前回の投稿(会話エンジンにWatson Conversationを使ったSlack botを作ってみた)の続編です。
botkit-middlewareを使って、会話エンジンにWatson Conversationを使用したFacebook Messenger Botを作ってみました。
この投稿では、その作成手順をご紹介します。
手順は以下のステップになります。
- Watson ConversationのWorkspaceの作成
- Facebookページの作成
- Facebookアプリの作成
- アプリケーションをBluemixへデプロイ
- FacebookアプリのWebhooksの設定
Facebook MessengerのBotとは
Facebook MessengerのBotについては以下の記事が参考になります。
- 5分でわかるFacebook Messenger PlatformのBot概要
- Messengerで簡単なBotつくる(Facebook Messenger Platform from F8)
- ジャスト30分!FBメッセンジャーbotをとりあえず作ってみる手順まとめ
1. Watson ConversationのWorkspaceの作成
以下の前回記事の"1. Watson ConversationのWorkspaceの作成"を実施してください。前回と同じ会話定義を使います。
Workspace作成後、Watson Conversationのworkspace_id、username、passwordは後ほど使用しますので控えておきます。
前回記事:会話エンジンにWatson Conversationを使ったSlack botを作ってみた
2. Facebookページ作成
以下のリンクからFacebookのページを作成します。任意の設定でFacebookページを作成します。
https://www.facebook.com/pages/create.php
3. Facebookアプリの作成
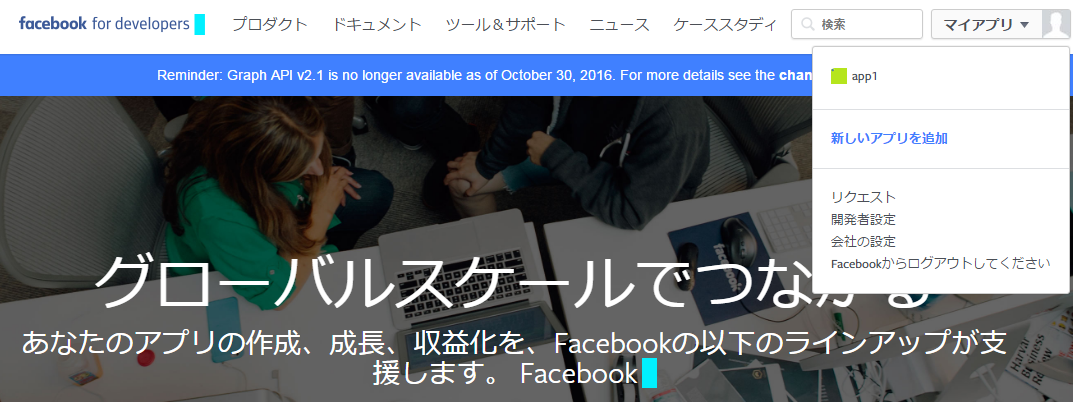
以下のリンクからFacebookアプリを作成します。右上の「マイアプリ」を選択し、「新しいアプリを追加」を選択します。
https://developers.facebook.com/
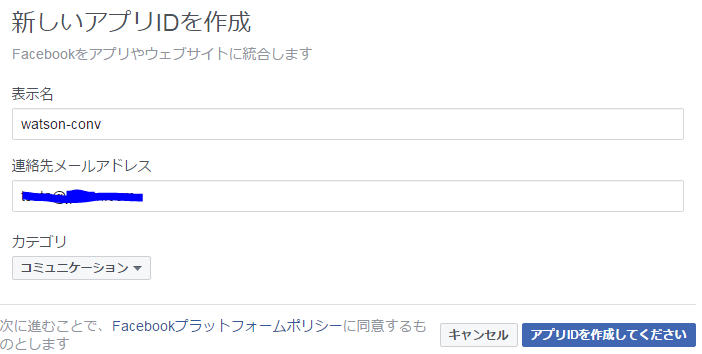
任意の名前でFacebookアプリを作成します。カテゴリも任意です。
「アプリIDを作成してください」ボタンを押してアプリを作成します。

