はじめに
これまで何度かWordPressサイトのSSL化を実施していく中で、やっと自分なりに手順がまとまってきたので、忘れないようこちらに載せておきます。
1. 事前に準備しておくもの
1-1. AWSアカウント
1-2. ドメイン
(今回は検証のため、「freenom」というサイトで無料のドメインを取得しました。)
2. 使用するサービス
2-1. EC2 (Elastic Compute Cloud)
| アイコン | OS | 用途 |
|---|---|---|
 |
Amazon Linux 2 | WordPressサイト公開 |
| ミドルウェア | 用途 |
|---|---|
| Apache | Webサーバー |
| MariaDB | データベース |
| PHP | WordPress |
2-2. Route53
| アイコン | 使用タイプ | 用途 |
|---|---|---|
 |
パブリックホストゾーン | 名前解決 |
2-3. ACM (Certificate Manager)
| アイコン | 使用タイプ | 用途 |
|---|---|---|
 |
パブリック証明書 | 証明書発行&管理 |
2-4. ELB (Elastic Load Balancing)
| アイコン | 使用タイプ | 用途 |
|---|---|---|
 |
Application Load Balancer | SSL証明書インポート |
3. 手順
3-1. Webサーバー(EC2)の構築
○EC2インスタンスの起動
名前とタグ:任意のタグを設定してください
OSイメージ:今回は「Amazon Linux 2」を使用します
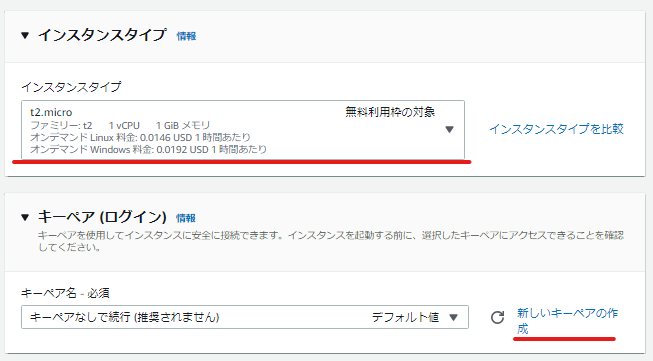
インスタンスタイプ:必要なスペックや費用を考えて決めます
今回は「t2.micro」を使用します
キーペア:既にキーペアを持っている場合はプルダウンより対象のキーペアを選択します
今回は新しくキーペアを作成します
(作成と同時にダウンロードされますので、後ほど使いやすいように分かり易い場所に移動させておくと便利です。)
※キーペアはインスタンスへの接続時に毎回必要となるため、無くさないようにご注意ください
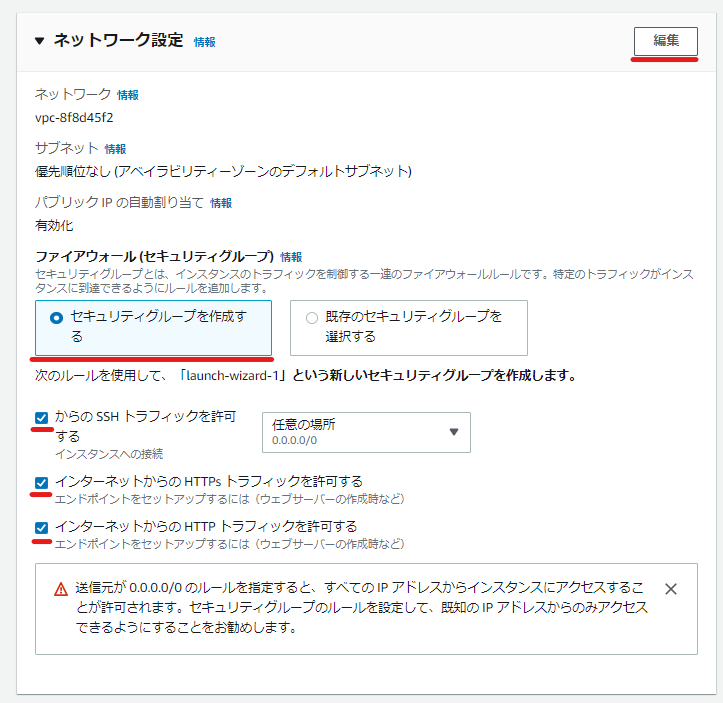
ネットワーク設定:今回はデフォルトのVPCを使用します

セキュリティグループを新しく作成するため、「セキュリティグループを作成する」を選択

セキュリティグループ名:自分がわかりやすい名前をつけます
セキュリティグループルール
-
[ssh] → EC2インスタンスへのssh接続用
第三者からの接続を防ぐため[ソースタイプ]は自身のIPを指定してください - [HTTP] → ELBからの80番ポート接続用
- [HTTPS] → HTTPS 443番ポート接続用
SSL接続が完了するまでの間、WordPressの管理画面にはHTTPで接続するため、
一旦フルオープンにしてありますが、後ほどELBに設定するセキュリティグループをソースにするように変更します。
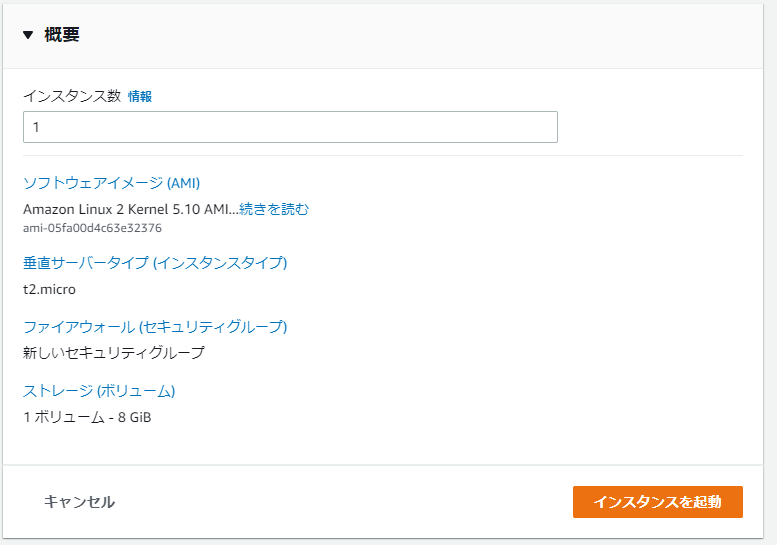
概要:設定内容に間違いがなければ「インスタンスを起動」を選択

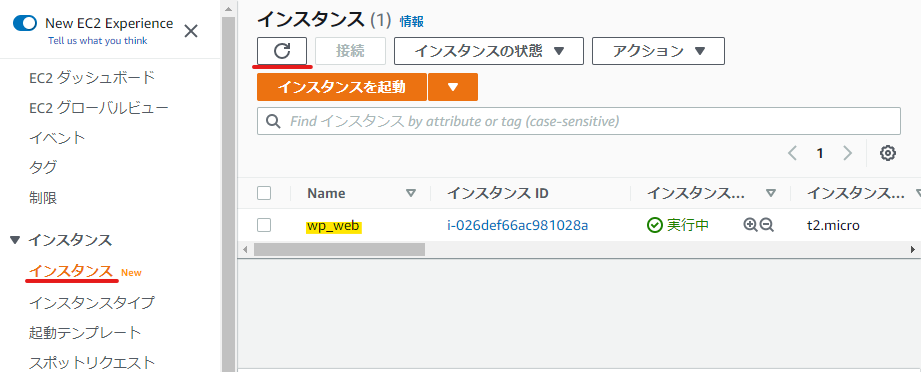
インスタンス画面に戻り、先程設定した名前のEC2が起動していればOK(まだ反映されていないようならリロードボタン)

