前置き
tailwindcssに触れその素晴らしさを実感し始めています。
しかしいざ環境に導入するとなると、scssやcssからtailwindcssに変更する必要性が理解されないことがあります。
そしてそれはエンジニアからコーダーに対して説明する際に起きるパターンが多いのではないかと感じています。
今回は誰にでもtailwindcssの素晴らしさが伝えられる記事にしたいと思っています。
制作会社と言うよりかはインハウスを前提に話をします。
tailwindcssとは何か
tailwindcssはライブラリの一種です。
しかしライブラリとして有名なBootstrapなどとは違い1つのクラスに対して1つのプロパティを定義しているイメージでOK
例としてボタンを作成します。
bootstrapの場合
<button class="btn btn-primary">
ボタン
<button>
/* 吐き出されるcss */
.btn {
display: inline-block;
font-weight: 400;
line-height: 1.5;
color: #212529;
text-align: center;
text-decoration: none;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
background-color: transparent;
border: 1px solid transparent;
padding: .375rem .75rem;
font-size: 1rem;
border-radius: .25rem;
transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;
}
.btn-primary {
color: #fff;
background-color: #0d6efd;
border-color: #0d6efd;
}
[type=button]:not(:disabled), [type=reset]:not(:disabled), [type=submit]:not(:disabled), button:not(:disabled) {
cursor: pointer;
}
.bd-example>.btn, .bd-example>.btn-group {
margin: .25rem .125rem;
}
とこのように1つのクラスに対してたくさんのプロパティがセットになっております。
そのためブランディングを考えた場合にカスタマイズが非常に困難で、結局自分で書いた方が早いとなります。
tailwindcssの場合も見ていきましょう。
tailwindCssの場合
<button class="bg-blue-500 text-white px-4 py-2 rounded">
Button
</button>
/* 吐き出されるcss */
.bg-blue-500 {
--tw-bg-opacity: 1;
background-color: rgba(59, 130, 246, var(--tw-bg-opacity));
}
.text-white {
--tw-text-opacity: 1;
color: rgba(255, 255, 255, var(--tw-text-opacity));
}
.px-4 {
padding-left: 1rem;
padding-right: 1rem;
}
.py-2 {
padding-top: 0.5rem;
padding-bottom: 0.5rem;
}
.rounded {
border-radius: 0.25rem;
}
とこんな感じです。
一見bootstrapの方が簡単だしいいじゃんってなるのですがtailwindcssのポイント
頭の中でイメージしたcssプロパティをclassに書いていくことです。
bootstrapでは.btnと書いただけで無駄なcssまで吐かれていますが、tailwindはclassを書かなければそれはありえません。
これを見る限りcssと対して変わりはあまりないですがbootstrapと比べるとカスタマイズ性に優れていることがわかります。
tailwindによって決められたclassをhtml上のclassに当てていくことでスタイルを調整するのがtailwindcssです。
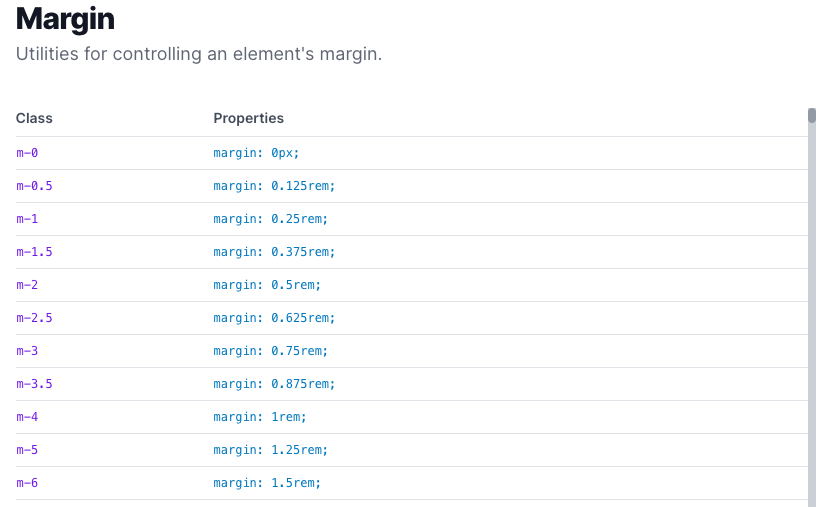
例えばmarginの場合、下記の画像のようなイメージです。
margin: 0.5rem;を当てたい場合はclassにclass="m-2"と記述していきます。
だったら正直scssでもcssでもいいんじゃね?
