はじめに
久しぶりの投稿です。
当記事はgit公開してます
https://github.com/tsunaki00/GAUSS-Framework-Angular
今回は社内で活用しているWeb Frameworkを公開したので、そちらの説明を書きたいと思います。
以前私は大手メーカ企業のシステムアーキテクトとしてフレームワークを作る業務従事しておりました。
twitterやってます。
フォローお願いします。
※※※ 人工知能で競馬予想SIVAを運用しています。
スポーツ紙の一面にて予想掲載しております。
目的
以下の3点を目標としてます。
(1) プログラム品質の担保(標準化)
(2) 開発者のスキルの平準化
(3) エンプラ系でもすぐにキャッチアプできるようなOOPの概念を構築
背景(課題)
(1) 案件が始まるたびにアーキテクチャを選定しなければならない。
※ 選択肢が多すぎて選択が困難(フルスタック開発)
(2) 成長が早いプログラムのキャッチアップが大変
(3) エンプラ出身で堅牢なシステムをやってきた人はJavascripが苦手な人が多い
※ 補足
当フレームワークを活用してプログラム未経験の方でも簡単にサービス開発ができるようになりました。
ご興味ある方はぜひ活用してみてください!
前提
GAUSS FramworkはGAUSS内のWEBシステム開発における共通基盤として活用します。
今回はフロントエンドのアーキテクチャを説明します。
◇ GAUSS Framworkの内容
・frontend (Angular6)
・backend (Nest5)
