はじめに
こんにちは。
OPENLOGI デザイナーのtstk1371です。
OPENLOGI AdventCalendarの15日目を担当させていただきます。
購読よろしくお願いいたします。
今回は先日のAdobeMAXで正式版がリリースされたプロトタイピングツールAdobe Xd(以下、Xd)を業務で初めて使ってみたところ、プロトタイピングの有用性について改めて気付かされた点が多くあったので、簡単ではありますがまとめさせていただきます。
そもそもXdってどんなツール?という方もいるかと思いますので、
まずはAdobe公式よりXdの紹介をさせていただきます。
XDに使用することで、デザイナーはより早く、正確に、高い品質で作業できます。
インタラクティブなプロトタイプをシームレスに反映し、Windows、Mac、iOS、Androidなどの様々なデバイスやプラットフォーム上でチームのメンバーやレビュー担当者と共有できるようになります。
機能としては、大きく
- UIデザイン(ワイヤーフレーム、デザインカンプ)
- プロトタイプ(画面遷移、インタラクション)
- 共有(フィードバック、コンセンサス)
UIとしてはザックリとこんな感じです 
端的にいうと
「コードを書くことなくどんなOS、どんなデバイスからでも簡単にプロトタイプを作成、共有することができるツール」といったところでしょうか。
では次に、なぜプロトタイピングツールが必要なのか、について次の項で述べていきたいと思います。
プロトタイピングツールがなぜ必要なのか
1.認識齟齬を軽減することができる
制作物を作っていく中で頻繁に発生するのはクライアント(制作物作成の依頼者をさしており、必ずしもお客様ではない)と制作者との認識齟齬です。
言葉レベルでは相互の認識は合っていたとしても、いざ現物を見てみると「思っていたものと違う」と言うことは日常茶飯事です。
そのため、PhotoshopでのデザインカンプやHTML/CSSの実装といった工数のかかる作業に着手する前に、相互の認識齟齬を埋めることができる簡単な(だけどなるべく最終成果物に近しいレベルの)プロトタイプを作る必要があるのです。
2.「作りながら修正する」ができる
また、プロトタイプを作ることは認識齟齬の防止だけでなく、作業工数の軽減にもつながります。
通常デザインカンプやワイヤーフレームをクライアントに見せる場合は、完成品を見せることが基本となりますが、多くのプロトタイピングツールは該当するツールを持っていないマシンからでもプロトタイプの挙動を確認することができます。制作途中に迷う点があったとしてもその場でクライアントに確認をお願いすることができるので、「作りながら修正する」ということが可能となります。
3.クライアントの要望を顕在化できる
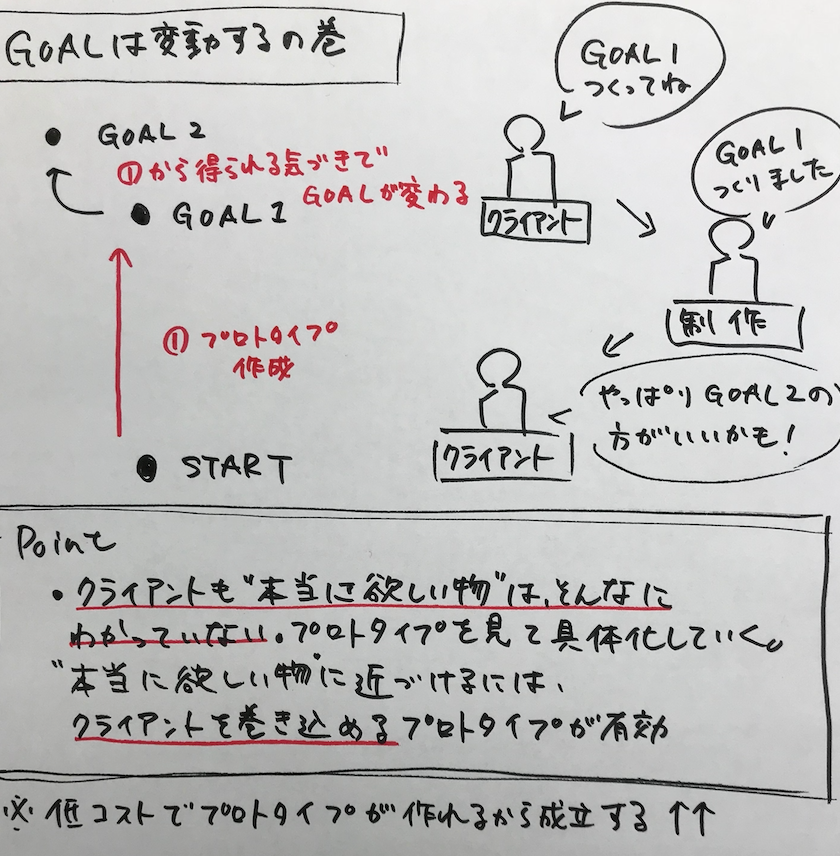
私が思うプロトタイピングの最も有効な点は、クライアントの言語化されていない要望や気づきを顕在化することを可能にするという点にあります。
クライアントが言語化できている要望の多くは全体の中の一部でしかなく、必要な全てを認識しているケースは滅多にありません。
