昨今CSSの新しいプロパティがたくさん増え流れについていけないませんよね・・・
僕もその一人です。
何とか色々と情報収拾を行なって自分で使ってこれはいいな!と思えたものを今日は紹介したいと思います!
| 目次 |
|---|
| calc()で計算をする |
| CSSでトリミングしスタイルを整える |
| CSSで速度改善!?できるんです。 |
| デザインカンプのように文字詰めをする(カーニング) |
| 複数行の文字省略する |
| 今まで以上に豊富な波線や記号をテキストにつける |
calc()で計算をする
.calc {
width: calc(100% - 50px);
}
.calc2 {
width: calc( 100% / (100px * 2) );
}
calcの良い点は同じ単位でなくても計算してくれることです。
様々なhtml/cssの条件によって100%の値が変わりますがそこから50px分を引いた値をwidthにするといったように、今までの計算よりとても楽に行えます!
加算、減算、乗算、除算式が使え入れ子にすることも可能です。
入れ子もできますよ!
CSSでトリミングしスタイルを整える
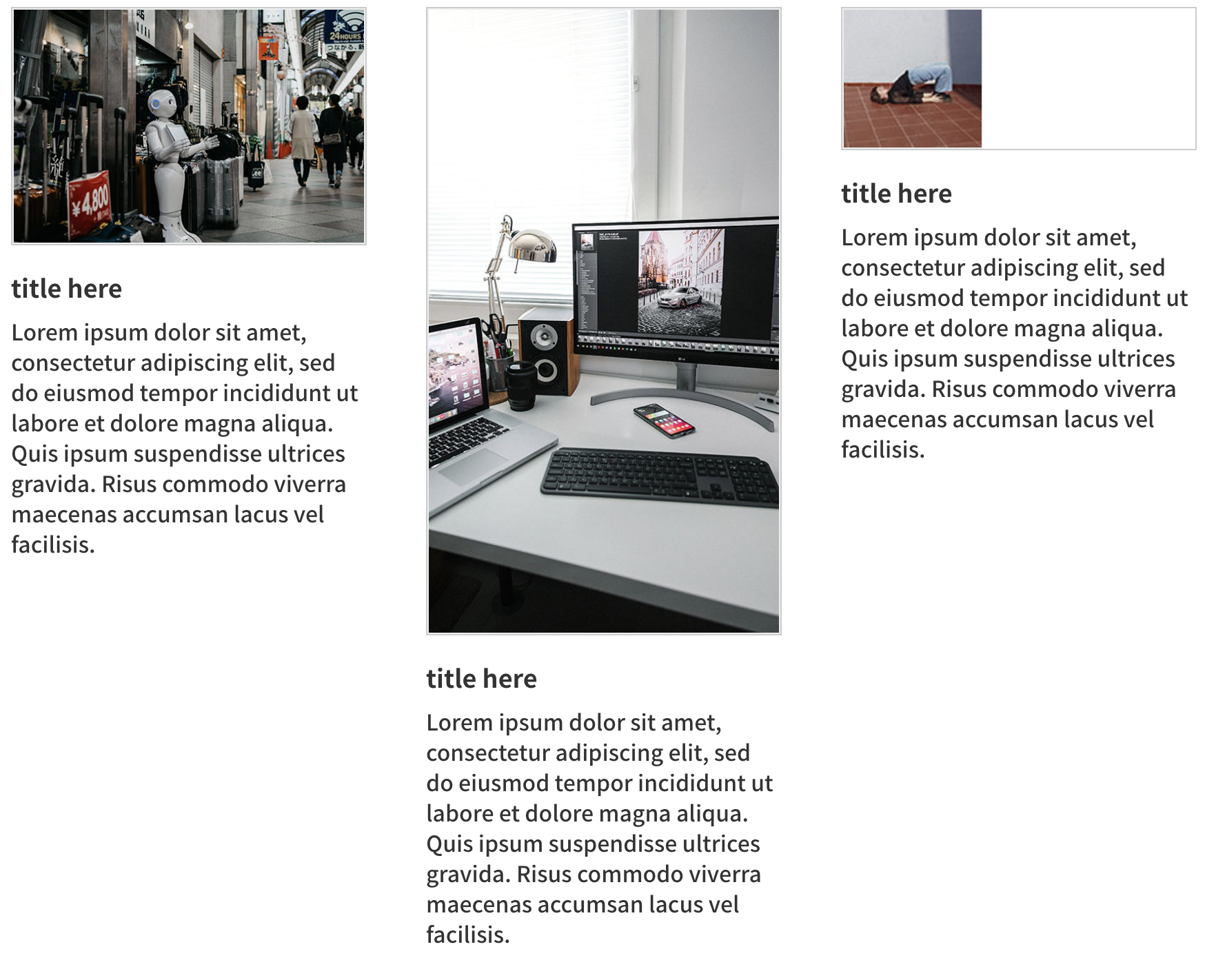
webdesigndayさんの参考画像を引用させていただいてます。
https://webdesignday.jp/inspiration/technique/css/7976/
最初の画像のようにユーザーが入稿する場合やクライアントが入稿する場合によく起きますよね。。。
同じレイアウトで表示する際に画像のサイズが異なる状況で活躍するのがobject-fitです。
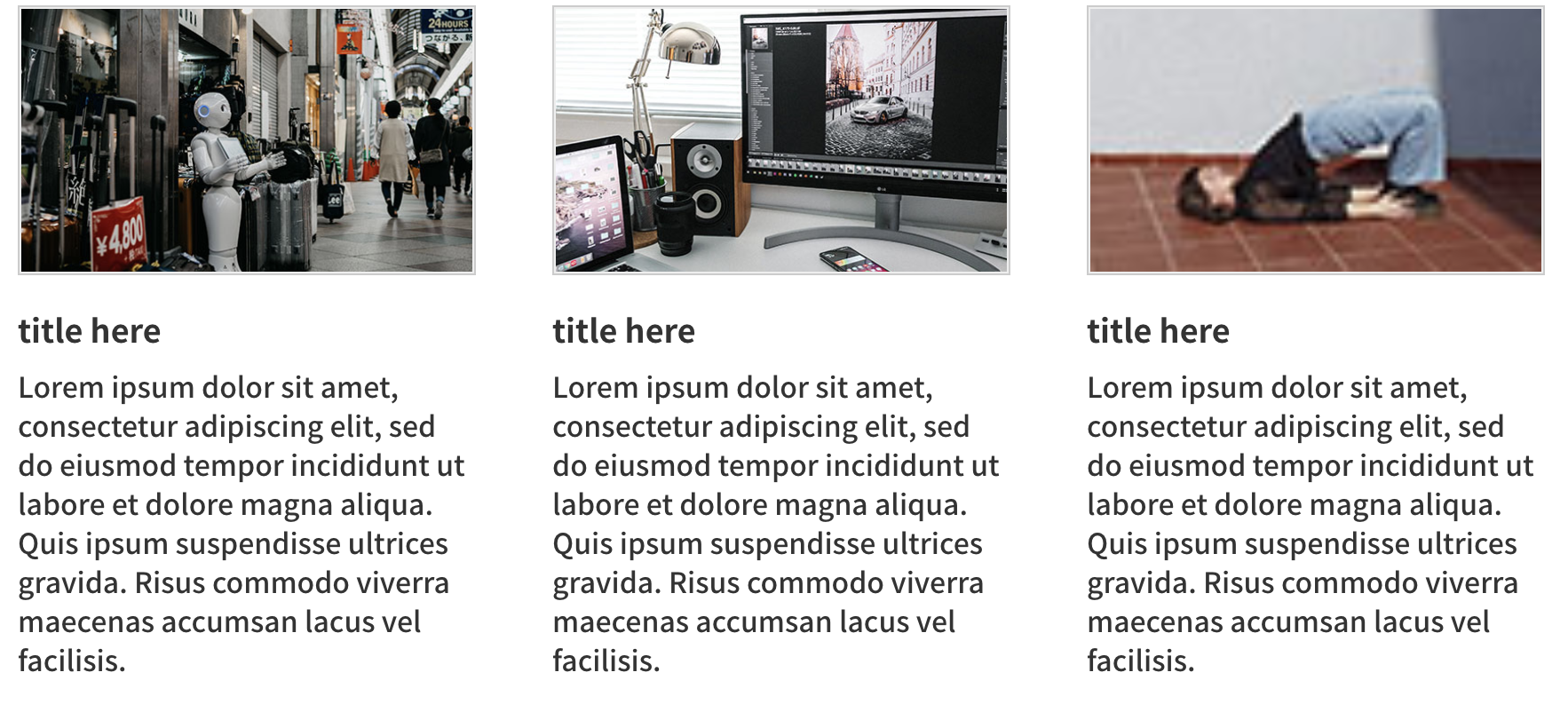
