はじめに
UIデザインで欠かせない機能のひとつがMaskの活用です。
MaskとAnimationを組み合わせることで、UIの印象を大きく変える格好いいデザインが可能になります。
ただちょっと扱いが難しいところもあるので、覚書もかねての簡単なアニメーション作成手順をまとめました。
さっそく作成!
まずはImageやTextを用意します。
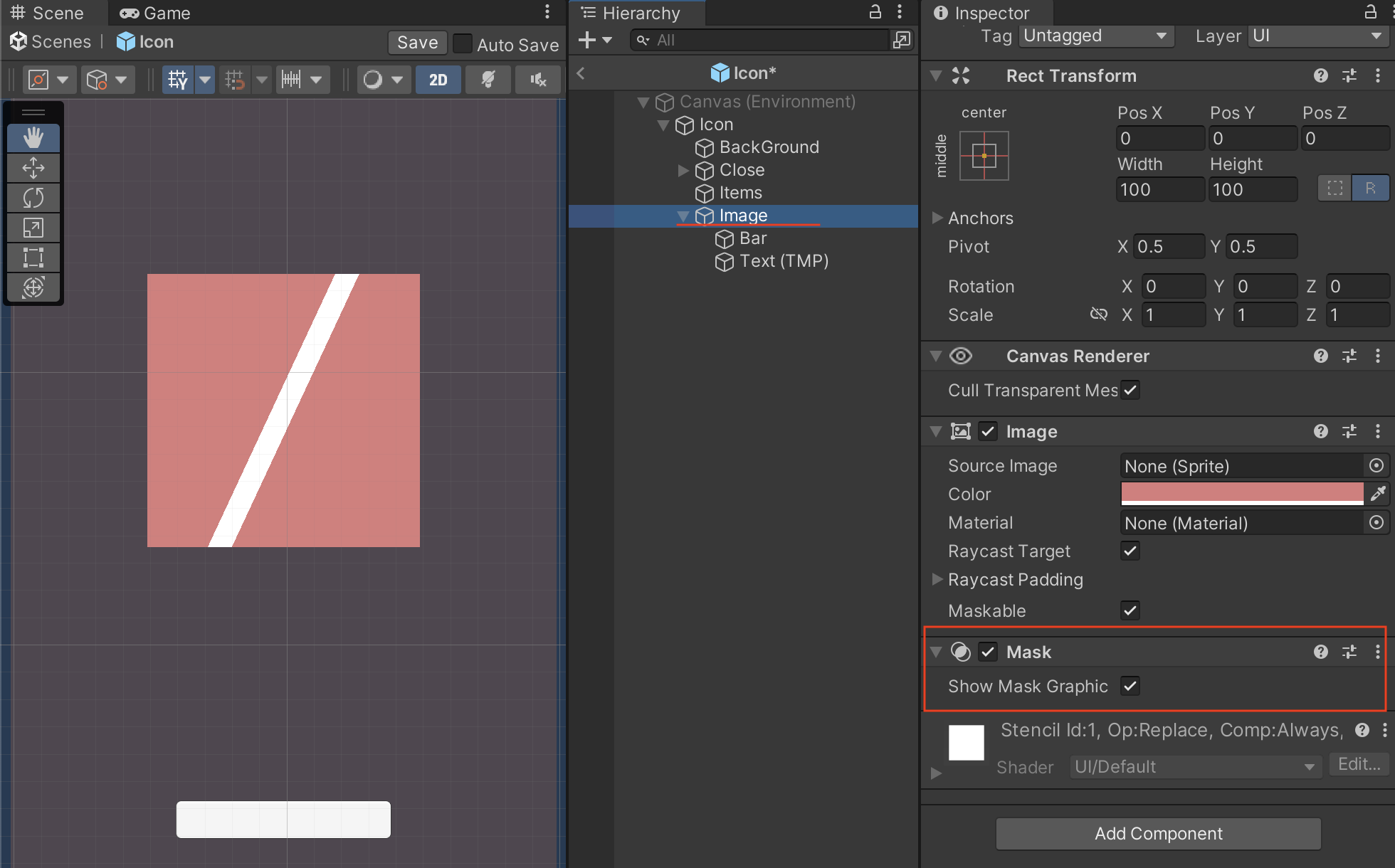
親のImageにMaskコンポーネントを付けます。
すると子に配置したオブジェクトが親の形にクリッピングされます。
でもテキストは表示したい…
そんな時は表示したいオブジェクトを選択し、インスペクターでMaskableのチェックを外します。
表示された!
