はじめ
この記事は「[本番環境でやらかしちゃった人 Advent Calendar 2020]
(https://qiita.com/advent-calendar/2020/yarakashi-production)」25日目の記事です。
本日はクリスマスですね。メリークリスマス🎅🎄
タイトルでふざけてしまい申し訳ございません。
既に元ネタが通じなくなって来ているかもしれないですが、、、(元ネタのドラマ ライフは13年前ですし。。)
インフラエンジニア4年目のtsumitaと申します。
最近は主にAWS基盤の要件定義〜テストをして生計を立てております。
やらかしちゃったこと
3行でわかるまとめ
- CloudFront(CDN)とS3を使ってSPA(SinglePageApplication)を配信する基盤へのリリース作業時にやらかしちゃった
- リリース作業中になぜかCloudFront-->S3へのアクセス権限を変更してしまった
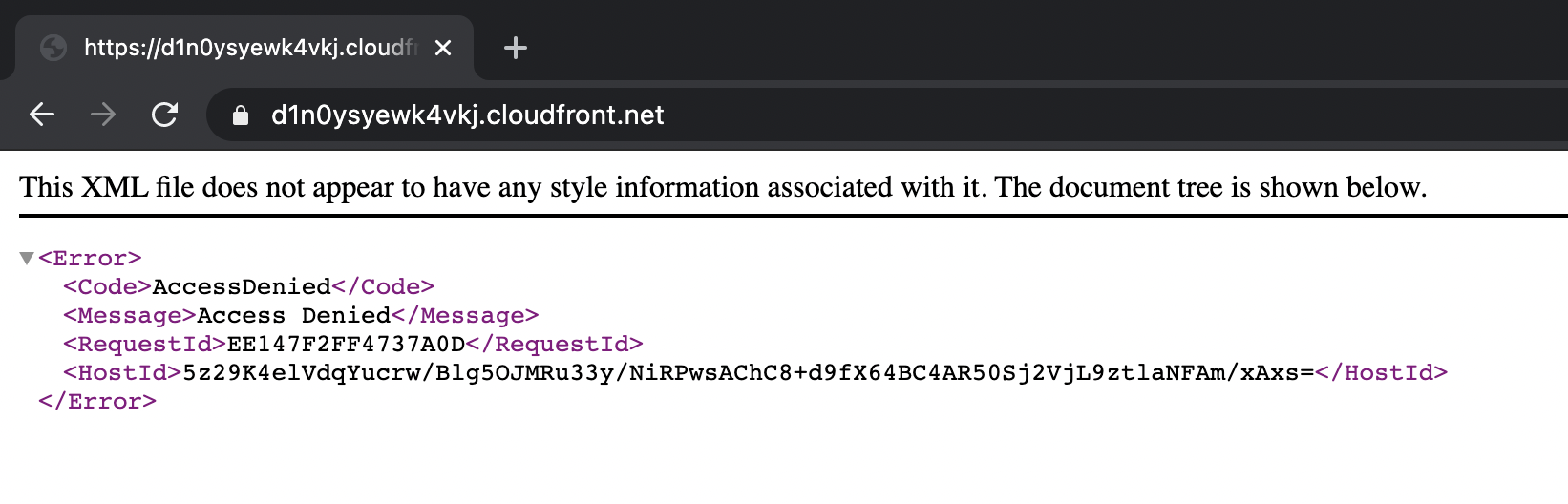
- エンドユーザがアクセスすると「 お゛め゛ぇ゛に゛権゛限゛ね゛ぇ゛がら゛!」と言われる状態になり、SPAを取得出来なくなった(障害発生)
詳しい解説
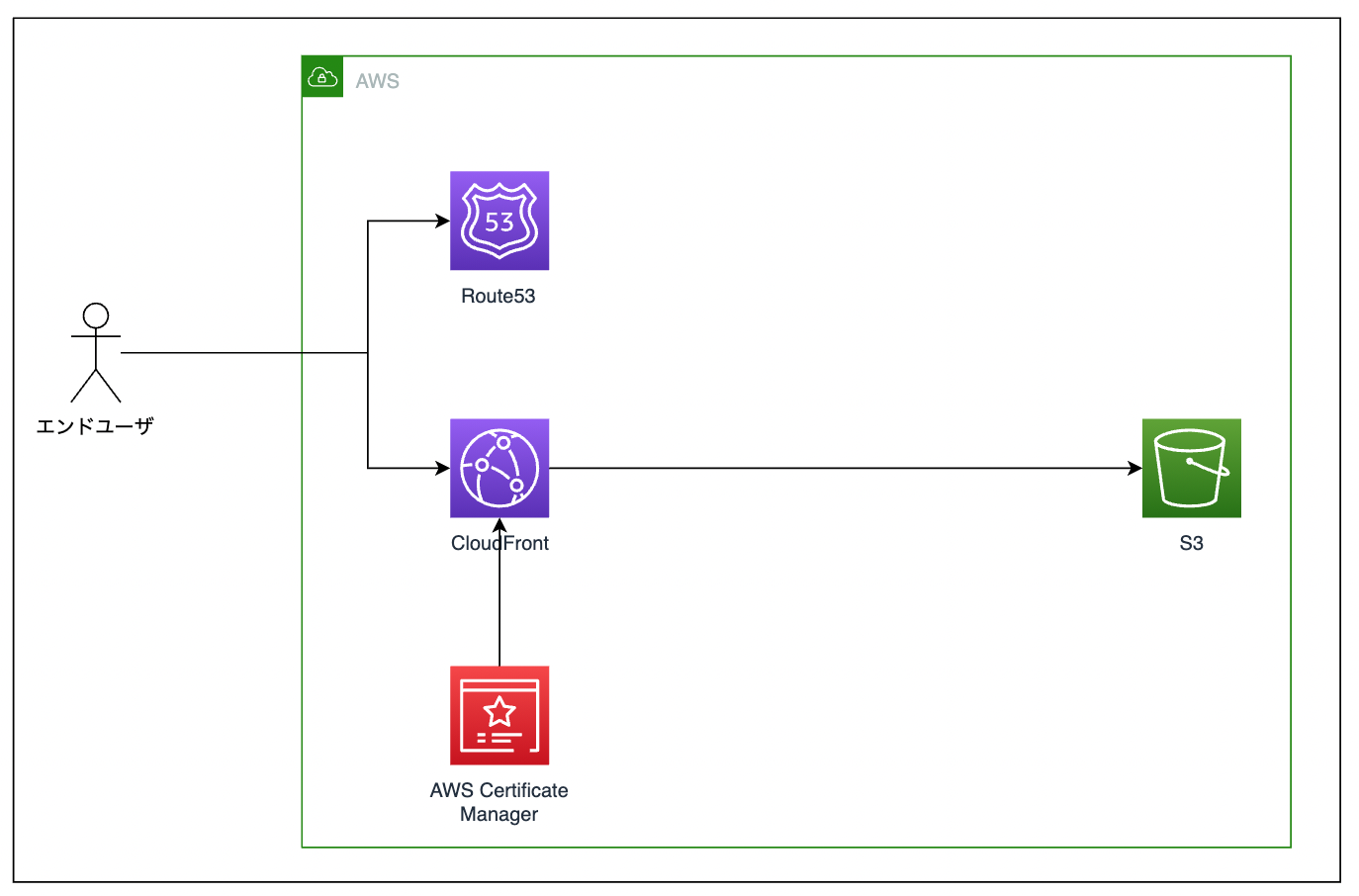
