実行環境
phpのversionはこちら。
$ php --version
PHP 5.5.36 (cli) (built: May 29 2016 01:07:06)
Copyright (c) 1997-2015 The PHP Group
Zend Engine v2.5.0, Copyright (c) 1998-2015 Zend Technologies
MAMPのダウンロード
ダウンロードは公式サイトから
ダウンロードしたらインストーラを起動。以下のようにウィンドウが現れますが、基本的に続けるを連打で大丈夫です。
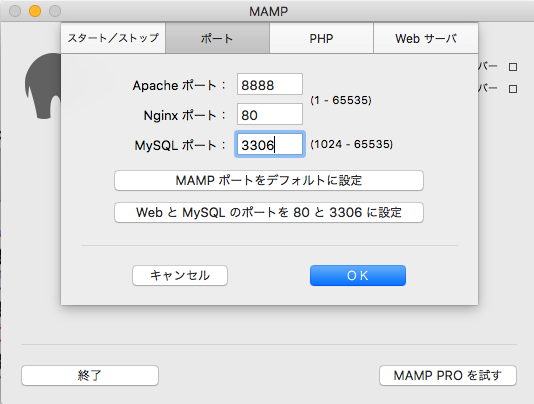
上の画面が表示されたら「設定」からWebサーバのポット設定とphpのversion設定を行います。
- Apacheポート: 8888
- Nginxポート : 80
- MySQLポート : 3306
と画像の通りに設定すれば大丈夫です。
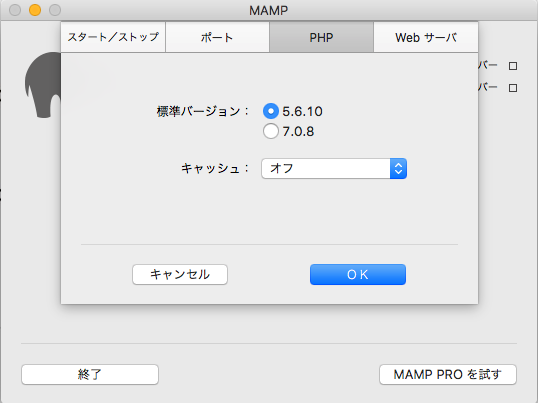
phpのversionは5.6系に設定(いずれは7系で動かしたいですね)
ここまで設定できたら「サーバを起動」します!