○EC2インスタンス内の構築
ターミナルソフトを使用して、EC2にSSHでログインし、内部の設定を行っていきます。
今回はTera Termを使用します。
○Tera TermでSSH接続
- Tera Termの起動
Tera Termを起動し、[ホスト]には先程起動したEC2インスタンスの[パブリック IPv4 アドレス]を入力して「OK」


- 認証情報
ユーザー名にはAmazon Linux 2のデフォルトのユーザー名【ec2-user】と入力
「RSA/DSA/ECDSA/ED25519鍵を使う」を選択し、先程EC2起動時に作成したキーペアを選択て「OK」
参考:Amazon Linux インスタンスでのユーザーアカウントの管理

接続が完了すれば、以下のような画面が表示されます

○ミドルウェア周りの設定
コマンドでWordPressサイトに必要なミドルウェアをインストールしていきます。
今回はamazon-linux-extrasとyumを使用します。
- 毎回sudoするのが手間なので、root権限に移動
sudo su
- 念の為amazon-linux-extras が入っているか確認
which amazon-linux-extras
- yumのアップデート(若干時間がかかります)
yum update -y
- amazon-linux-extrasでインストールできるPHPバージョンの確認
amazon-linux-extras | grep php
- amazon-linux-extrasでphpのインストール
amazon-linux-extras install php7.4 -y
- yumでhttpdインストールしてスタート
yum install -y httpd
systemctl start httpd
ブラウザのURLにインスタンスのパブリック IPv4 アドレスを入力して、Apacheの初期画面が表示されればOK

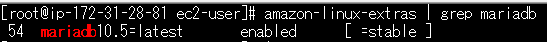
- amazon-linux-extrasでインストールできるmariadbバージョンの確認
amazon-linux-extras | grep mariadb
- amazon-linux-extrasでmariadbインストールしてスタート
amazon-linux-extras install -y mariadb10.5
systemctl start mariadb
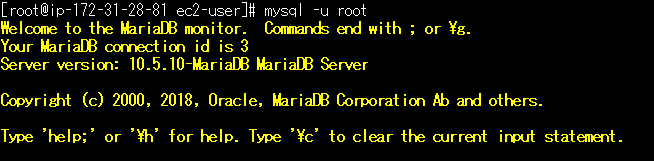
rootアカウントでmysqlにログイン出来ればOK
mysql -u root
そのままだとroot権限にパスワード無しでログインできる状態のため、
任意のパスワードを設定するようにしてください。
○データベースの作成
- WordPressインストール用のデータベースの作成
CREATE DATABASE 任意のデータベース名;
- データベースが表示されていればOK
show databases;
- インスタンスが再起動されてもサービスが起動されている状態にする
systemctl enable httpd
systemctl enable mariadb
3-2. Route53 名前解決
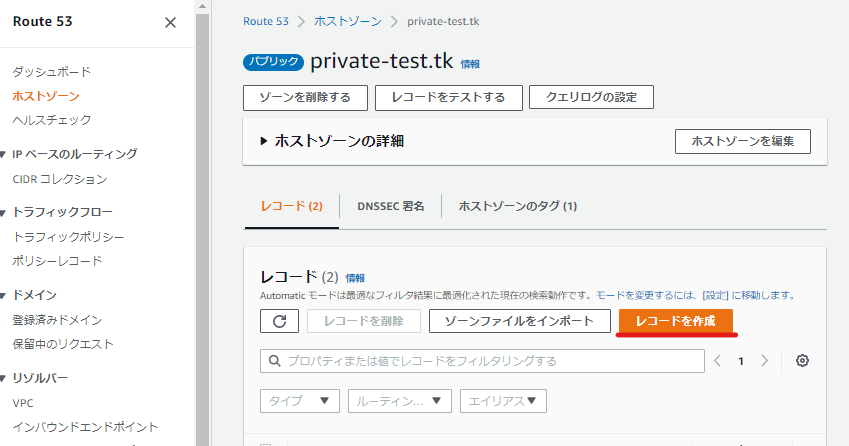
○ホストゾーンの作成
ドメイン名:事前に取得したドメイン(今回はfreenomで取得したドメインを使用します。)
タイプ:パブリックホストゾーンを選択
名前とタグ:任意のタグ名
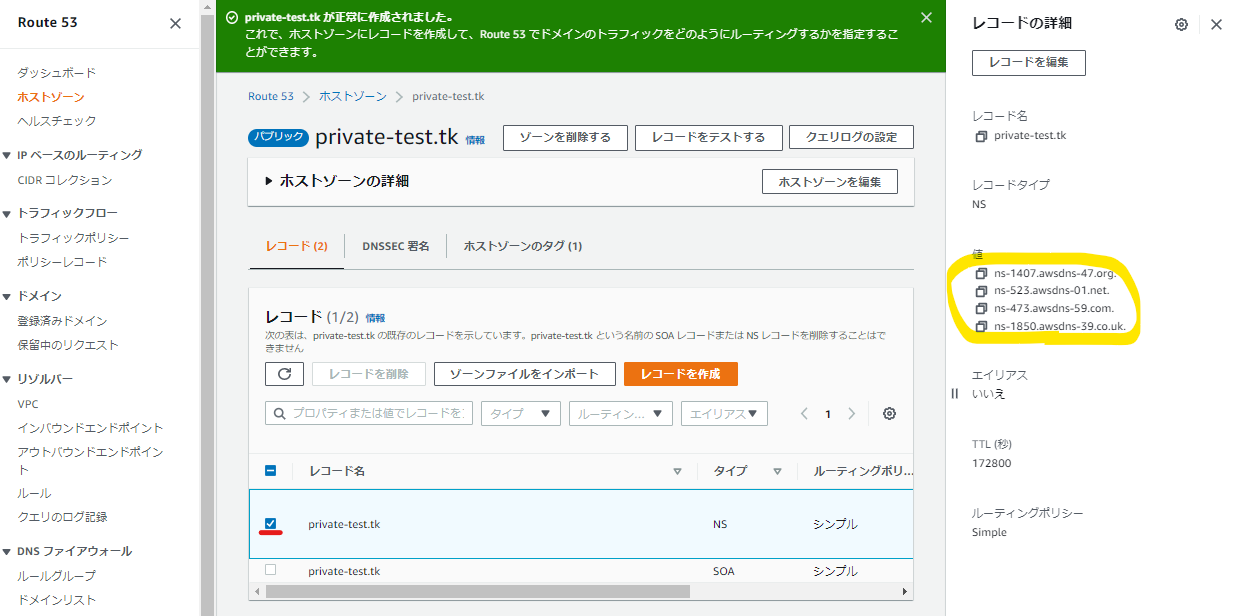
作成が完了すれば、自動生成されたNSレコードにの値を、ドメイン登録したサイトの参照ネームサーバーに設定する

