Windows環境でPhoneGapアプリの開発環境から、リモートデバッグの環境までを構築する手順のまとめです。
Windows8.1環境で構築しています。
2014.11.14追記
正しくビルドするための環境構築手順まで追記しました。
2014.11.16追記
続編「WindowsでPhoneGapアプリ開発 Google Playリリース用apkの書き出し」を書きました。一番下にリンクあります。
Windowsマシンの環境構築
まずは、node.jsをダウンロードしてインストール。難しいこと考えずに、[INSTALL]ボタン押してダウンロードされたモノを実行すればOK。
インストールがおわったら、Windows PowerShell を立ち上げる。スタートメニューから検索すればでてきます。
コマンド npm install -g phonegapを入力して、実行。
基本、これで完了。
(Windows PowerShellは、まだ立ち上げたままにしておきます。)
アプリ作ってみる
さて、HelloWorldアプリをつくります!
Windows PowerShell をたちあげます。
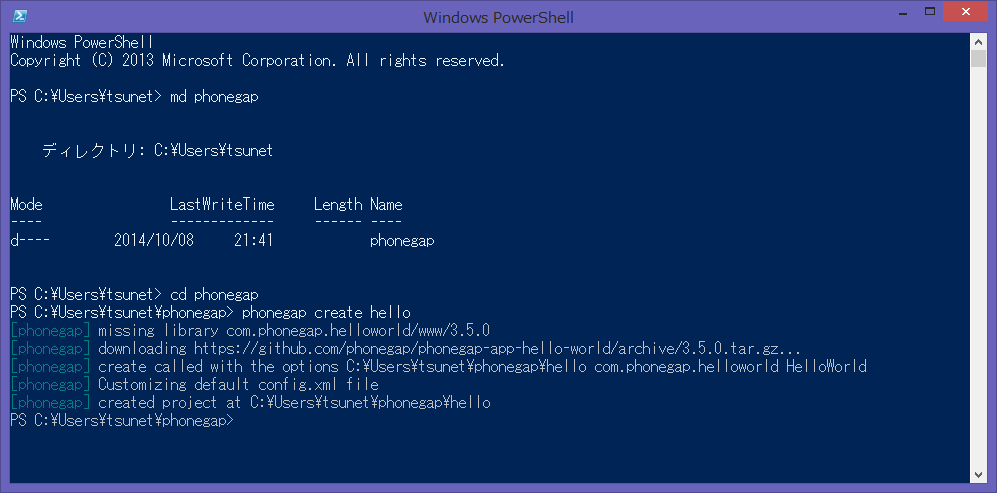
開発用のフォルダーに移動して、phonegap create helloとコマンドを入力。(helloの部分がアプリ名です。)
※ フォルダーの移動コマンドは、cdです。

↑ ここでは、phonegapフォルダを作成して、その中で実行しました。
そうすると、hello フォルダができます。
これで、アプリのプロジェクトができました!
リモートデバッグ
同じネットワーク上にスマホ、タブレットがつながっていれば、同時に複数の実機で確認しながら開発・デバッグができます。
まず、開発実証する実機を準備します。
iOSの場合はApp Storeから、Androidの場合はGoogle Playから、Windows Phoneの場合はWindows Phone Storeから、「PhoneGap Developer」というアプリを探してインストールしておきます。
くり返しになりますが、実機検証をする機器は、開発環境をつくったWindows環境とおなじネットワークにWiFi接続しておくことを忘れずに!
