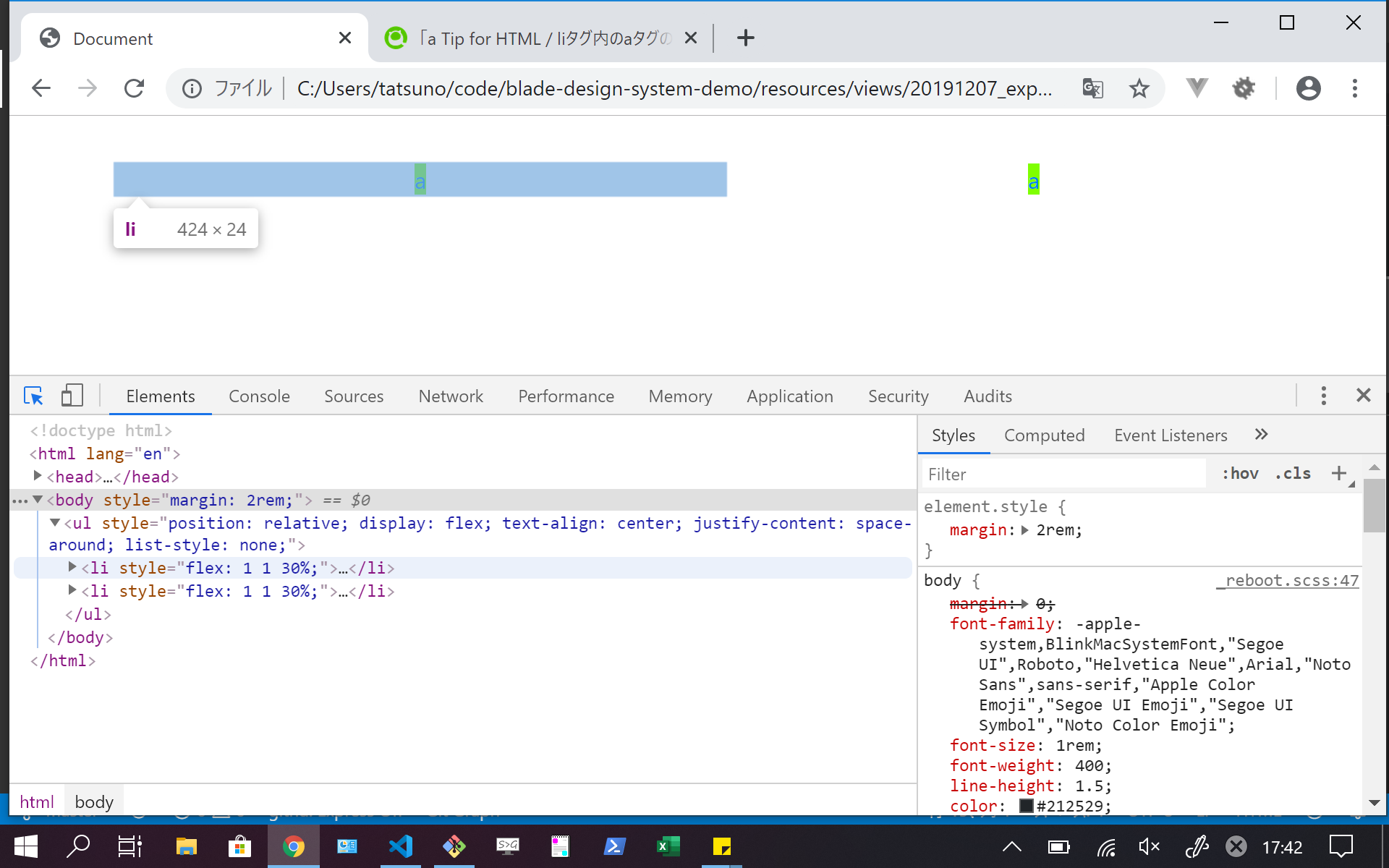
問題: liタグ内のaタグの領域が広がらない
<body style="margin: 2rem;">
<ul style="position: relative; display: flex; text-align: center; justify-content: space-around; list-style: none;">
<li style="flex: 1 1 30%;"><a style="background: chartreuse; width: 100%" href="#">a</a></li>
<li style="flex: 1 1 30%;"><a style="background: chartreuse; width: 100%" href="#">a</a></li>
</ul>
</body>
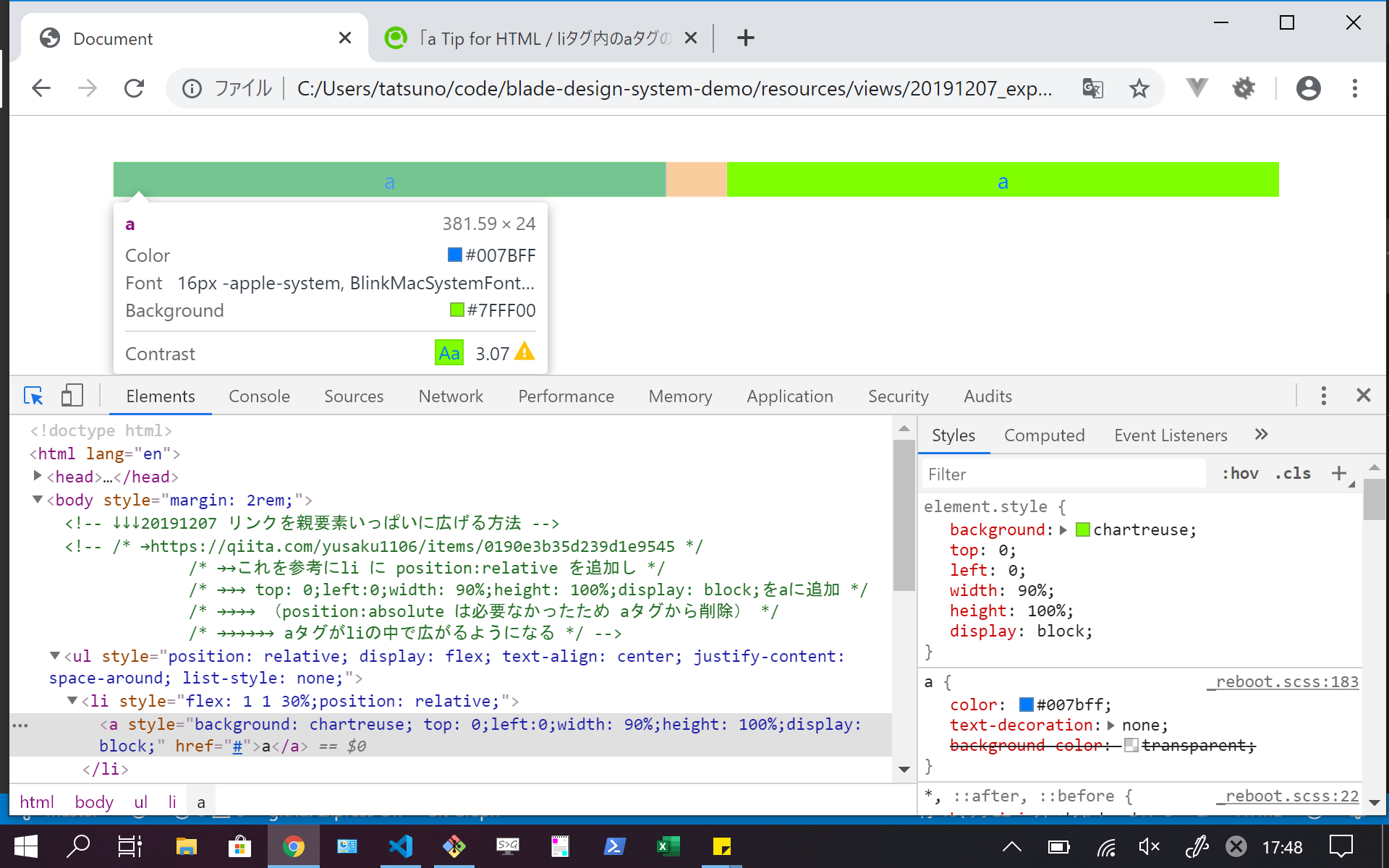
対応: li に position:relative を追加、top: 0;left:0;width: 90%;height: 100%;display: block;をaに追加
<body style="margin: 2rem;">
<ul style="position: relative; display: flex; text-align: center; justify-content: space-around; list-style: none;">
<li style="flex: 1 1 30%;position: relative;"><a style="background: chartreuse; top: 0;left:0;width: 90%;height: 100%;display: block; " href="#">a</a></li>
<li style="flex: 1 1 30%;position: relative;"><a style="background: chartreuse; top: 0;left:0;width: 90%;height: 100%;display: block;" href="#">a</a></li>
<!--width:100%だと描画されない <li style="flex: 1 1 30%;position: relative;"><a style="background: chartreuse; top: 0;left:0;width: 100%;height: 100%;display: block;" href="#">a</a></li> -->
<!--width:100%だと描画されない <li style="flex: 1 1 30%;position: relative;"><a style="background: chartreuse; top: 0;left:0;width: 100%;height: 100%;display: block;" href="#">a</a></li> -->
</ul>
</body>
この時aタグのwidth:100%だと描画されないので、90%にしました。
これでliタグ内のaタグの領域が広がりました。
以上です。