backendの開発はswaggerで開発することが可能です。
※RDBMS, NoSQLのどちらも準備してあります。
◇ 開発対象者(必須スキル)]
・HTML5
・CSS3 (sass)
・Javascript(ECMAScript 6~)
※ Framework(フレームワーク)とは?
アプリケーションソフトを開発する際によく必要をされる汎用的な機能をまとめて提供し、アプリケーションの土台として機能するソフトウェアのこと。
元々は枠組み、下部構想、構造、組織という意味の英単となる。
フレームワークはアプリケーションのひな形であり、これを開発に利用することで、大幅な効率の向上が見込めます。
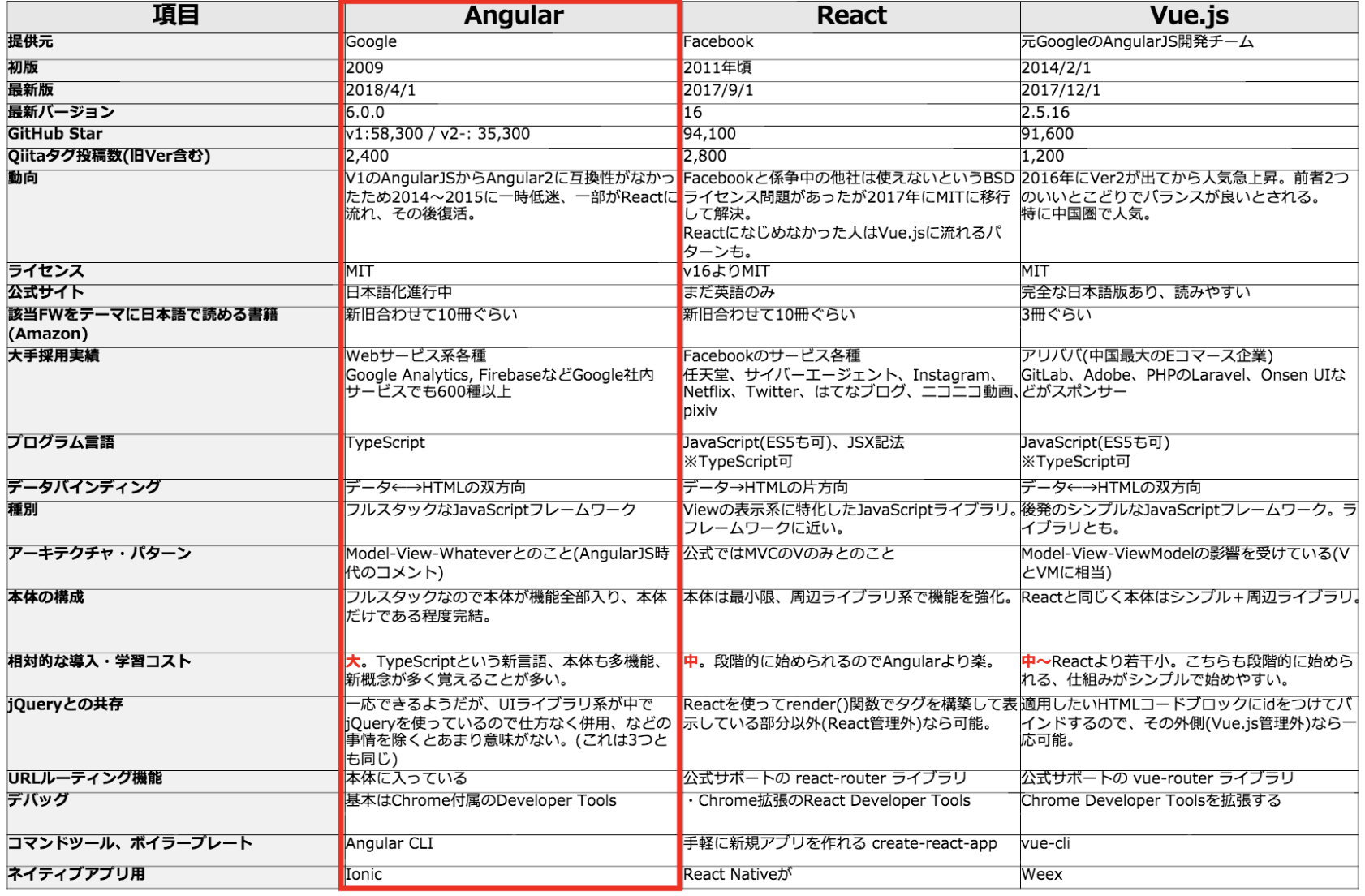
[フロントフレームワーク比較]
参考:フレームワーク比較検討資料

フレームワークの全体像
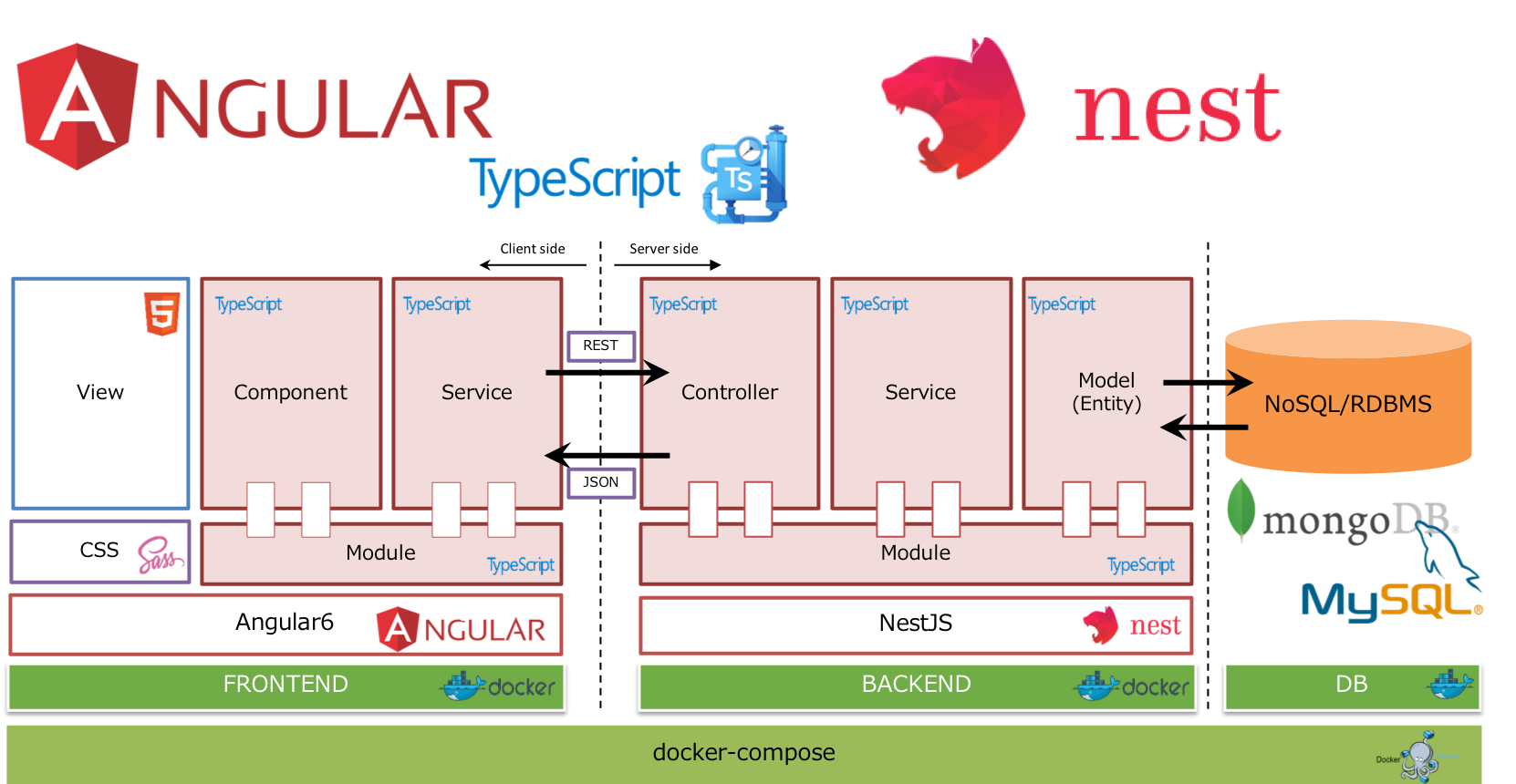
GAUSS Frameworkはクライアント処理にAngular、サーバ処理にnestを基盤として構築します。
[GAUSS Framwork Frontend Architecture]

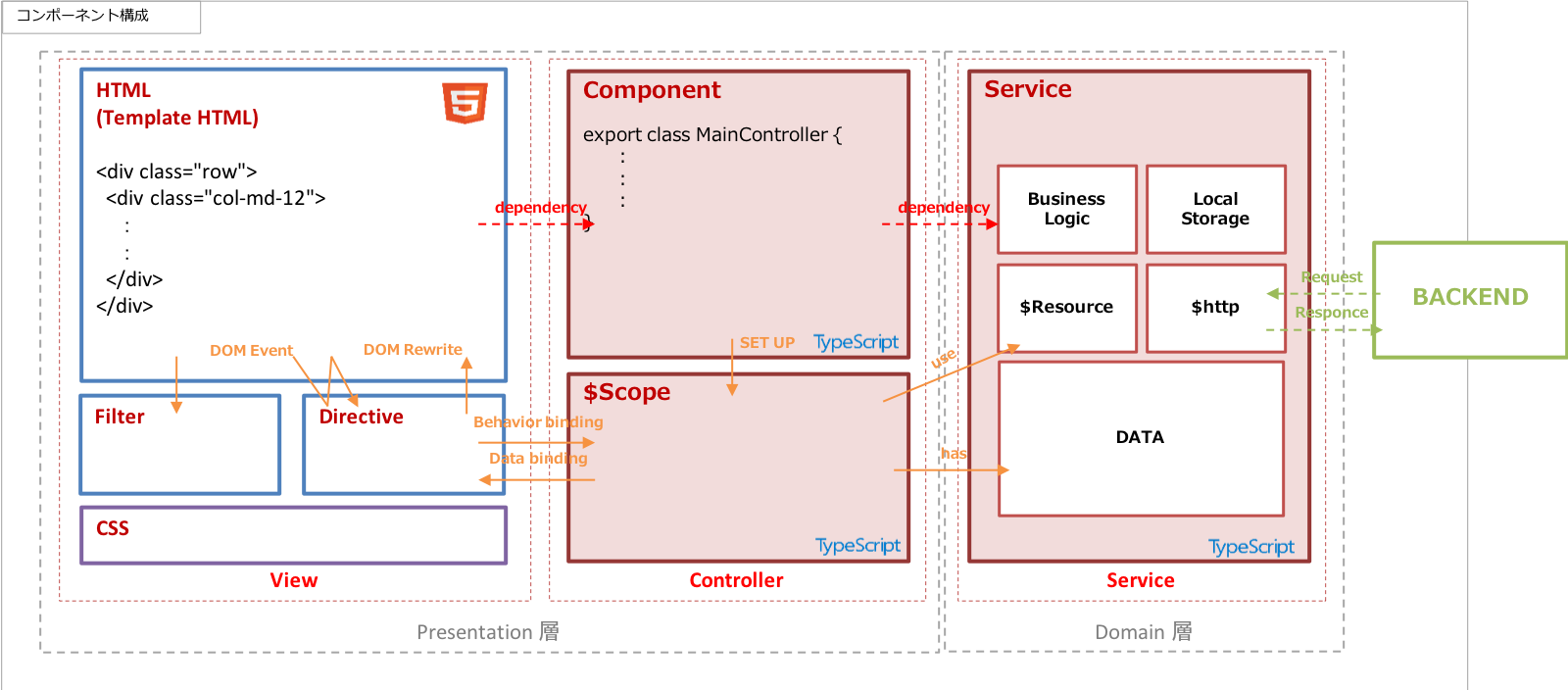
[各コンポーネントの主な振る舞い]
View
ViewはHTMLや画像などの静的情報の表示およびModelから関連するデータを取得して表示する層となる。
Viewの役割はレイアウトのみ※1を記述。記述方法はHTMLおよびDirective※2を使用する。
