たてよこWebアワードを見て、CSS3で縦書きをできることを知り、試さずにはいられなかったのでどのような挙動になるか簡単に説明をしたいと思います。
知ったときには締め切っていたのが悔やまれる。
執筆時に、手元にWindowsがなかったので、全てMacでの確認となります。
いつのバージョンからか気づかなかったのですが、webkit系がFirefoxに寄せています。
縦書きにする
div {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
日本語は縦(vertical)の右から左(Right to Left)なのでこのプロパティを用います。
IEは昔から独自仕様で縦書きが可能だったため、プレフィックス付きで変なプロパティがついています。
その他プロパティや対応ブラウザは下記サイトでご確認ください。
writing-mode - CSS | MDN
Can I use
ブラウザによる違い
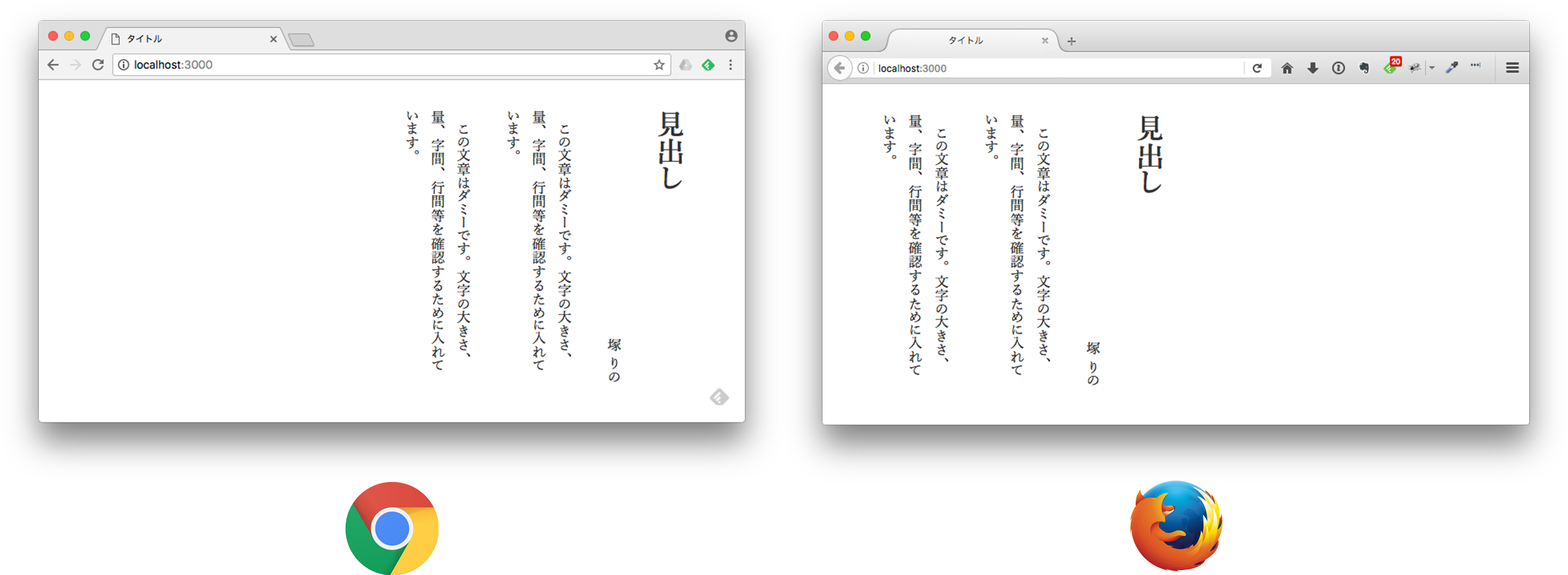
ブラウザにより挙動が異なるのですが、最大の違いはwriting-mode: vertical-rl;を指定したとき、Chrome、Safariは右詰め、Firefoxは左詰めで表示されてしまうことです。text-alignでの指定では右詰めになりません。text-alignの挙動は「文字設定」で確認してください。
解決方法は色々あるでしょうが、positionの指定が簡単です(デザインによります)。
.wrap {
position: absolute;
right: 0;
}
文字の挙動
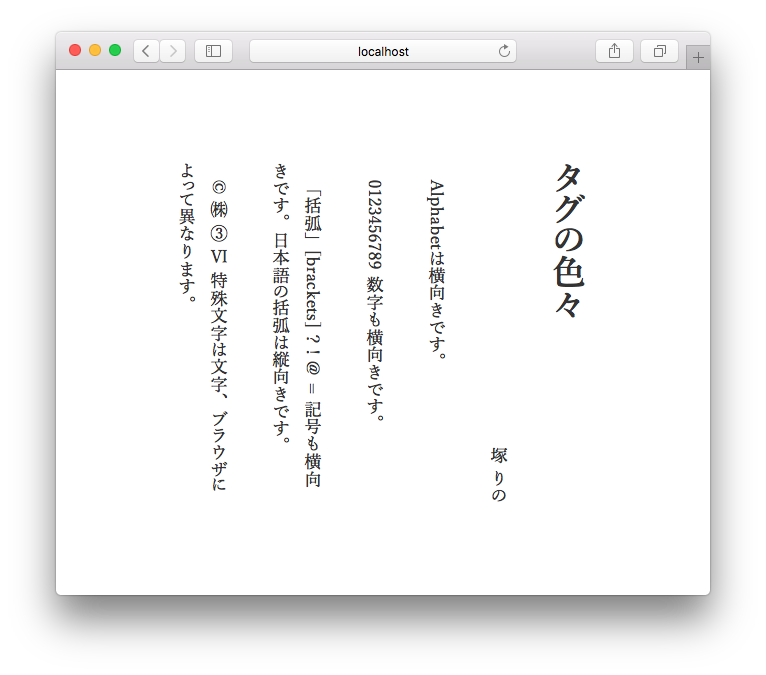
<p>Alphabetは横向きです。</p>
<p>0123456789 数字も横向きです。</p>
<p>「括弧」[brackets] ? ! @ = 記号も横向きです。日本語の括弧は縦向きです。</p>
