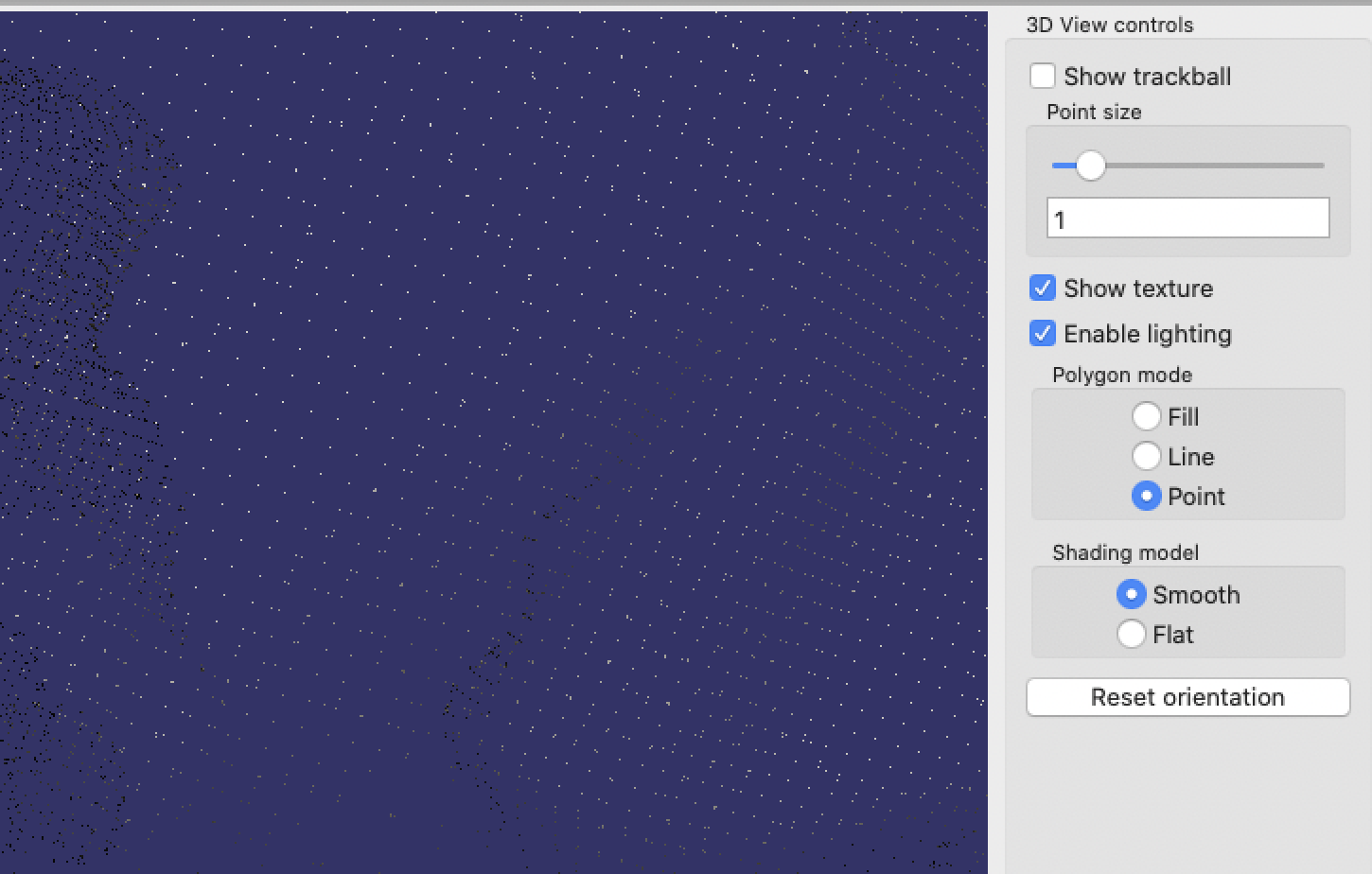
 - Polygon modeをpointにすると,点群表示になる
- Polygon modeをpointにすると,点群表示になる
 - Polygon modeをFillにして,Shading modelをFlatにする(フラットシェーディング)
- Polygon modeをFillにして,Shading modelをFlatにする(フラットシェーディング)
 - Enable lightのチェックを外すと立体的な影のレンダリングがなくなる
- Enable lightのチェックを外すと立体的な影のレンダリングがなくなる

保存
Export surfaceを押す

ファイル名とフォルダを選んでSaveを押す
- File typeは,通常は*.plyでOK
- Audodesk/Alias社製品を持ってるならobjでもよいかも

このplyファイルは3Dビューアで開ける(blenderやmeshlabなど)
Meshlabで表示
ダウンロード&インストール
のDownloadからインストーラをダウンロードして,インストール(省略)
plyファイルの読み込み
File --> Import Mesh..からファイルを選択.
表示されます.