自己紹介
アドベントカレンダー用にご挨拶。
皆さん、はじめましてデザイナーの田中です。
初めてアドベントカレンダーに参加するので何を書くか色々と悩んでしまいましたが、様々なステークホルダーを巻き込んでメインサービス周りの業務フローを可視化しているPJについてまとめることにしました。
はじめに
デジタルサービスを運営していると様々な要因によりサービスやシステムが徐々に増えて行くことがあるかと思います。
私が所属している会社でも、様々な要因によりサービスやそれを管理運用するシステムが増え、全体像を把握しずらいため、「サービスブループリント」というフレームワークを使い業務フローと管理運用の為の相関関係を整理しました。
この記事では、いきなり「サービスブループリント」というキーワードを出されも...という方でも使っていただけるように、「サービスブループリント」の概要からどのようなツールを使って可視化を行ったを説明します。
サービスブループリントとは?
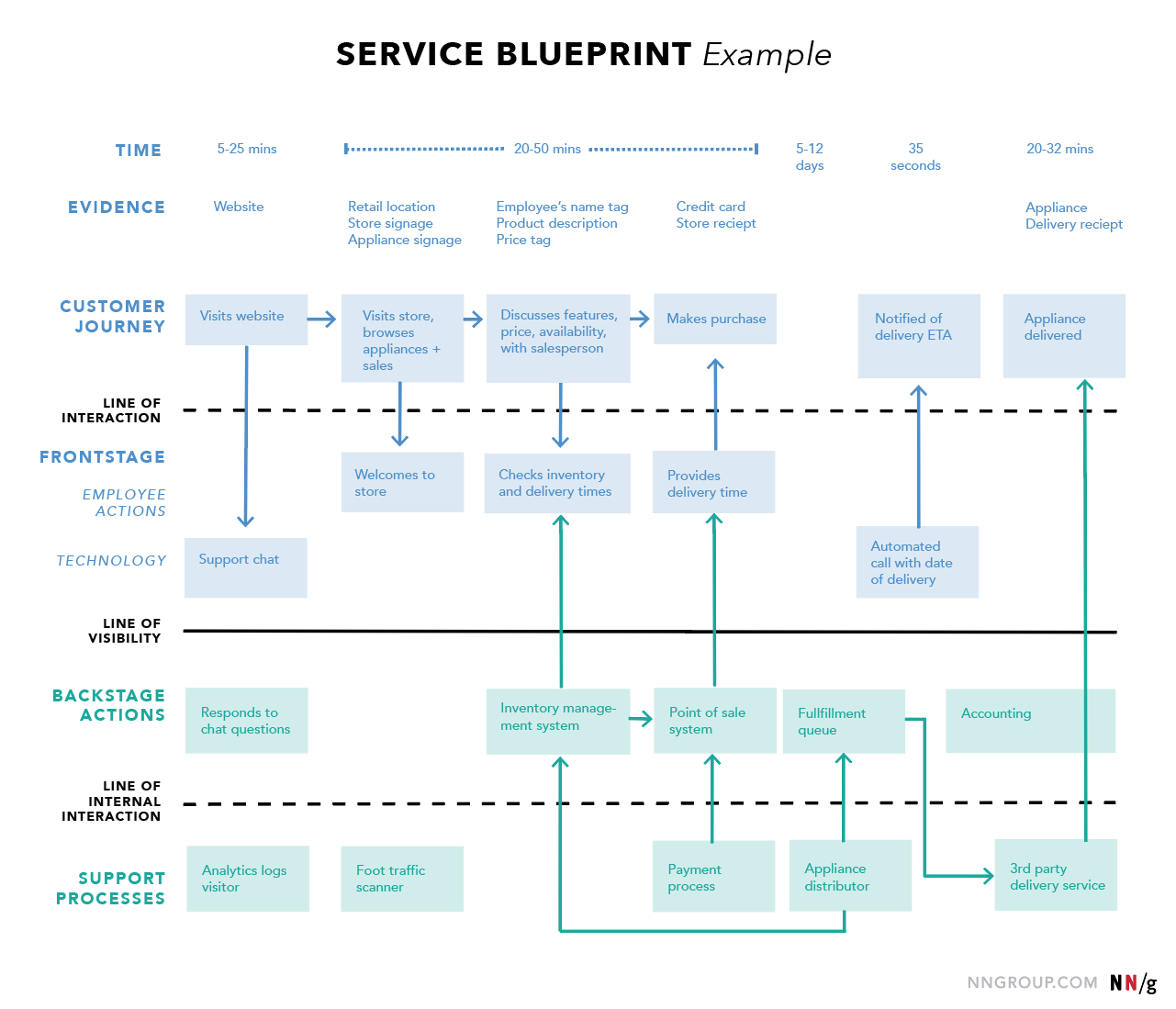
1.サービスブループリントの概要
ビジネスにおいてユーザーエクスペリエンスの提供方法を最適化するために、組織内のプロセスを視覚化するツールで、主にカスタマージャーニーのタッチポイントに直接関係しているサービス要素間の関係を視覚化したダイアグラムです。
2.サービスブループリントの2つの特徴