※1 インラインでのJavaScript、CSSの実装は禁止
※2 Directive(ディレクティブ)とは・・・
Angularで以下の3つのDirectiveがある
・Component ……… テンプレート付きDirective
・Structural directives ……… DOM要素を追加、削除してDOMレイアウトを変更するDirective
・Attribute directives ……… 別のDirectiveの見た目や動作を変更するDirective
Controller
ControllerはScopeをセットアップするための役割で、ユーザのアクションに応じてModelのメソッドを呼ぶなどの処理を行う。
Scopeにサービスの呼び出しを結びつける
Modelのイベント通知をScopeに結びつける
Controllerにはプレゼンテーションロジックを記述する。
※ ビジネスロジックはModelに記述し極力シンプルにする
Model
Modelはプレゼンテーションに関わらない部分すべてがModelで処理を行う。
・ビジネスロジック
・データの入れ物
・サーバーサイドとの通信処理
・ローカルストレージの処理
ディレクトリ構成
フロントエンド、バックエンドの各ディレクト構成
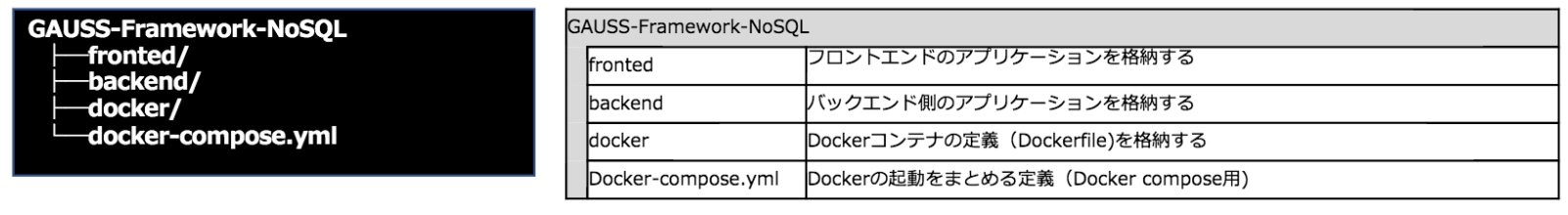
(1) 全体のディレクト構成

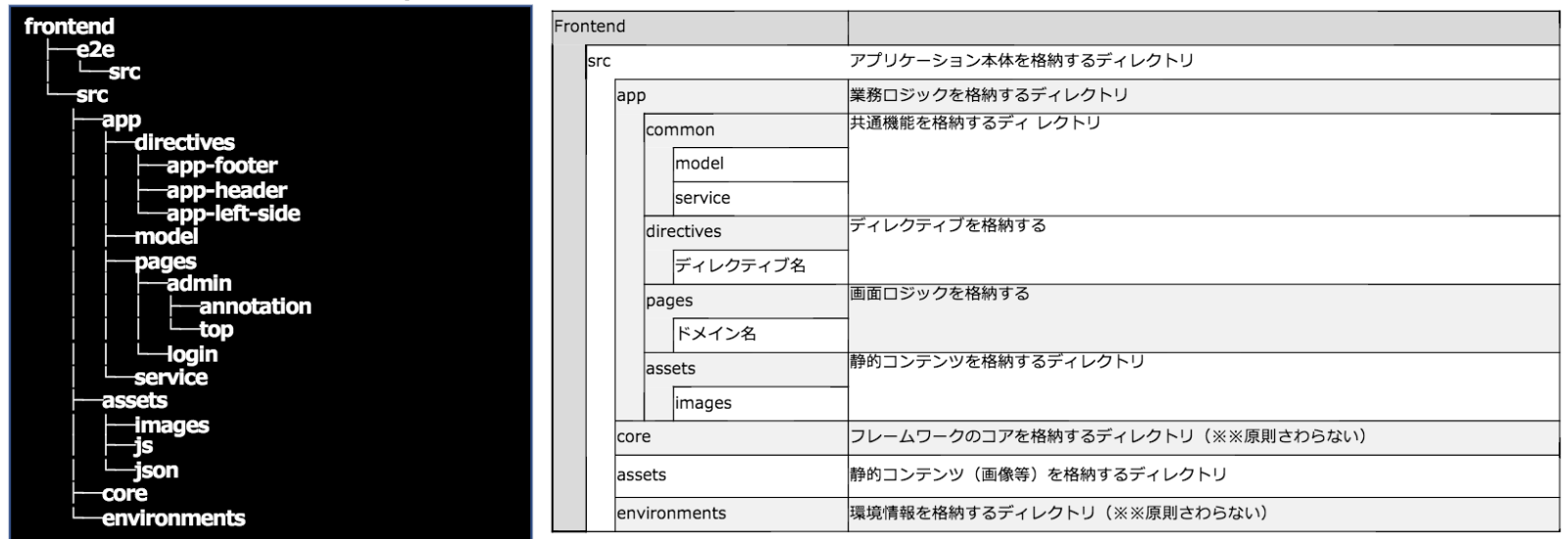
(2) フロントエンドのディレクト構成