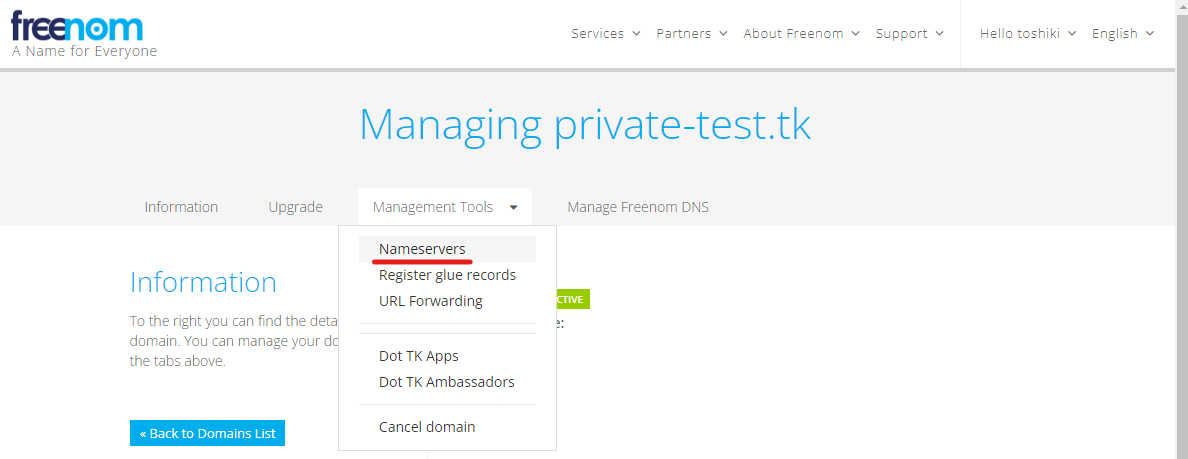
○freenomでのネームサーバー設定
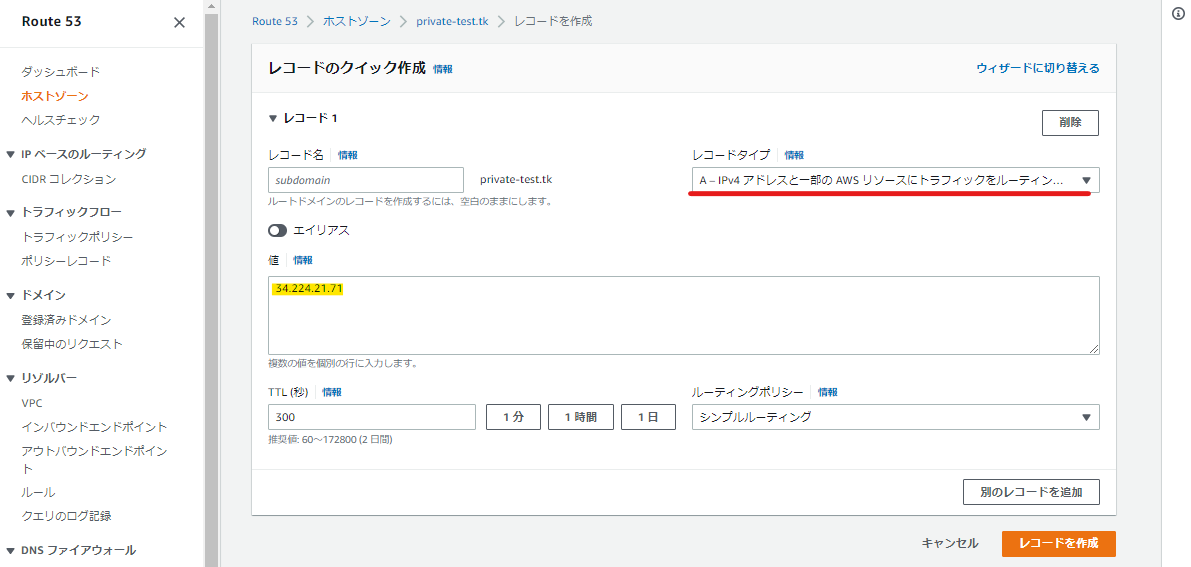
○Aレコードの作成
[設定したドメイン名/wordpress]で、WordPressのトップ画面が出ればOK