アプリは、もう起動しておいてOKです。
Windows PowerShell画面に戻ります。
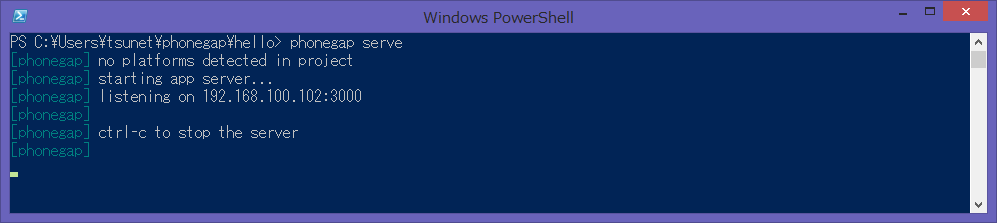
先ほど作成したアプリプロジェクトのフォルダに移動して、phonegap serveとコマンドを打ちます。
Windowsの警告がでたら、「許可」をします。
listening on 192.168.100.102:3000
という感じで、IPとポート番号が表示されます。
実機で立ち上げていた PhoneGap Developer アプリで、上記のIP・ポート番号を入力します。
Connect ボタンを押します。
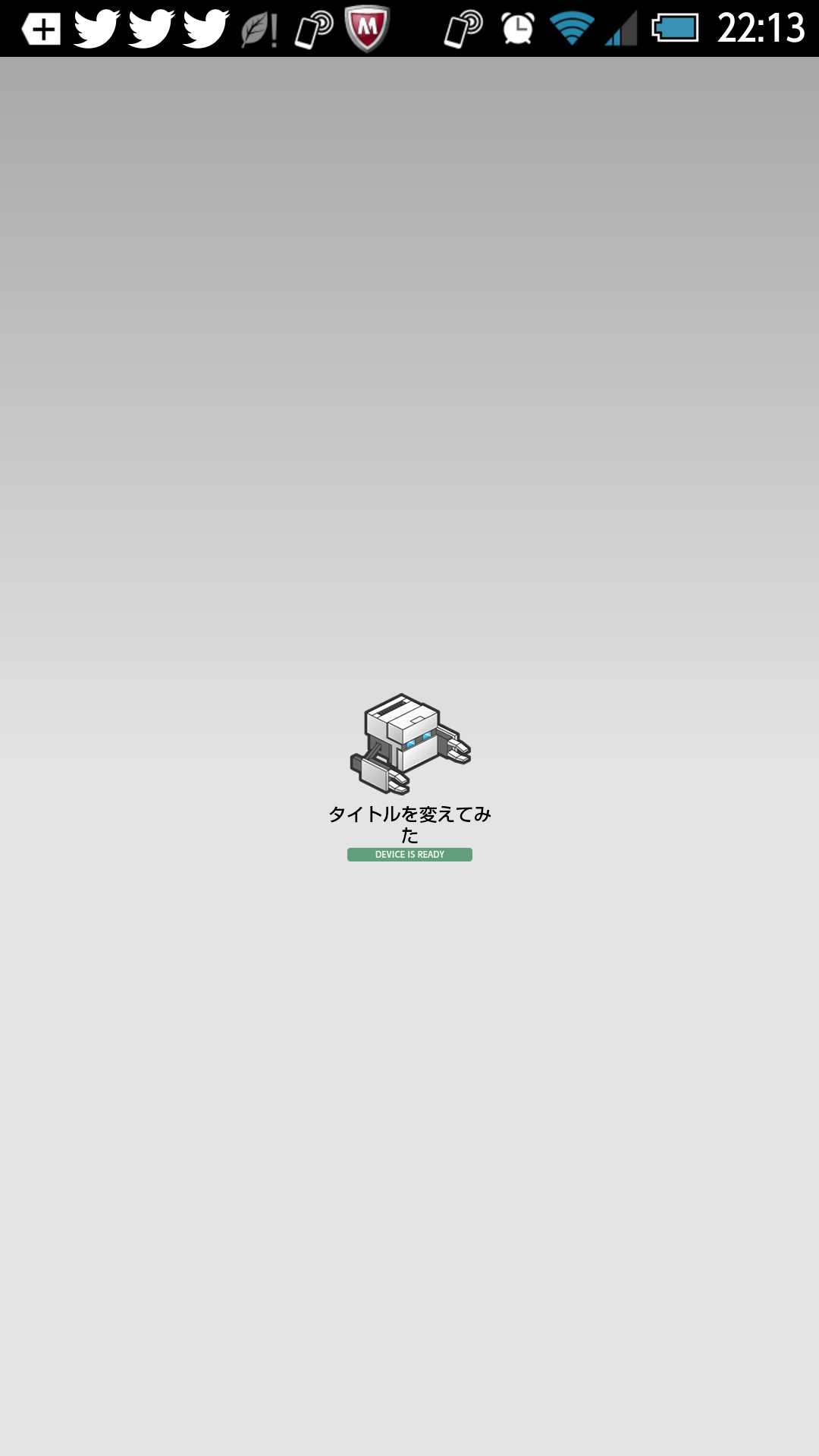
PowerShellのほうが、どばばばばっと動きつつ、実機画面には、PhoneGapのアイコンが表示されます。
実機が複数台ある場合は、同時に繋いで確認できます。
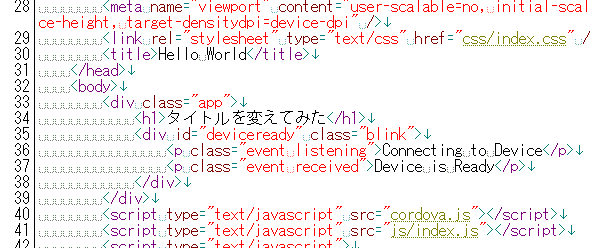
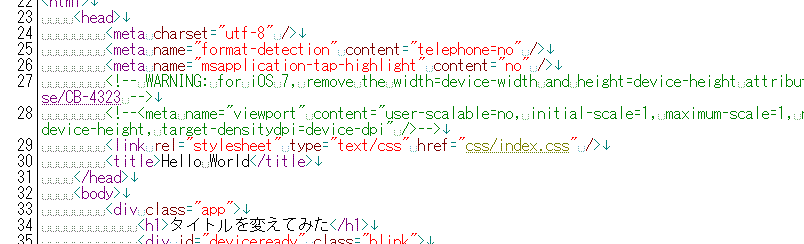
この画面が、さきほどのプロジェクトフォルダ(helloフォルダ)の中の www\index.html が表示されている状態です。このまま、このファイルを編集すると、なんと、リアルタイムに画面に反映されます。

