はじめに
Ateam Group Manager & Specialist Advent Calendar 2020の2日目は株式会社エイチームライフスタイル 執行役員CTOの @tsutorm がお送りします。例年マニアックなネタで好評を頂いておりますので、今年もマイペースで行こうと思います。 ![]()
一応 完全に理解した1 はネタです。
この記事の概要
- エンジニア向けポータル Backstage をうまく使って社内外サービスの "あれどこ / これ誰が見てるの / 詳しいのだれ" を減らせそうだよ
- Spotify社が作ったOSSでpluggableなreact-appとして見てもとっても勉強になるよ
Backstageとは
開発組織が関わるサービスが少なく開発チームも小規模で、1~2サービスだけ見ていれば良い場合はそれほど問題は起きづらいですが、複数のサービスを複数の組織が連携しながら見るような開発組織規模になってきた場合、次のような問題が起きやすくなります。
- 誰がメンテナか不明なミニ社内サービス (意外と重要な事をしている)
- 標準化の不備によるノウハウ欠如
- 全体把握不良によるオンボーディングの長期化
- 車輪の再開発
ありがちですよね。
Backstage とは、Spotify社で上記の課題を解消するため、4年前から開発され今年3月にOSS(Apache License, Version 2.0) として公開された、開発者向けポータルシステム2 で、社内のソフトウェア資産(マイクロサービス、ライブラリ、データパイプライン、Webサイト、MLモデルなど)を サービスカタログ として管理することにより、開発者自身が民主的,自律的に上記問題へ対処し... 要するに快適開発ライフが維持できますというやつ です。3
ThoughtWorks TECHNOLOGY RADAR Vol.23 でも今回からAssess評価に追加されて今後注目されていくかと思いますが、意外とQiita含めて日本語での触ってみた事例が少ない状況でしたので、今回はざっと触って "完全に理解した" 感を皆さんと共有できればと思います。
