はじめに
記事を書く目的は「自分のやり方の整理整頓」です。
というのも、自分はこう考えてやってるけど合ってるんだっけ、もっといいやり方あるかもな、、と最近思う今日この頃。
「業務の中でマークアップもするよ!」といった方、
「これからマークアップをやっていこうと思っているよ」といった方へ
一つの考え方として参考になるようなものになればと思います。
デザインが上がってきたときにやること
デザインカンプを貰った時にまず考えること・やることを記述します。
ちなみに、デザインがあがってきた時に「さあ!コーディングだ!」と突然手をつけたら色々ぐっちゃぐちゃになって爆死します。(経験談)
PCのデザイン、スマホのデザインを見比べる
※デザインカンプにPCとスマホ両方のデザインがあることを前提に記述します。
PCのデザインとスマホのデザインを見比べて、どこがどう違うのかをじっくり見ます。
ここでは以下を意識しています。
- 余白のルール
- コンテンツ間の余白
- コンポーネント同士の余白等
- テキストサイズのルール
- 見出しのテキストサイズ
- 本文のテキストサイズ
- 注釈のテキストサイズ等
- コンテンツの位置関係
- レスポンシブ前提の場合、要素の位置をスタイルの調整のみで変更できるかどうかを確認する
- 増える|消える要素はあるか
ルールが見えてこなかったり、不明な点がある場合は、素直に「教えてください」や、「こう実装しようと思ってるんですけど意図合ってますか?」とデザイナーさんにお伺いしています。
また、実装が難しそうな場合は、
「このやり方ならできます」や、「このやり方はどうでしょうか」と3案くらい持ってメリット・デメリットと合わせて説明し、
自分が思う「これがベスト」を提案してます。
文書構造が破綻しそうにないかをチェック
マークアップをする上で文書構造は、見出しと文章の関係性を明確にする上でとても大事です。
また、スクリーンリーダーで読み上げた際に、見出しがないことで文章が成り立たなかったり、意図していない見出しの中に画像やテキストの内容が紐づいてしまう等もあります。
それを防ぐために以下の観点でデザインを見て、文書構造を考えます。
-
見出しはどこかを考える
まず見出しは何かを明確にしていきましょう。
私はデザインカンプに直接「h1」や「h2」と泥臭くペンで書いてます。 -
見出しに紐づくものは何か
上記で見出しを明確にしたら、次にその見出しの中になんのコンテンツが入るかを確認します。
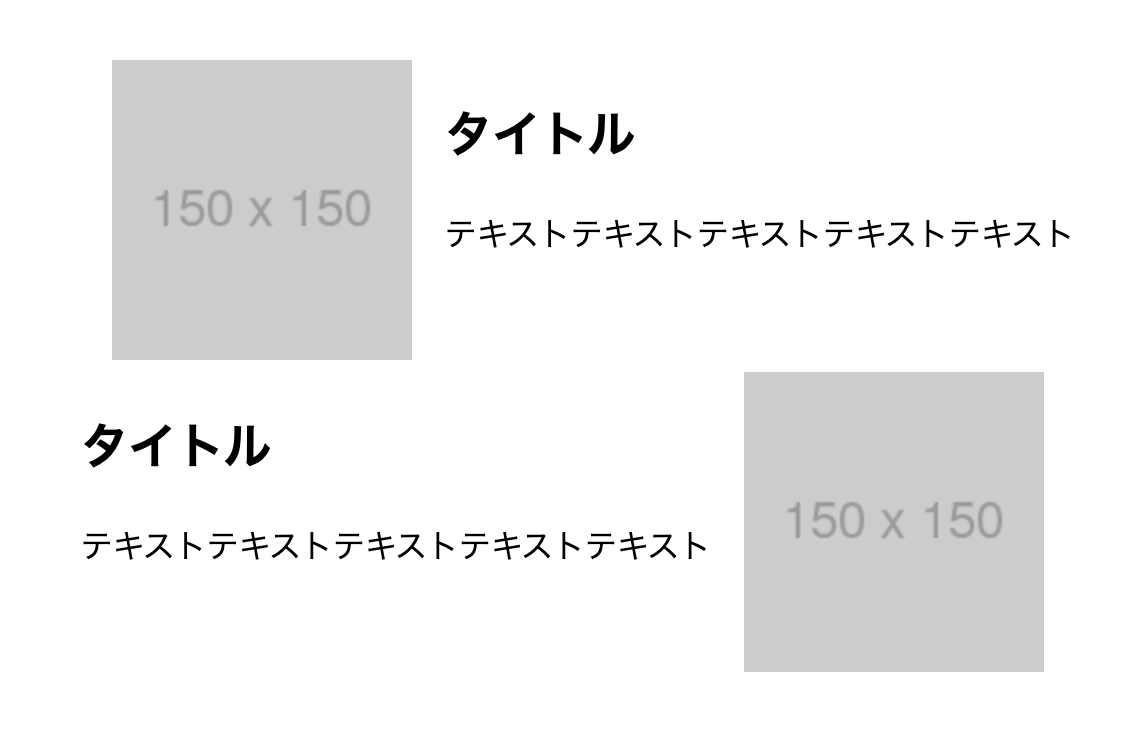
以下の画像では、タイトルに紐づくのは画像とテキストであるようにしなければなりません。
以前私がやってしまったNGパターンを紹介します。

上記の「タイトル」を見出し要素(h1,h2等)としてコーディングする場合
単純に再現するだけならば、、、
<!-- NGパターン -->
<div class="container">
<h1 class="pageTitle">ページタイトル</h1>
<div class="l-grid">
<div class="l-grid_item">
<div class="img">
