この記事は株式会社アトラエのアドベントカレンダー15日目の記事です。
https://qiita.com/advent-calendar/2020/atrae
本日は新卒2年目の土屋が書きます。
普段は、エンゲージメント解析ツール「wevox」というSaasのプロダクトで、エンジニアをしています。
Git flowとは
複数人で一定以上の大きさのプロダクトを開発していく上での、
Githubの運用ルールのようなもの、だと理解しています。
開発手法と呼んだり、ツールの名前でもあったりと細かいことはありますが、本記事ではその辺りは触れず他記事に譲ります。
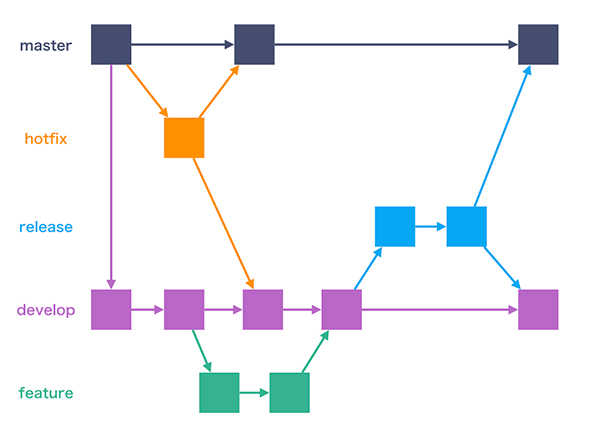
概念的には、下記の画像がわかりやすかったです。
引用: 【図解】git-flow、GitHub Flowを開発現場で使い始めるためにこれだけは覚えておこう
参考:
Gitを最大限に活用できる「Git flow」で、効率よく開発を進めよう!
Git-flowって何?
Saas事業者としての課題感
僕らのチームでもGit flowに則り、
- 新規機能はdevelopからfeature/hogehogeブランチを切って〜
- バグ改修はmasterからhotfix/hogehogeを切ってマージして、cherry-pickして〜
のように運用していました。
ただ、クライアントが増え、チーム自体も大きくなっていくと、
下記のようないくつかの課題感が出てきていました。
- Saas事業者としてできる限りクイックにupdateしていきたいけど、急な変更はユーザーに混乱を招いてしまう...
- 混乱を回避するために、実際に動く環境で事前にカスタマーサクセス(CS)に確認を取りたい
- ただ、そうすると、CS確認期間は他の細かい改修についても、developからreleaseブランチを切ってリリース、ができなくなってしまう...(順番待ち状態)
などなどです。
これを Git flowを拡張して解決できないか?と考えました。
各ステークホルダーの気持ちを考える
クライアントの気持ち(主に運用担当者)
- 急に機能が変わったり追加されるのは、使い方がわからなくてシンプルに困る...
- 私が主導して導入したwevoxの機能変更だから、社内周知資料を作らなきゃ...社内用のマニュアルも変更しないと...
カスタマーサクセス(CS)の気持ち
- リリース前にFAQやマニュアルを更新しなきゃ...
- FAQとマニュアルを更新した上で、クライアントにはリリースの事前告知をして、ケアをしなきゃ...
- けど、他業務も忙しいから、新機能ごとに毎回エンジニアと擦り合わせのmtgを開くとかはできない...
エンジニアの気持ち
- せっかく頑張って作ったのに、クライアントやCSメンバーから問い合わせやクレームが来るのは嫌だ...
- コンフリとか起きても面倒だし、何より完成した機能は一刻も早くリリースしたい!
やったこと
諸々と検討し、
これらの各ステークホルダーのお悩みを解決する施策の1アイデアとして、
「既存の PRD,STG,DEVなどとは別で、CSが早めに新機能を確認できる環境(=CS環境)を作る」
に着地しました。そうすれば、
- 事前に告知が必要なほど大きな機能の場合は、CS環境にデプロイして早い段階でCSに共有
- その他の小さな改修は通常通りのGit flowに沿ってクイックに本番まで持っていく
ということが可能になります。
具体的にやったこととしては、
- インフラエンジニアと連携して"CS環境"なるDEV環境と同じレベルの環境を用意してもらう(Special Thanks To クーマさん!)