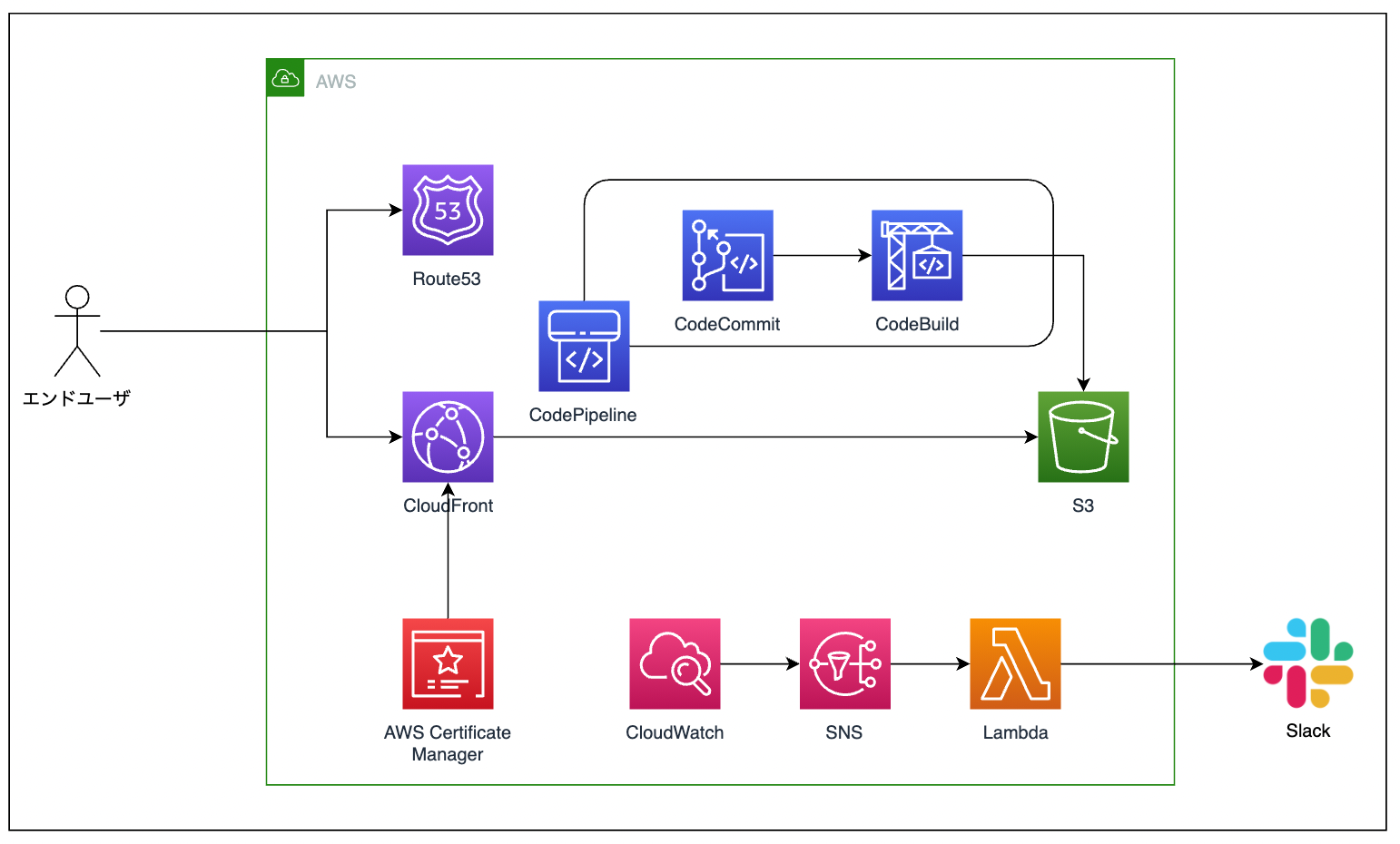
構成図
仕組み解説
エンドユーザがアクセスするとRoute53で名前解決が行われてCloudFrontにアクセスします。
CloudFrontにキャッシュがあればキャッシュからSPAを返却し、なければCloudFrontがS3からSPAを取得してエンドユーザに返却するという仕組みです。
S3への直接アクセスは禁止しており、CloudFrontを介したアクセスのみ許可していました。
リリース作業手順
- ローカルでSPAをビルドする
- S3の特定パス(s3://~~S3バケット名~~/YYYYMMDDNN)にビルドしたSPAをアップロードする
- CloudFrontのOriginPath(ドキュメントルート的なもの)を
2.でアップロードした/YYYYMMDDNNに変更する - CloudFrontのキャッシュをクリアする
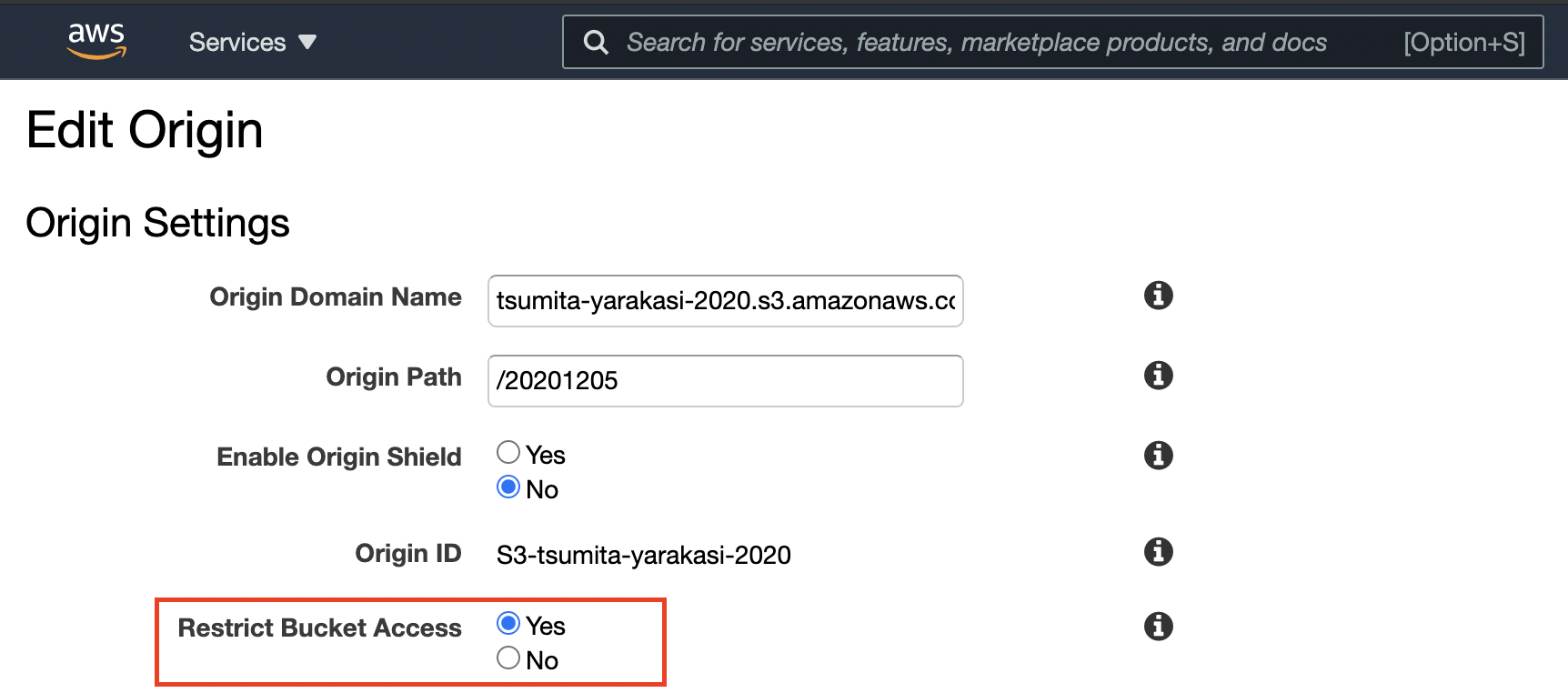
上記手順3.のOriginPathを変更する際に、オリジンアクセスアイデンティティ(OAI)の設定を変更してしまい、CloudFront-->S3へのアクセス権限を削除してしまったことが今回の原因です。
