エンジニア未経験の方に必要なもの、といえば?
そう、ポートフォリオと設計図です!!
(他にも色々ありますが...!)
今回のテーマは、「時短! ポートフォリオの作成」です。
draw.ioとNotionを組み合わせることで、設計がかなり時短できました!
draw.ioとは
まずはdraw.ioについてご説明します。
draw.ioは、ブラウザ上で利用できる図面作成ツールです。インストール不要で利用できます。
さまざまな図形やアイコンが豊富に提供されており、フローチャートや組織図、ネットワーク構成図、ワイヤーフレーム、ER図など、多様な作図が可能です。
また、作成した図はGoogleドライブやGithubと連携させて保存することもできます。
システム構成図 ✖︎ draw.io
まずはdraw.ioでシステム構成図を書いてみましょう!
以下の手順で進めます。
-
draw.ioを開き、新しい図を作成します。
-
テンプレートから、イメージに近い構成図を選んでみましょう。
*主要なアイコンは検索画面から探してみましょう。
*0から作図することもできます。図形やアイコンを選択し、画面上に配置します。 -
システム間の関係性を示す、「→」を引っ張ってみましょう。アイコンをクリックすると、矢印が表示されます。
-
図が完成したら、保存オプションを選択し、必要に応じてGoogleドライブやGithubとの連携を設定します。
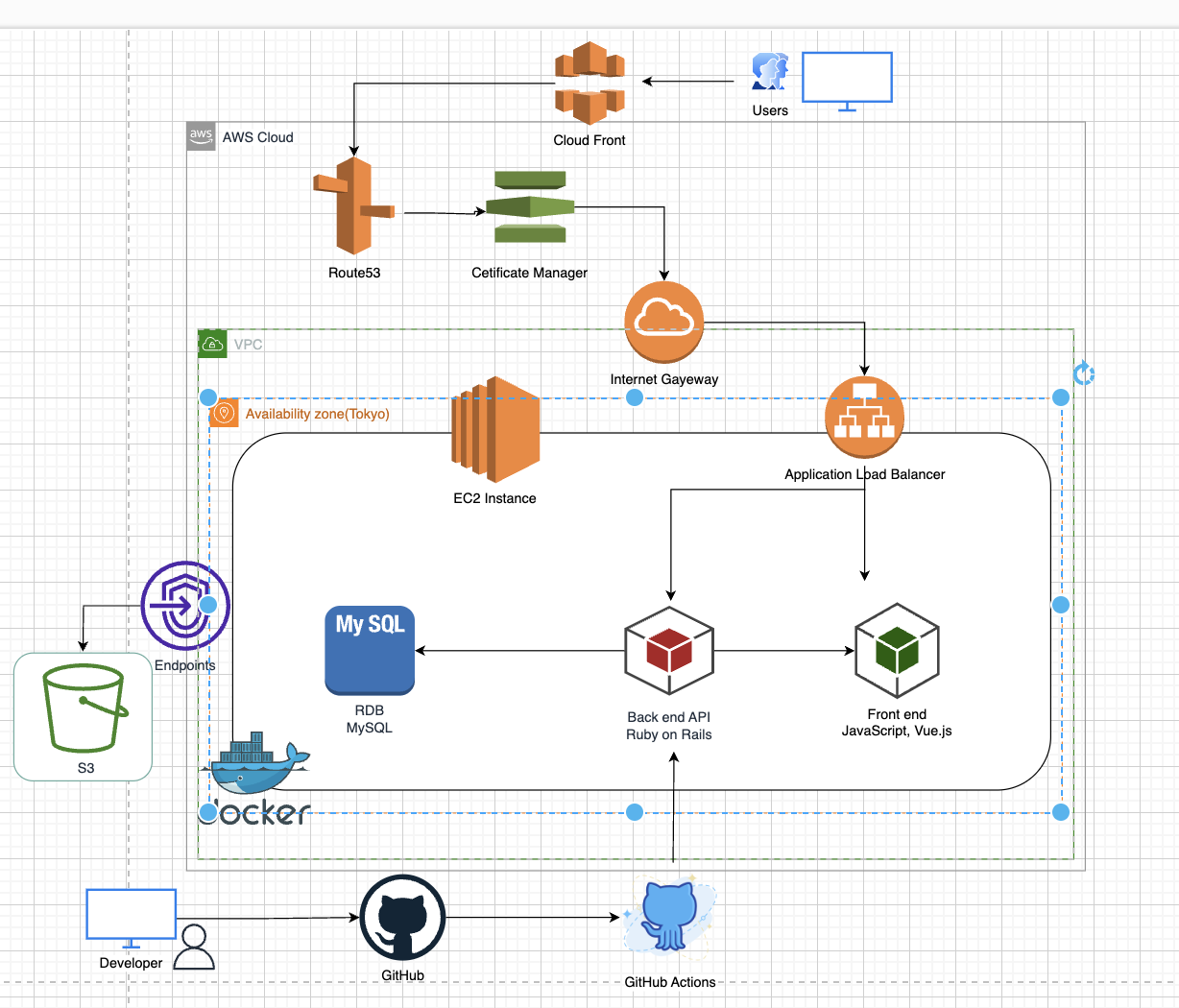
作例(作成中のもので、お恥ずかしいです😀)

作図自体はとても簡単です。
「あ、バックエンドはRailsよりLaravelがいいな〜」と修正するときも、LaravelアイコンをRailsアイコンにドラッグ&ドロップすればOK!
ワイヤーフレーム✖️draw.io
同様に、draw.ioを使ってワイヤーフレームを作成できます。ワイヤーフレームは、Webサイトやアプリケーションのデザインやレイアウトを表現するための図です。
以下の手順で進めましょう。
-
draw.ioを開き、テンプレートから新しい図を作成します。
-
必要な要素やコンポーネントを選択し、画面上に配置します。ボタン、テキストボックス、画像など、アプリケーションの要素を表現するためのツールがかなり豊富に揃っています。
-
要素の配置やサイズを調整し、画面の構成を整えます。アプリケーションのフローを表現するために、矢印や線を追加することもできます。
-
ワイヤーフレームが完成したら、保存オプションを選択し、必要な場所に保存します。また、GoogleドライブやGithubとの連携も設定できます。
「これはワイヤーフレームだよ〜」というのが伝わるように、今回は手描き風に作成してみました。ソリッドな線も、もちろん作成できます。
他の作図(フローチャートとか色々)も、同様にテンプレートから作成するのが時短です。
ポートフォリオ Notion✖️draw.io
これらの図は、エンジニアのポートフォリオにおいて重要な要素となります。
さらに、Notionとの連携を活用することで、設計図を効果的に管理・共有することができます。
以下の手順で設計をNotionからリンクさせましょう。
-
Notionで新しいページを作成します。
-
ページ内に、draw.ioで作成した図の埋め込みリンクを追加します。draw.ioで作成した図の共有リンクを取得し、Notionページ内に埋め込むことで、図を直接表示できます。
-
必要に応じて、図に関連する詳細情報や説明をNotionページに追加します。図の背景や目的、制約条件などを記載することで、設計の理解を深めることができます。
-
Notionページをポートフォリオに組み込んで公開しましょう。自身のスキルや設計能力をアピールするために、他の人が閲覧しやすい形式で公開することが重要です。
作例
希少植物のECサイト「突然変異の植物店 pinna(ぴな)」
作成中のもので、これもお恥ずかしいです😀
最後までご覧いただき、ありがとうございました!!
お役に立てば幸いです。ぜひ試してみてくださいませ。
「もっとこうしたら便利だよー!」などご意見がありましたらぜひお聞かせください😊
