DOMとは何か?
DOMとはDocument Object Modelの略で、JavaScriptからHTMLやCSSデータを取得するための仕組みです。
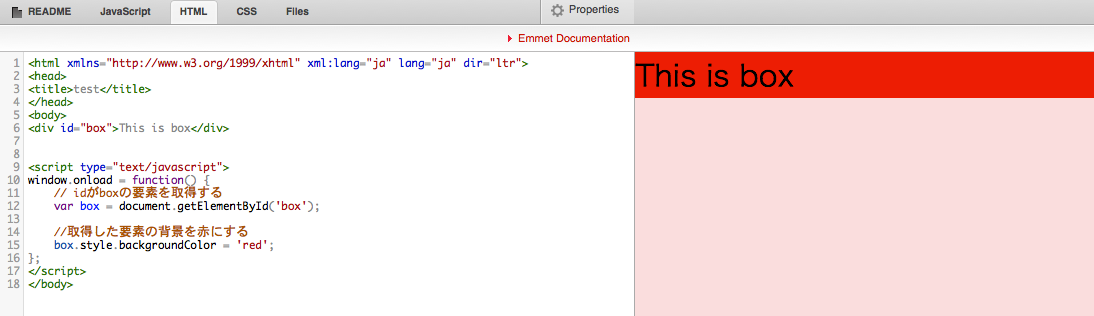
例えばID=boxのスタイルを変更する様なとき
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
<head>
<title>test</title>
</head>
<body>
<div id="box">This is box</div>
<script type="text/javascript">
window.onload = function() {
// idがboxの要素を取得する
var box = document.getElementById('box');
//取得した要素の背景を赤にする
box.style.backgroundColor = 'red';
};
</script>
</body>
getElementByID --- id名から要素を取得する
具体的には
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
<head>
<title>test</title>
</head>
<body>
<div id="box">This is box</div>
<script type="text/javascript">
window.onload = function() {
// ここで取得するboxは文字列でなくオブジェクト
var box = document.getElementById('box');
// cssを変更する
box.style.backgroundColor = 'red';
};
</script>
</body>
重要なのはここで取得したboxはオブジェクトであり、このオブジェクトの中に取得した要素を操作出来る様々な機能が鵜くまれている。
上の例では取得後、cssを変更してるので最終的にはHTMLの<div id="box">This is box</div>の内容がインラインで<div id="box" style="background-color: red;">This is box</div>と変化している。↓

getElementsByTagName --- 指定した要素名の要素すべてを取得する
記述の仕方は以下の様になります。
document.getElementsByTagName(要素名)
実際に使ってみた例を書いてみます。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
</head>
<body>
<div>element 1</div>
<div>element 2</div>
<script type="text/javascript">
window.onload = function() {
// div要素をすべて取得する
var elems = document.getElementsByTagName('div');
// 1番目のdiv要素
console.log(elems[0]);
// 2番目のdiv要素
console.log(elems[1]);
};
</script>
</body>
注意する事としてはgetElementsByTagNameの場合Elementsとつづりが複数形になるので(IDのときはElementと単数形です)気をつけましょう。
また取得の順番はHTMLを上から探した順になります。
よって特定の順番を呼び出すときは「配列」の様に[0]の表現を使って、一番目が[0]に、二番目が[1]になります。
getElementsByClassName --- クラス名から要素を取得する
class名から要素を取得する関数です。次の様に記述します。
document.getElementsByClassName(class名);
以下の例はclass名がboxの要素を取得する例です。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
</head>
<body>
<div class="box">div element 1</div>
<div class="box">div element 2</div>
<p class="box">p element 1</p>
<script type="text/javascript">
window.onload = function() {
// class名がboxの要素をすべて取得
var elems = document.getElementsByClassName('box');
// class名がboxである1番目のdiv要素
console.log(elems[0]);
// class名がboxである2番目のdiv要素
console.log(elems[1]);
// class名がboxである1番目のp要素
console.log(elems[2]);
};
</script>
</body>