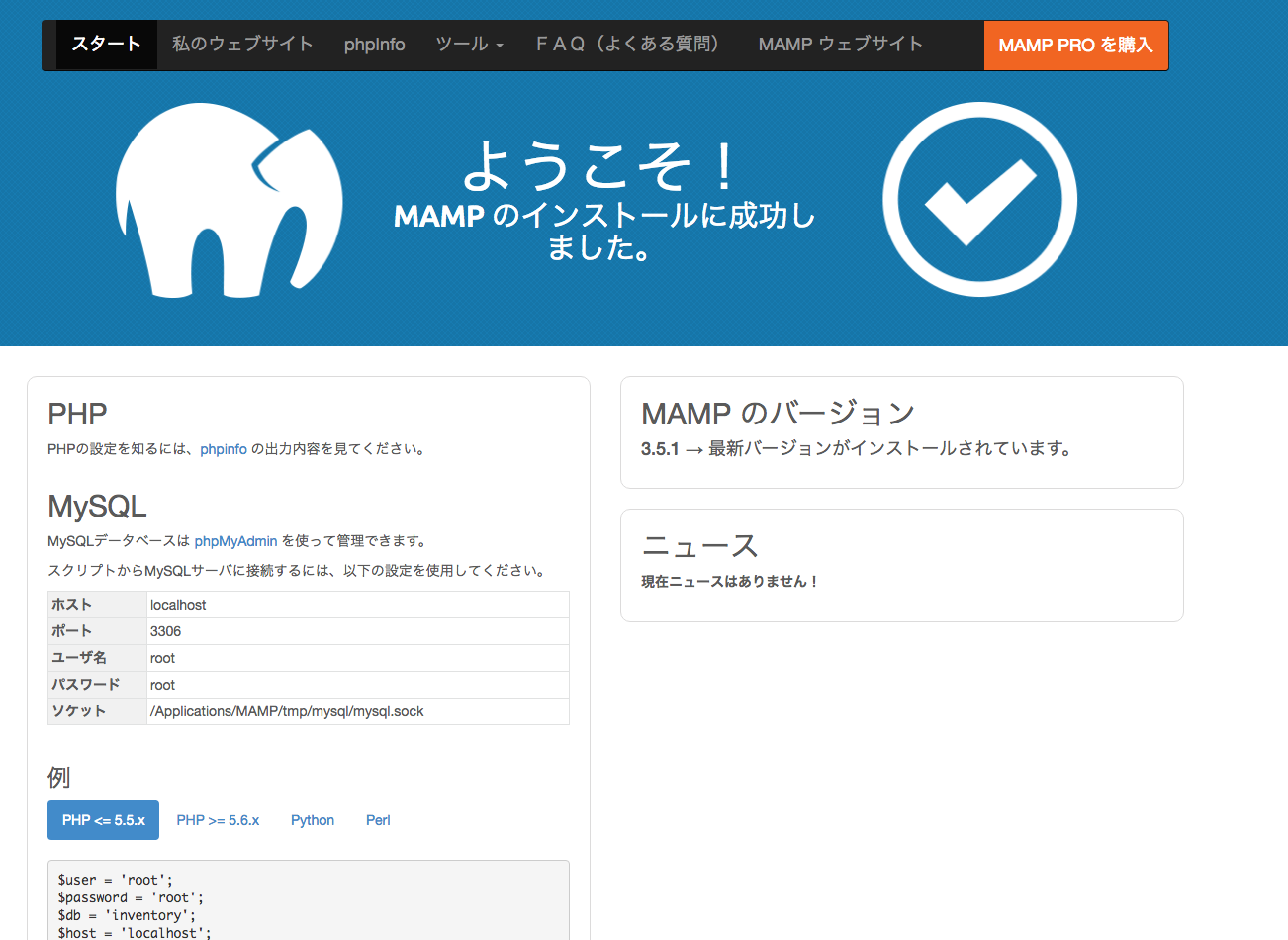
以下の画面が表示できたら起動成功です。
あとは、phpが正常に動いているかを確認します。
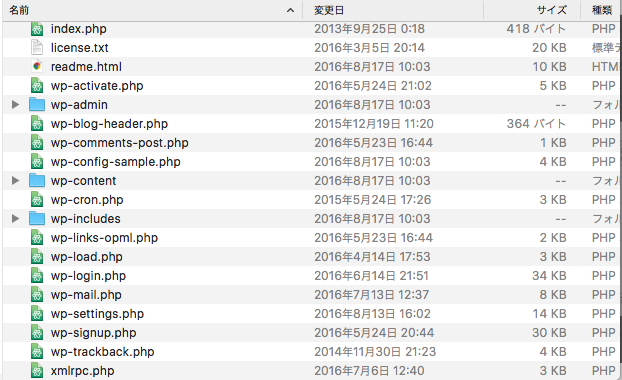
ドキュメントルートがどこなのかについては、「サーバ設定」の「Webサーバ」上に記載がありますが、基本的には
/Applications/MAMP/htdocs/
に設定されているはずです。
ドキュメントルートに以下のtest.phpを設置してlocalhost:8888/test.phpにアクセスし、以下のページが表示できれば成功です。
<?php
echo 'php is working successfully!!';
WordPressのインストール
まずはWordPressをダウンロードしましょう→公式サイト
ダウンロードしたzipファイルを解凍し、先ほどのドキュメントルートに展開すればWordPressのインストールは完了です。簡単ですね。

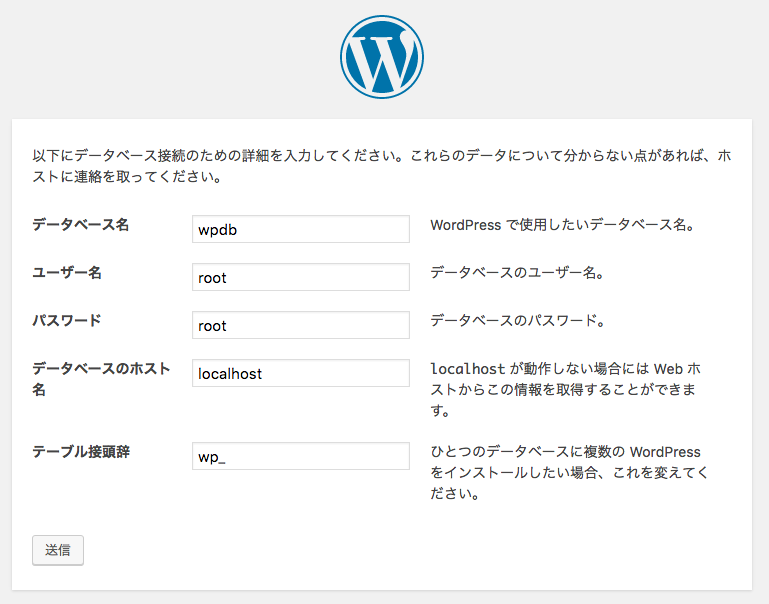
あとは、ブログの記事データを保管するデータベースの設定とユーザ名などを設定したら終了です!