domain指向のアーキテクチャで構築。
※ファイル名(Export名)とクラス名を同じにしている

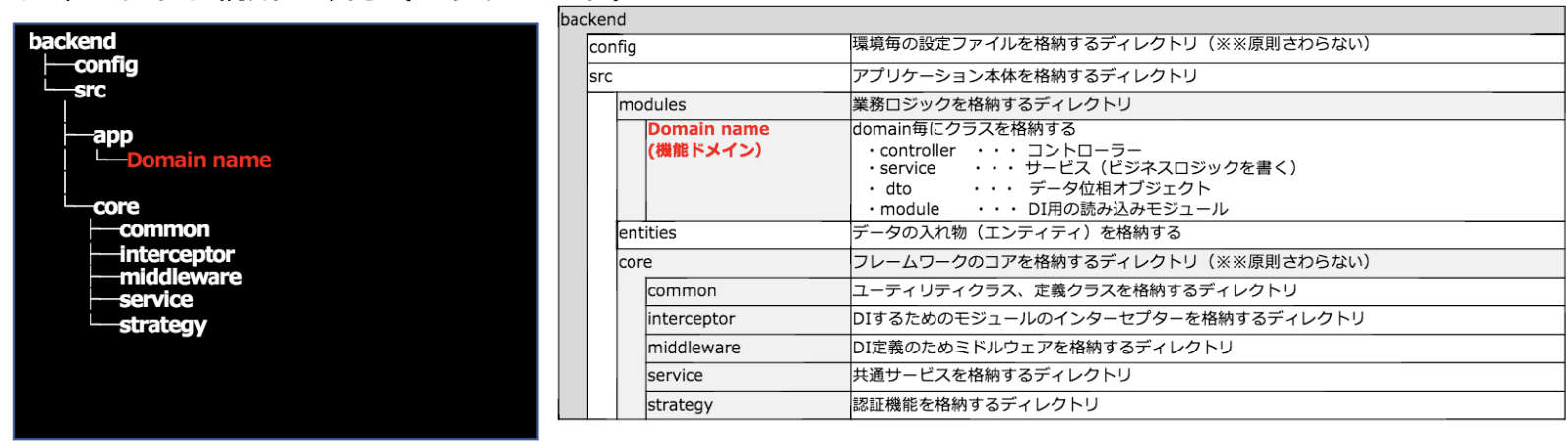
(3) バックエンドのディレクト構成
domain指向のアーキテクチャで構築。
※ファイル名(Export名)とクラス名を同じにしている

フレームワーク環境構築手順
作業内容
・STEP 1.事前準備
→ 必用なミドルウェアをインストール
・STEP 2.実行環境の構築(Frontend)
→ プログラムの取得から実行環境の構築、アプリケーションの起動
・STEP 3.実行環境の構築(Backend)
→ プログラムの取得から実行環境の構築、アプリケーションの起動
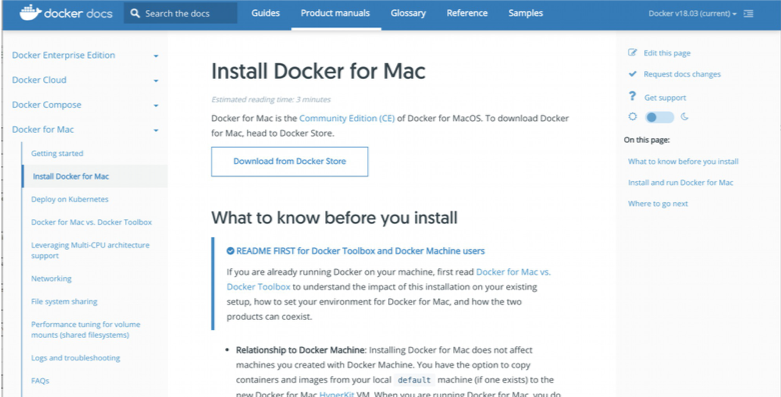
必用なミドルウェアをインストール(Docker)
以下のサイトからインストール用のパッケージをダウンロードして手順に従ってインストールしてください。
(インストール済みの場合はスキップ)
[MacOS]
https://docs.docker.com/docker-for-mac/install/

STEP 2 実行環境の構築(Frontend)
リポジトリからプログラムを取得します。
(1) terminalで以下のコマンドを実行してプログラムを取得します。
$ git clone https://github.com/tsunaki00/GAUSS-Framework-Angular.git
$ cd GAUSS-Framework-NoSQL