主な機能
サービスカタログ(Backstage Service Catalog)
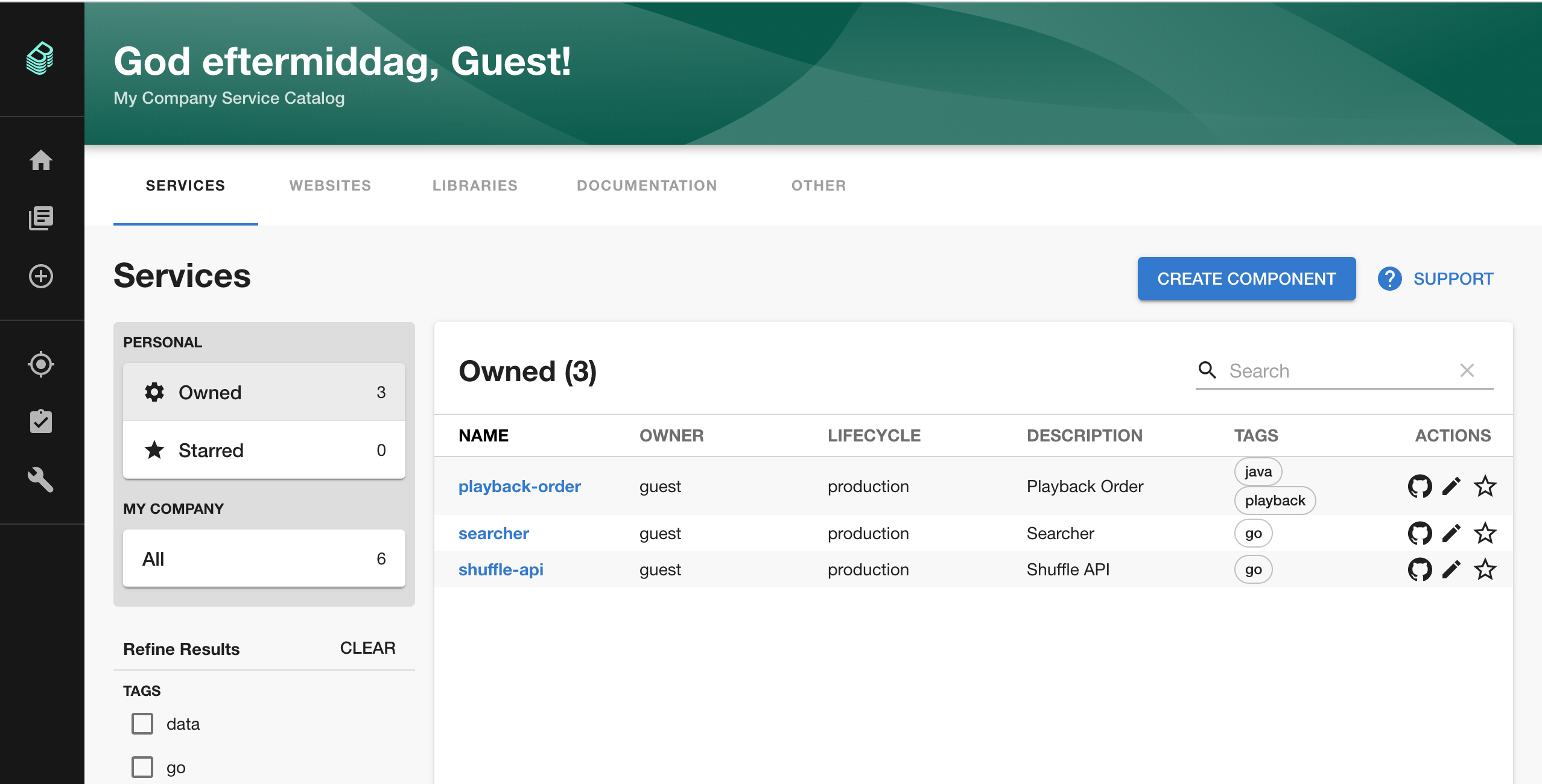
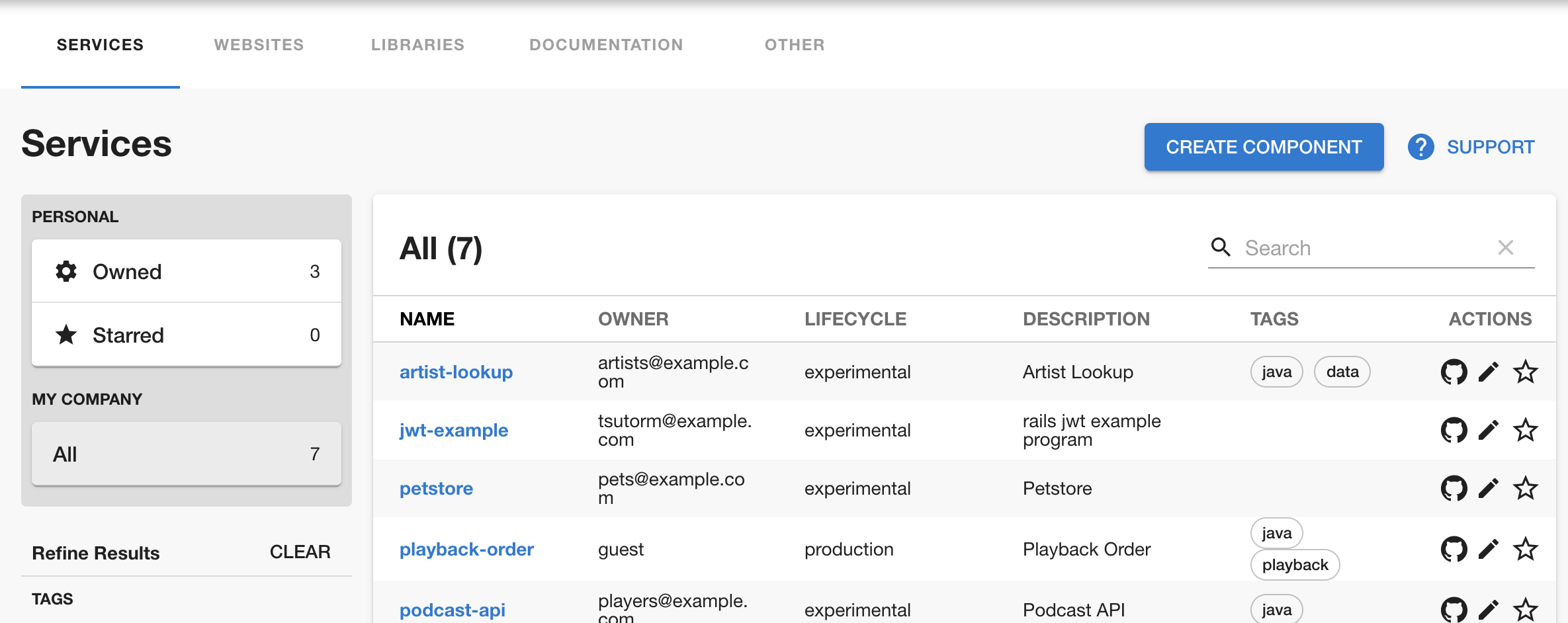
開発組織が関係するサービス等を"カタログ"としてポータルへまとめることができます。一覧は上記の感じです。
後述するタイプ別に大きく区分けされ、その中で自分がオーナーのサービス、関係が深い(スターをつけた)サービス、全体での一覧化や、タグ、キーワードでの検索UIがあり、カタログ化されたサービスを素早く見つけられる様になっています。
カタログで管理される主な項目は
- 基本情報
- 識別名と、その概要
- ライフサイクル
- 実験的/非production:
experimental - 本番稼働:
production - 廃止予定:
deprecated
- 実験的/非production:
- タイプ
- (基本的に)APIを持つサービス
service、 Webサイトwebsite、 ライブラリlibrary
- (基本的に)APIを持つサービス
- オーナーとなる人物(識別子としては メールアドレス), 組織
- タグ(ex:
typescript,rubyとか検索する際に使う
- ソースリポジトリ
- github, gitlab, etc...
- API仕様
-
OpenAPI(v2,v3):
openapi -
AsyncAPI:
asyncapi -
GraphQL:
graphql -
gRPC:
grpc
-
OpenAPI(v2,v3):
- 関連する技術文書(TechDocs)
と言ったものを kubernetesのconfigに似たyaml形式で定義することによって、以下のようなダッシュボードから扱えるようになります。
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
name: petstore
description: Petstore
spec:
type: service