- developからcs/hogehogeというブランチを切りpushしたら、自動でCS環境にデプロイされる仕組みを作る
- 下記の**「Git flowを拡張した運用」**をプロダクトチームメンバーに周知して運用する
- 機能開発は通常のGit flowに則り、developからfeature/hogehogeブランチを切る
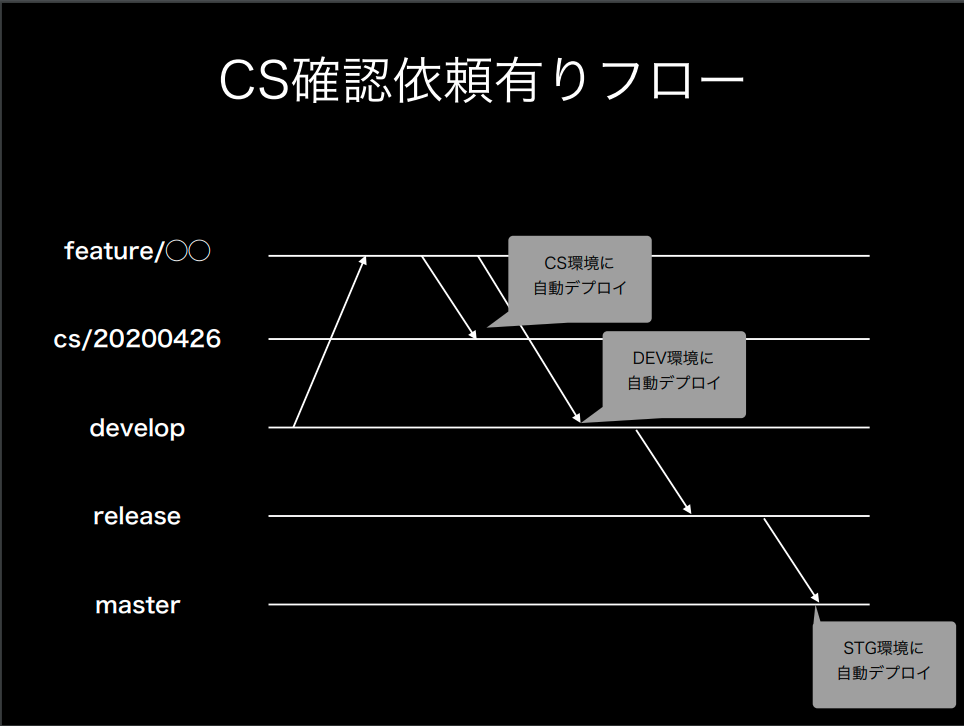
- (A)CS確認依頼が必要なほど大きい機能の場合は、developにマージせずにcs/20201215 などというブランチを切ってそこにマージする->CS環境にデプロイされる
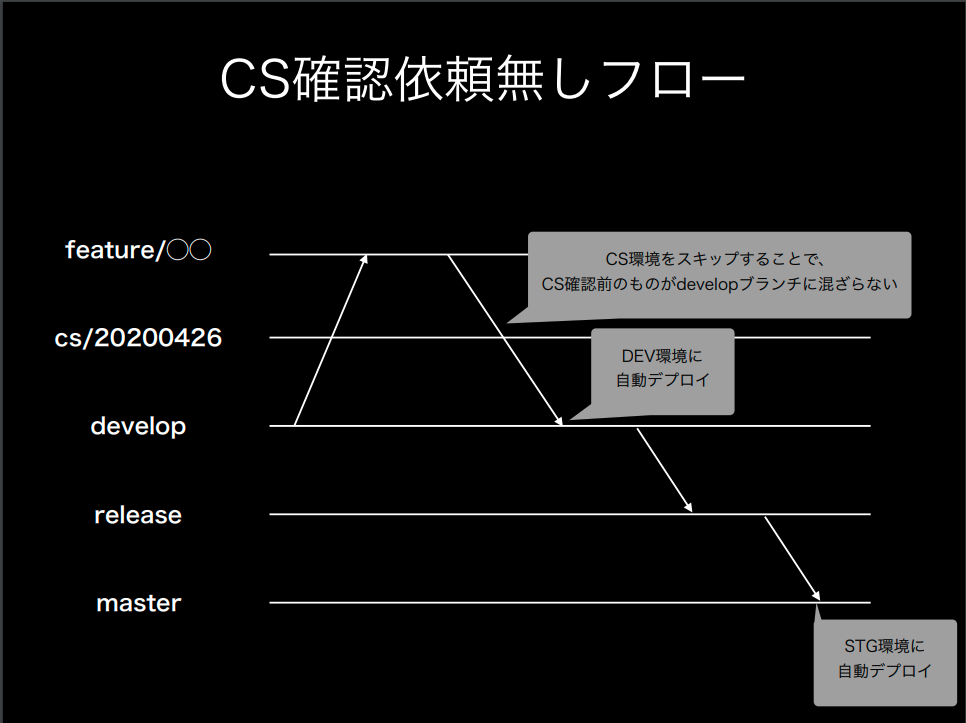
- (B)CS確認依頼が必要ない小さな機能の場合は、普通にdevelopにマージする->DEV環境にデプロイされる
- (A)の時は、CS環境のURLと変更点を共有してCSに連携
- (B)の時は、エンジニアだけでDEV環境でデバッグしてクイックに本番まで持っていく
というような感じです。上記の(A),(B)は下記のようなイメージです。
要はどうGit flowを拡張したか?
変更点は下記です。
- cs/ というブランチを作った
- feature/ ブランチのマージ先に、developの他にcs/ ブランチが追加した(事前にCSに確認にしたい時のみこちらにマージ)
- cs/ ブランチで確認が済んだ機能は、改めてfeature/ -> developでPRを作り、普通にリリースフローに乗せる(あくまで、Git flowに則る)
半年くらい運用してみて
銀の弾丸にはならなかったです(苦笑)
運用する上で起こった困りごとは、主に下記です。
- CS環境にデプロイすべきか否か?の判断が属人的になり、これはcs/ ブランチを切るべき?という疑問が各所で発生する
- cs/ ブランチで回避するほどは、developに機能が上がってこない
などなどです。
ただ、勿論メリットもありました。
- 一旦CS環境で確認する?といった形で、CS環境が便利な仮デプロイ場所として一定の役割を果たした
- "CSと連携するのが大事そう"という空気になったので、十分な連携が取れないまま本番まで上がってしまい、混乱を招くということが減った(気がする)
などなどです。
この辺りの運用は、
チームメンバーの人数、タイプ、組織体系、プロダクトとして何を重視して進める時か?(グロースハックか基盤強化か等)などに依存して最適化の形も凄いスピードで変わっていくので、
日々試行錯誤するしかないなあということも再確認できました。
特に、アトラエのように、特定のPdMのようなメンバーはおかず、
現場の意思決定はできる限り各人に任せ、自律分散的に働いていくチームでは、この辺りの試行錯誤を辞めないことが大事なのかなあと思ったり。
もっとこうした方がいい、などあれば是非知りたいので、ご指摘いただけると嬉しいです。
今回は以上となります。