アニメーション作成
次にアメーションの作成に入ります。
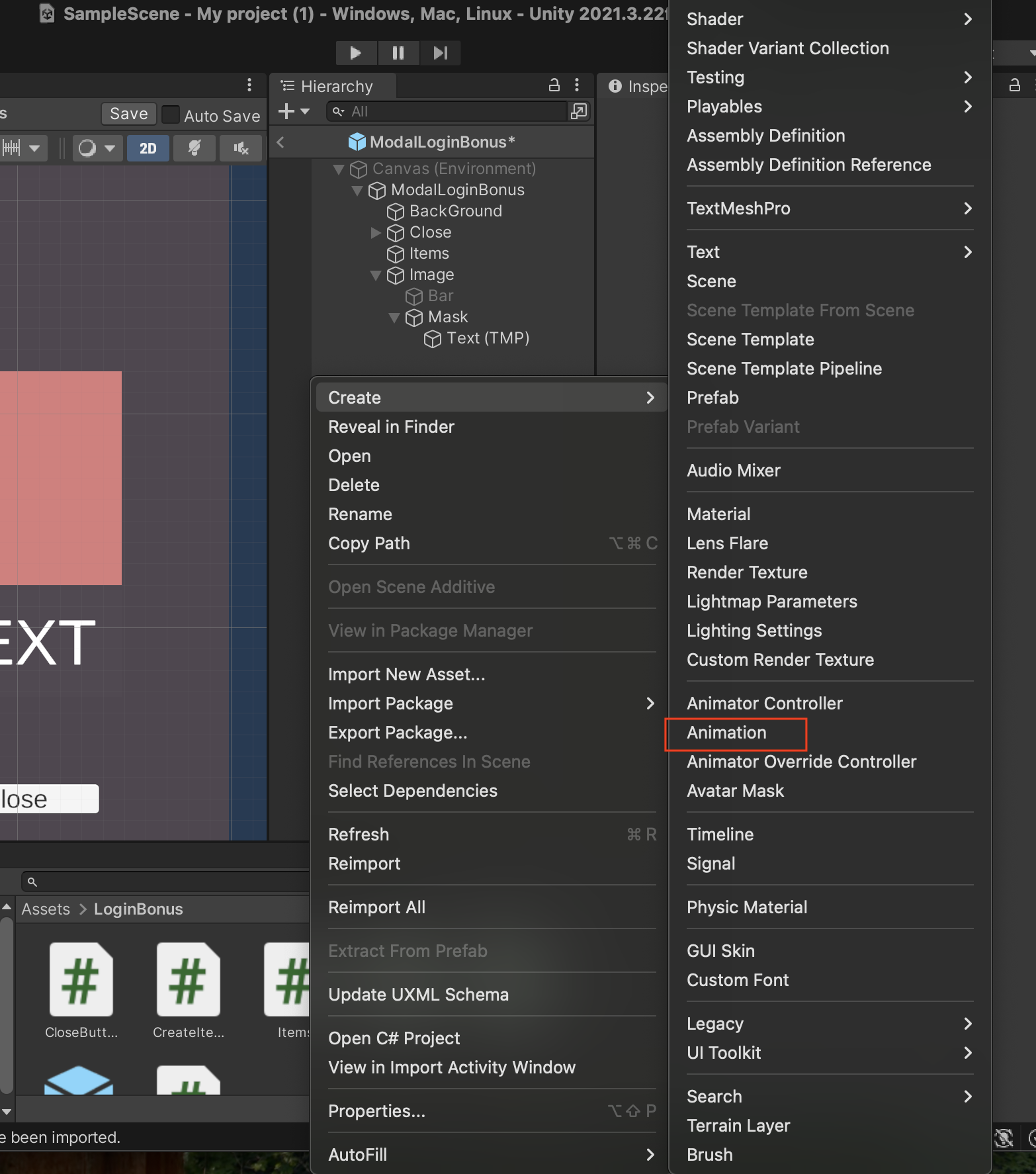
フォルダの適当な場所を右クリックし、Create > Animationを選択し、Animation Clipを作成します。
Imageのオブジェクトを作成し、MaskとAnimationコンポーネントを追加してアニメーションさせたいオブジェクトを子に入れます。
Animationコンポーネントに先ほど作ったAnimation Clipをアタッチします。
*通常はAnimation Controllerの作成とAnimatorコンポーネントを使いますが、今回は単発アニメーションなのでAnimationコンポーネントの使用にしています。
もっと複数のアニメーション遷移やトリガーを使いたい場合は前者の方法を使いましょう。
Animation Clipをクリックし、Animationウィンドウを起動します。
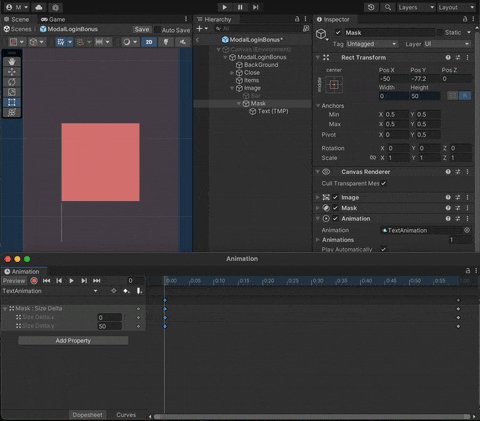
