作ったもの

表題の通り、ARで目的地の距離と方向を確認できるアプリです。フローとしては
- AR表示する目的地のアイコン画像を選択する
- 地図上で目的地の位置情報を設定する
- AR画面で表示する
とこんな感じです。
1. AR表示する目的地のアイコン画像を選択する

アイコンの選択、追加、削除ができます。アイコンはRealmで管理しています。
RealmのNotificationTokenを使うと、Viewの更新が下記のような感じにスッキリかけていいですね。
self.iconNotiToken = self.viewModel.icons.observe { [weak self] (changes: RealmCollectionChange) in
guard let collectionView: UICollectionView = self?.collectionView else { return }
switch changes {
case .initial:
break
case .update(_, let deletions, let insertions, let modifications):
collectionView.performBatchUpdates({
collectionView.insertItems(at: insertions.map({ IndexPath(item: $0, section: 0) }))
collectionView.deleteItems(at: deletions.map({ IndexPath(item: $0, section: 0) }))
collectionView.reloadItems(at: modifications.map({ IndexPath(item: $0, section: 0) }))
}, completion: { [weak self] _ in
self?.setNoLabelHidden()
})
case .error(let error):
fatalError("\(error)")
}
}
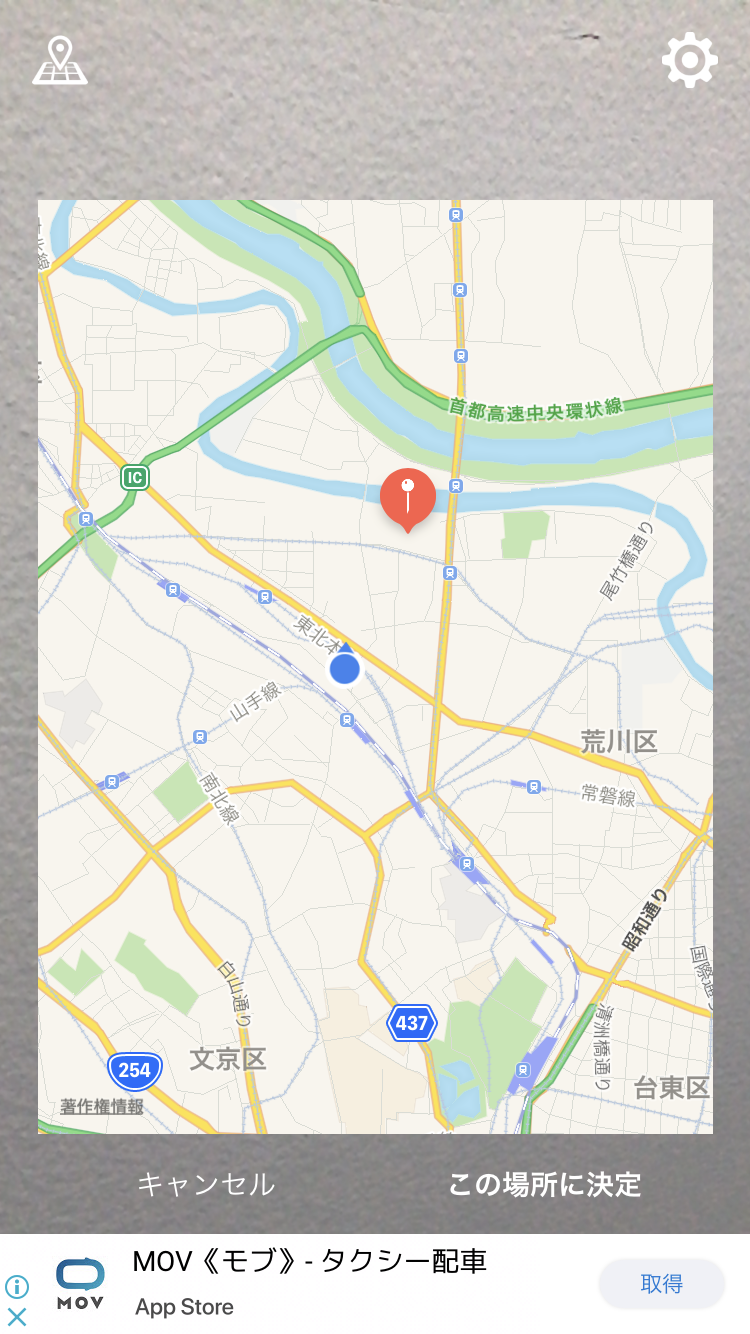
2. 地図上で目的地の位置情報を設定する

MapKitでユーザーの現在地と、設定したい目的地の位置情報を表示しています。
工夫した点ですが、ユーザーのアイコンを表示するには、MKMapViewのuserTrackingModeをfollowに設定すれば可能ですが、ユーザーの向きまでは表示してくれないです。followWithHeadingを指定すると向きが表示されますが、マップを移動したりするとすぐに向きの表示が消えてしまいます。(iOS標準のマップアプリでも同じような挙動でした。仕様?)
目的地の位置を設定する際にはユーザーの向きも表示した方がUX的にもいいと思ったので、MKAnnotationViewに向きの画像を設定して、方位角が変更されるたびにMKAnnotationViewのtransformのrotateを変更して実現しました。方位角の取得にはINTULocationManagerというライブラリを使用しています。
self.headingRequestId = INTULocationManager.sharedInstance().subscribeToHeadingUpdates { [weak self] (heading, status) in
guard let weakSelf = self else { return }
if status != .success && heading == nil {
return
}
let transform: CGAffineTransform = CGAffineTransform(rotationAngle: CGFloat(heading!.magneticHeading.radian))
weakSelf.userLocationView.transform = transform
}
3. AR画面で表示する
ARの表示はARKitを使用しました。目的地への距離と角度からAR空間に変換して表示しています。
座標計算に関しては記事が大変参考になりました。
https://qiita.com/k-boy/items/775633fe3fd6da9c5fb6
使用したツール
・Xcode10.1
・GitHub
・SourceTree
・Prepo
・Screenshot Designner
などなど
終わりに
よかったら使ってみてください!
感想・批評なんでもどうぞ!