1:特定のカスタマージャーニーのタッチポイントに直接関係している、人、道具(物理的またはデジタルの証拠)、プロセス、というサービス要素間の関係を視覚化することに向いている。
2:サービス関連の提供物やステークホルダーが多岐にわたる複雑なシナリオを一連のフローを通し俯瞰でき、現状の組織体制やプロセスの課題、新たな可能性に気付ける。
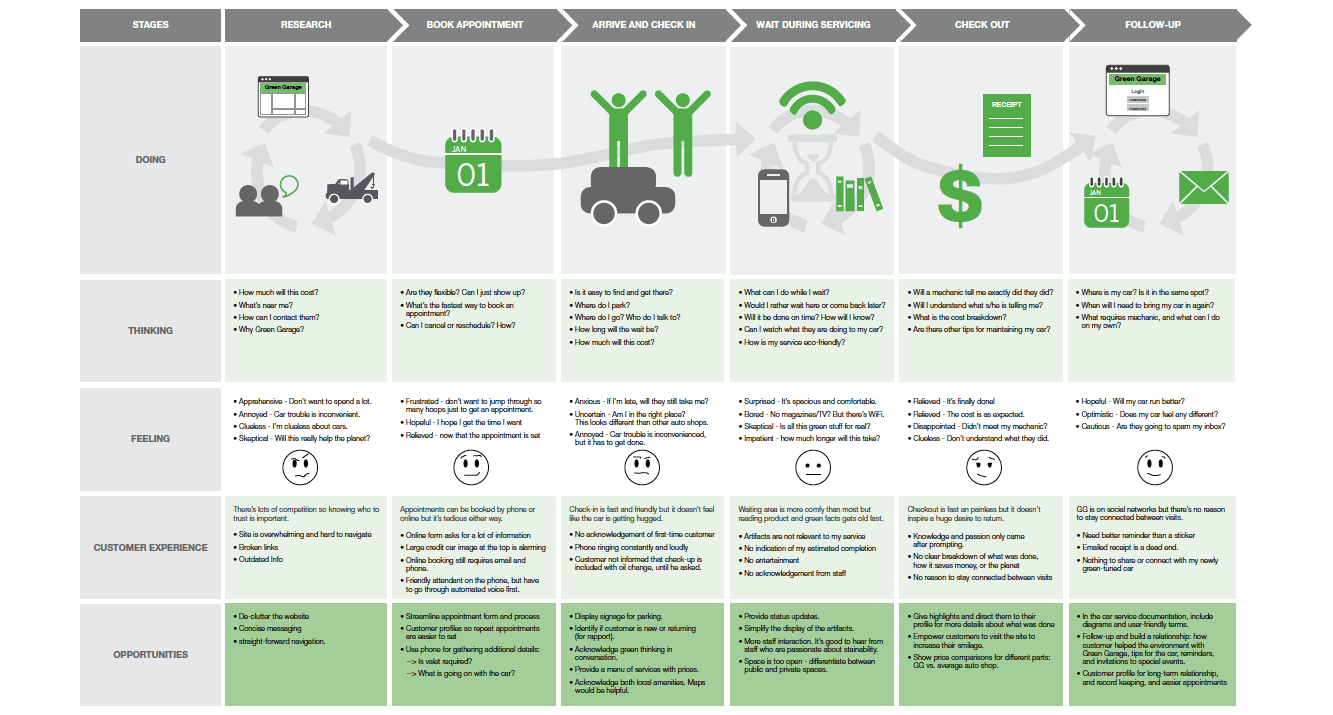
3.カスタマージャニーマップとサービスブループリントの違い
カスタマージャニーマップ
カスタマージャーニーマップとは、1人のユーザーが目標を達成するためにたどったプロセスを視覚化したものである。
そして、その利用目的は、顧客のニーズや問題点を理解し、対処することである。
(参照元:https://u-site.jp/alertbox/customer-journey-mapping)
サービスブループリント
一連の詳細体験というよりは、体験を提供するプロセス自体の詳細を描いたもので、プロセスを分解して改善のための機会を特定するのに役立つ手法。
(参照元:https://www.standardinc.jp/reflection/article/customer-journey-map-uxdesign/)
4.サービスブループリントの3つの利点
Point1:ビジネスの弱点を発見する手助けになり、サービスの基礎となるリソースやプロセスを包括的に理解できる