Add PropertyでMaskのSize.Deltaを選びます。
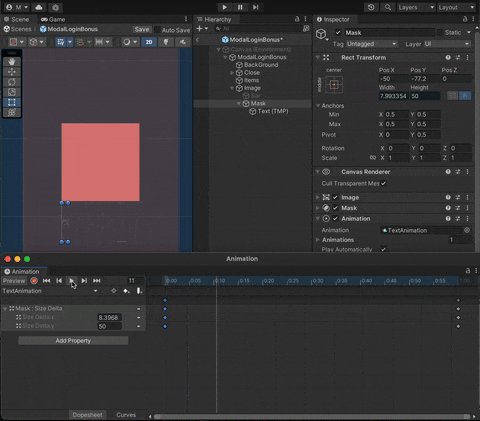
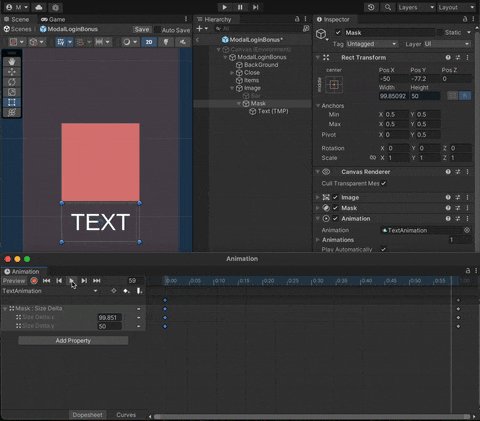
バーを0:00に合わせ、Xの値を0にします。
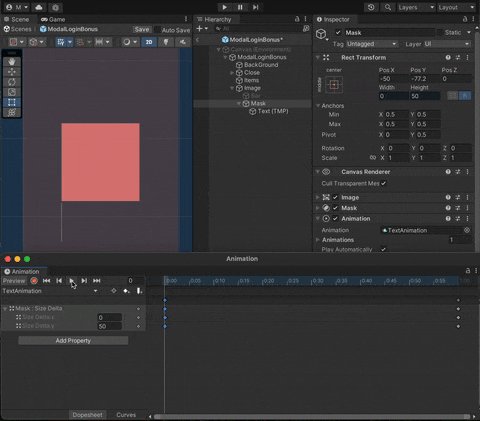
Animationコンポーネントがついているオブジェクトを選択し、Animationウィンドウの再生ボタンを押すとテキストが左から現れるアニメーションができました。
*Animationをループさせたい場合はAnimation ClipのインスペクターにあるLoop Timeにチェックを入れます。
*また、右から左へ現れるようにしたい場合は親のPivotを1に、子のAnchor Presetsをright middleにしてみてください。
今回はPivotを0、Anchor Presetsをleft middleにしています。
実はMask、親のImageのアルファ値が0だと機能しなくなってしまいます。