はい。ただ今の環境を改善できるメリットはあります。
tailwindcssのメリット
今回のメリットはtailwindcssを利用した場合の環境問題に対してのメリットです。
css/scssファイルがなくなり管理が楽になる
これは大きなサービスを運営している場合や、フォルダ構成が複雑な場合に大きなメリットになると思います。
私の環境では、コンテンツを改修する場合にまずそのコンテンツがどのscssファイルに書かれているのか探すことから始まります。
新しく入ったメンバーは特にこの作業に時間が取られています。
先ほど話したようにtailwindcssでは既にプロパティが設定してあるclassをhtmlのclassに記述していくためcss/scssファイルが存在しなくなります。
classの衝突がなくなる
コンテンツを改修しているとクラス名が衝突し悩まされる場合ことがあります。
scssでimportをしている場合は特に困ります・・・
それを解決する場合は、クラス名を変えるか、クラスの詳細度をあげるか、importの順番を変えるか(一番やったらダメ)
tailwindは設定してあるものを利用していくので衝突するような機会はほぼありえません。
スタイルの予測がしやすい
<button class="bg-blue-500 text-white px-4 py-2 rounded">
Button
</button>
tailwindcssに慣れるとこのDOMにはどんなスタイルが当たっているのか予測がしやすいです。
scssの様に独自の命名されているとどんなスタイルが当たっているか分からないけどtailwindcssの場合は画面のイメージができるのはありがたい。
クラス名を考える必要がなくなる
cssの歴史的に命名規則でのCSS設計をすることもありその設計方法が一番多く利用されています。
新しい方は命名規則のルールを覚えることから始まり、やっと命名したらclassでの衝突していた・・・なんてことも。
私の場合は命名規則で鬼の修正をもらったこともあります。
こういった考えをなくして誰でもすぐに使える環境を準備できます。
独自のルールに悩まされない
tailwindcssは既に決められたルールが存在します。先ほど話したレベルなので学習コストもとても低い。
独自ルールは新しい方の覚えるコストにもなりますし、外注する場合もまずはルールを覚えてもらう必要があります。
tailwindcssを利用すれば外注にはtailwindのルールを読んでもらうだけで即対応してもらえる。最高です
コードチェックが楽
html上でのDOM構成・命名規則、cssでのプロパティが正しいのか確認する必要がありました。
tailwindcssはまずcssファイルがなくなるので確認する項目が減り、命名規則も確認する必要はありません。
確認すべきなのはDOM構成とclassでのプロパティが正しいのか。
これだけでも溜まりに溜まったコードチェックが解消されやすくなります。
デメリット
メリットだけではなくtailwindcssのデメリットも存在するので紹介します。
class名を覚えるのが大変
class="w-3"が何を表しているのか全く知らない方だったらイメージできないと思います。
ちょっとかじっているとwidthの何かだなって感じですかね。
要するにコーディングする側もコードチェックする側もtailwindcssの公式サイトを見て確認する必要があります。
慣れれば大体の予測ができるのでそこまで大きなメリットではないかなと思います。
よかったら公式を見てください。
https://tailwindcss.com/
コーディングに関してはVSCODEの拡張機能を利用すれば予測変換もしてくれますし、カーソルを当てればプロパティの詳細を教えてくれます。

この拡張機能です
https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss
使えない擬似要素がある
:beforeや:afterは使えません。
:nth-of-child(n)も使えません。
