背景
シンプルな音楽プレイヤーアプリをフルSwiftUIで作ったものがあるのですが、Xcode12のせいなのか、iOS14のせいなのかわからなのですが、モーダル表示がずれてしまいました。
| iOS13 Xcode 11 | iOS 14 Xcode 12 |
|---|---|
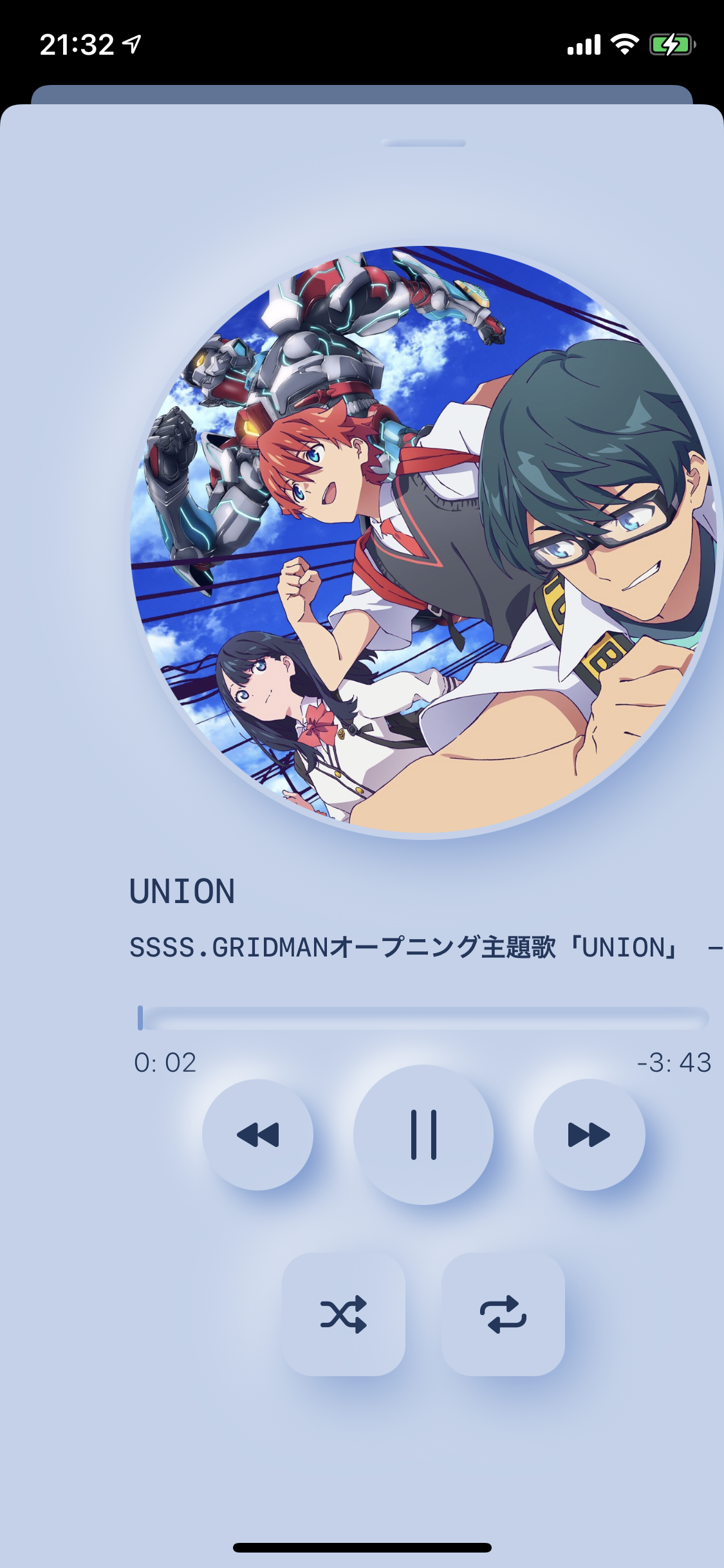
 |
 |
この画面の構成は以下の通りとなっています。
var body: some View {
GeometryReader { geometry in
ZStack {
VStack (spacing: 0) {
....... 各パーツ .......
}
}
}
}
解決策
対象のViewにframe(width: CGFlaot)を設定することで解消されました。
var body: some View {
GeometryReader { geometry in
ZStack {
VStack (spacing: 0) {
....... 各パーツ .......
}
// 以下を追加
.frame(width: geometry.size.width)
}
}
}
この現象は今の所、モーダルでしか見つかっていないのでSwiftUI 2.0でそこらへんの修正があったのかもしれませんね。
宣伝
自分のアプリダウンロードしていただけたら幸いです。
https://apple.co/37okj2G