imgに対してwidthとhightを指定して、object-fitを付けるだけで、様々なサイズをトリミングすることが可能です。実際に画像のように比率を維持して調整してくれます。
今回はobject-fit: cover;を利用していますが種類が色々あるので試してください。
object-fit: cover;の注意点としては、指定したwidthとheightよりも小さい画像の場合は画像が粗く表示されてしまうので気をつけてください。
.image_list {
width: 30%;
}
.image_list img {
height: 150px;
object-fit: cover;
width: 100%;
}
| 値 | 意味 |
|---|---|
| fill | 初期値 |
| contain | 縦横比を維持しつつ、コンテナーからはみ出さないようにぴったりフィットする |
| cover | コンテナーに余白が出ないよう縦横比を維持しつつ、全体を覆うようにフィットさせ縦横中央に配置 |
| none | 画像のリサイズはせずに縦横中央に配置 |
| scale-down | コンテナーより画像が大きい場合は「contain」を、小さい場合は「none」を指定 |
| object-position | ボックス内における置換要素の配置を指定 |
CSSで速度改善!?できるんです。
あるプロパティを要素に指定することで、その指定した要素の描画をスキップしviewportが近づくと描画が始まります。
つまりレンダリングを遅延実行してくれると言う優れたプロパティです。
大げさにいってしまえば、FV付近以外はcontent-visibilityを利用することでFVの描画だけ行いそのほかのレンダリングをスキップしてくれるので結果的にパフォーマンスがよくなります。
そのプロパティ名はcontent-visibilityです!