firstやlast, odd, evenなどは使えます。
擬似要素を多用しているサービスの場合はデザイン面を変えるかcssの工夫をする必要があります。
:beforeと:afterに関してはライブラリを利用すれば使えるようになるそうです。
background-imageは非推奨
background-imageを利用する場合は、使用する画像ごとに設定をする必要があります。
多用してしまうと設定が膨れあがるので基本的には非推奨。
DOMが汚くなる
<button class="bg-blue-500 text-white px-4 py-2 rounded">
Button
</button>
このぐらいならなんとでもないのですが、DOMに対してスタイルを多く与える場合はどうしても汚くなります。そして見にくい。
ちょっと嫌だけどそれよりもメリットがいいので我慢かな・・・
ちょっと脱線するけど、エンジニアにはこのDOMが汚いってのが分からないらしい、マークアップをしている人はわかる。なんの違い?教えてください
こちらの対策としては@applyを利用することです。
公式を引用します。
/* Input */
.btn {
@apply py-2 p-4;
}
/* Output */
.btn {
padding: 1rem;
padding-top: 0.5rem;
padding-bottom: 0.5rem;
}
といったように、.btnに対してpy-2, p-4をまとめます。
本来であれば <p class="py-2 p-4" />となるところが<p class="btn" />と簡潔にすることができます。
ただしこのやり方をした場合に.btnの命名規則が発生するので個人的にはtailwindcssのメリットをなくしてしまうためオススメしません。
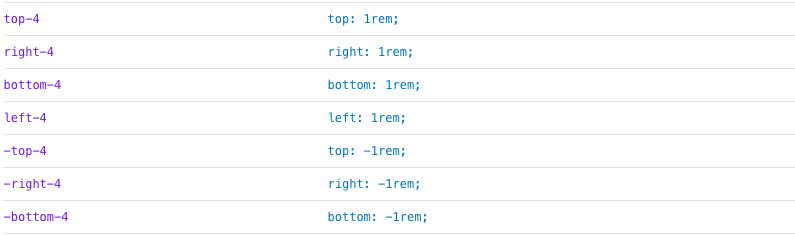
細かい調整ができない
1px単位のような細かな調整ができません。
例えばpositionを利用した場合にtop等の調整もtailwindcssに従う必要があります。

※スクショなのでこれだけしかない様に見えますが本来はもっとあります。
どうしても細かい調整がしたい!この場合だけ新しい設定が欲しいと言う場合はtailwind.config.ymlで新しいプロパティの設定をする必要があります。
番外編
メリデメ以外での番外編です。
プロパティを一覧化できる
既存のtailwindcssの設定や独自で設定したオリジナルなtailwindcssを一覧化することができます。
特にオリジナルなものに関しては知っている人しか使えない属人化が起きうる可能性が高いのでそういったものも含めて見えるため非常にありがたいです。
https://www.npmjs.com/package/tailwind-config-viewer
cssが学べない。それは否
bootstrapと同じイメージをされているとclassを当てればそれなりの見た目になると勘違いされる方が多いですが、tailwindcssはただのユーティリティークラスを集めただけなのでtailwindcssだけでいい感じにすることは不可能です。
tailwindcssはcssを理解していないと使えないのでcssが学べないことは絶対にありえません。
むしろcssを学ばないとtailwindcssは使えません。
ただcssだけの書き方やscssの書き方は学べないのでそこは別で学習する必要があると思います。
まとめ
tailwindcssのメリットをコーダーの方に向けて書かせてもらいました。
とてもメリットのあるライブラリだと思うの新しく環境を作る際はこちらも検討していただきたいと思います。
個人的な体感ですが、tailwindcssを触り始めて慣れるまでに1日も必要ありませんでした。
学習コストもとても低いのでそちらも良い点だと思います。
ちょっと触ってみたい場合はこちらのエディタを利用してみてください。
https://play.tailwindcss.com/