具体的には下記画像のRestrict Bucket Accessの項目をYes-->Noに変更してしまいました。
Restrict Bucket Accessの項目をYes-->Noに変更してしまった結果、S3に「お゛め゛ぇ゛に゛権゛限゛ね゛ぇ゛がら゛!」と言われてしまいました。。
幸い、手順4.のCloudFrontのキャッシュクリア後すぐに動作確認を行い障害に気付けました。
その後数分でRestrict Bucket Accessの設定をYesに戻せたので大事には至りませんでした。
惨劇はなぜおこってしまったのか
根本的な原因
- 1人でリリースをしていた
- 変更部分のみのパラメータを確認する手順としていた
- 手動でリリースをしていた
二度と惨劇を起こさないためにどうしたのか
暫定対策
-
必ず2人以上で作業することにした
本来2人以上で作業するべきなのですが、そういう決まりが無かったので2人以上でリリースすることにしました。
作業者と確認者の役割を設けて作業者は確認者が確認するまでは次の画面に遷移(確認ボタンや確定ボタンを押す行為)をしない決まりにしました。 -
変更箇所以外のパラメータも確認する手順とした
やらかしの原因である意図しないパラメータが変更されないように、変更箇所以外のパラメータも確認する手順にしました。
恒久対策
- CI/CDを実装して人の手が介入できるところを減らした