Point2:最適化の機会を明らかにする手助けになる
Point3:複数の部門にまたがる複雑なサービスを連携させるのに効果がある
詳しく知りたい方は、下記の資料を参照ください。
https://www.figma.com/proto/finkrGuPe5MR2AxSCXgw3w/%E8%A8%98%E4%BA%8B%E7%94%A8%E3%81%AE%E7%B4%A0%E6%9D%90?node-id=17%3A219&viewport=529%2C298%2C0.04062561318278313&scaling=contain
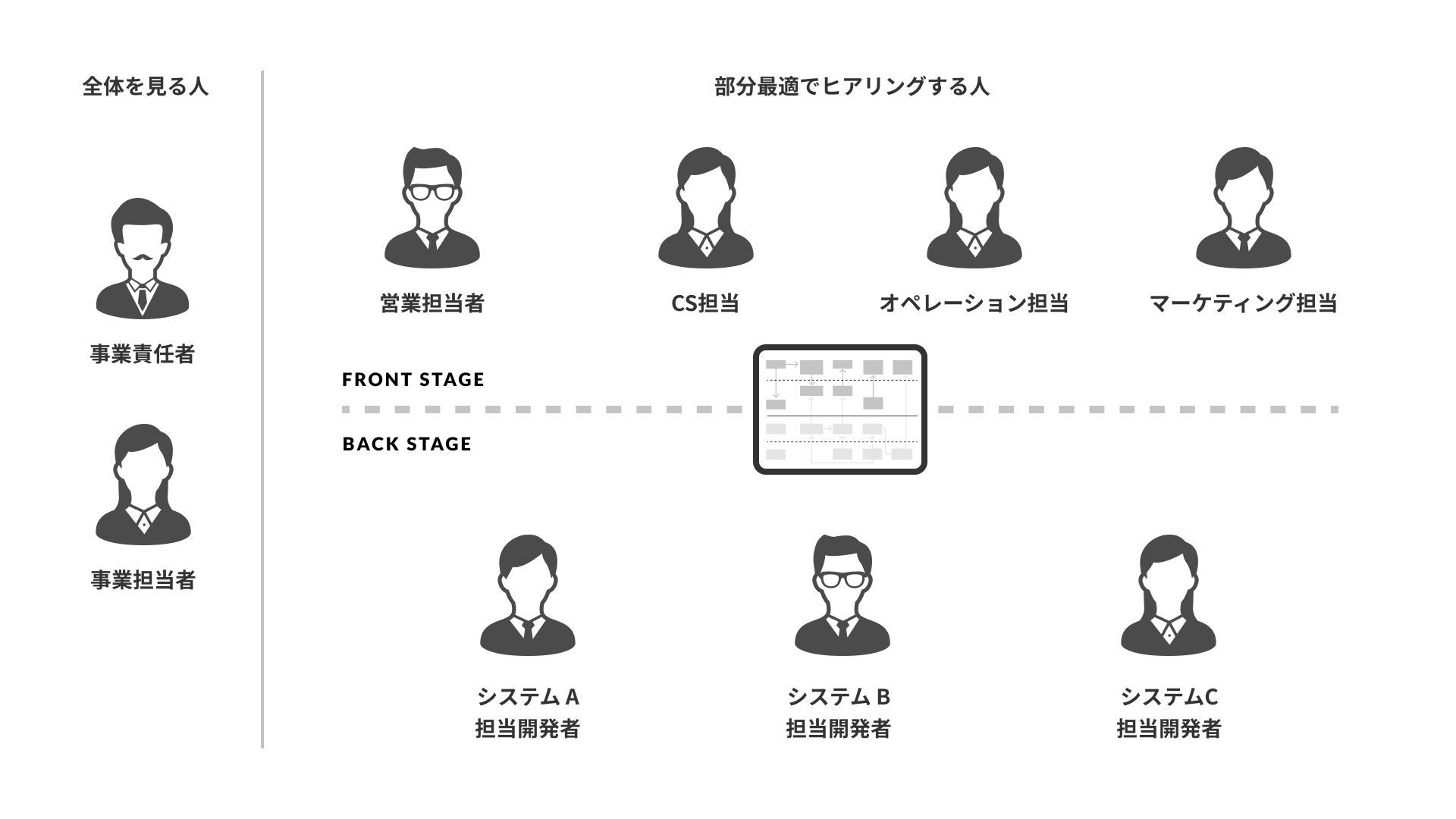
どのような人を巻き込んだか?
業務フローを可視化する上で重要なことは、様々な人を巻き込むことです。
今回、サービスブループリントを作成するにあたり、図の方々にご協力頂きました。
注意すべきポイント
Point1:チームの人選
- 必ず全体俯瞰のもと判断を下す人にPJに入ってもらう。(裁量権限を持っている人)
- 理由:ボトルネックになっている部分を最適化する際の判断が迅速に行えるため。
- 各職種の人は担当範囲内で広く把握している人をアサインしてもらう
- 理由:部分的に知っている人をアサインしてしまうと複数の人に聞く必要が出てきてしまうため。
Point2:ヒアリング