lifecycle: experimental
owner: pets@example.com
implementsApis:
- petstore
- streetlights
- hello-world
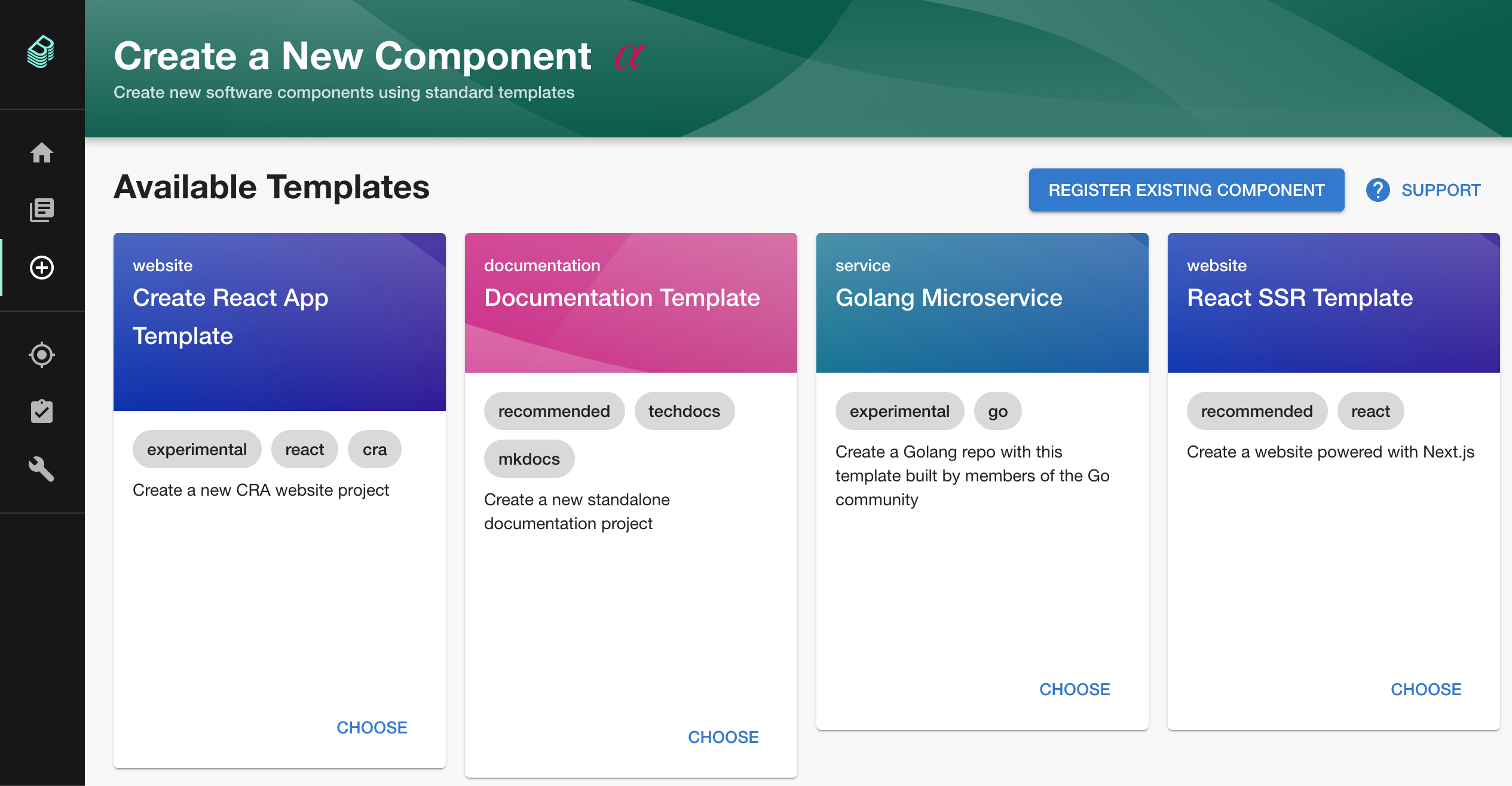
ソフトウェアテンプレート(Backstage Software Template)
記事作成時点ではまだα版機能です。
社内で新しくアプリケーションを開発し始めるときのテンプレートを管理できる機能です。ここから新規リポジトリを社内の所定リポジトリに向けて展開することで、いちいち「あのxxxってリポジトリのyyyをzzzに変えると今んとこ一番社内でいい感じの構成になるよ」みたいなのが撲滅されます。
今回はあまり触ってないので紹介としてはこの程度ですが、Cookiecutterを利用してテンプレート構成から所定のリポジトリに初期プロジェクトが自動展開されるような感じです。ちょっと後述します。
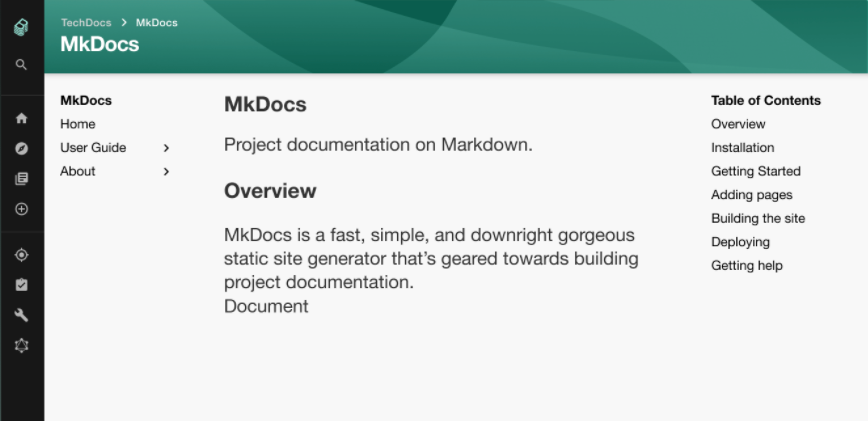
技術文書(Backstage TechDocs)
Markdown形式で、技術的なドキュメントを記載できる機能です。
これも今回あまり触ってないのでさらっと公式からイメージだけ
触ってみる
まぁともあれ触ってみましょう。公式のGetting Started にわかりやすく書いてますが、node(v14), npx と python と yarn と docker がセットアップされてる必要があります。
それぞれの導入は割愛します。
公式からgit cloneする手順が書いてありますが、backstage自体のメンテをするわけではなければ、Create an AppからがBackstageを自分の所用に作っていく手順になるので、こちらで進めます。
(もちろん git clone の手順でも動きます)
ローカルで動かしてみる
動作前提が揃っている状態で以下で終わりです。簡単。
$ npx @backstage/create-app