3-3. ACM 証明書の発行
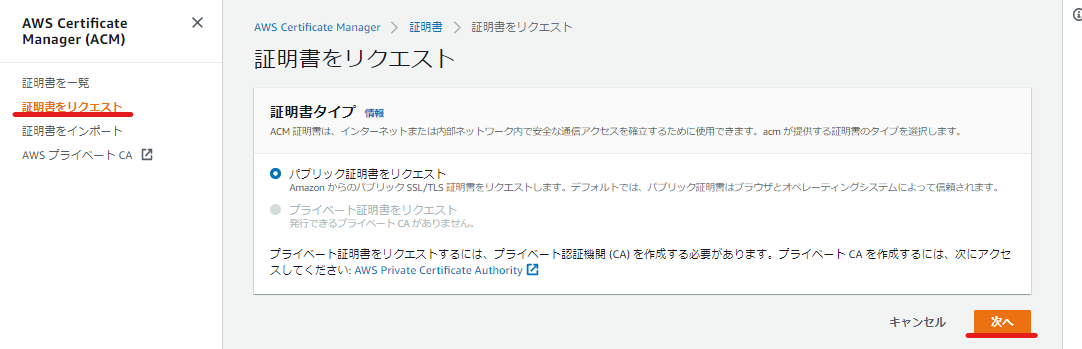
○証明書のリクエスト
完全修飾ドメイン名:取得済のドメイン名(複数のドメイン名を追加する場合は、「この証明書に別の~」を選択して追加)
検証方法:DNS検証
名前とタグ:任意のタグ名
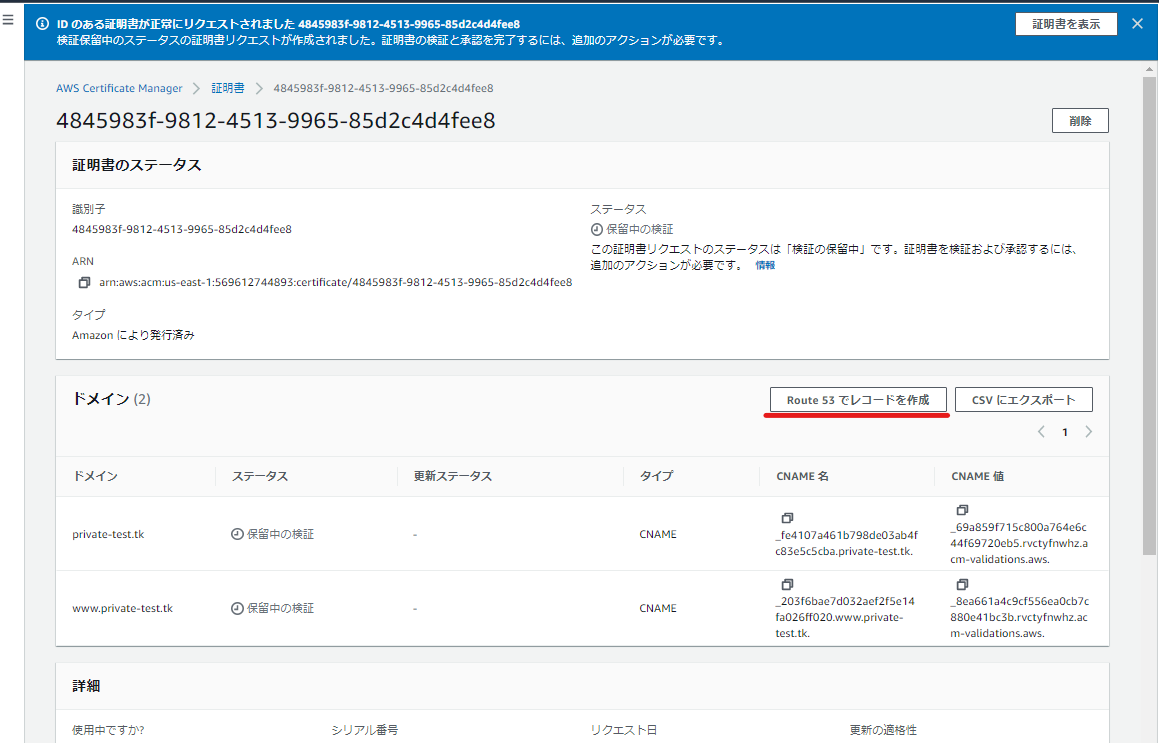
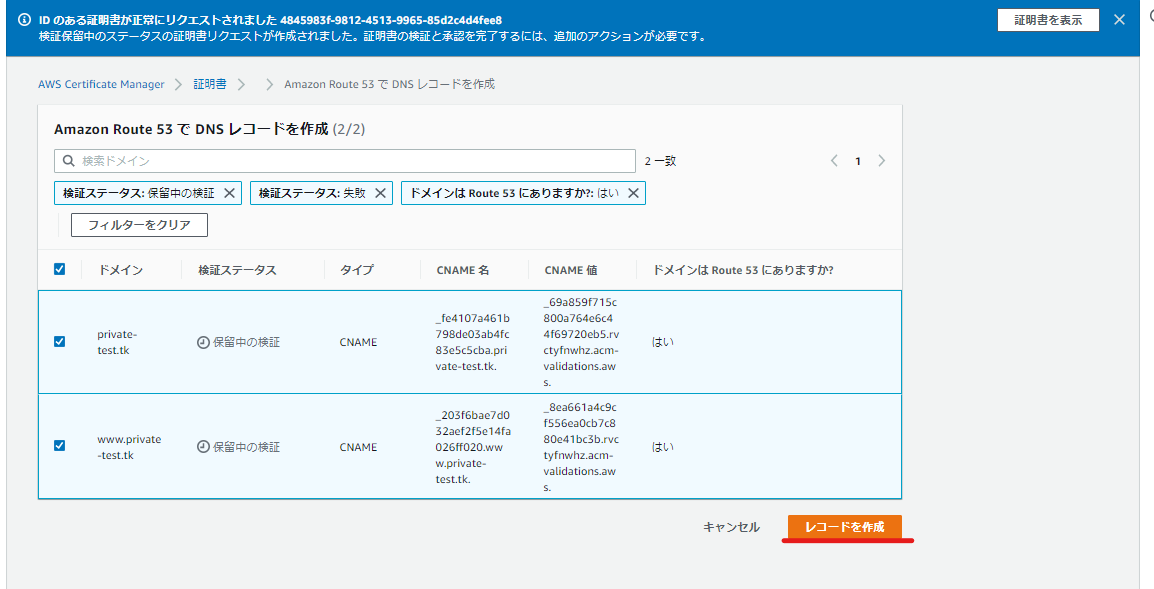
自動的に対象レコードが作成されるため、そのまま「レコードを作成」に進む

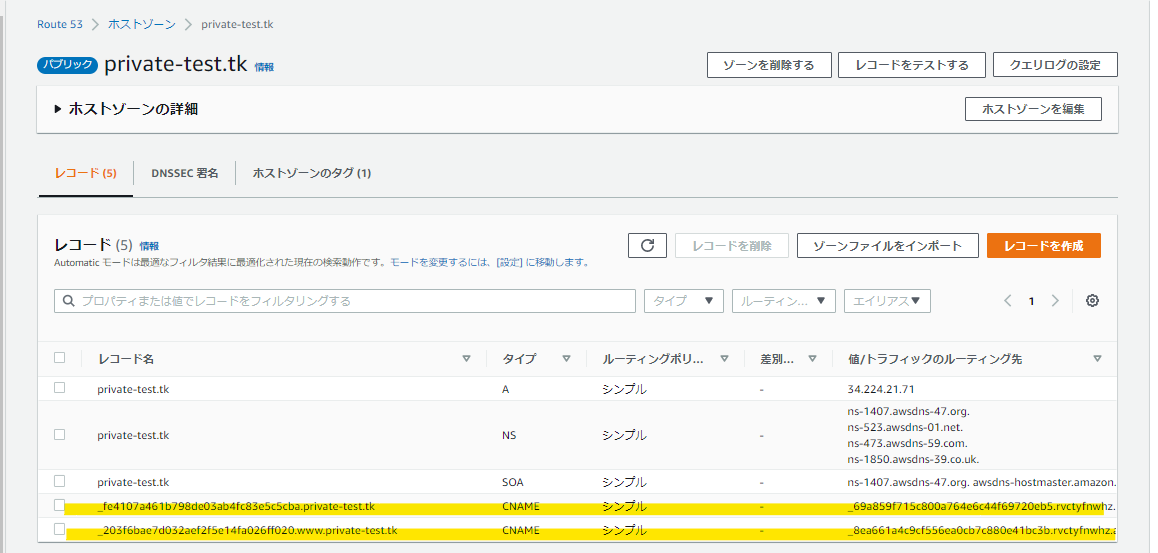
Route 53側に戻ってみると、対象のレコードが追加されている

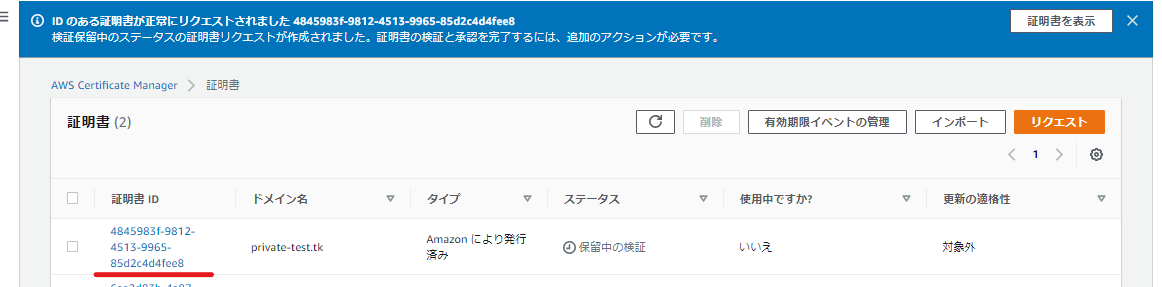
証明書一覧ページに戻り、ステータスを確認する
[保留中の検証]から[発行済み]に切り替わっていればOK


