そうだ、おそれないで
カレーアドベントカレンダーと言いつつ、カレーを絡めた記事が1つだけというサボりをしたわけですが、
やっと、、カレー出てきます
何作ったの
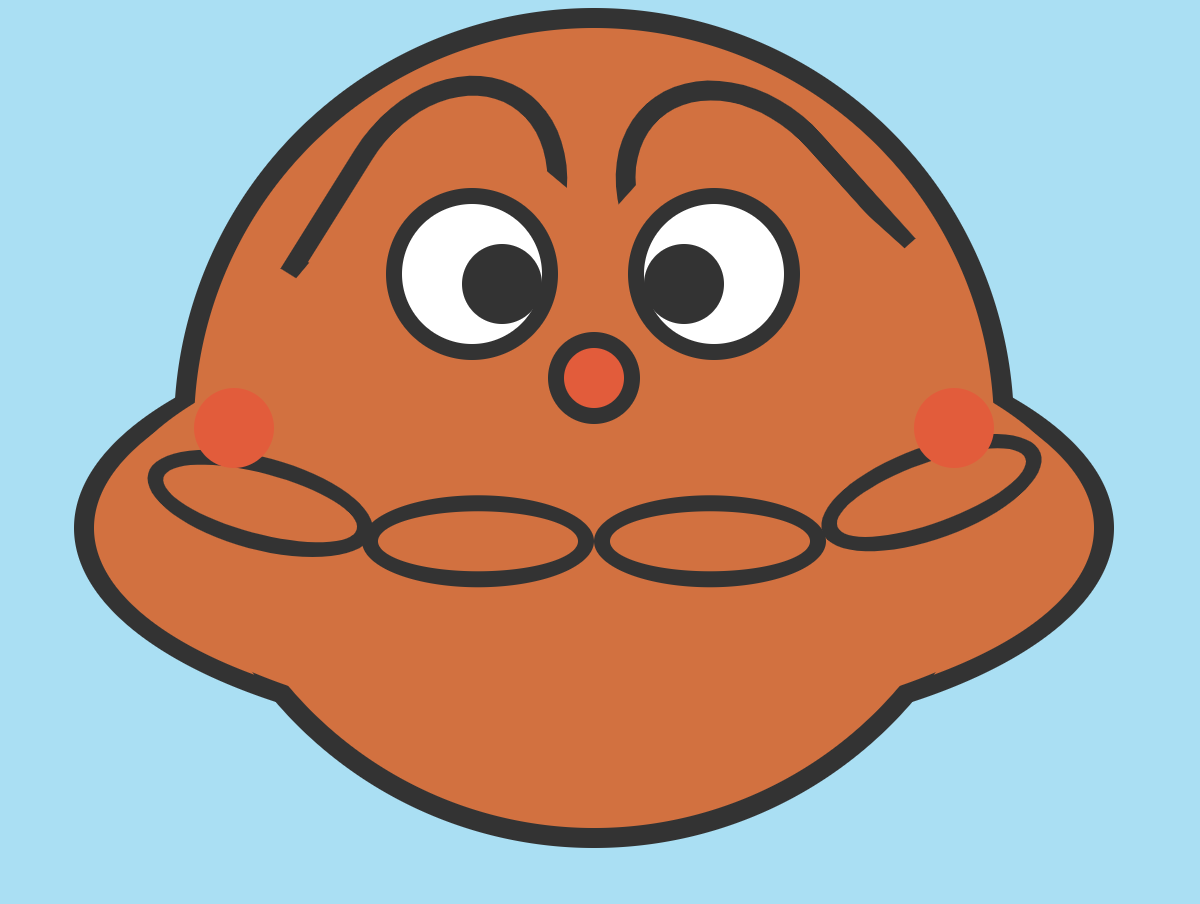
カレーパンマン作りました。
頑張ったところ褒めてください。
......(アウトプットするだけでも)褒めてください。
See the Pen カレーパンマン by Thugumi Ishimaru (@thugumi-ishimaru) on CodePen.
頑張ったところ
カレーパンマンの口の波線
波線のいろんなやり方を試しました。
divを4つ作るまではやった。話はそこからだ。
カレーパンマンの口の波線を表現するために、まず、波線を表現するためのdivを4つ作りました。