アプリ名とbackendに使うDB(PostgreSQLかSQLiteの二択)を指定すれば、後はスクリプトが走って終わりです。
$ npx @backstage/create-app
? Enter a name for the app [required] lifestyle
? Select database for the backend [required]
PostgreSQL
❯ SQLite
Creating the app...
Checking if the directory is available:
checking lifestyle ✔
Creating a temporary app directory:
creating temporary directory ✔
Preparing files:
copying .eslintrc.js ✔
templating .gitignore.hbs ✔
(中略)
copying EntityPage.tsx ✔
Moving to final location:
moving lifestyle ✔
Building the app:
executing yarn install ✔
executing yarn tsc ✔
🥇 Successfully created lifestyle
See https://backstage.io/docs/tutorials/quickstart-app-auth to know more about enabling auth providers
アプリケーションとしては、フロントのReactAppとバックエンドにexpressでAPIが立ってる構成ですので、実行もそれぞれ行います
$ cd lifestyle
$ yarn start & # フロントアプリの起動
# (割愛)
$ yarn workspace backend start # バックエンドアプリの起動
# (割愛)
あとはブラウザから http://localhost:3000/ にアクセスすれば冒頭の画面が出てくるはずです。
アプリケーション全体の設定は app-config.yaml に定義されたものをロードして利用しています。
親切な事に、デモ用のexampleが豊富に入った app-config.yaml を配備してくれた状態になってるので、本来なら同階層の app-config.production.yaml を軸に自由に変えていく。というのがセオリーかと思います。
今回はさらっと触るので、このデモの環境をベースに進めます。
サービスカタログに手動で追加してみる
任意のエディタで app-config.yaml を開いて、catalog:まで読み進めてください。
catalog:
rules:
- allow: [Component, API, Group, User, Template, Location]
locations:
# Backstage example components
- type: url
target: https://github.com/backstage/backstage/blob/master/packages/catalog-model/examples/all-components.yaml
アプリ側ではAllで6つ, Ownedとして3つのアプリが表示されますが、ここでは target として githubのリンクが示されているだけです。
おもむろにリンクをブラウザで開いてもらうと、以下の yaml になっています。
apiVersion: backstage.io/v1alpha1
kind: Location
metadata:
name: example-components
description: A collection of all Backstage example components
spec:
type: github
targets:
- https://github.com/backstage/backstage/blob/master/packages/catalog-model/examples/components/artist-lookup-component.yaml