3-4. ELBの構築
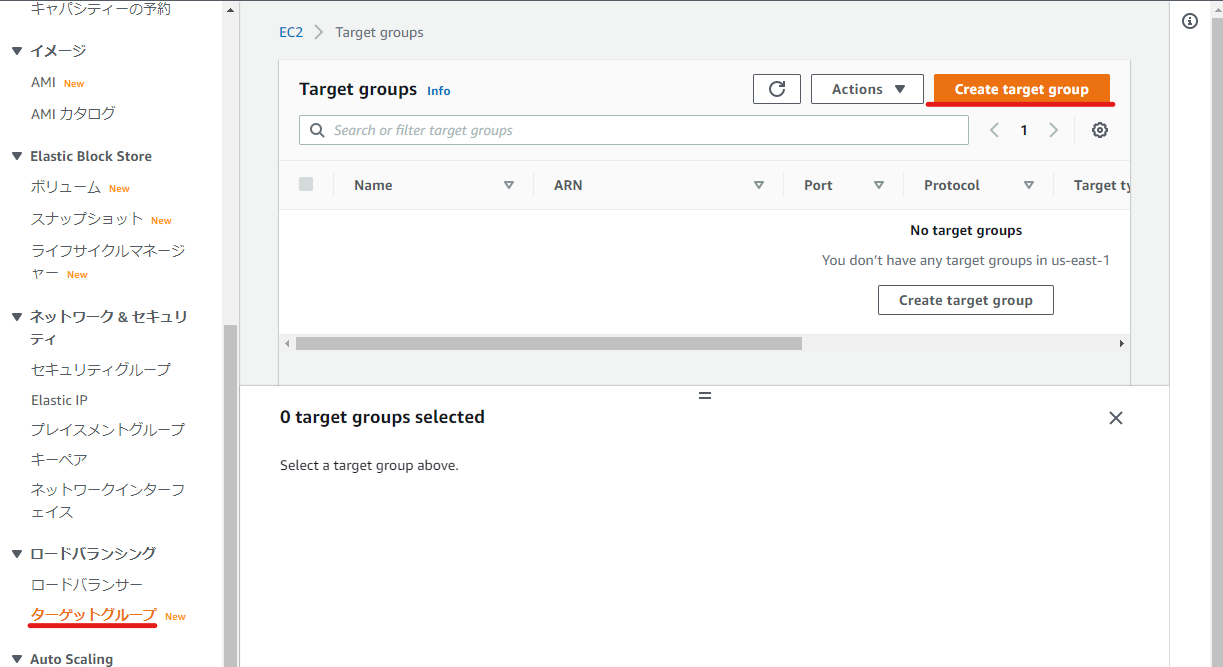
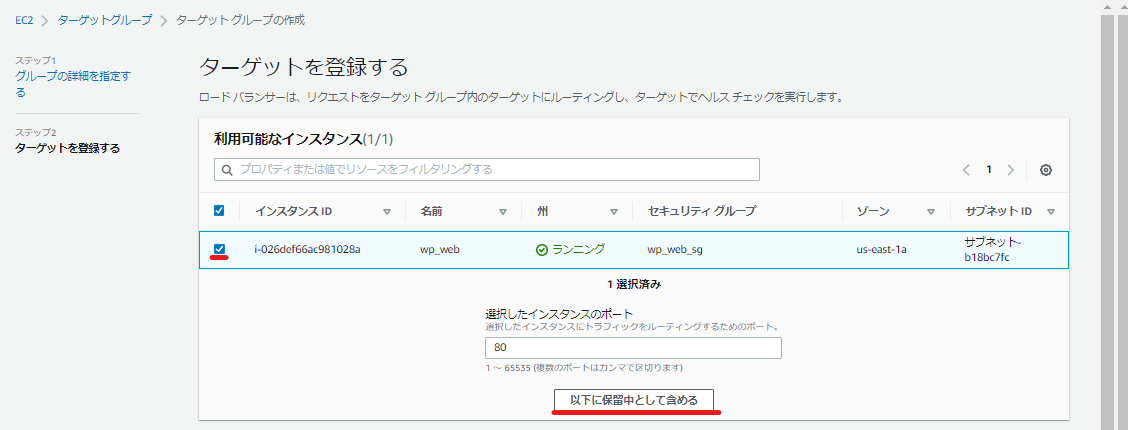
○ターゲットグループの作成
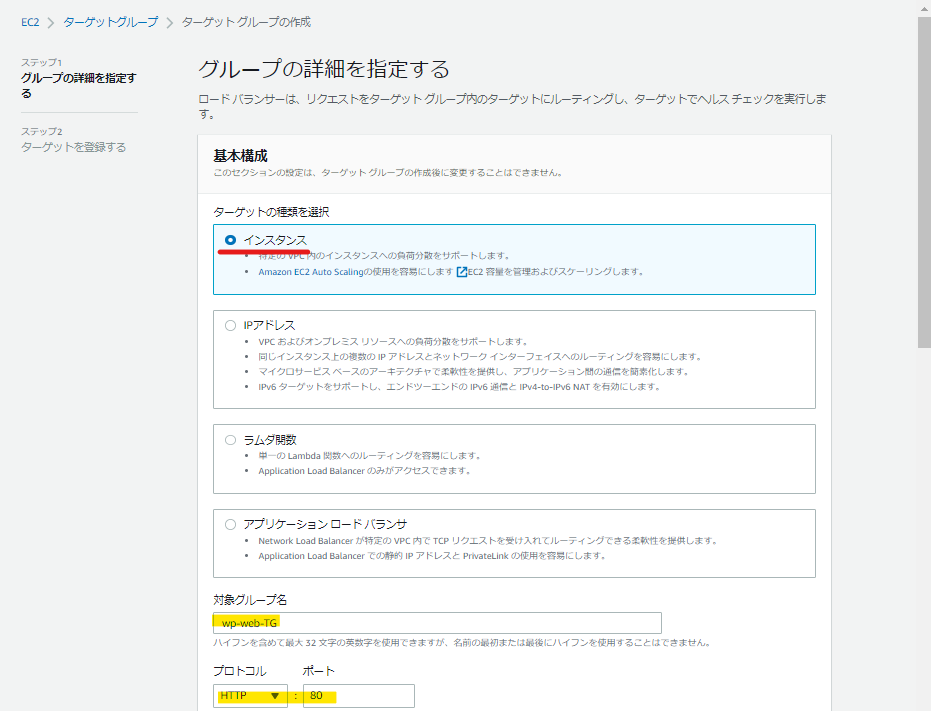
ターゲットの種類を選択:インスタンス
対象グループ名:任意のグループ名
名前とタグ:任意のタグ名
その他設定は画面の通りデフォルトのままで問題ありません。