(2) terminalで以下のコマンドを実行してプログラムを取得します。
(初回起動は時間がかかります)
$ docker-compose up -d
:
:
Starting gaussframeworknosql_frontend_1 ... done
Starting gaussframeworknosql_mongodb_1 ... done
Starting gaussframeworknosql_mongo-express_1 ... done
Starting gaussframeworknosql_backend_1 ... done
Starting gaussframeworknosql_nginx_1 ... done
(3) 以下のコマンドを実行してdockerコンテナにログインします。
$ docker exec -it gaussframeworknosql_frontend_1 sh
app #
※ dockerのマシン名は設定に合わせて取得する(docker-composeで縛ると楽です)
(4) Dockerにログイン後に以下のコマンドを実行してパッケージをインストールします。
/app # yarn install
yarn install v1.6.0
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@1.2.4: The platform "linux" is incompatible with this module.
info "fsevents@1.2.4" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
warning " > bootstrap@4.1.1" has unmet peer dependency "jquery@1.9.1 - 3".
warning " > bootstrap@4.1.1" has unmet peer dependency "popper.js@^1.14.3".
warning "ngx-tags-input > @angular/common@5.2.11" has incorrect peer dependency "rxjs@^5.5.0".
warning "ngx-tags-input > @angular/core@5.2.11" has incorrect peer dependency "rxjs@^5.5.0".
warning "ngx-tags-input > @angular/forms@5.2.11" has incorrect peer dependency "rxjs@^5.5.0".
warning "ngx-tags-input > @angular/forms@5.2.11" has incorrect peer dependency "@angular/platform-browser@5.2.11".
warning " > karma-jasmine-html-reporter@1.1.0" has unmet peer dependency "jasmine@>=3".