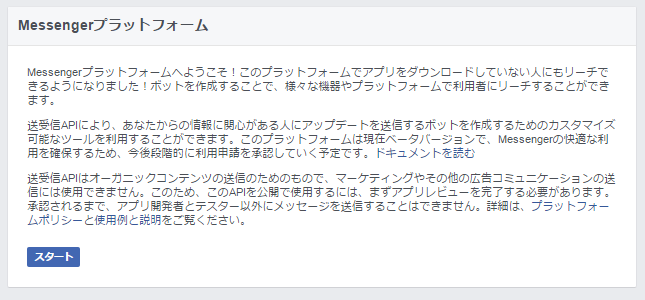
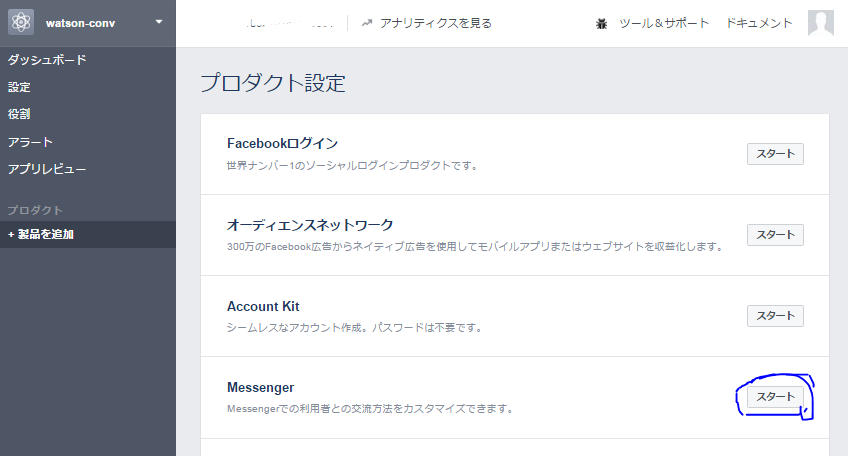
Facebookアプリの「製品を追加」の画面でMessengerを追加します。Messengerの右側の「スタート」ボタンを押します。

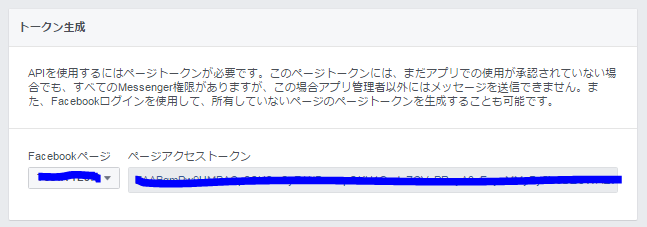
次にトークン生成を行います。Facebookページを選択し、ページアクセストークンを生成します。このトークンは後ほど使用しますので控えておいてください。