<p>© ㈱ ③ Ⅵ 特殊文字は文字、ブラウザによって異なります。</p>
基本的に想像どおりの挙動です。マルチバイト文字は縦書きになります。
重要なのに画像にし忘れてしまいましたが、全角英数字はChrome、Firefoxは縦向き、safariは横向きでした。
特殊文字に注意
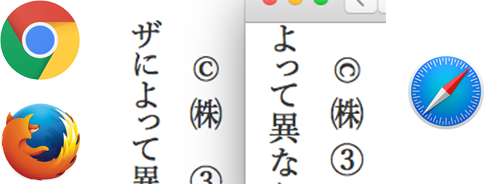
著作権マークに注目してほしいのですが、ブラウザによって向きが違います。
どの文字がどのブラウザで挙動が違うのかは確認していませんが、制作の際は必ず、すべてのブラウザで念入りにチェックしたいですね。
文字設定
div {
line-height: 1.9;
letter-spacing: 0.03em;
}
p {
text-indent: 1em;
}
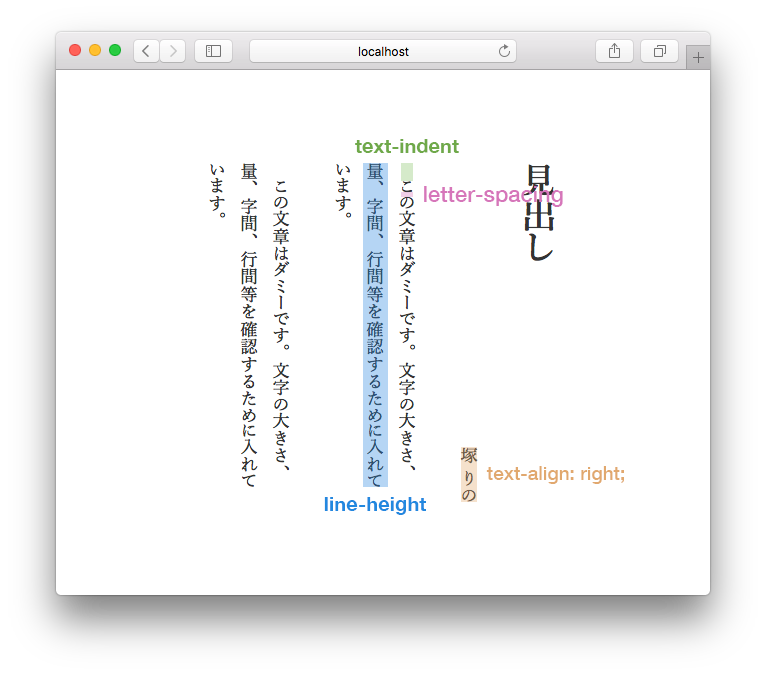
文字間などの設定は感覚通りに設定して良いかと思います。変に考えずline-heightを「行間」と読めば分かりやすいかと思います。
ぜひ行いたい設定はtext-indent。1em(1文字分)下げれば、縦書きにはピッタリです。
text-alignはデフォルト(left)が上付き、rightが下付き、centerがその中間に表示されます。
.name {
text-align: right;
}
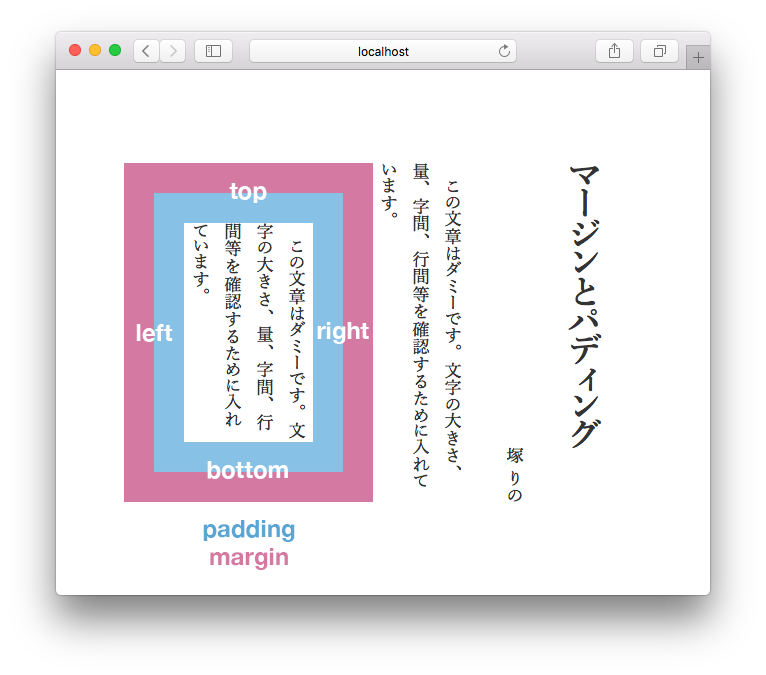
CSSの上下左右
人によっては想像と違う結果かもしれません。
方向はブラウザの向きを指標にしましょう。
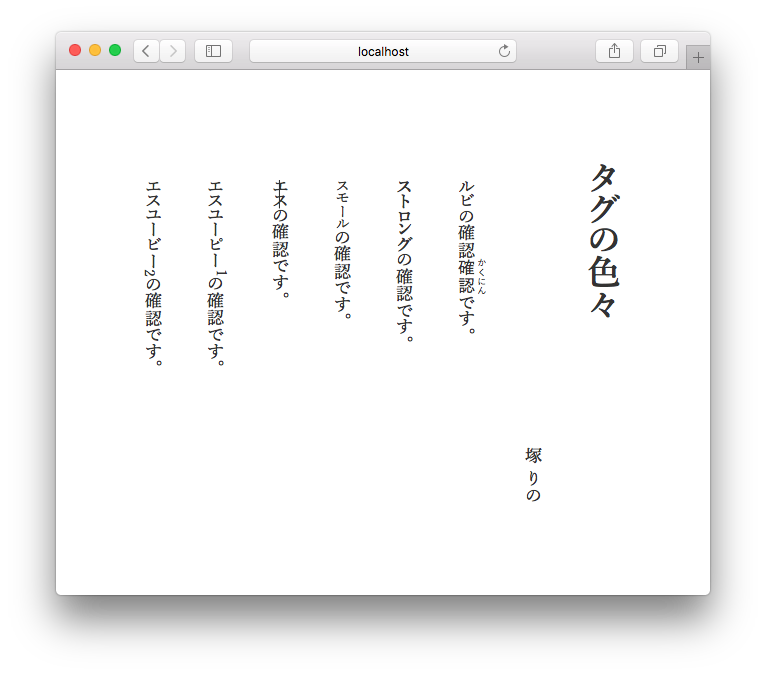
スタイルが適用されるタグ
<h1>タグの色々</h1>
<p style="text-align:right;">塚 りの</p>
<p>ルビの<ruby><rb>確</rb><rt>かく</rt><rb>認</rb><rt>にん</rt></ruby>です。</p>
