はじめに
こんにちは。もういくつ寝るとクリスマスですね。
しがないラジオアドベントカレンダー21日目を担当させていただきます。tstk1371 a.k.a みっつんです。某物流アウトソーシングサービスの会社でデザイナーをしています。
しがないラジオではsp.2にてお話をさせてもらいました。あの時はここまでしがないラジオが大きくなるとも知らず、軽い気持ちで出演しておりました。当時お話した転職も無事完了したことですし、機会があれば再度出させていただきたいものです(チラッ、チラッ)。
さて、今回は先日リニューアルされたしがないラジオWebページのヘッダー作成にかかるデザインプロセスにつきまして、簡単に書かせていただきます。
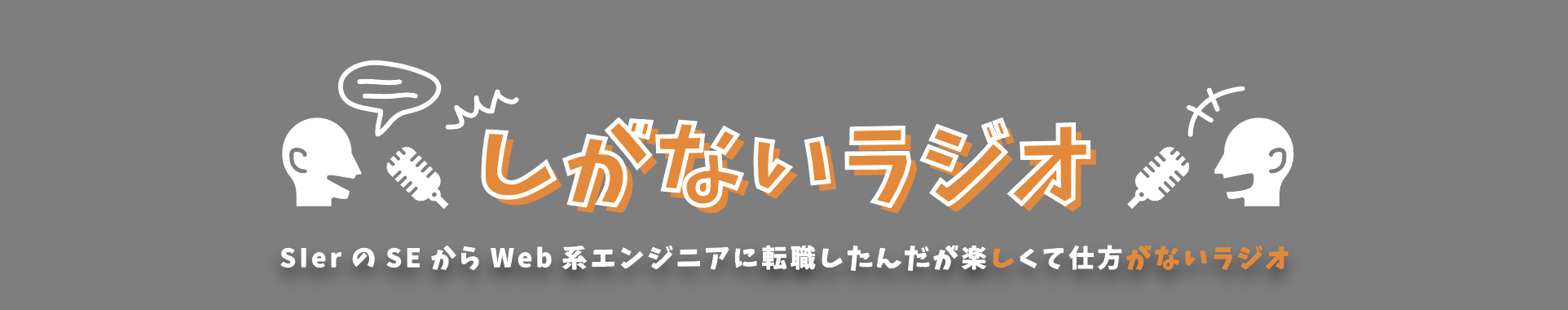
最終成果物をど頭に持ってくるのもなんですが、ヘッダーの画像はこちらです。
パーソナリティとの関係性
ラジオですでに語られていますが、パーソナリティのzuckeyとgamiは前職(SIer)の同期でした。
SEとして入社した同期で構成されたクラスで一緒になり、そこで仲良くなったのです。
私はもともと学生時代にデザイン工学を学んでいたというバックグラウンドがあったこともあり、2人から「しがないラジオのヘッダーを作ってくれ〜」という依頼が舞い込んできました。
デザインプロセス
私のデザインプロセスは基本的大きく
1.調査
2.コンセプト立案
3.アイデア発散
4.グラフィックに落とす(もしくはコーディング)
からなります。ただし、しがないラジオについては番組立ち上げ当初からリスナーとして聞いていたので深い調査は不要でした(笑)。
しがないラジオを全回聞き返して、このラジオはどのような要素で成り立つのか自分の中で整理しました(この段階では2人は関わってないので仮決めです)。
このとき、自分の中でしがないラジオは
- テック 35%
- アニメ 20%
- 2人喋り 15%
- SIer○○(○○は好きな言葉を入れてください) 10%
- 転職の推奨 10%
- 2人がラブラブ 10%
という要素と割合でできているなぁ、と感じていました。
要素についてはグラフィックに落とせないものも含めて抽出しました。
また、割合については後々「Aという要素はBという要素よりも強く表現されるべき」、という判断が必要になることがあるので、この段階で仮決めします。
ヒアリング→クライアントと共にコンセプト立案
コンセプト立案にあたり、2人から「どんなWebサイトにしたいか」、「Webサイトにきた人にどんな印象を持ってもらいたいか」、「podcastを通してリスナーにどう思って欲しいのか」といった事項を(飲みながら)ヒアリングすることにしました。
そこで2人からは「この先このpodcastをどうしたいかは明確にあるわけではないけど、とにかく"楽しくて仕方がないこと"、"やりたいことやったほうが人生は楽しい"ということが伝わると嬉しい」という言葉をもらいました。
この「楽しい」という言葉がもつ意味こそがWebサイトの中で最も伝えるべき事項であると私は確信し、軸となるデザインコンセプトとすることに決めました。
要素抽出
ヒアリングを踏まえて、調査段階で仮決定していた要素(ここでグラフィックに落とせそうなものだけに絞る)と割合を以下のように変更しました。
- 楽しい("仕事は"、"人生は"、"2人で喋るのは"、"ラジオが"など、意味は多様) 50% →漫画やアニメのような表現で楽しさを示す。2人で和気藹々している雰囲気を示す。
- テック(特にフロントエンド系) 30% →フロントエンドで使われる何かをグラフィックで使う
- アニメ(深夜アニメが中心) 20% →漫画やアニメのような表現(先述の「楽しい」要素との相性も○)を使う
このような形で各要素に対する意味の具体化や、表現方針の決定をしていきました。
## コンセプトと要素からグラフィックに落とすさて、ここまで来てようやくいわゆるイメージされるようなデザインの作業に入っていきます。
### 「楽しい」と「アニメ」の表現ここは被る領域が広い要素だったのでまとめて書きます。まず最初に決めたのは色とフォントです。
色はpodcastのアートワークで使用されている、このオレンジをベースとすることを決めました(ヒアリングによるとこの色がzuckeyは好きとのこと)。オレンジは色彩効果として「賑やかさ」や「陽気さ」を与えてくれる色なので、「楽しい」の表現にはもってこいでした。

そしてフォントは"けいふぉんと"を使用しました。理由は言わずもがなですね。もともとこの文字にオレンジの影は付いていなかったのですが、「楽しい」に近い属性を持つ「元気さ」「躍動感」を表現するために影を作ることにしました。

さらに、初めてこのWebサイトに来た人に対してこれはラジオ番組であると認識してもらうことを目的として、2人がマイクの前で楽しくおしゃべりをしているアイコンを追加しました。
 ### 「テックの表現」
### 「テックの表現」
ここで再び色の話に戻ります。本来であればテック感を出すには青が最適なのですが、ここでは緑を選択しました。これは青が持つ冷静さや落ち着き感が、最も重視すべき「楽しさ」とのバランスを崩してしまう恐れがあったためです。よって、青(テック感)と黄(元気さ、楽しさ)の混色である緑を選択しました。Qiitaのキーカラーも緑なので、コンテキスト的に"緑=エンジニアリング"というイメージがつくかも??

さらに2人がフロントエンドエンジニアであるという共通項から、グラフィックとして表現しやすいワイヤーフレームのイラストを背景画像として利用しました。これによりテック感がいくらか強まっているように見えるのではないかと思います。

おわりに
しがないラジオのヘッダー画像デザインプロセスを振り返ってみました。思考を言語化するって難しいですね。。。
「あのヘッダーってこういう経緯で出来上がってんのね〜」と、多少でも思っていただければ幸いです。