そこでプロトタイプを制作することにより、実物をみて初めて得られる気づきをクライアントにも制作者にも与えてくれるので、より本質的なゴールに向かって制作者だけでなくクライアントも巻き込みながら制作を進めていくことができます。
※これをプロトタイピングツール以外で実践しようとすると、制作者側は作業量が多くなりすぎて大変なことになります。。。
Xdのメリット/デメリットについて
ここまでプロトタイピングの有用性を確認した上で、ここからはXdそのもののプロトタイピングツールとしてのメリットデメリットについて箇条書きでまとめていきます。
Xdのメリット(とにかく早い、簡単)
・操作しているときの動作が軽い ・Adobeによくある「予期せぬ終了」がほとんどない(2ヶ月半使ってて1回だけしかない)。 ・Adobe使用経験のある人にとっての学習コストが少ない。 ・Adobeが公式にテンプレートを配布している。 ・Xdで使ったオブジェクトをそのままillustratorやPhotoshopで使える(※ただし、Xdファイルそのものは開くことができない)。 ・公式/非公式問わずサポートページが充実している。 ・デザインの基礎知識(強弱、反復、整列、近接など)を持っていれば簡単にワイヤーフレームが作れる。Xdのデメリット(インタラクティブな表現が難しい)
・ピクセル単位でレイアウトの精度が求められるケースでは使いづらい ・画面遷移におけるトランジションのパターンが少ない ・アートボード上で動画の再生ができない ・CSSやJSで実装するような動的な画面の動きを表現できる幅が少ない ・ウィンドウ幅に応じたレスポンシブな挙動ができない ・web上でプロトタイプの動作を確認できるシェア機能があるが、パスワード設定ができないのでセキュアではない。まとめ
業務の中で初めてプロトタイピングツールを使用したのですが、とにかく簡単に操作することができたのが最大のメリットでした。また、クライアントとの認識合わせが早くできるので、効率よくアウトプットを出せたように思います。
XdはAdobeソフトの使用経験があれば、ほとんど学習することなく使いこなせるようになります。さらに、公式を含めたサポート情報が充実しているので、他のプロトタイピングツールと比べて取り組みやすいツールであると言えます。そのため、「ワイヤーフレームを作成しないといけないけど、難しいソフトは使いたくない!」という方にはオススメです。
一方、Web上でのインタラクティブな動きを表現する手段が現時点では乏しいことと、ピクセル単位での精密なレイアウトを苦手としているツールであるため、Xd単体ではクリエイティブとコーディングをつなぐコミュニケーションツールとはなり得ないように思います。
(表現が仕切れない箇所については、エンジニアの方に対して「あとはいい感じでよろしく!」ということになりかねない部分があります。)Xdそのものの表現の幅が広がるアップデートか、ソフトを補うプラグインが近い将来登場することを期待します。
Xdは毎月のようにアップデートがなされるので、もしかすると上記のデメリットが解決される日は近いかもしれませんね。