↑ 28行目のmetaタグをコメントアウトして保存してみると・・・
デバッグ作業終わらせるには、PowerShellで、CTRL+C を押すと止まります。
PowerShellを終わらせるのは、exitコマンドです。
[追記]アプリをビルド(PhoneGap Build)
Adobe Creative Cloud のアカウントがある場合は、ローカルに環境をつくらなくても、リモートでビルドできます。
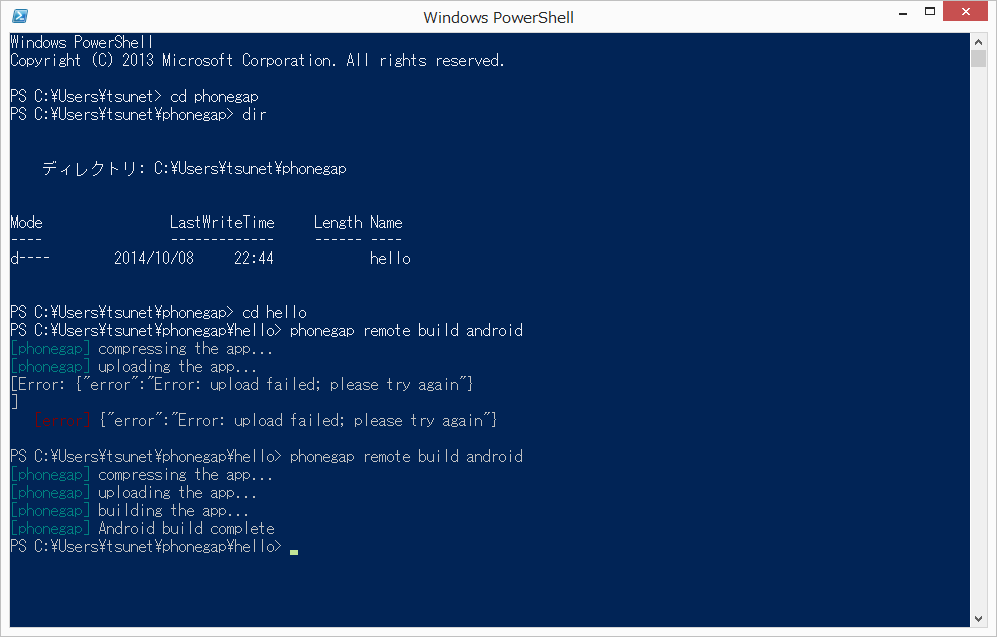
PowerShellから、phonegap remote build android とコマンドを打ちます。
上記キャプチャでは聞かれていませんが、Adobe Creative Cloud ログインID / PW を聞かれたら、入力します。
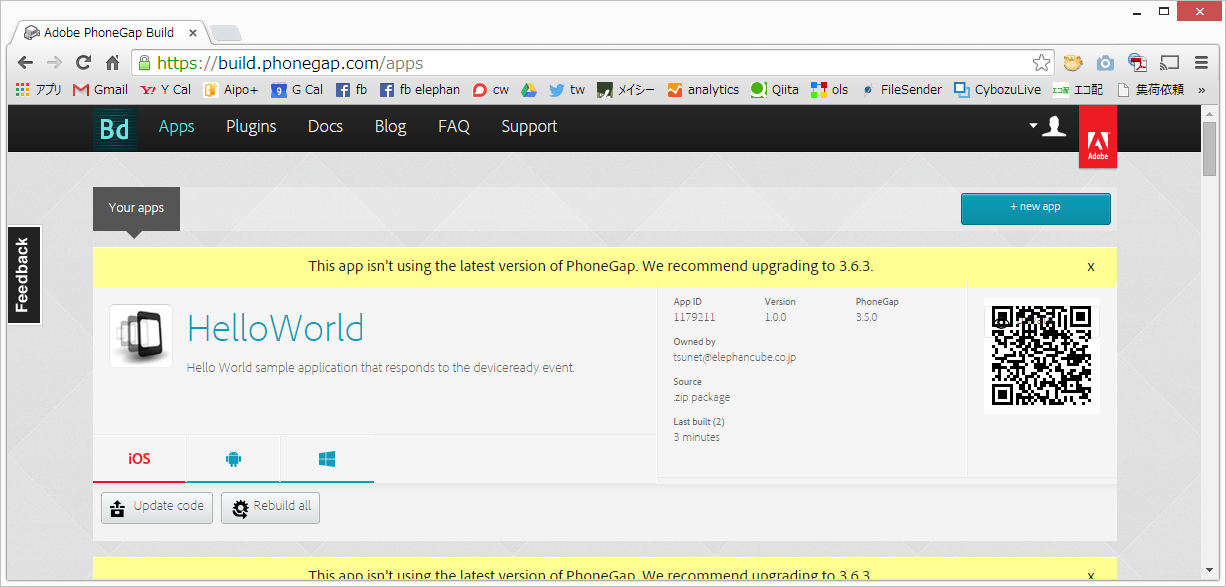
Adobe PhoneGap Build サイト へブラウザからアクセスし、サインインします。
[追記]Androidアプリをビルドできる環境を構築(ローカル)
ちょっと面倒ですが、ローカルでビルドするためには、いろいろインストールする必要があります。