鎖。。。。。。
(border-radiusで楕円形にしています。今回は省きます。)
<div class="curryPanMan_mouce">
<div class="curryPanMan_mouceItem"></div>
<div class="curryPanMan_mouceItem"></div>
<div class="curryPanMan_mouceItem"></div>
<div class="curryPanMan_mouceItem"></div>
</div>
そこから、CSSでいくつかやり方はあるのですが今回2種類ほど試しました。
オーバーレイする用のdivを用意して、愚直に重ねる方法
- 1.口をオーバーレイするdivを用意する
- 例:
div.curryPanMan_mouceHide
- 例:
- 2.
.curryPanMan_mouceHideを下部が丸くなるように修正 - 3.用意した4つの波線用の口の上にちょうど重なるように
.curryPanMan_mouceHideを移動させる
1.オーバーレイするdivを用意
.curryPanMan_mouceと並列に配置しました。
<div class="curryPanMan_mouce">
<div class="curryPanMan_mouceItem"></div>
<div class="curryPanMan_mouceItem"></div>
<div class="curryPanMan_mouceItem"></div>
<div class="curryPanMan_mouceItem"></div>
</div>
<div class="curryPanMan_mouceHide"></div>
2. .curryPanMan_mouceHideを下部が丸くなるように修正
以下のcssを書きます。
$curryMan:#E06B31;
.curryPanMan_mouceHide {
width: 100%;
height: 50px;
background: $curryMan;
border-bottom-left-radius: 50%;
border-bottom-right-radius: 50%;
}

こんな感じのができたので、重ね合わせます。
3. 融合
合体

これが実装方法1つ目
波線用のdiv1つ1つに擬似要素を用意して、色を重ねる方法
-
- 用意した4つの口に擬似要素を用意する
-
- 擬似要素を1つ1つの口に重ねる
やってみよう
1. 用意した4つの口に擬似要素を用意する
擬似要素を用意します。
今回はbeforeでやります。
まず、擬似要素の親に対してposition:relativeを指定してあげます。
次に、擬似要素に対して、position: absoluteを指定し、親子関係を明確にしておきます。
この時点でこんな感じ

.curryPanMan_mouceItem {
border: solid 8px #333;
width: 100px;
height: 30px;
border-radius: 50%;
position: relative;
}
.curryPanMan_mouceItem:before {
content: "";
display: block;
width: 130px;
height: 28px;
background: #E06B31;
border-radius: 30%;
position: absolute;
transform: scale(0.9);
}
2. 融合
最後に、beforeの位置を調整しましょう。
重ねます。
.curryPanMan_mouceItem:before {
content: "";
display: block;
width: 130px;
height: 28px;
background: #E06B31;
border-radius: 30%;
position: absolute;
transform: scale(0.9);
top: -10px; //追加
left: -16px; //追加
}

口って難しい!!!!!!!!
まとめ
どっちも結局口が微妙
今回はカレーパンマンを表現波線を書くということで2種類の実装方法の可能性を探ってみました。
こういうときはSVGでやった方が確実かつ楽なんだろうなと思いつつ、やってみたわけです。
「波線を書く」というだけでも、いろんな作り方があるしいろんな実装方法がありました。
今回は2種類だけ紹介しましたが、きっと、絶対にもっと楽かつ、確実な実装方法はあります!!!
実際に作る時は以下を頭の片隅にとどめとくと良いかもです。
- 実装方法は1つじゃない、いくつもある
- いくつかの実装方法のパターンを出して、それぞれのメリット・デメリットを考える
- メリット・デメリットを踏まえてどの実装方法が一番最適化を自分の中で理由を持っておこう
以上です!今日のカレーごちそうさまでした!!!!