仕事等で使うWebサービスが増えてくると便利なのがFranz、Rambox、Stationといった、1ウィンドウ内でチャットやメールをそれぞれタブ表示してくれるアプリケーション。比較は検索すれば記事がたくさん出てくるのでそちらに任せるけど、その中で僕はいまのところRamboxに落ち着いている。
Ramboxで気に入っているのはカスタムサービスを登録しやすいところだ。Facebookを例に紹介したい。
カスタムサービスの登録
Ramboxの管理画面の「Add a new Service」で _Custom Service を選択すると、Ramboxがサポートしていないサイトでも登録できる。検索してもいいのだけど、実は「Messaging」と「Email」のチェックを両方外すと _Custom Service だけが残って簡単に選べる。
カスタムサービスでは、以下を入力すればいい。
-
Nameにサービス名などを入力する。ここは任意の内容でいい。 -
URLに表示したいWebページのURLを入力する。Facebookならhttps://facebook.com/など。 -
Logoにその差異とのアイコンのURLを入力する。
この中では Logo が曲者。もしHTMLの知識がなければ、URLの最初の / までを抜き出して、その後ろに favicon.ico をつなげたものを試してみるといいと思う。Facebookならこうなる。
https://facebook.com/favicon.ico
HTMLの知識があれば、Webページのソースを見て、アイコン指定に使われている <link rel="shortcut icon" href-"..."> タグを探し、 href のURLを指定する。Facebookで確認すると、次のタグが見つかった。
<link rel="shortcut icon" href="https://static.xx.fbcdn.net/rsrc.php/yo/r/iRmz9lCMBD2.ico">
この場合 https://static.xx.fbcdn.net/rsrc.php/yo/r/iRmz9lCMBD2.ico を指定する。
余談だけど理屈も書いておくと、昔からのサイトアイコン(favicon)の仕様として、トップディレクトリに favicon.ico ファイルがあれば特に指定がなくてもサイトアイコンとして使われることになっている。最初の方法はこれを決め打ちで試してみている。ただ、いまどきは <link rel=...> タグでアイコンを明示的に指定しているサイトも多い。両方用意されている場合でも、こちらで指定されている画像の方が解像度が高かったりサイト全体ではなくページごとに細かく設定されたものになっていることがある。だから知識があるなら、こちらを試してみた方がいい。
カスタムサービスに未読件数を表示
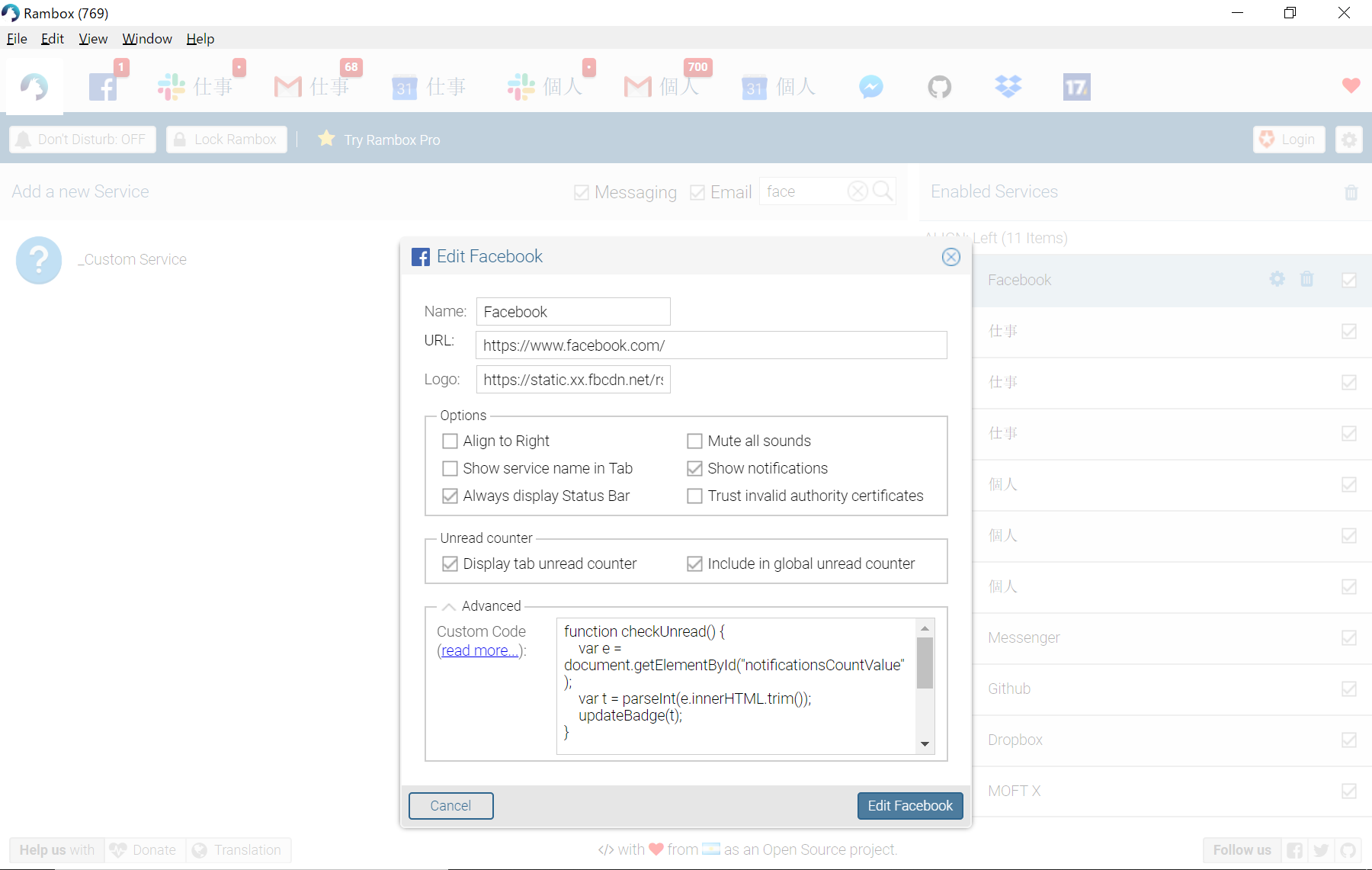