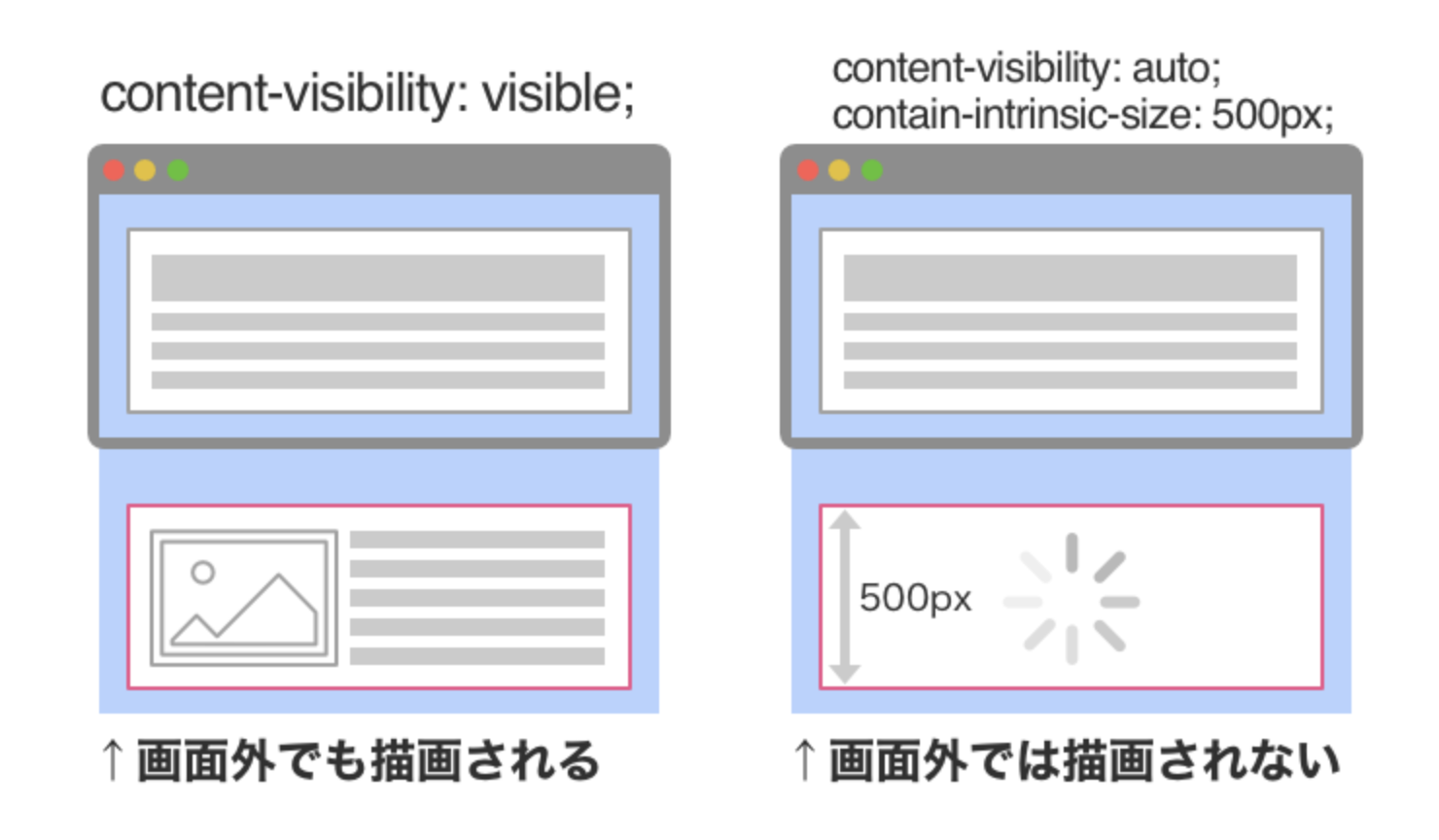
yahooさんのイラストがとてもわかりやすかったので利用させていただきます。
ただcontent-visibilityだけだと描画がスキップされているので高さを持っていません。
つまり表示される時レイアウトシフトが発生します。
そのためcontent-visibilityと一緒にcontain-intrinsic-sizeを指定して高さを確保することを推奨します。
section {
content-visibility: auto;
contain-intrinsic-size: 500px;
}
| 値 | 意味 |
|---|---|
| visible | 既定値。要素の内容は、状態にかかわらずレイアウト・描画される |
| hidden | 要素の内容のレイアウト・描画をスキップする(display:none;と近い挙動) |
| auto | 要素のレイアウト・スタイル・塗りの封じ込めをオンにする。要素はクライアントが表示を求めない状態の時にはスキップする(ビューポート外など) |
デザインカンプのように文字詰めをする(カーニング)
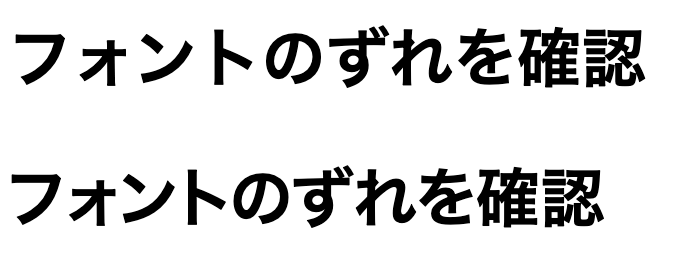
デザイナーからもらったカンプ通りに進める場合カーニングが必要になる場合はfont-feature-settingsを利用することで綺麗にカーニングしてくれます。
font-feature-settingsには複数の設定方法が存在しますが、基本的にpaltで解決できます。
<h1>フォントのずれを確認</h1>
<h1 class='kerning'>フォントのずれを確認</h1>
.kerning {
font-feature-settings: "palt";
}
| 値 | 意味 |
|---|---|
| normal | 初期値(文字詰めなし) |
| palt | 全角英数字以外は、記号なども含めて文字詰め |
| pkna | ひらがなとカタカナのみが文字詰め |
| pwid | 句読点以外は文字詰め。全角英数字は半角に変換 |
複数行の文字省略する