また、Facebookアプリのapp secretも後ほど必要になるので、「設定」→「ベーシック」の画面から確認して控えておきます。

ここで一旦Facebookから離れて、アプリケーションをBluemixにデプロイします。
4. アプリケーションをBluemixへデプロイ
botkit-middlewareのサンプルコードをダウンロードし、今回使用するmulti-botディレクトリに移動します。以下のコマンドを実行します。
git clone https://github.com/watson-developer-cloud/botkit-middleware.git
cd botkit-middleware\examples\multi-bot
この投稿作成時には、multi-botディレクトリのpackage.jsonの"botkit-middleware-watson"のバージョン指定が"^0.0.1"のままでは動かなかったため、"^1.0.0"に変更しています。
{
"name": "botkit-middleware-watson-multi-bot-example",
"version": "0.0.1",
"description": "Multiple social channel bot example using botkit-middleware-watson with Botkit.",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"license": "Apache-2.0",
"dependencies": {
"body-parser": "^1.15.2",
"botkit": "^0.2.2",
"dotenv": "^2.0.0",
"express": "^4.13.4",
"botkit-middleware-watson": "^1.0.0"
}
}
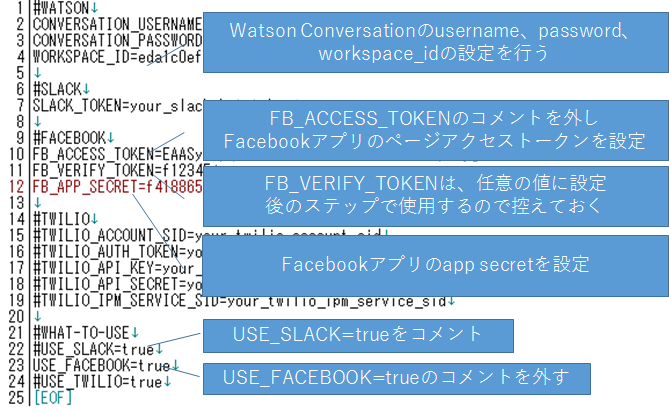
multi-botディレクトリの.envファイルを変更します。
変更内容
2,3,4行目:Watson Conversationのusername,password,workspace_idを設定します。
10行目:コメントを外し、Facebookアプリのページアクセストークンを設定します。
11行目:コメントを外し、任意の値を設定します。後のステップ(Webhooksの設定)で使用するので控えておいてください。
12行目:コメントを外し、Facebookアプリのapp secretを設定します。
22行目:USE_SLACK=trueをコメントにします。
23行目:USE_FACEBOOK=trueのコメントを外します。
package.json、.envファイルの修正が終わったら、multi-botディレクトリで以下のコマンドを実行してBluemixへアプリケーションをデプロイします。<app_name>部分はBluemix上で他のアプリと被らない任意の名前を指定します。
cf push -b sdk-for-nodejs -m 256M <app_name>
以下は、上記のコマンドの結果(stateがrunnigになっていれば正常に起動しています。)
requested state: started
instances: 1/1
usage: 256M x 1 instances
urls: xxxxxx.mybluemix.net
last uploaded: Tue Nov 1 13:58:32 UTC 2016
stack: unknown
buildpack: sdk-for-nodejs
state since cpu memory disk details
# 0 running 2016-11-01 10:59:40 PM 0.0% 113.5M of 256M 125.5M of 1G
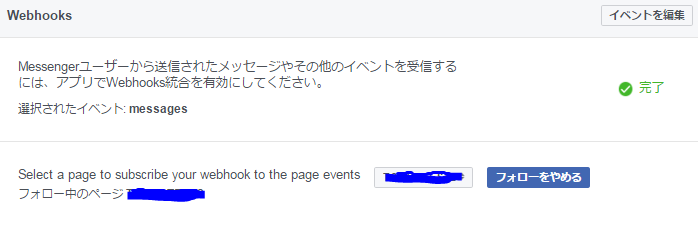
5. FacebookアプリのWebhooksの設定
再び、Facebookアプリに戻りWebhooksの設定を行います。「Webhooks」ボタンを押します。

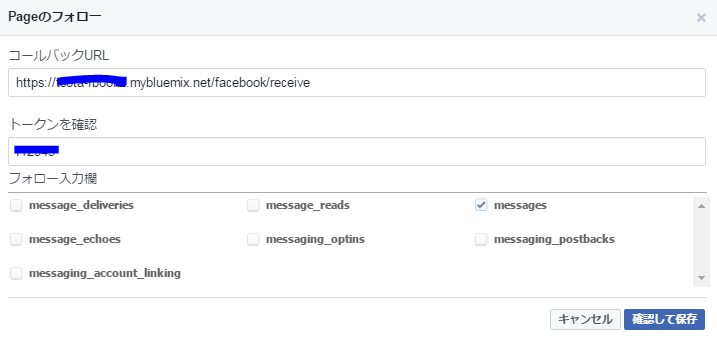
コールバックURLには、「bluemixアプリのURL + /facebook/receive」を設定します。
トークンを確認には、.envファイルに設定したFB_VERIFY_TOKENを設定します。
「messeges」にチェックして、「確認して保存」ボタンを押します。

Webhooksの設定の中にpageのsubscribe設定が出来るようになるので、ページを選択して「フォロー」ボタンをおします。

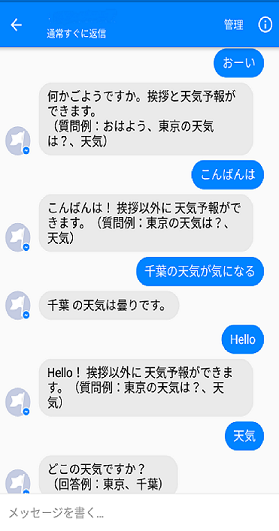
作成したFacebookページを探して、メッセージを送信してみてください。
以下のような会話ができます。

これで、会話エンジンにWatson Conversationを使ったFacebook Messenger botが完成しました。