まずは、データベースの設定から。
localhost:8888/phpmyadminへアクセス。
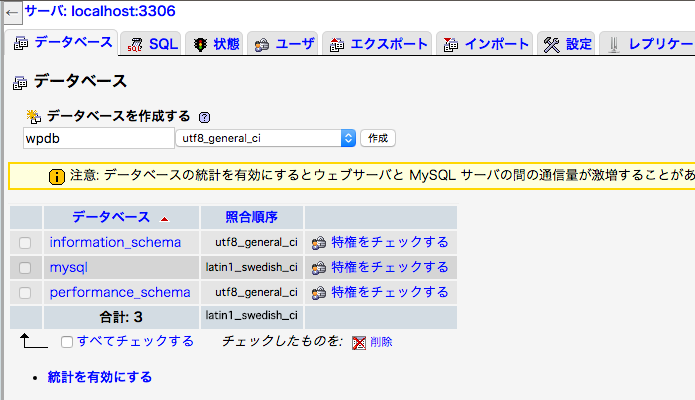
以下のページが表示されたらWordPress用にデータベースを作成します。
左のNewボタンからデータベースを作成します。
データベース名を「wpdb」、照合順序を「utf8_general_ci」と設定してデータベースの作成

ここまで出来たらlocalhost:8888へアクセスして「さあ、始めましょう!」のボタンからWordPressのセットアップです!

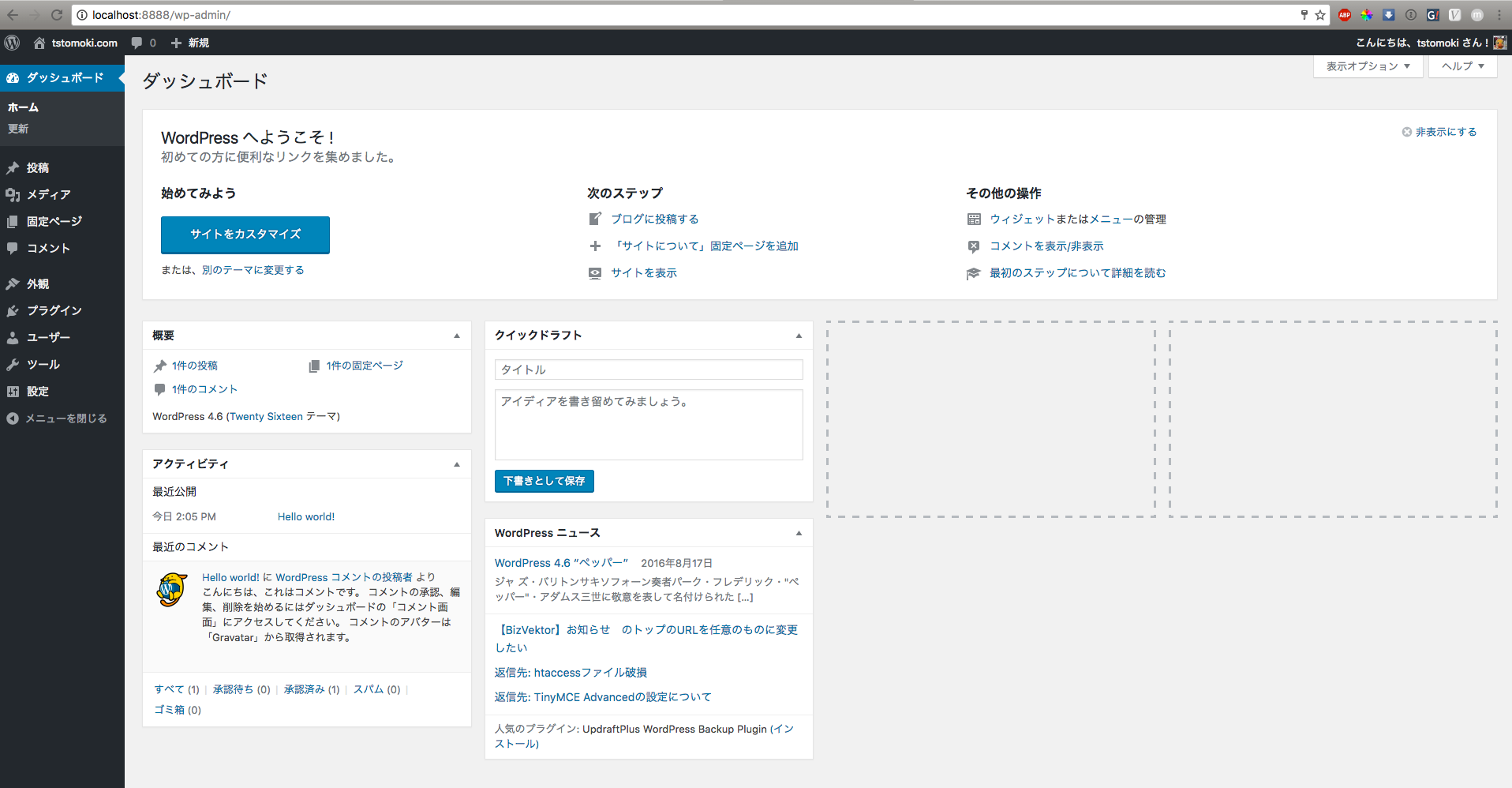
以上、ログインを行うとadmin画面へアクセスできるようになります。
お疲れ様でした!