今回のやらかしについては完全にヒューマンエラーだったので、人が介入できる箇所をデプロイ承認作業のみにしました。
具体的にはCodePipelineを利用して、CodeCommitの特定ブランチにPushされた際に自動的にDeployされるようにしました。加えて、Deploy状況がわかるようにCodePipelineからCloudWatch-->SNS-->Lambdaを利用してSlackへ通知するようにしました。
恒久対策後構成図
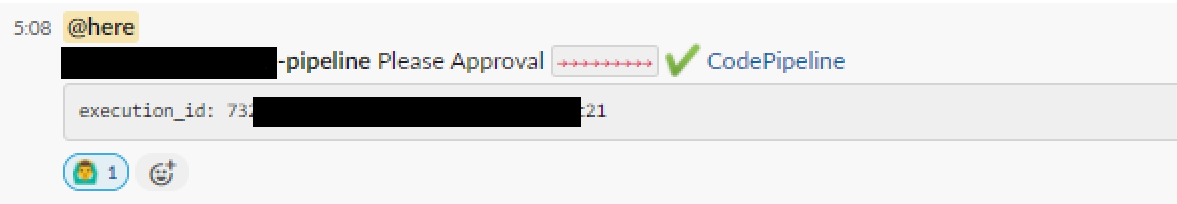
Slack通知例
AWS Chatbotを利用することも考えたのですが、Slack通知メッセージのカスタマイズ(特定時のみメンションを付与)を行いたかったので今回は見送りました。
おわり
人はミスを犯すものということを身を持って体験しました。
今後、基盤設計する際は(コストの兼ね合いもありますが)なるべく人の手が介入出来ないような基盤設計をしていこうと思います。
私のやらかしを後悔(公開)することで、同じようなやらかしをする人が一人でも減ることを心より祈っています。
Advent Calendar 2020関係者の皆様お疲れ様でした。
記事を読んで下さった皆様にとって来年も素敵な年になることを切に願っています!
良いお年をお迎えください!