(画面はChromeの翻訳機能を使用しています。)
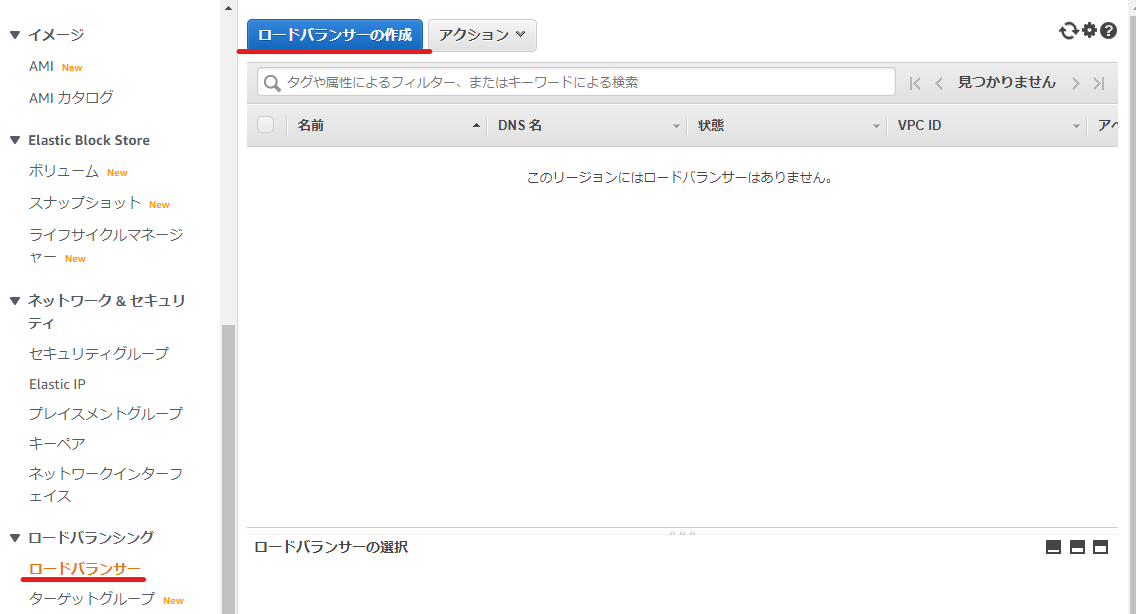
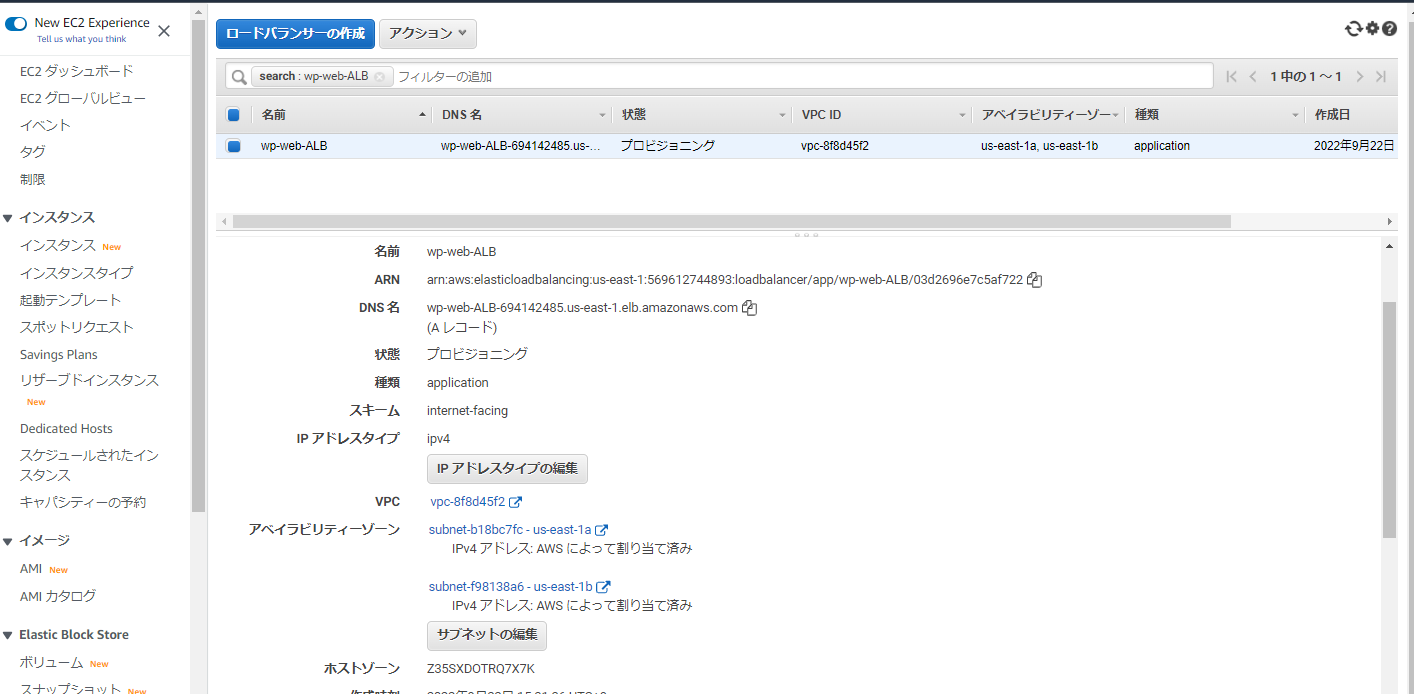
○ロードバランサーの作成
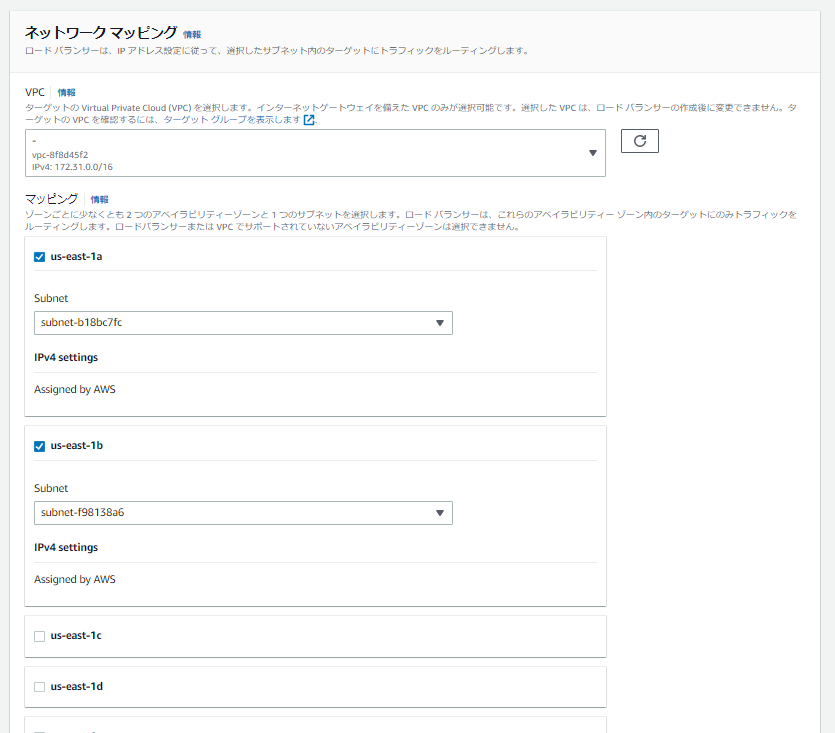
VPC:default VPCを選択
マッピング:任意のAZを2つ以上選択