親の画像の形に切り取るのには便利ですが、親を透明にしたい時には不便。
▼ このように子ごと消えてしまいます。
最低でも0.2くらいにしないといけませんが、うっすら下に色が見えて不格好…
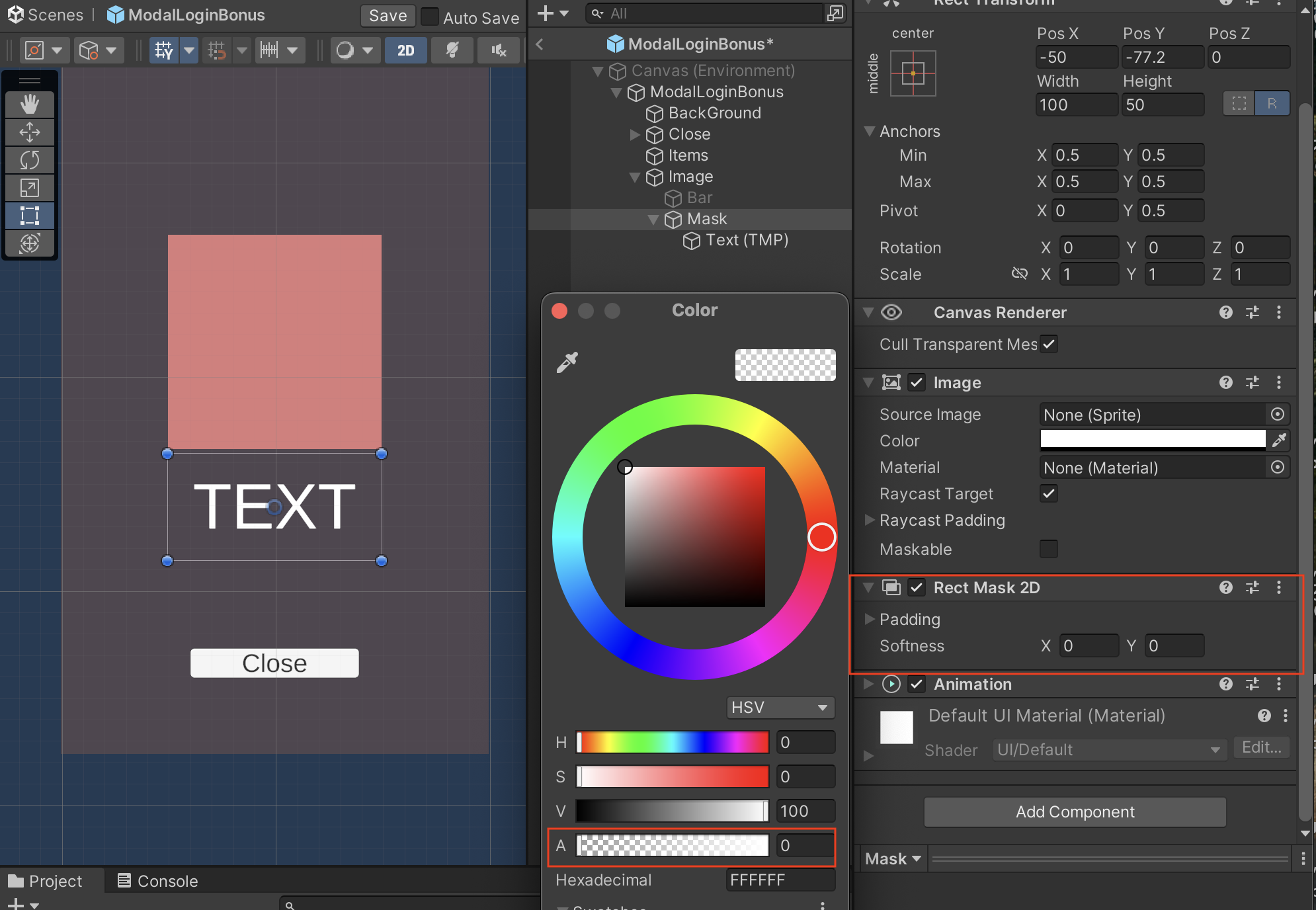
そんな場合はRect Mask 2Dコンポーネントを使います。
こちらをMaskの代わりに入れるだけで画像のアルファ値を0にしても機能します。
おわりに
今回はMaskを使用したアニメーションの作成手順をまとめてみました。
Maskは非常に便利ですが、アルファ値を0にできないといった落とし穴に気づかないこともあり、私自身躓いてしまった部分でもあります。
また、左から右へ現れるようにするアニメーションの作成も非常に悩んだ部分だったので忘れないうちにアウトプットできてよかったです。
今回の記事はほとんど覚書のような内容になってしまいましたが、自分が行き詰まったこの経験が、同じように悩む誰かの助けやヒントになれば嬉しいです。
使用サイト
- GIF変換サイト:Ezgif