- https://github.com/backstage/backstage/blob/master/packages/catalog-model/examples/components/petstore-component.yaml
- https://github.com/backstage/backstage/blob/master/packages/catalog-model/examples/components/playback-order-component.yaml
- https://github.com/backstage/backstage/blob/master/packages/catalog-model/examples/components/podcast-api-component.yaml
- https://github.com/backstage/backstage/blob/master/packages/catalog-model/examples/components/queue-proxy-component.yaml
- https://github.com/backstage/backstage/blob/master/packages/catalog-model/examples/components/searcher-component.yaml
- https://github.com/backstage/backstage/blob/master/packages/catalog-model/examples/components/playback-lib-component.yaml
- https://github.com/backstage/backstage/blob/master/packages/catalog-model/examples/components/www-artist-component.yaml
- https://github.com/backstage/backstage/blob/master/packages/catalog-model/examples/components/shuffle-api-component.yaml
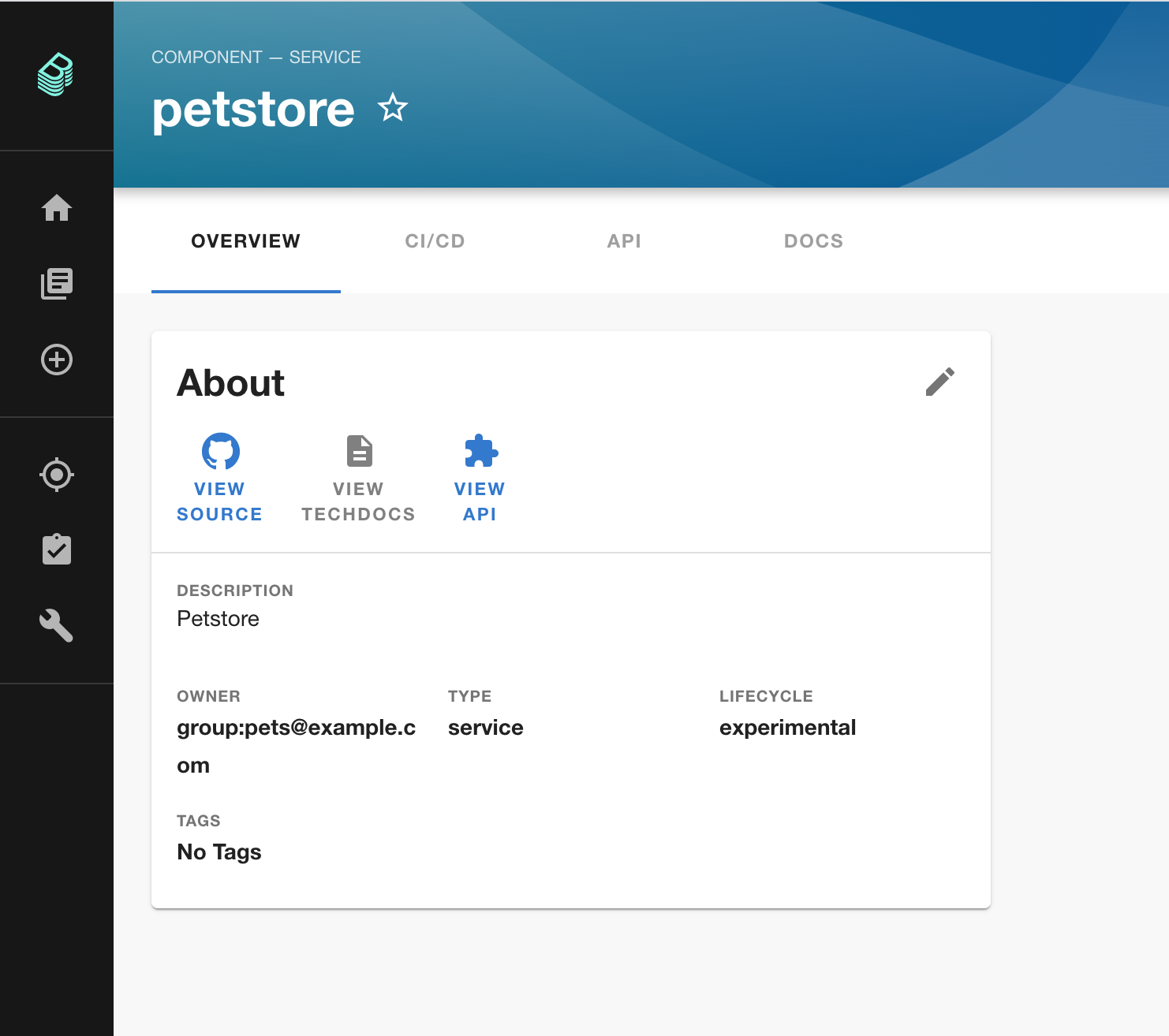
おー。なんとなく掴めましたかね。試しに、petstore-component.yamlを見に行きましょう。
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
name: petstore
description: Petstore
spec:
type: service
lifecycle: experimental
owner: pets@example.com
implementsApis:
- petstore
- streetlights
- hello-world
はい。ここで冒頭のカタログの設定が現れました。Backstageではこの単位を Component と呼ぶようです。
petstore-component.yaml に相当するものを自分たちが開発しているサービスのリポジトリルートに catalog-info.yaml みたいにおいておいて、それを指し示してあげれば、自動的にBackstageのカタログプロセッサが解釈してリストとして表示してくれる・・・と。そういう機構になってます。
したがって、試しにご自身のgithubなんかに適当に上記を改変したものを突っ込んで、暫く待つと...
jwt-example 追加されましたね!
今回は触れませんが、metadata.annotationsでTechDocsを関連付けたり、spec.implementsApisでOpenAPIで書いた仕様書をAPIとして公開したり、、Componentを起点に様々な情報を集約していくことができます。
ソフトウェアテンプレートの裏側(Cookiecutters)
他にも、組織内のベストプラクティスを詰め込んだソフトウェアテンプレートを登録しておいて、新規アプリを立ち上げる時にオレオレベスト構成じゃなく、組織としてのベスト構成を標準化する機構があります。