[4/4] Building fresh packages...
Done in 151.28s.
/app #
(5) 以下のコマンドを実行してアプリケーションサーバをUPします
/app # yarn start
yarn run v1.6.0
:chunk main main.js, main.js.map (main) 69 kB [initial] [rendered]chunk
polyfills polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]chunk runtime runtime.js, runtime.js.map (runtime) 5.22 kB [entry]
[rendered]chunk scripts scripts.js, scripts.js.map (scripts) 2.4 MB
[rendered]chunk styles styles.js, styles.js.map (styles) 419 kB [initial] [rendered]chunk vendor vendor.js, vendor.js.map (vendor) 7.5 MB [initial] [rendered]ℹ 「wdm」: Compiled successfully.
(6) 起動の確認をします
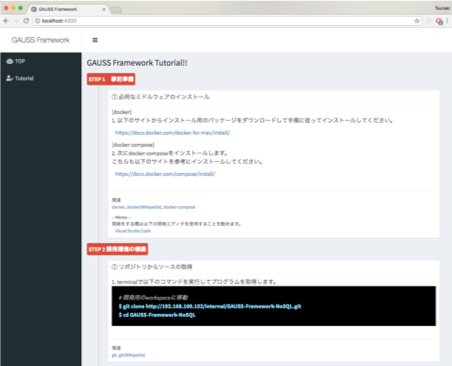
ブラウザ(Google chrome)でアドレスバーに「http://localhost:4200/」を入力してアクセスします。
ブラウザにtutorial画面が表示されれば完了です。

STEP 3 実行環境の構築(Backend)
Backendはswagger開発が可能となってます。
(1) 以下のコマンドを実行してdockerコンテナにログインします。
$ docker exec -it gaussframeworknosql_backend_1 sh
app #
(4) Dockerにログイン後に以下のコマンドを実行してパッケージをインストールします。

/app # yarn install
yarn install v1.6.0
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@1.2.4: The platform "linux" is incompatible with this module.
info "fsevents@1.2.4" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
warning " > bootstrap@4.1.1" has unmet peer dependency "jquery@1.9.1 - 3".
warning " > bootstrap@4.1.1" has unmet peer dependency "popper.js@^1.14.3".
warning "ngx-tags-input > @angular/common@5.2.11" has incorrect peer dependency "rxjs@^5.5.0".
warning "ngx-tags-input > @angular/core@5.2.11" has incorrect peer dependency "rxjs@^5.5.0".
warning "ngx-tags-input > @angular/forms@5.2.11" has incorrect peer dependency "rxjs@^5.5.0".
warning "ngx-tags-input > @angular/forms@5.2.11" has incorrect peer dependency "@angular/platform-browser@5.2.11".
warning " > karma-jasmine-html-reporter@1.1.0" has unmet peer dependency "jasmine@>=3".
[4/4] Building fresh packages...
Done in 151.28s.
/app #
(5) 以下のコマンドを実行してアプリケーションサーバをUPします

/app # yarn start
yarn run v1.6.0
:chunk main main.js, main.js.map (main) 69 kB [initial] [rendered]chunk
polyfills polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]chunk runtime runtime.js, runtime.js.map (runtime) 5.22 kB [entry]
[rendered]chunk scripts scripts.js, scripts.js.map (scripts) 2.4 MB
[rendered]chunk styles styles.js, styles.js.map (styles) 419 kB [initial] [rendered]chunk vendor vendor.js, vendor.js.map (vendor) 7.5 MB [initial] [rendered]ℹ 「wdm」: Compiled successfully.
(6) 起動の確認をします
ブラウザ(Google chrome)でアドレスバーに「http://localhost:3001/api」を入力してアクセスします。
最後に
起動後にTodoアプリーケーションを作るためのチュートリアルがついてます。
ぜひ活用してみてください。
twitterやってます。
フォローお願いします。
※※※ 人工知能で競馬予想SIVAを運用しています。
スポーツ紙の一面にて予想掲載しております。