自動で数字キーボードに変更する<input>
<追記 date="2015/01/27">
2015/01/19の発表で、iOS6以前のバージョンシェアが3%となっています。
iOS6以下をサポートしないのならば、以下のコードのみで大丈夫です。
Android 5(Nexus 6)検証済み。
<input type="number" pattern="\d*">
追記>
郵便番号の入力フィールドを作成していました。
最終的にはこんなコードになりました。
iOS6以下:<input type="text" pattern="\d*">
Android, iOS7以降:<input type="number" pattern="\d*">
※サーバサイド/JavaScriptで切り替える想定
type="number"はブラウザ・バージョンごとに挙動が違う
数字を入力する項目にはtype="number"を使えばよさそうですがiOSで問題があります。
iOS6以下では数字ではなく数値の属性として使用するよう設計されてるようです。
●iOS5以下
1000を入力する ⇒ カンマが入った1,000になる
(pattern="\d" を設定することで回避可能?)
●iOS6以下
0123を入力する ⇒ 先頭の0が削られた123になる
これでは郵便番号の入力には使えません。
(type="tel"は本来の対象と違いますし、ブラウザ側の仕様が変わる可能性があるので使いません)
iOS7のバージョンシェアが90%に達したとはいえ、iOS6以下が10%もあるならば対応したいところです。
pattern="\d*"で数字キーボード以外に切り替えさせない
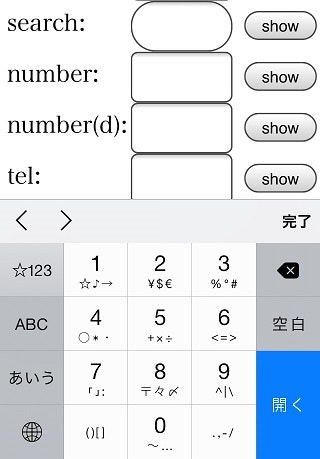
iOSでtype="number"のみの設定だと、フリックモードの数字キーボードが表示されます。
numberを設定してもキーボードを切り替えることでアルファベットやかなが入力できてしまいます。
*pattern="\d"またはpattern="[0-9]*"**を<input>タグに追加することで、
数字以外の入力を防ぐことができます。
(Safari Developer Library - Supported Input Values)
| pattern属性あり | pattern属性なし |
|---|---|
 |
 |
ちなみにAndroidではpattern属性は無視します。
(Galaxsy SII/AQUOS PHONE 303 SHで確認)
HTML5.1では入力モードが選択できるかも?
策定中のHTML5.1でキーボードの入力モードを指定するinputmode属性が使えるようになる可能性があります。
AppleやGoogleには2016年の正式勧告までに見切りで実装してほしい属性ですね。
<!--数字のみのキーボード-->
<input type="number" inputmode="numeric">
<!--半角アルファベット/数字入力のみ-->
<input type="text" inputmode="verbatim">
<!--電話番号のキーボード-->
<input type="text" inputmode="tel">
注意点
QuirksModeのtype="number"の項を見ていると、Androidのいくつかでバグがあるようです。
・HTC Legend (2.1)で数字キーボードが起動しない
・Android 3.2で数字キーボードは起動するが、-(ハイフン)やe(べき乗)が入力できない