<img src="https://placehold.jp/150x150.png" alt="">
</div>
</div>
<div class="l-gird_item">
<h2 class="title">タイトル</h2>
<p class="text">テキストテキストテキストテキストテキスト</p>
</div>
</div>
<div class="l-grid">
<div class="l-gird_item">
<h2 class="title">タイトル</h2>
<p class="text">テキストテキストテキストテキストテキスト</p>
</div>
<div class="l-grid_item">
<div class="img">
<img src="https://placehold.jp/150x150.png" alt="">
</div>
</div>
</div>
</div>
と以前の私はやってしまってました。(大反省)
一見見た目は再現できているように見えますが
、上記では1つ目の画像が別の見出しのものに紐づいてしまうので、文書構造上はNGです。
なので、実際には
<!-- 多分OKパターン -->
<div class="container">
<h1 class="pageTitle">ページタイトル</h1>
<div class="l-grid l-grid-flexReverse">
<div class="l-gird_item">
<h2 class="title">タイトル</h2>
<p class="text">テキストテキストテキストテキストテキスト</p>
</div>
<div class="l-grid_item">
<div class="img">
<img src="https://placehold.jp/150x150.png" alt="">
</div>
</div>
</div>
<div class="l-grid">
<div class="l-gird_item">
<h2 class="title">タイトル</h2>
<p class="text">テキストテキストテキストテキストテキスト</p>
</div>
<div class="l-grid_item">
<div class="img">
<img src="https://placehold.jp/150x150.png" alt="">
</div>
</div>
</div>
</div>
上記がマークアップ上正しい記述となります。
これだと、画像がタイトルに紐づく形になるので問題ないです。
画像とテキストを逆順にするのであれば、逆順にする用のclass属性を付けてあげましょう。
まとめ
今回はデザインが上がってきた時、コーディングを行う前に脳内整理として大きく上記2点をやるといいのではないかなと思ってます。
この後に、コーディング規則とか、どんな設計にするとか色々工程はあるのですが、それは後日公開しようかなと思っています。
もしそのほかにも「自分はこれをやってるよ!」「これを意識しているよ!」等ありましたら、教えていただけると幸いです。
よい、コーディングライフを!