- 関係者にヒアリングする際は1人ではなく、2人で行う。(1人目は質問担当、2人目はは可視化担当)
- 可視化している図が大きくなって来た場合やITリテラシーが高くない人にヒアリングする場合はプリンターで大きな図を作成して聞くことで本人にも主体的に動いていただけるので、インタラクティブなヒアリングが可能です。
- 浅く広く全体像が記入できた場合は、部分的に詳細を知っているメンバーにヒアリングすると解像度が高くなります。
どんなツールを使用して可視化したか?
Figma
クリエイティブ業界で最近知名度が高いツールで、ブラウザ上で作業ができるデザインツールです。
特徴としてはチームでの共同作業に優れているという点です。
ファイルを共有されている人なら誰でも修正ができ、毎回フィードバックをまとめる必要が無いものについては、デザイナーに依頼しなくても自分で修正することが可能です。
miro
情報や思考の整理、可視化に特化したクリエイティブツールです。
利用出来るツールはFigmaよりも限定されているため、非クリエイターでも直感的な操作が可能です。
テンプレート機能としてビジネス系〜思考整理系のフレームワークがあり自分で1から図を作らなくても可視化が可能です。
https://miro.com/
ツール選択の失敗
今回、サービスブループリントを作成するにあたり、上記で2つのツールをご紹介しましたが、結論は....