セキュリティグループ:EC2インスタンス起動時に作成したセキュリティグループを選択

リスナーとルーティング:HTTPとHTTPSを追加し、それぞれ先ほど作成したターゲットグループを選択

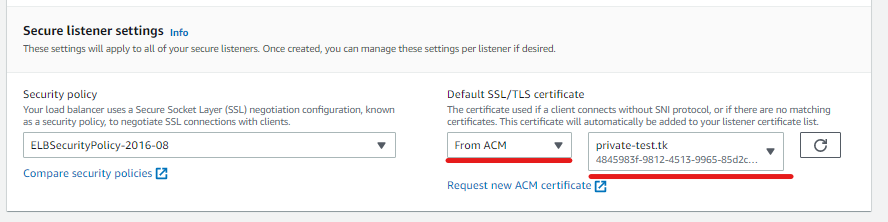
Secure listener settings:「From ACM」を選択し、先ほど発行した対象の証明書を選択する

名前とタグ:任意のタグ名
概要をチェックし、問題なければ作成
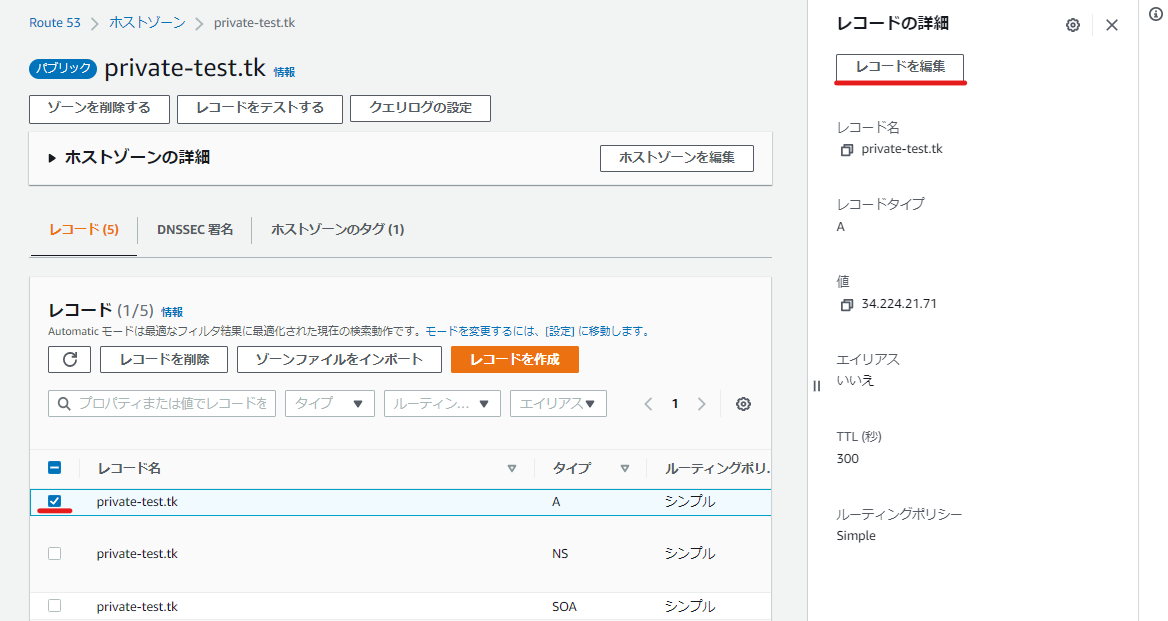
3-5. Route 53 エイリアスレコードの設定
ALBの準備が出来たので、ドメインアクセスされた際の名前解決を、IPアドレスを指すAレコードではなく、AWSリソース(ALB)を指すエイリアスのAレコードに変更する
[エイリアス] にチェックを入れ、先ほど作成したALBを選択する

ブラウザからHTTPSでアクセスして、問題なくApacheのWelcomeページが表示されていればOK

3-6. WordPressのインストール
○WordPressのインストール
WordPressのZIPファイルをApacheのルートディレクトリに展開します。
ダウンロード | WordPress
今回はローカルに保存済のWordPressを、Tera TermのSSH SCP機能を使ってアップロードしてみます。
- まずファイルを受け取れるように、一旦htmlフォルダの権限を緩くします
chmod 777 /var/www/html/
(初期のままだと権限の問題でアップロード出来ません。)
[From:]には送信する対象ファイルを、[To:]には送信先ディレクトリのパスを入力して「Send」

- htmlフォルダに移動して、WordPressのzipファイルを解凍
cd /var/www/html/
unzip wordpress-5.7.2-ja.zip
ls
○wordpressディレクトリの権限変更
そのままだと、インストール時に権限の問題で実行できないため、WordPressフォルダの権限を緩くする

wordpressフォルダ内に[wp-config.php]ファイルの作成ができるように、ディレクトリの権限を変更
chmod 707 /var/www/html/wordpress
そのままにするとセキュリティホールになりかねないため、全ての設定が終われば適切な権限設定に変更してください
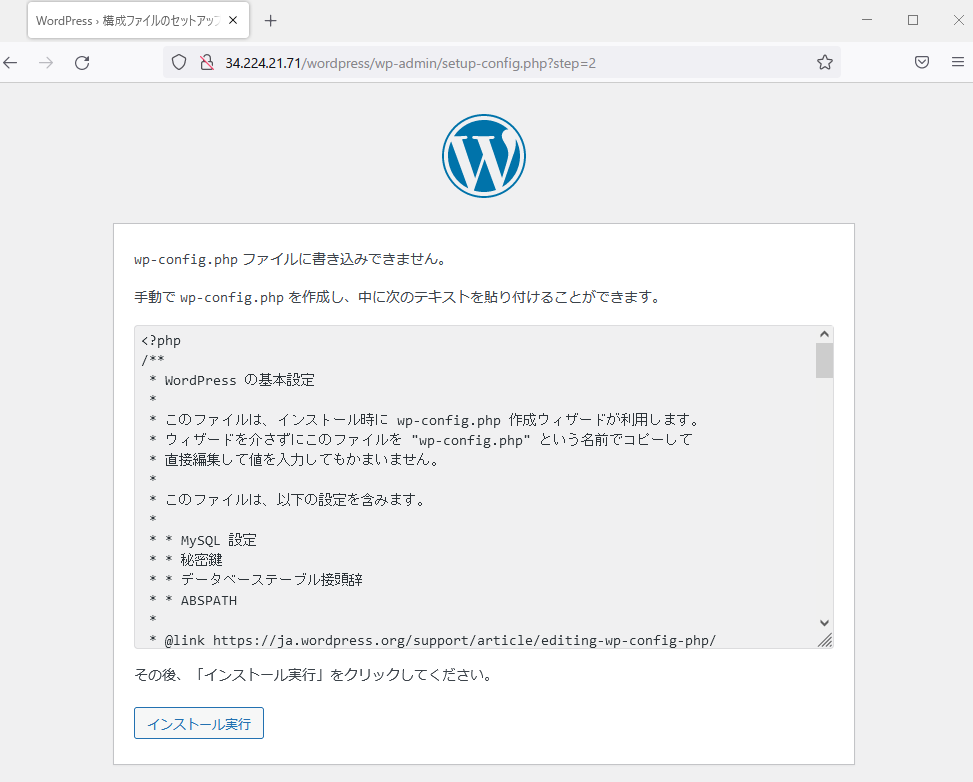
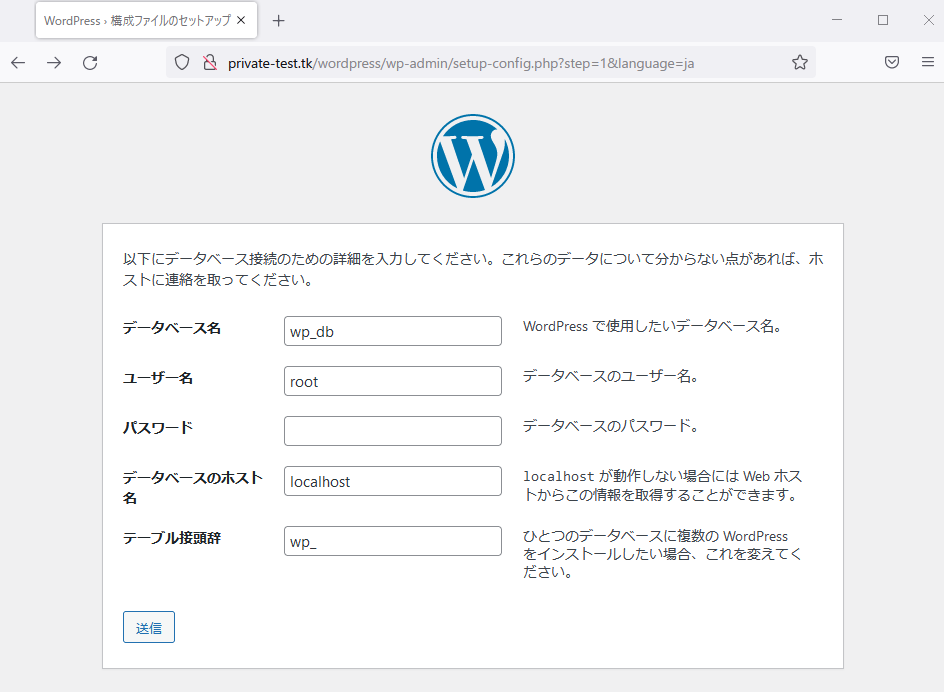
[データベース名]:先ほどmariadbで作成したデータベース名を入力
[ユーザー名][パスワード]:データベースに設定したユーザー名とパスワードを入力
[データベースのホスト名]:localhost (もしAWSのRDSを使用する場合は、RDSのエンドポイントを入力する)
[テーブル接頭辞]:任意

