イベントの設定
次のように記述します
jQueryオブジェクト.イベント名(function) {
イベントが起きたときの処理
});
例えば「#btnの要素がクリックされたらconsole.log('clicked')が実行される」の処理の場合は↓
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<title>jQuery-test</title>
</head>
<body>
<button id="btn">ボタン</button>
<script type="text/javascript">
$(function(){
$('#btn').click(function() {
console.log('clicked');
});
});
</script>
</html>
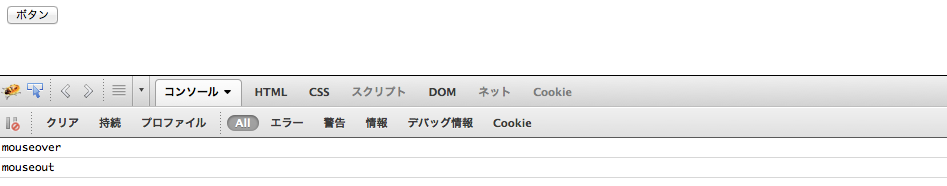
↓もちろんclick以外にも、mouseoverやmouseoutなどJavaScriptで使えるイベントはみんな使えます。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<title>jQuery-test</title>
</head>
<body>
<button id="btn">ボタン</button>
<script type="text/javascript">
$(function(){
$('#btn').mouseover(function() {
console.log('mouseover');
});
$('#btn').mouseout(function() {
console.log('mouseout');
});
});
</script>
</html>