<p><strong>ストロング</strong>の確認です。</p>
<p><small>スモール</small>の確認です。</p>
<p><s>エス</s>の確認です。</p>
<p>エスユーピー<sup>1</sup>の確認です。</p>
<p>エスユービー<sub>2</sub>の確認です。</p>
特に問題はなさそうです。画像に誤植がありますが気にしないでください。
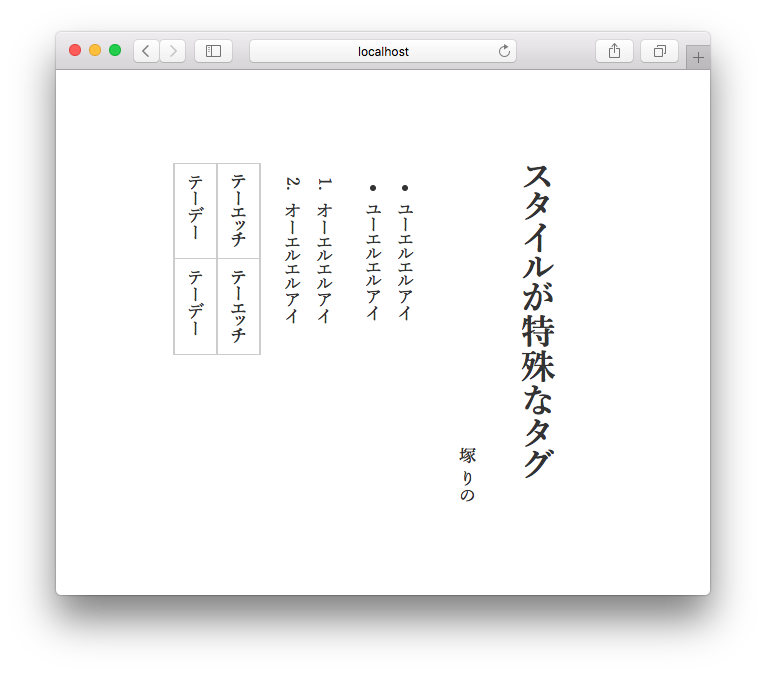
デフォルトのスタイルが特殊なタグ
<ul>
<li>ユーエルエルアイ</li>
<li>ユーエルエルアイ</li>
</ul>
<ol>
<li>オーエルエルアイ</li>
<li>オーエルエルアイ</li>
</ol>
<table>
<thead>
<tr>
<th>テーエッチ</th>
<th>テーエッチ</th>
</tr>
</thead>
<tbody>
<tr>
<td>テーデー</td>
<td>テーデー</td>
</tr>
</tbody>
</table>
table {
border-collapse: collapse;
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
}
table th, table td {
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding: 10px 5px;
}
olのナンバリングは半角数字なので横向きになっています。
table自体は想定通りでしたが、borderの左右があきらかに太いです。この現象はsafariで確認できました。Chrome、Firefoxでは通常の1pxで表示されました。
試しにpに1pxのボーダーを与えたところ、1pxのボーダーが適用されました。どうやらtableだけのようです。
