else文
elseとは「そうでなければ」の意味です。else文ではif文の条件式がfalseだった場合の処理を書く場合に利用する。
イメージ的には以下の様になる。↓
if (条件式1) {
// 条件式1がtrueならば実行される
} else if (条件式2) {
// 条件式2がtrueならば実行される
// 条件式1がtrueのときは実行されない
} else if (条件式3) {
// 条件式3がtrueならば実行される
// 条件式2がtrueのときは実行されない
} else {
// すべての条件式がfalseならば実行される
}
てな具合いになる。
具体例だと、以下↓
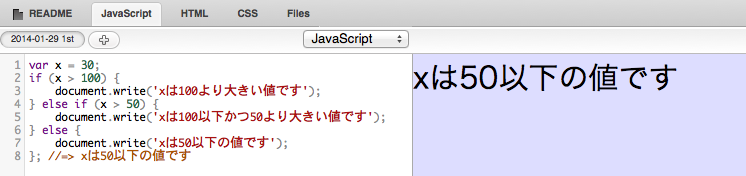
var x = 30;
if (x > 100) {
document.write('xは100より大きい値です');
} else if (x > 50) {
document.write('xは100以下かつ50より大きい値です');
} else {
document.write('xは50以下の値です');
}; //=> xは50以下の値です
while文
while文は以下の様に{}で囲まれたプロック内の文を、()内の条件式がtrueである限り、ブロックの文を繰り返すものである。
イメージ的には以下の様になる↓
while (条件式) {
文;
文;
文;
};
以下例↓
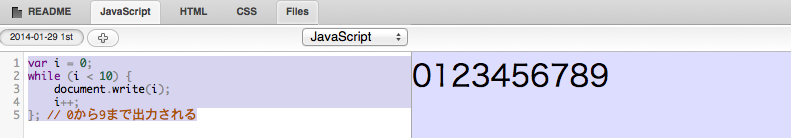
var i = 0;
while (i < 10) {
document.write(i);
i++;
}; // 0から9まで出力される