以下、環境変数の設定項目がでてきますが、Windows8.1の場合は、スタートボタンをおして「環境変数」と入力するとすぐ呼び出せます。
少し手順長いですが、まずは、Java JDKのインストール
http://www.oracle.com/technetwork/java/javase/downloads/index.html
最新のJDKをダウンロードしてインストール
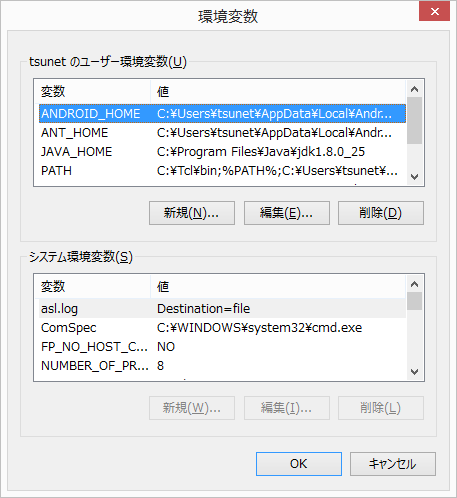
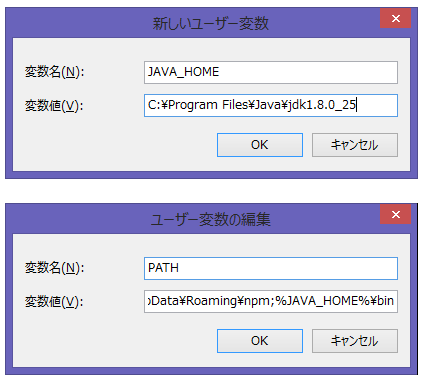
環境変数「JAVA_HOME」を新規追加。
環境変数「PATH」に、「%JAVA_HOME%\bin」を追記。区切り文字「;」を忘れずに。
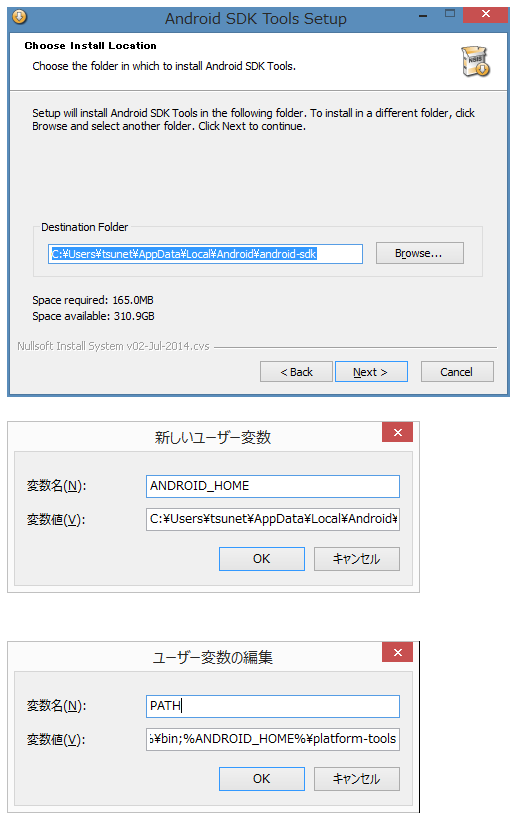
次に、AndroidのSDKをダウンロードしてインストール
http://developer.android.com/sdk/installing/index.html?pkg=tools
環境変数「ANDROID_HOME」を新規追加。
環境変数「PATH」に、「%ANDROID_HOME%\platform-tools」を追記。区切り文字「;」を忘れずに。
もう1つ、Apache Ant をインストール
http://ant.apache.org/bindownload.cgi