「miro」を推奨します。
図が複雑ではない初期段階では「Figma」を活用していましたが、相関図が複雑になればなるほど、「項目の移動」や「矢印の修正」に時間がかかりました。「Figma」のPlaginを活用しましたが、曲線になってしまい関係性がよりわかりづらくなり使用を断念。
「miro」は矢印が付箋に追従するため項目の移動や矢印の修正が非常に簡単でした。(Figmaからmiroに作り変える時間はFigmaでの作業時間の1/2で終わりました。)
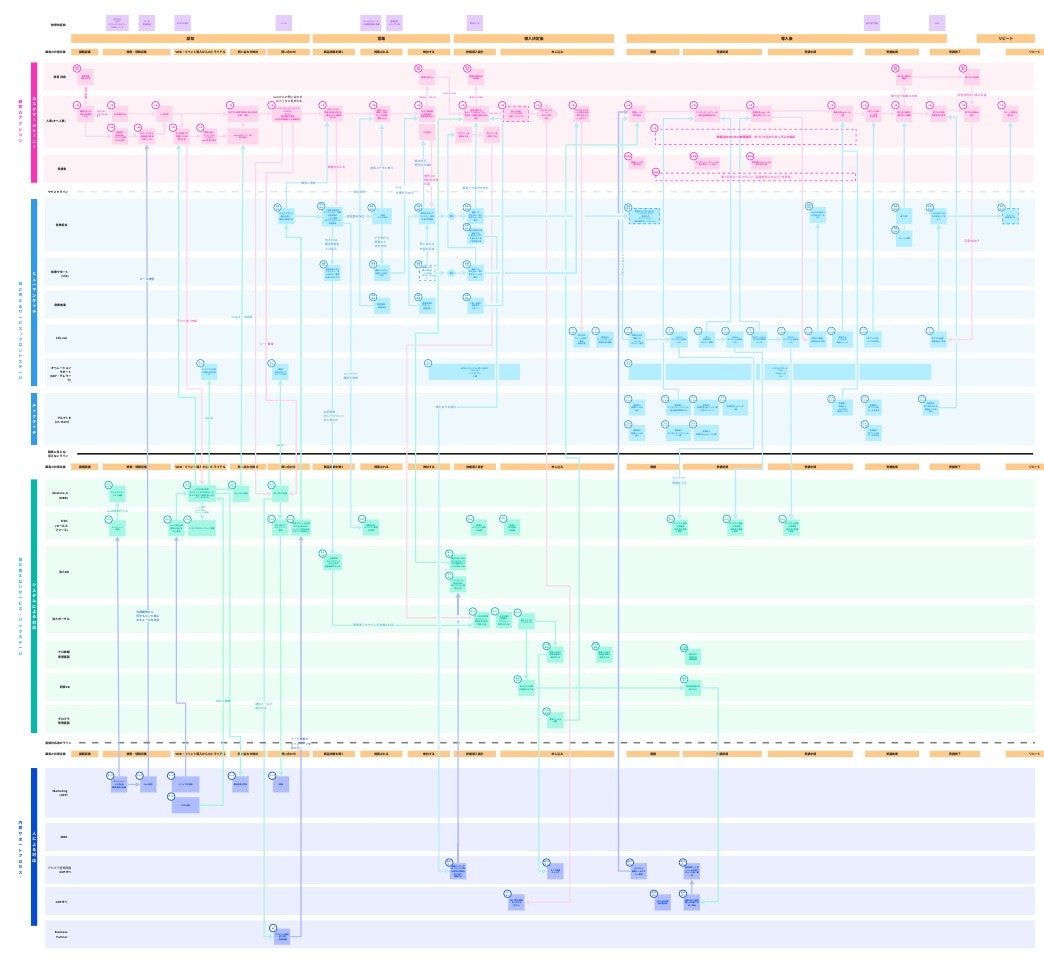
試作図完了イメージ
詳細はお見せ出来ませんが、上記の画像のように整理しました。
この図を作成したことにより、複雑性が顕在化し、業務フローの再設計やCSの再検討、システムの依存関係を整理する動きが社内に生まれました。
最適な顧客体験を提供するために、社内の業務フローをより効率的に行えるように社内への働きかけも続けていこうと思います。(期間的には2ヶ月ほどかかりましたが、実稼働時間に換算すると2週間程度です。)
まとめ
- プロジェクトには裁量権を持っている人にも入ってもらう。
- ヒアリング相手は幅広く担当範囲を知っている人に聞き、浅く広く聞く。
- ヒアリングは1人で行わない、なるべく2人で行う。
- 上から順に埋めていく方法でもいいが、埋められる所から項目を埋めて行く方が全体像は見えやすい。
- 可視化するツールは「miro」がおすすめ
最後に、管理運用するための社内システムが増えてしまっている方や複雑な業務フローの整理にお困りの方の参考になれば嬉しいです。