記事を投稿してみる
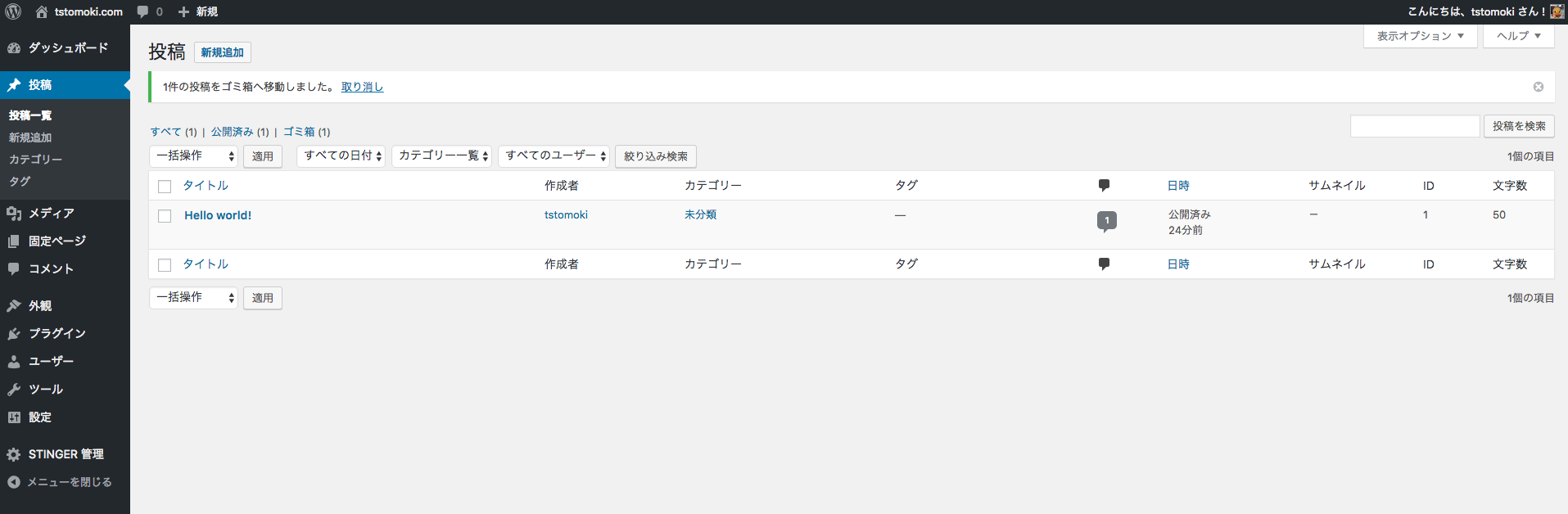
dashboardから「投稿」ボタンをクリックすると、現在の投稿記事一覧が確認できます。

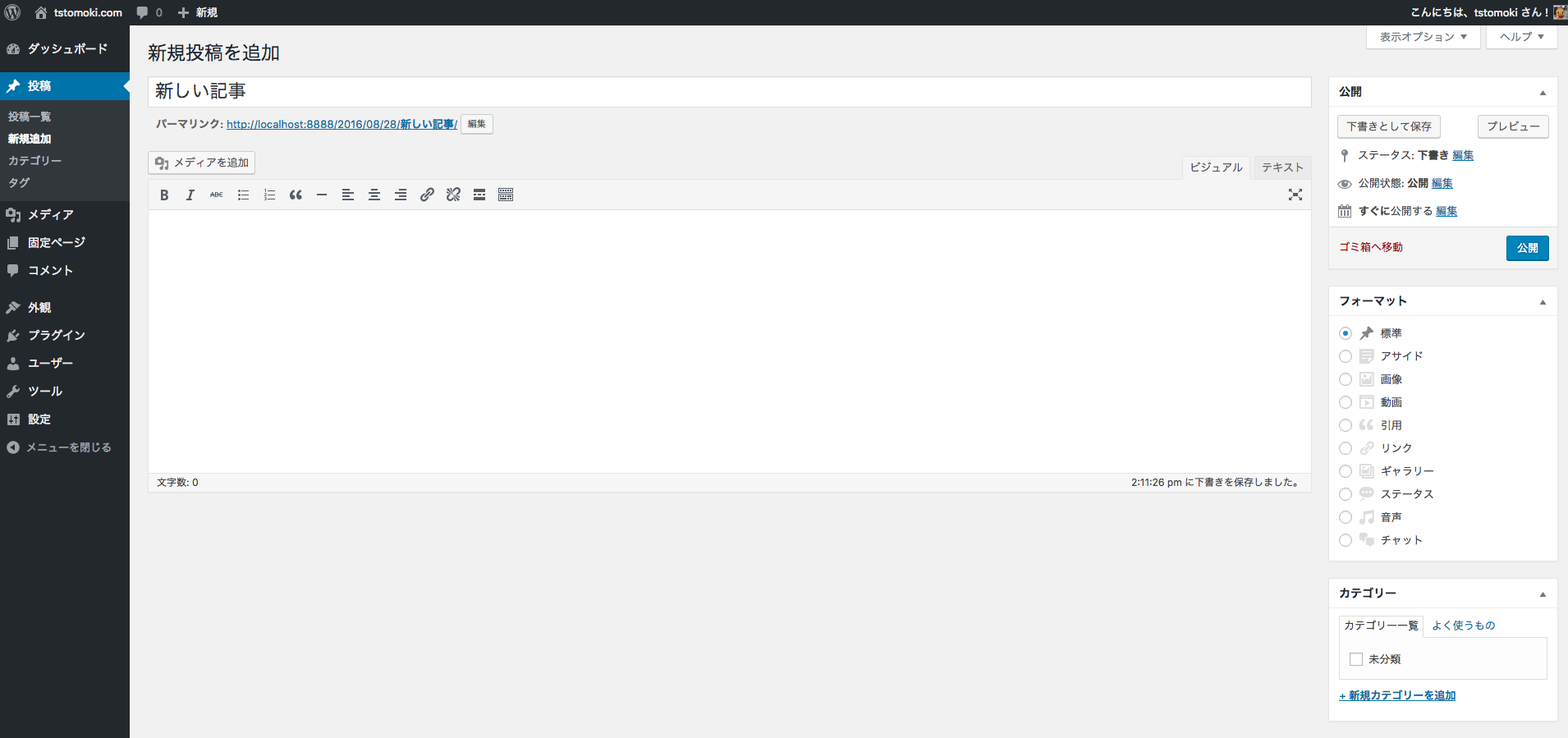
「新規追加」ボタンから新しい記事を投稿できるようになります。

デザインを変更してみる