カスタムサービスの設定画面で、下部の Advanced というところを開くと Custom Code というテキストボックスが出てくる。
ここに document.title 要素の先頭に未読件数を追加するJavaScriptコードを登録すると、タブのアイコンに未読件数バッジが表示されるようになる。例えばタイトルの先頭に (2) などの数字を入れるとこの数字 2 が未読件数としてバッジ表示される。
コードのサンプルは「Add a Custom Service · ramboxapp/community-edition Wiki」にある。これをFacebookように書きかえたのが、以下のコードだ。
function checkUnread() {
var e = document.getElementById("notificationsCountValue");
var t = parseInt(e.innerHTML.trim());
updateBadge(t);
}
function updateBadge(e) {
e >= 1 ? document.title = "(" + e + ") " + originalTitle : document.title = originalTitle
}
var originalTitle = document.title;
setInterval(checkUnread, 3000);
以下のスクリーンショットは登録した Custome Code を表示したところだが、登録時の画面もこれと変わらない。左上部では、すでにFacebookアイコンに未読件数がバッジ表示されている。
ちなみに上記コードを参考ページに書かれている通りJSCompressで最小化したのがこちら。これをCustom Codeに登録してもよい。
function checkUnread(){var e=document.getElementById("notificationsCountValue");updateBadge(parseInt(e.innerHTML.trim()))}function updateBadge(e){document.title=1<=e?"("+e+") "+originalTitle:originalTitle}var originalTitle=document.title;setInterval(checkUnread,3e3);
```
# 参考
* [Add a Custom Service · ramboxapp/community-edition Wiki](https://github.com/ramboxapp/community-edition/wiki/Add-a-Custom-Service)
* [Rambox のタブに Backlog を追加して、未読数を表示する - Qiita](https://qiita.com/matsuoshi/items/45bc3f177b87272fe7a8)