[ユーザー名][パスワード]はWordPress管理画面にログインする際に必要

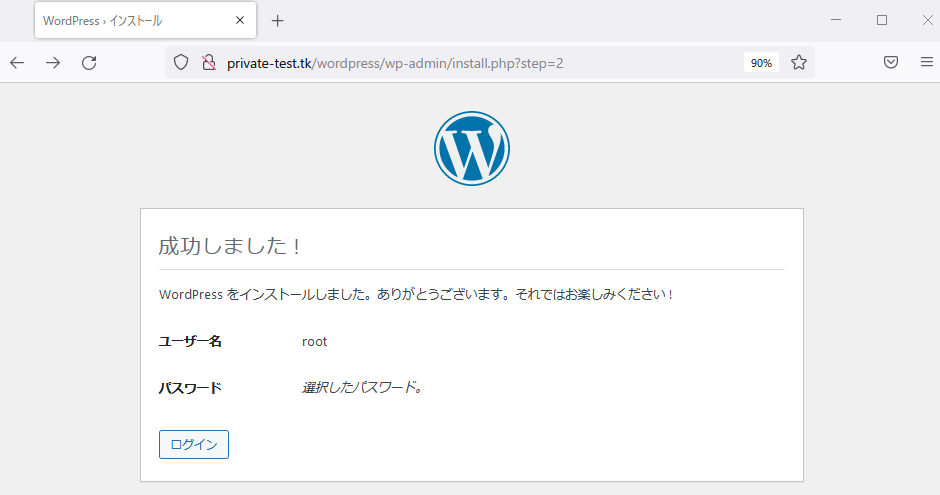
必要項目を入力して「WordPressをインストール」
3-7. WordPressサイトのSSL化
管理画面からWordPress設定が変えられるようにwp-config.phpの権限も変更する
chmod 660 /var/www/html/wordpress/wp-config.php
ブラウザ上でのWordPress操作はApache権限なので、Apacheに権限を与える
(WordPressの新規プラグインインストール時にFTP情報を求められないようにもなる)
chown -R apache:apache /var/www/html/wordpress
○[Really Simple SSL]プラグインのインストール
ブラウザのURLに[インスタンスのパブリックIPv4アドレス/wordpress/wp-admin]と入力して管理画面にログイン
検索窓口に「Really Simple SSL」と入力し「今すぐインストール」→「有効化」


現時点ではWordPress側の設定が未完了のため、WordPressにアクセスしてもCSS等がうまく機能していません。
○WordPress管理画面のHTTPS設定
wp-config.phpにHTTPS接続を有効化する内容を追記する
vimで[wp-config.php]を開く
vim /var/www/html/wordpress/wp-config.php
追記する内容
$_SERVER['HTTPS']='on';
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
[# require_once(ABSPATH . 'wp-settings.php');] の上部に追記する
これでようやくHTTPSでアクセスできるようになりました。
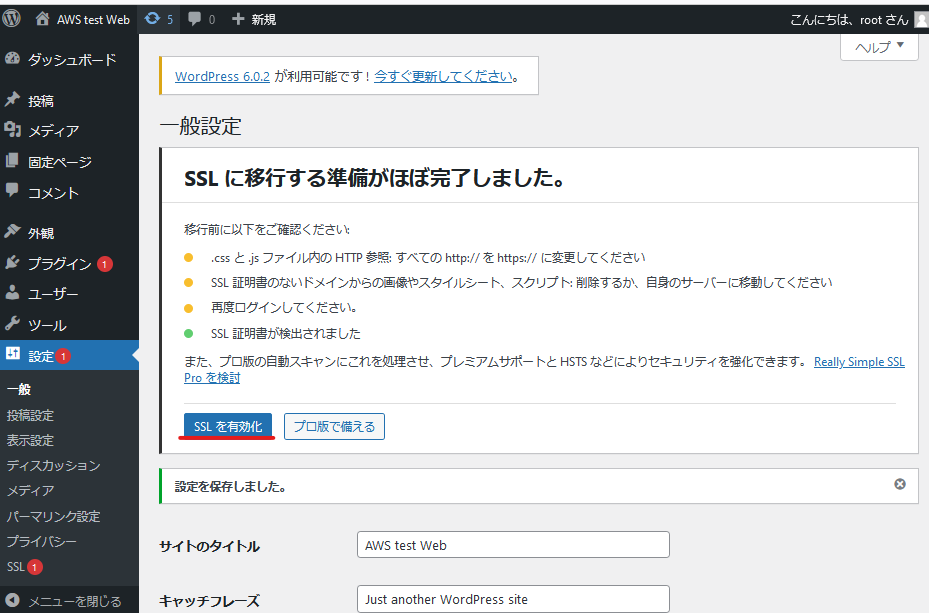
WordPress管理画面にログインし、「一般設定」からアドレスを[http://~]から[https://]に変更します。
プラグイン側も設定を確定させる
- セキュリティのため、WordPressディレクトリの権限をもとに戻す(任意)
ディレクトリは705、ファイルは604
find /var/www/html/wordpress -type d -exec chmod 705 {} \;
find /var/www/html/wordpress -type f -exec chmod 604 {} \;
完了!
4. 終えてみて
うん、大変ですね・・・。もっと便利な方法があれば、随時修正していきます。
間違っているとこなどあれば、是非ご指摘ください。