現在のデザインはデフォルトのままなので変更してみます。
現在のページはlocalhost:8888で確認できます。
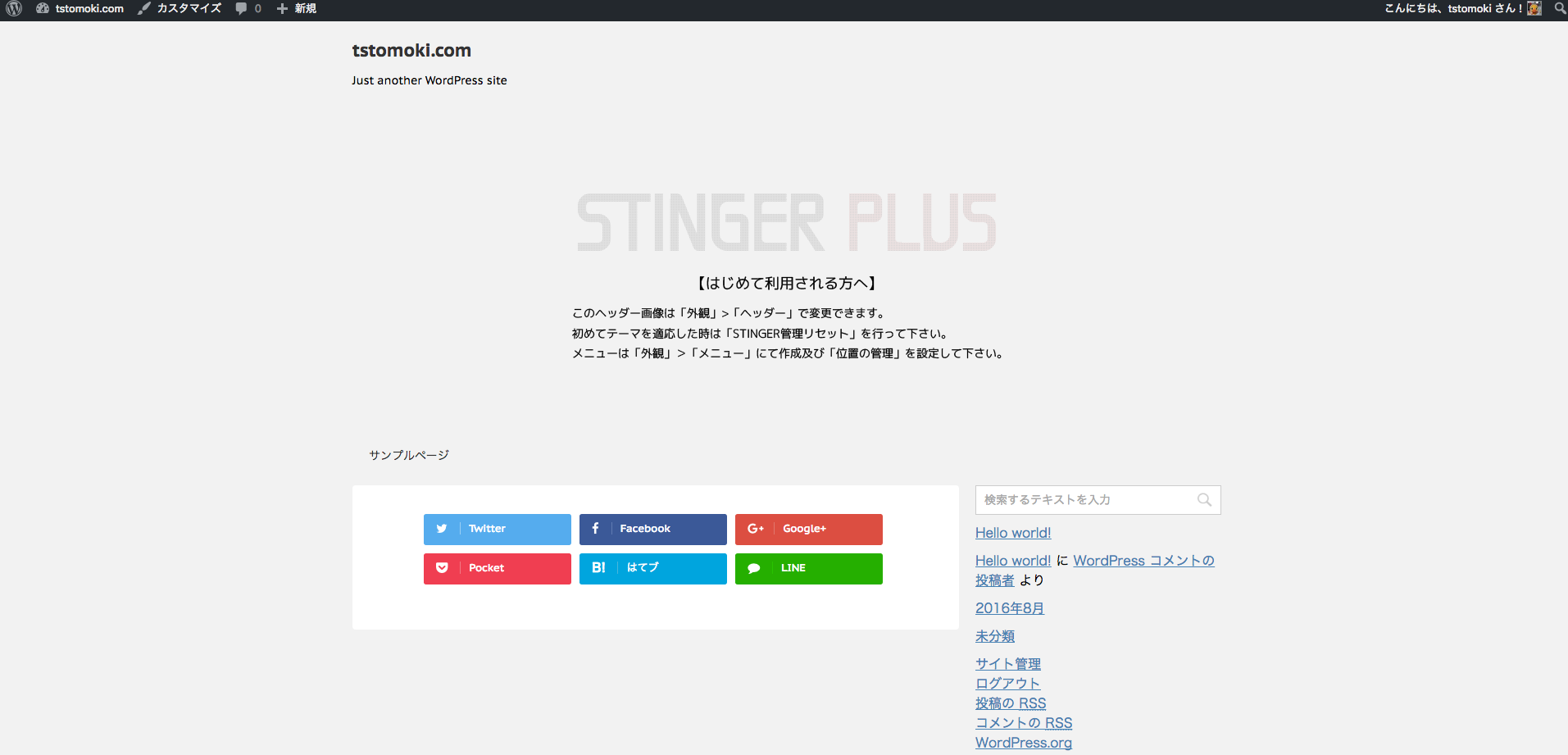
これでも十分綺麗ですが、今回はSEO対策もしっかりされているというSTINGER PLUSに変更してみます。
それではダウンロードしてみましょうダウンロードサイト