オススメCSS
html {
font-family: 'Yu Mincho', YuMincho, 'Hiragino Mincho ProN', 'Hiragino Mincho Pro', 'HGP明朝B', serif;
-webkit-font-feature-settings: 'pkna';
font-feature-settings: 'pkna';
font-size: 17px;
line-height: 1.9;
letter-spacing: 0.03em;
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
p {
text-indent: 1em;
margin-left: 30px;
}
ruby {
font-family: -apple-system, BlinkMacSystemFont, "Helvetica Neue", "Yu Gothic", YuGothic, Verdana, Meiryo, "M+ 1p", sans-serif;
}
ざっくりと作ってみました。(要調整)
基本に明朝体を与えています。折角なので文字詰めも行ってます。必ずfont-feature-settingsはpknaを指定してください。paltを指定すると大体のブラウザで崩れます。
ルビは文字が小さいため明朝体では読みにくいのでゴシック体を与えています。
ゴシック体のcssはかなり省略してます。詳しくは2020年まで使えるfont-familyおすすめゴシック体
pにインデントを与えると、読み物っぽくて好きです。
感想
縦書きにする系のjsより、当たり前ですがだいぶ使いやすい印象を持ちました。しかし、ブラウザごとの実装の差がかなりネックになるのではないでしょうか。
楽しかったので、コレを用いて何か作ってみたいと思います。
書いてる途中で気づいたのですが、またテキスト周りのネタでした。こりずによろしくどうぞ。