windowオブジェクトとは何か?
windowオブジェクトとはJavaScriptにあらかじめ用意されてるオブジェクトで、JavaScriptを何も書いてない状態でもwindowオブジェクトは利用する事が出来る。
例1-アラートダイヤログを出す場合
window.alert('hello,world');
JavaScriptであらかじめ用意されている関数やオブジェクトは、みなwindowオブジェクトのプロパティです。HTMLデータを取得、操作する為の
window.document、URLなどの情報が格納されているwindow.locationなども、すべてwindowオブジェクトのプロパティです。なぜならHTMLやURLなどの情報は、ブラウザのウィンドウが持っている情報だからです。
// http://test.jp/ に移籍する
window.location.href('http://test.jp/');
windowオブジェクトの省略
windowオブジェクトはJavaScriptでは特殊な扱いになっており、windowオブジェクトのプロパティにアクセスするときにwindowを省略出来ます。
つまりwindow.alertは単に、alertと書く事が出来ます。
alert('hello,world');
これはwindowオブジェクトだけの特別なルールでこういう決まりである。
以下「window」オブジェクトのプロパティ内の主要なオブジェクトです。
-
document
ドキュメントオブジェクトは主にHTML文書の取得や操作を行う。 -
location ---- URL情報
表示されてるページのURL情報を取得したり変更する為のオブジェクト
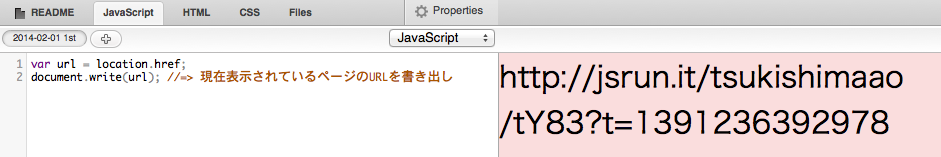
例1- URLの取得
var url = location.href;
document.write(url); //=> 現在表示されているページのURLを書き出し
例2- URLを代入した値に変更
location.href = "http://test.jp"
- history --- 履歴の管理
historyオブジェクトは履歴の管理を行います。主要なプロパティを下にまとめます。
| プロパティ名 | 説明 | 例 |
|---|---|---|
| length | 履歴の件数 | 5 |
| back | 1つ前のページに戻る | (戻り値の無い関数) |
| forward | 1つ先のページに進む | (戻り値の無い関数) |
例えば「history.back」の使い方↓
// 1つ前のページに戻る
history.back();
- navigator --- ブラウザのメタデータ
navigatorオブジェクトは、ブラウザの種類やバージョンなどのメタデータを扱う為のオブジェクトです。
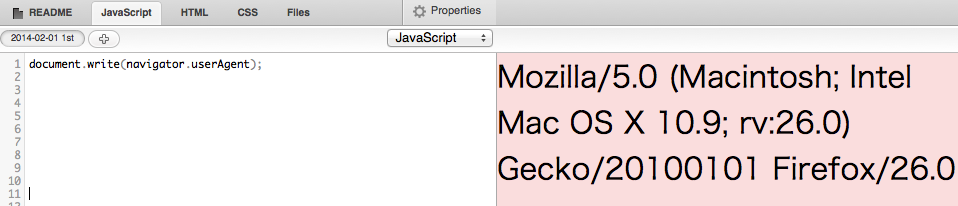
よく使われるのは「navigator.userAgent」です。
document.write(navigator.userAgent);
// =>Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:26.0) Gecko/20100101 Firefox/26.0
↓実際の画面
という具合です。
navigatorオブジェクトの主なプロパティ
| プロパティ名 | 説明 | 例 |
|---|---|---|
| userAgent | ブラウザの情報 | Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:26.0) Gecko/20100101 Firefox/26.0 |
| language | ブラウザの言語設定 | ja |
| platform | ブラウザのプラットフォーム | MacIntel |
| onLine | オンラインかどうか | true |