こいつ内部でどういう動きになっているか気になりますよね?(ならないですかね?)
./packages/backend/src/plugins/scaffolder.ts を見てもらうとわかるのですが cookiecutter というプロジェクトテンプレートのツールを使っています。
実際に動作させてる所はここですね
ちょっとまだ試せてないですが、cookiecutterの流儀に乗せればある程度いろんな環境が作れる(ためしてないですが、gem installとか走らせるならdocker側の調整も必要かな・・・)っぽいです。
独自のtemplaterの作成もできるようなんで、頑張れば何でもって感じですかね。
それ以外色々
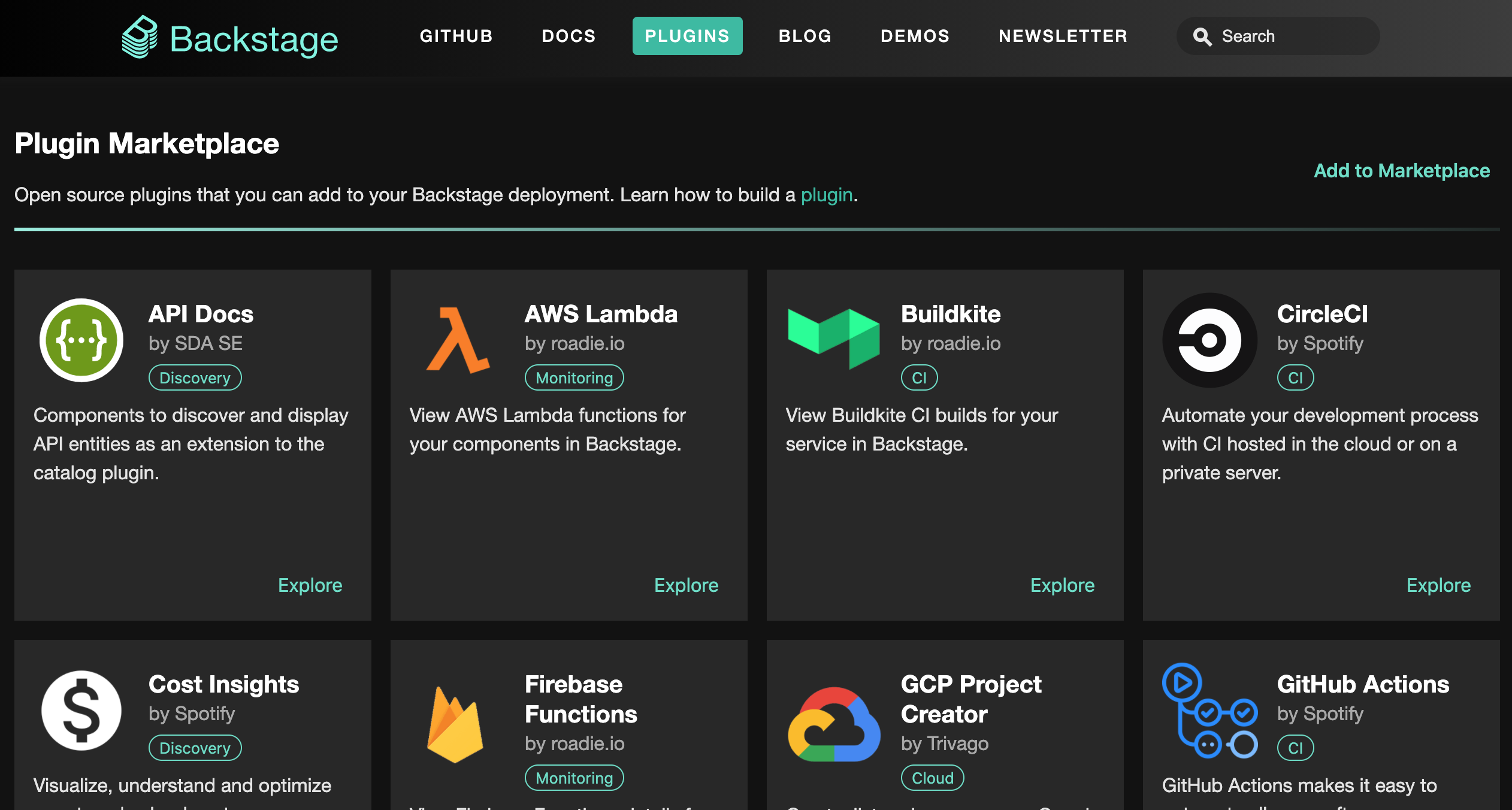
コアコンポーネント以外にも TechRadarやCost Insightsなど、プラグインとして機能強化可能な仕組みと、それを取り巻くマーケットプレイスエコシステムもあり、拡張性は非常に高そうです。
またアプリケーション自体もLernaを利用した大きなReact + Typescriptなappで、デザインについてもBackstage DesignTeamが全体設計に基づいてマテリアルUIを採用していて 参考になるかなと感じました。
ただ、記事作成時点でまだまだ仕様も変わるし3つのフェーズの最初が終わった段階だよ。 となっています。本番利用はそれなりに人柱上等の前提で進めた方が良さそうです。
まとめ
- ソフトウェア資産が増えてきて全体視界不良感の解消を目的として、開発者ポータル/サービスカタログツール Backstage 注目してみても良いかなと思いました。
- 内部のアーキテクチャ Lerna, cookiecutter も面白いので見てみると ○
- まだロードマップの前半だからご利用は計画的に!
次回告知
Ateam Group Manager & Specialist Advent Calendar 2020の3日目は @rf_p がお送りします。
ニーズを捉えてMVPを超高速リリースする彼のアドカレ、是非ご期待ください!!