複数行での文字省略をjsで対応することが多いですがcssでも行うことが可能です。
-webkit-line-clamp: 4;この数字を変更することで行数の調整が行えます。
ただし利用できるブラウザに制限があるので注意してください。
.line-clamp {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
overflow: hidden;
width: 50%;
}
中身がない場合cssで非表示にする
何かの不具合等で空のHTMLが表示されてしまっていますね・・・
(今回は擬似的にdivを2つ作って、片方には文字列を入れもう片方は<div />を作っています。)
プログラミングで解決することが正しいですが、そういったスキルを持ち合わせてない場合は:emptyを使いましょう。
すると・・・
こんな感じで要素の中に何もない場合は綺麗に非表示にできます。
今回はdisplay: none;ですが色々な場面で使えそうです。
div:empty {
display: none;
}
今まで以上に豊富な波線や記号をテキストにつける
今までは直線しかなく記号を使える場合も擬似要素を利用して作っていたと思いますが今後はこれで十分です!
記号
記号の場合は下記のCSSで対応可能ですが、様々な記号が扱えるのでこちらの表を参考ください
| 値 | 意味 |
|---|---|
| dot | ドット |
| circle | 丸 |
| double-circle | 二重丸 |
| triangle | 三角 |
| sesame | 点 |
span {
-webkit-text-emphasis: sesame red;
text-emphasis: sesame red;
}
波線
span {
text-decoration: underline wavy red;
}
波線も簡単に作ることができます。
何気に便利ですよね。
まとめ
以上で最近便利なCSSのプロパティ紹介を終わりとさせていただきます。
今は進展していないですが今後便利で使えそうなCSSプロパティもあります。
今後の展開がとても楽しみです。
LGTMお願いします!
明日は@kamatari1377が担当しますのでお楽しみに!