「Current Release of Ant」というところから、最新版をダウンロードしてインストール
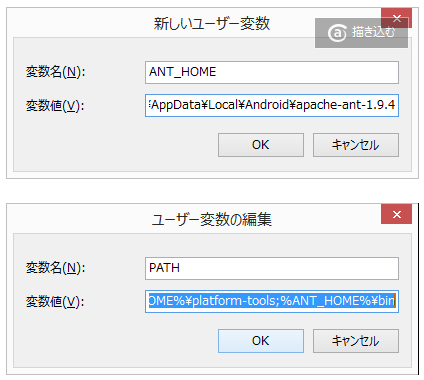
環境変数「ANT_HOME」を新規追加。
環境変数「PATH」に、「%ANT_HOME%\bin」を追記。区切り文字「;」を忘れずに。
以上でやっと設定完了。PowerShellを再起動します。
[追記]Androidアプリをビルド(ローカル)
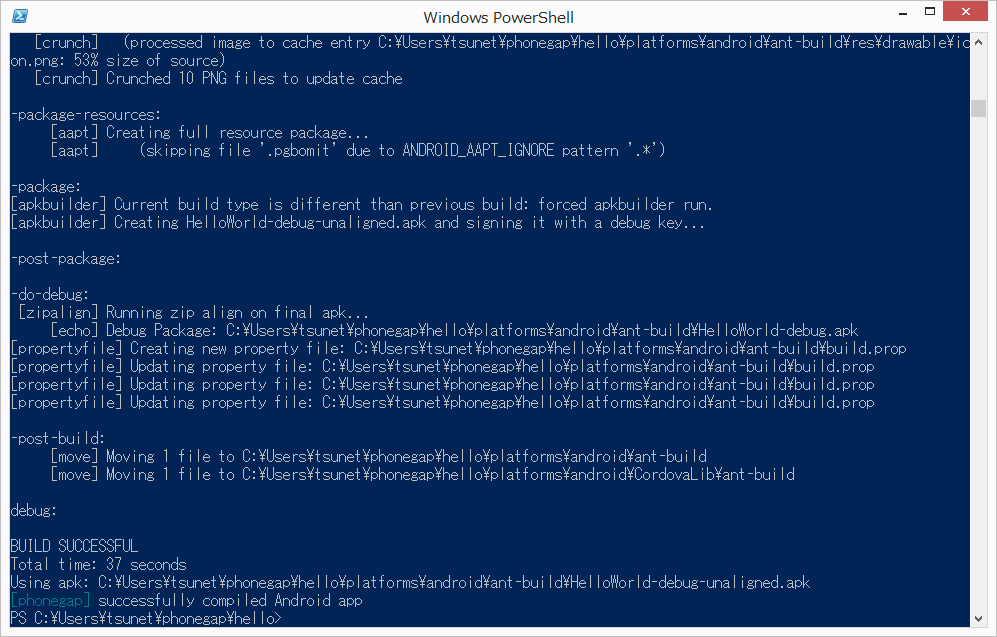
PowerShellから、phonegap build android とコマンドを打ちます。
どどっと処理が流れますが、最後に「BUILD SUCCESSFUL」と表示されていたら成功。
表示された生成されたapkのパスが表示されています。
以上。
実際にアプリリリースまでには、もうすこしステップがありますが、今回は環境構築まで。
PhoneGapの環境構築方法いろいろなところに記事などありますが、
・PhoneGapのバージョンによって環境構築方法が全然違う(特に2.xと3.x)。
・PhoneGap Develop アプリを使ったリモートデバッグを紹介している記事があまりない。
ということで、自分メモもかねてまとめました。