ダウンロードしたら後はクリックだけで完了です(簡単すぎる…)
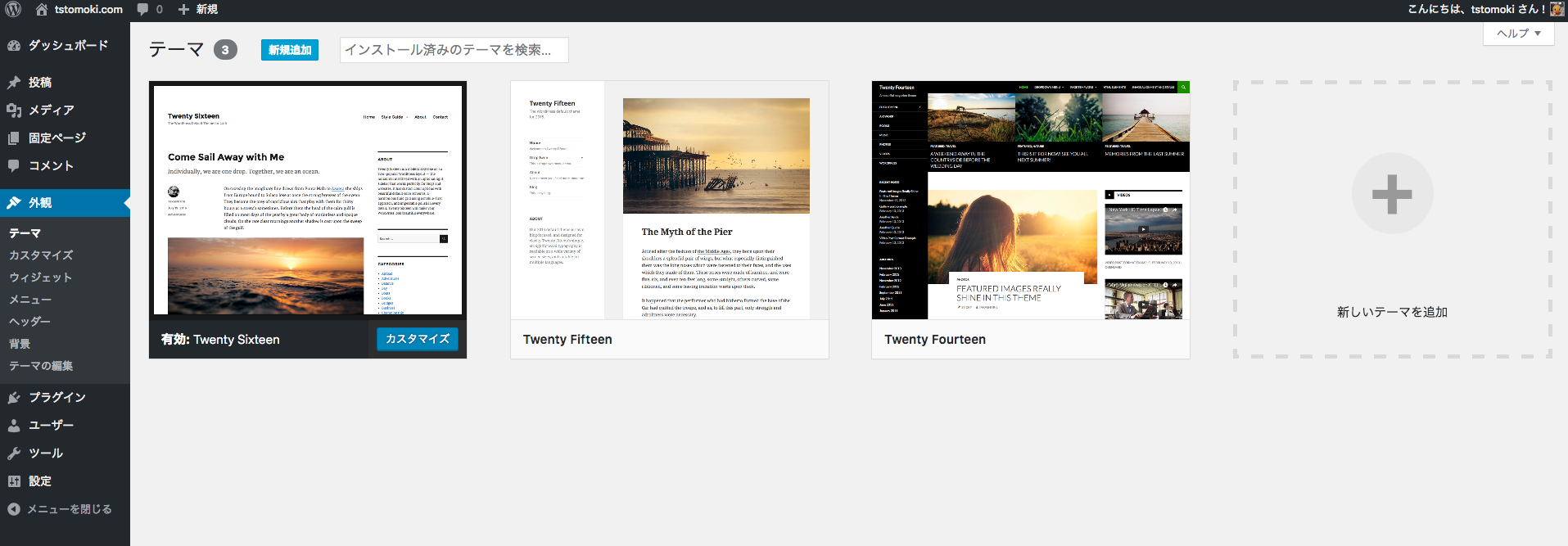
まずは、「外観」ページからテーマをインストール。
こちらの「新しいテーマを追加」からダウンロードしたzipファイルを選択してみます。
インストールしたら「ライブプレビュー」で確認して「有効化」で適用されます。

お疲れ様でした!